Quickstart: Een demo-zoek-app maken in Azure Portal
In deze quickstart voor Azure AI Search leert u hoe u de wizard Demo-app maken in Azure Portal gebruikt om een downloadbare, localhost-web-app te genereren die in een browser wordt uitgevoerd. Afhankelijk van hoe u deze configureert, is de gegenereerde app operationeel voor het eerste gebruik, met een live-alleen-lezenverbinding met een index in uw zoekservice. Een standaard-app kan een zoekbalk, resultaatgebied, zijbalkfilters en typeahead-ondersteuning bevatten.
Met een demo-app kunt u visualiseren hoe een index werkt in een client-app, maar deze is niet bedoeld voor productiescenario's. Productie-apps moeten beveiliging, foutafhandeling en hostinglogica bevatten die niet door de demo-app wordt geboden.
Vereisten
Voordat u begint, moet u beschikken over de volgende vereisten:
Een Azure-account met een actief abonnement. Gratis een account maken
Een Azure AI-Search-service. Maak een service of zoek een bestaande service in uw huidige abonnement. U kunt een gratis service voor deze quickstart gebruiken.
Microsoft Edge (nieuwste versie) of Google Chrome.
Een zoekindex om te gebruiken als basis van uw gegenereerde toepassing.
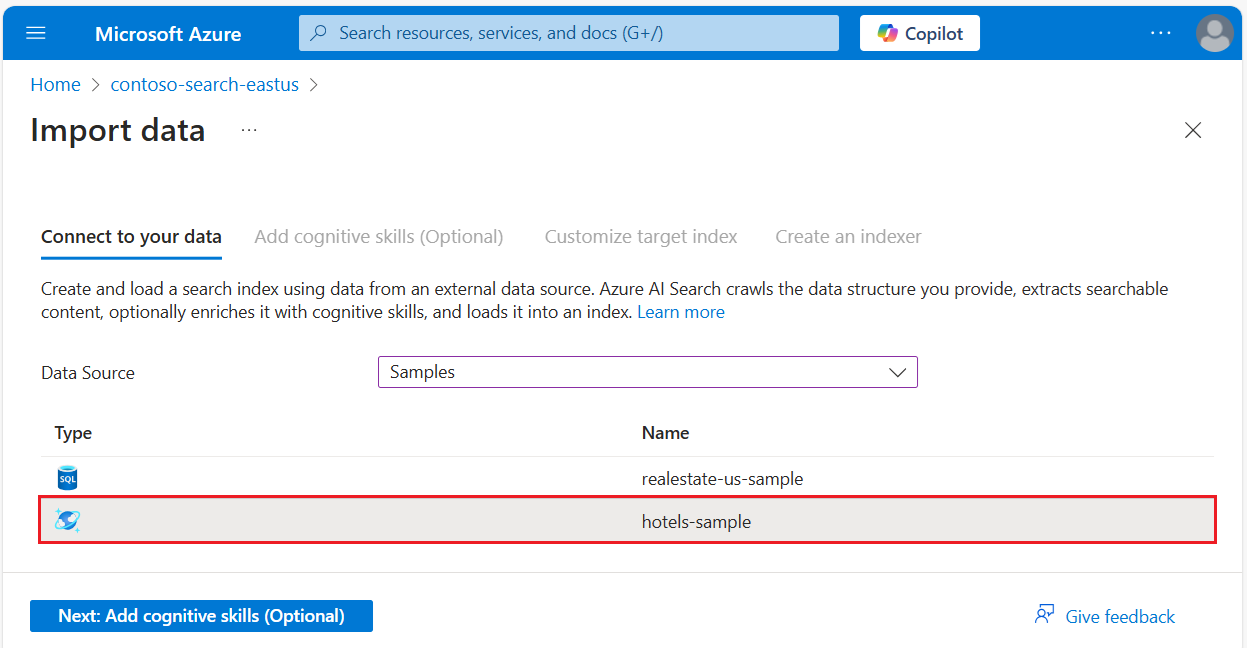
In deze quickstart wordt gebruikgemaakt van de ingebouwde voorbeeldgegevensset hotels. Als u de index wilt maken die in deze oefening wordt gebruikt, voert u de wizard Gegevens importeren uit, kiest u de bron hotels-sample en accepteert u alle standaardwaarden.

Wanneer de index klaar is voor gebruik, gaat u verder met de volgende stap.
De wizard starten
Meld u aan bij Azure Portal met uw Azure-account en zoek uw zoekservice.
Onder Indexen voor zoekbeheer>
Selecteer hotels-sample-index.
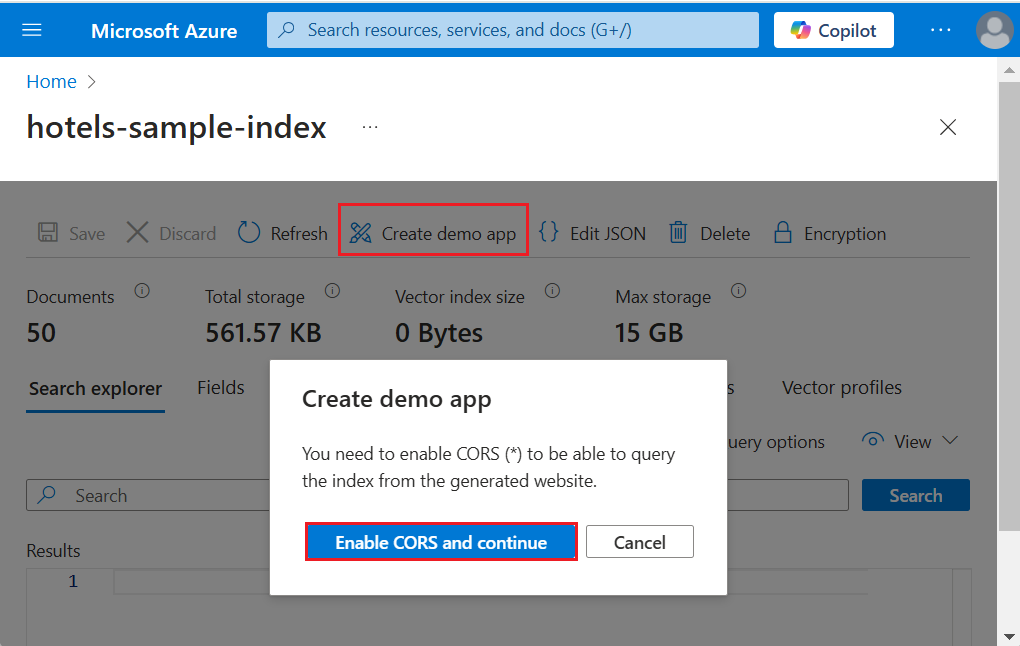
Selecteer bovenaan de indexpagina demo-app maken om de wizard te starten.
Selecteer op de eerste pagina van de wizard Cross Origin Resource Sharing (CORS) om CORS-ondersteuning toe te voegen aan uw indexdefinitie. Deze stap is optioneel, maar zonder kan uw lokale web-app kan geen verbinding maken met de externe index.

Zoekresultaten configureren
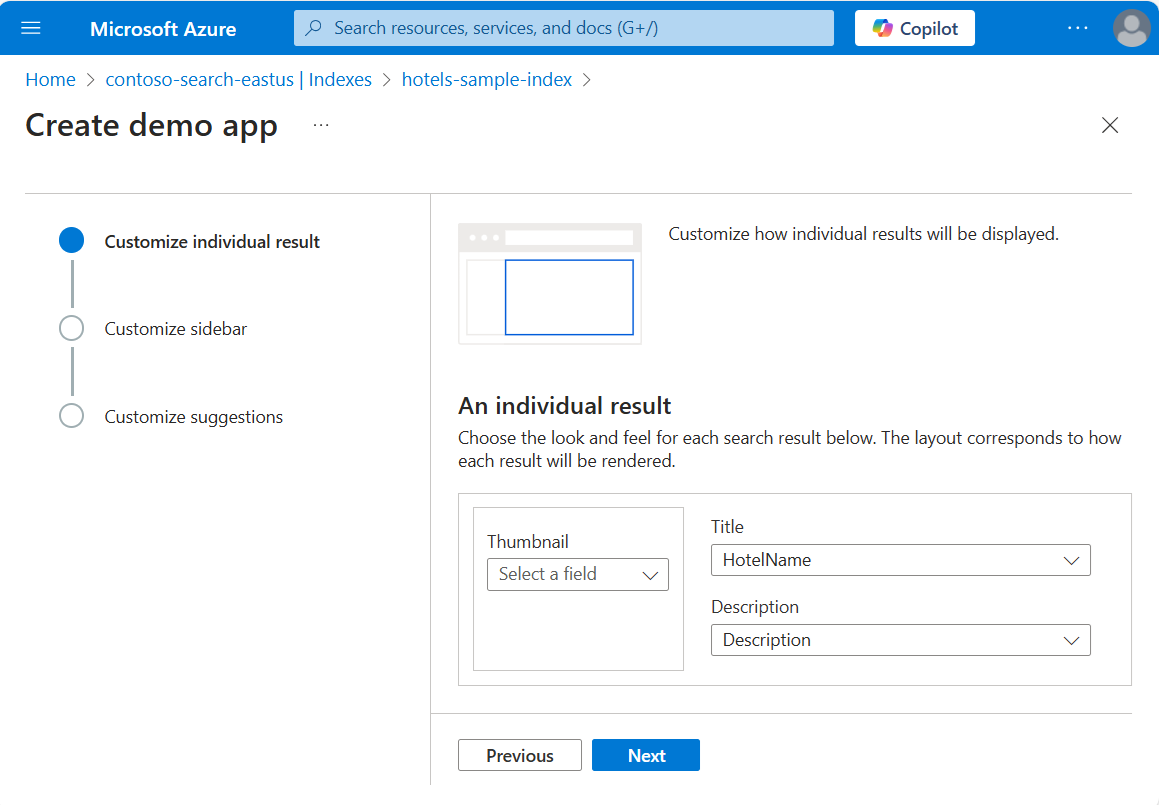
De wizard biedt een basisindeling voor weergegeven zoekresultaten die ruimte bevat voor een miniatuurafbeelding, titel en beschrijving. Ter ondersteuning van elk van deze elementen is er een veld in uw index dat de gegevens levert.
Miniatuur overslaan omdat deze index geen afbeeldingen bevat, maar als u een indexveld hebt dat is gevuld met URL's die worden omgezet in openbaar beschikbare afbeeldingen, moet u dat veld voor het miniatuurgebied opgeven. Als uw index geen afbeeldings-URL's heeft, laat u dit veld leeg.
Kies bij Titel een veld dat de uniciteit van elk document kenbaar maakt. In dit voorbeeld is de hotelnaam een redelijke selectie.
Kies in Beschrijving een veld met details waarmee iemand kan bepalen of u wilt inzoomen op dat specifieke document. In dit voorbeeld is de beschrijving een goede kandidaat.
Een zijbalk toevoegen
De zoekservice ondersteunt facetnavigatie, vaak weergegeven als zijbalk. Facetten zijn gebaseerd op velden die filterbaar en facetbaar zijn, zoals uitgedrukt in het indexschema.
In Azure AI Search is facetnavigatie een cumulatieve filterervaring. Als u binnen een categorie meerdere filters selecteert, bijvoorbeeld Seattle en Bellevue binnen Plaats, breidt u de resultaten uit. Als u in meerdere categorieën meerdere filters selecteert, beperkt u de resultaten.
Tip
U kunt veldenkenmerken weergeven op het tabblad Velden van de index in Azure Portal. Velden die als filterbaar en facetable zijn gemarkeerd, kunnen worden gebruikt in de zijbalk
Selecteer in de wizard het tabblad Zijbalk boven aan de pagina. U ziet een lijst met alle velden die zijn toegeschreven als filterbaar en facetable in de index.
Verwijder enkele velden om de zijbalk in te korten, zodat u niet in de voltooide app hoeft te schuiven.
Suggesties toevoegen
Suggesties verwijzen naar geautomatiseerde queryprompts die zijn gekoppeld aan het zoekvak. De demo-app ondersteunt suggesties die een vervolgkeuzelijst met mogelijke overeenkomende documenten bieden op basis van gedeeltelijke tekstinvoer.
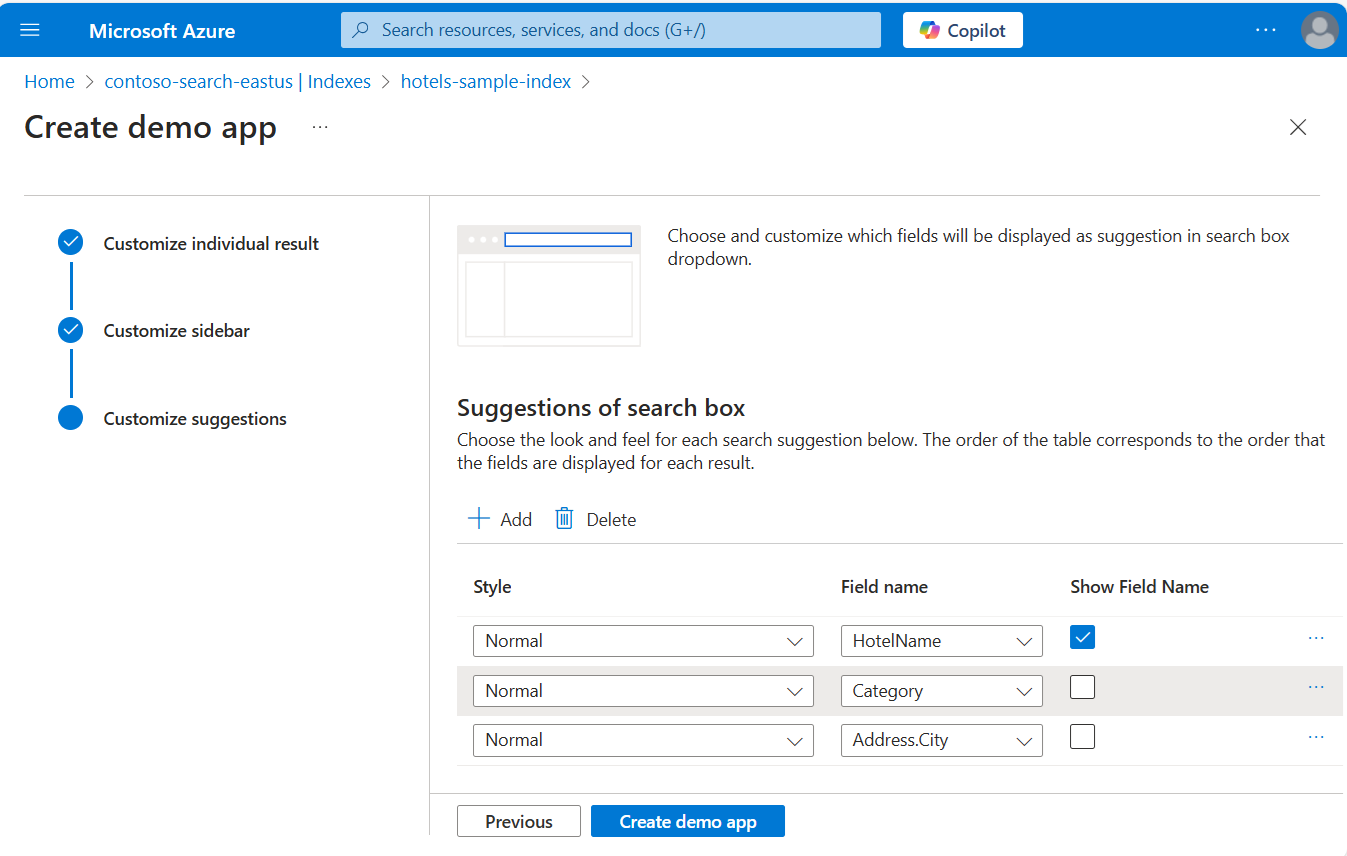
Selecteer op deze pagina velden waarvoor voorgestelde query's worden opgegeven. U moet kortere tekenreeksvelden kiezen. Vermijd uitgebreide velden, zoals beschrijvingen.
In de volgende schermopname ziet u de pagina met suggesties, met een weergegeven pagina in de app. U kunt zien hoe veldselecties worden gebruikt en hoe Veldnaam weergeven wordt gebruikt voor het opnemen of weglaten van labels in de suggestie.
Maken, downloaden en uitvoeren
Selecteer Demo-app maken onder aan de pagina om het HTML-bestand te genereren.
Selecteer desgevraagd Uw app downloaden om het bestand te downloaden.
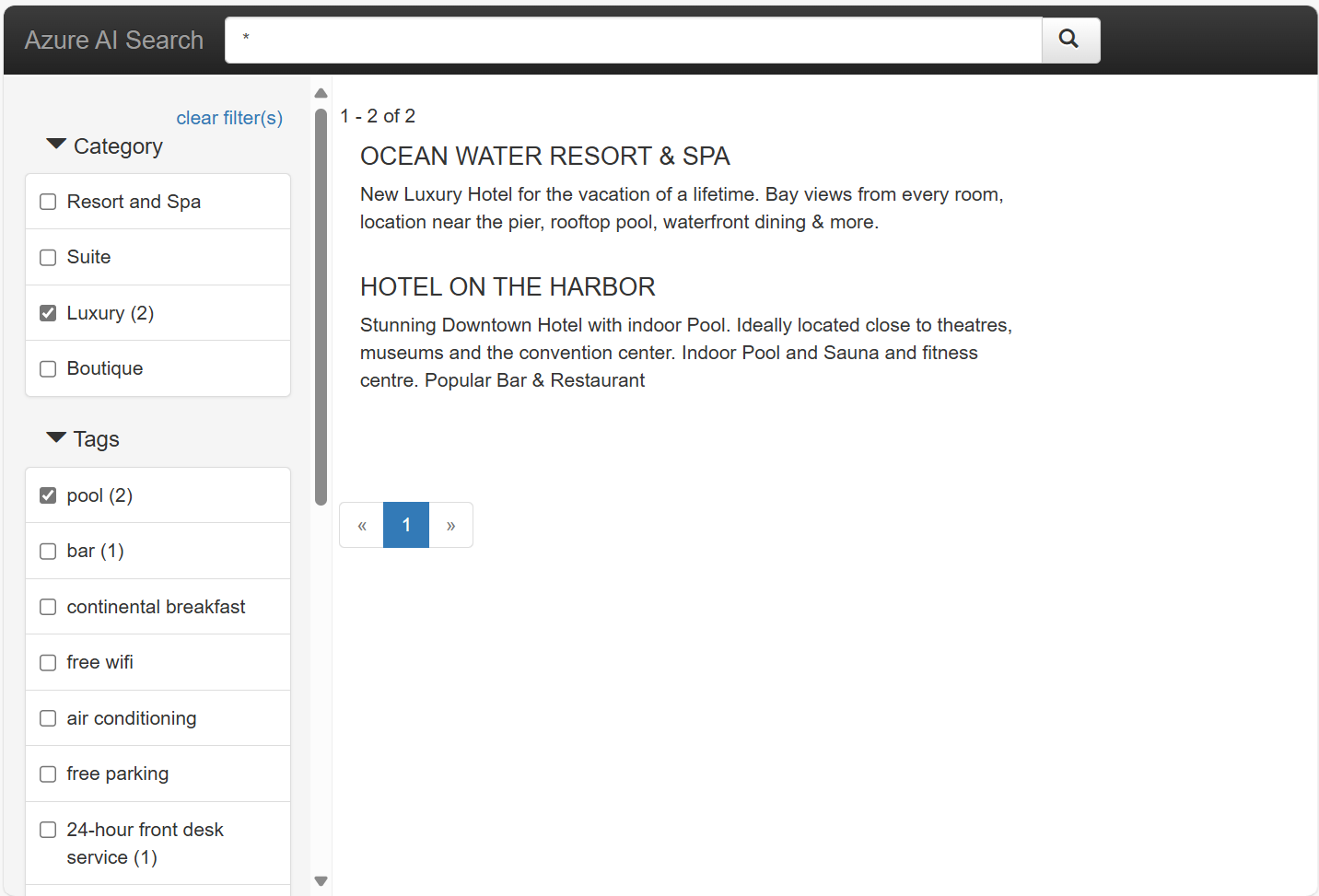
Open het bestand en selecteer de knop Zoeken . Met deze actie wordt een query uitgevoerd. Dit kan een lege query (
*) zijn die een willekeurige resultatenset retourneert. De pagina moet er ongeveer uitzien als in de volgende schermopname.Voer een term in en gebruik filters om de resultaten te beperken. Als u geen voorgestelde query's ziet, controleert u de browserinstellingen of probeert u een andere browser.
Resources opschonen
Wanneer u in uw eigen abonnement werkt, is het een goed idee om aan het einde van een project te bepalen of u de gemaakte resources nog nodig hebt. Resources die actief blijven, kunnen u geld kosten. U kunt resources afzonderlijk verwijderen, maar u kunt ook de resourcegroep verwijderen als u de volledige resourceset wilt verwijderen.
U kunt resources vinden en beheren in Azure Portal met behulp van de koppeling Alle resources of resourcegroepen in het linkernavigatiedeelvenster.
Houd er rekening mee dat een gratis service beperkt is tot drie indexen, indexeerfuncties en gegevensbronnen. U kunt afzonderlijke items in Azure Portal verwijderen om onder de limiet te blijven.
Volgende stappen
De demo-app is handig voor het maken van prototypen omdat u een eindgebruikerservaring kunt simuleren zonder JavaScript- of front-endcode te hoeven schrijven, maar als u dichter bij proof-of-concept in uw eigen project komt, bekijkt u een van de end-to-end codevoorbeelden die dichter bij een real-word-app passen: