Markdown toevoegen aan een dashboard
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
De Markdown-widget is een veelzijdig hulpmiddel waarmee u uw team en belanghebbenden kunt ondersteunen door waardevolle informatie rechtstreeks aan uw dashboard toe te voegen. U kunt deze gebruiken om de volgende items weer te geven:
- Teamdoelen
- Koppelingen naar teamachterstanden of borden
- Koppelingen naar metrische gegevens
- Koppelingen naar andere items in een netwerkshare, zoals een OneNote-, SharePoint-site of wikipagina's
- Belangrijke datums of doeldeadlines
Met behulp van de Markdown-widget kunt u ervoor zorgen dat essentiële informatie gemakkelijk toegankelijk en zichtbaar is voor uw team en belanghebbenden.
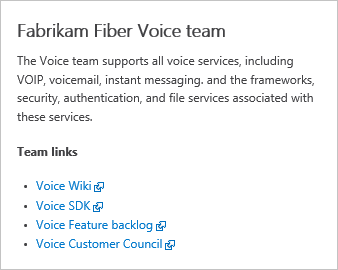
In het volgende voorbeeld ziet u teamgegevens en koppelingen: 
Vereisten
-
Toegang:
- Iedereen met projecttoegang, waaronder belanghebbenden, kan dashboards bekijken.
- Ten minste Basic-toegang of specifieke dashboardmachtigingen.
-
Machtigingen:
-
Teamdashboards: Als u een teamdashboard wilt toevoegen, bewerken of beheren, voldoet u aan de volgende vereisten:
- Wees lid van het team.
- Lid zijn van de groep Projectbeheerders.
-
Teamdashboards: Als u een teamdashboard wilt toevoegen, bewerken of beheren, voldoet u aan de volgende vereisten:
-
Toegang:
- Iedereen met projecttoegang, waaronder belanghebbenden, kan dashboards bekijken.
- Ten minste Basic toegang of specifieke dashboardmachtigingen.md) die aan u zijn verleend of lid zijn van de groep Projectbeheerders.
- Hulpprogramma's: Analytics ingeschakeld voor Analytics-widgets om met uw dashboard te werken.
-
Toegang:
- Iedereen met toegang tot een project, met inbegrip van belanghebbenden, kan dashboards bekijken.
- Lid zijn van het project en basistoegang hebben, specifieke dashboardmachtigingen aan u hebben voor het geselecteerde dashboard, lid zijn van de groep Projectbeheerders of worden toegewezen aan de rol van teambeheerder.
-
Gereedschap:
- Installeer of schakel de Analytics Marketplace-extensie in. Analytics-widgets zijn niet beschikbaar als Analytics niet is geïnstalleerd, ingeschakeld of wordt uitgevoerd.
- Analytics ingeschakeld voor Analytics-widgets om met uw dashboard te werken.
Notitie
Gegevens die in een grafiek of widget worden weergegeven, zijn onderworpen aan de machtigingen die zijn verleend aan de aangemelde gebruiker. Als een gebruiker bijvoorbeeld geen machtigingen heeft om werkitems onder een specifiek gebiedspad weer te geven, worden deze items niet weergegeven in een widget voor queryresultaten op het dashboard. Zie Veelgestelde vragen over het gebruik van dashboards voor meer informatie.
Ondersteunde Markdown-syntaxis
De Markdown-widget ondersteunt standaardfuncties van CommonMark, zoals:
- Koppen
- Alinea's en regeleinden
- Blokcitaten
- Horizontale lijn
- Nadruk (vet, cursief, doorhalen)
- Tabellen
- Lijsten, zowel geordende als ongeordend
- Koppelingen
- Afbeeldingen
- Teken ontsnappen
Zie Richtlijnen voor syntaxis voor het basisgebruik van Markdownvoor meer informatie.
Om prestatieredenen voegt de Markdown-widget geen ondersteuning toe voor veel uitgebreide functies, waarvan veel worden ondersteund in de wiki. Uitgebreide mogelijkheden zouden de laadtijd van widget belemmeren. De volgende uitgebreide Markdown-functies worden bijvoorbeeld niet ondersteund in de Markdown-widget:
- Ingesloten HTML-syntaxis
- Codemarkering (wiki/anderen ondersteunen taalsyntaxisbewuste kleurcodering, CommonMark geeft alleen code weer als vooraf opgemaakte tekst)
- Controlelijsten
- Emojitekens
- Bijlagen
- Wiskundige formules
De Markdown-widget toevoegen
Volg de volgende stappen om de Markdown-widget toe te voegen. Zie Dashboards toevoegen, de naam ervan wijzigen en verwijderenals u een dashboard wilt toevoegen.
Meld u aan bij uw project (
https://dev.azure.com/{Your_Organization/Your_Project}).Selecteer Dashboards.
Selecteer
 Bewerken. De widgetcatalogus wordt automatisch geopend.
Bewerken. De widgetcatalogus wordt automatisch geopend.Voeg de Markdown-widget toe of sleep deze naar het dashboard waar u deze wilt plaatsen.

Selecteer Gereed bewerken om dashboardbewerking af te sluiten. Met deze actie wordt de widgetcatalogus verwijderd. Vervolgens kunt u de Markdown-widget zo nodig configureren.
Selecteer
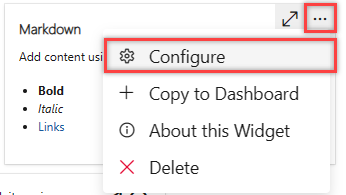
 meer acties >
meer acties > configureren.
configureren.
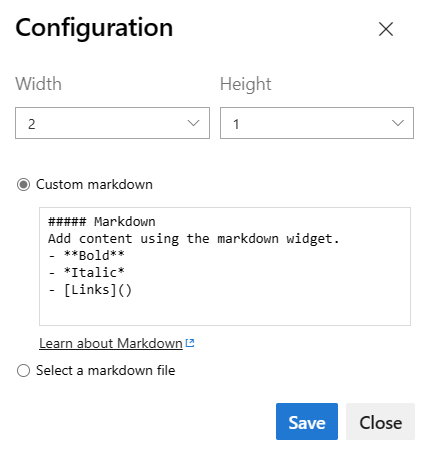
(Optioneel) Pas zo nodig de grootte van de widget aan om de inhoud van de Markdown aan te passen. De grootste grootte is 10 tegels breed en 10 tegels hoog. U kunt de grootte later altijd aanpassen.
Voer de tekst- en Markdown-syntaxis in het configuratiedialoogvenster in. Zie syntaxisrichtlijnen voor Markdown-bestanden, widgets, wiki's en opmerkingen bij pull-aanvragen voor ondersteunde syntaxis.

Notitie
- Koppelingen naar documenten op bestandsshares met behulp van
file://worden niet ondersteund. Deze beperking wordt geïmplementeerd voor beveiligingsdoeleinden. - Gebruik de volgende syntaxis om een koppeling te maken naar een wikipagina:
/ProjectName/_wiki/wikis/WikiRepositoryName?pagePath=/FileName - Als u een koppeling wilt maken naar een opslagplaatsbestand, pagina of afbeelding in het project, kiest u Selecteer een Markdown-bestand, kiest u uw Opslagplaats, Branchen Pad in de vervolgkeuzelijsten.
- Koppelingen naar documenten op bestandsshares met behulp van
sla uw wijzigingen op.