Een nieuwe statische web-app bouwen in Azure met Node.js
Azure Static Web Apps is een service die automatisch vanuit een codeopslagplaats volledige stack-web-apps in Azure bouwt en implementeert.
- Client-apps: statische web-apps worden vaak gebouwd met behulp van bibliotheken en frameworks zoals Angular, React, Svelte, Vue of Blazor, waarbij rendering aan de serverzijde niet is vereist.
- API's: API-eindpunten worden gehost met behulp van een serverloze architectuur, waardoor de noodzaak van een volledige back-endserver helemaal niet nodig is.
videoserie:
- 1: Wat is Azure Static Web Apps en waarvoor kan deze worden gebruikt?
- 2: Welke hulpprogramma's hebt u nodig om te werken met Azure Static Web Apps?
- 3: Uw eerste Azure Static Web Apps- implementeren
- 4: Hoe CI/CD- en preview-vertakkingen werken met Azure Static Web Apps
- 5: Uw persoonlijke blog maken met Gatsby & Azure Static Web Apps
- 6: Routering configureren in Azure Static Web Apps
- 7: Een API toevoegen aan uw Azure Static Web App-
- 8: Verificatie integreren
- 9: Autorisatie configureren in Azure Static Web Apps
- 10: Een aangepaste domeinnaam instellen in Azure Static Web Apps
- 14: Serverloze JavaScript-apps maken met Azure Static Web Apps
- 15: Uw Azure Static Web Apps maken op basis van een GitHub-sjabloon
- 16: Azure Cosmos DB voor MongoDB instellen voor gebruik met Azure Static Web Apps
voorbeelden:
- Static Web Apps-communityvoorbeelden zijn een uitstekende manier om code te vinden als startpunt voor uw project.
- Statische webapp-starterprojecten zijn een andere uitstekende manier om uw project te beginnen.
Wat is een statische web-app?
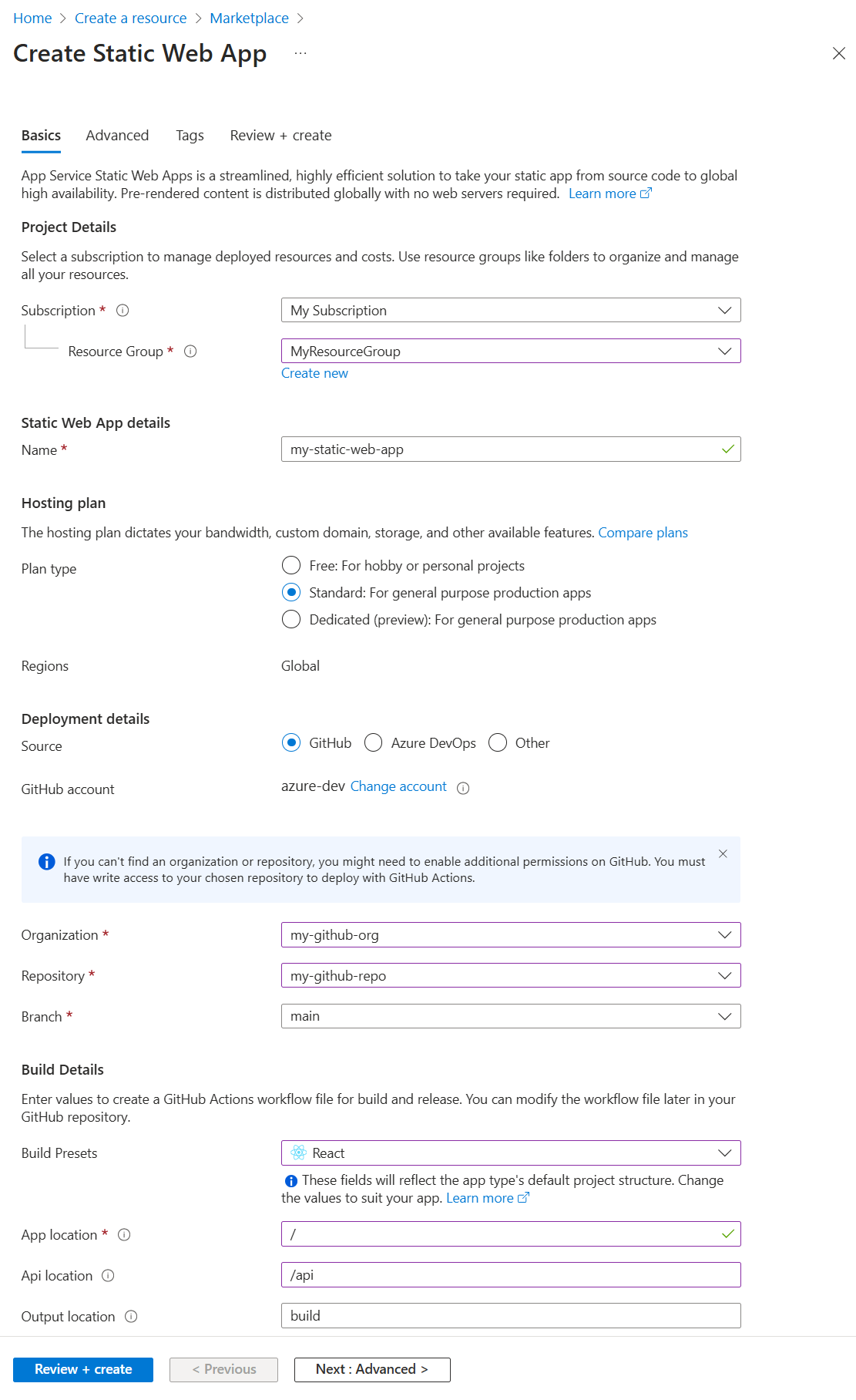
Een Azure Static Web Apps is een gehoste app met zowel de gegenereerde statische clientbestanden als de optionele API-eindpunten. Wanneer u de statische web-app maakt, neemt u informatie op die nodig is voor een GitHub-actie om de statische bestanden te bouwen vanuit uw GitHub-opslagplaats en implementeert u deze vervolgens in Azure.
Maak de statische web-app met een van de volgende opties:
Static Web Apps CLI gebruiken
De Static Web Apps CLI, ook wel SWA CLI genoemd, fungeert als een lokaal ontwikkelprogramma voor Azure Static Web Apps. Dit kan:
- Statische app-assets of proxy leveren aan uw app-dev-server
- API-aanvragen of proxy uitvoeren voor API's die worden uitgevoerd in Azure Functions Core Tools
- Verificatie en autorisatie emuleren
- Configuratie van Static Web Apps emuleren, inclusief routering
API's opnemen voor een volledige stack-app
Met Azure Functions kunt u een volledige website ontwikkelen zonder dat u te maken hebt met de configuratie aan de serverzijde van een volledige webhostingomgeving. Meer informatie over Azure Function-apps met JavaScript-.
Azure Functions zijn op twee manieren beschikbaar voor de statische web-app:
-
Managed Functions: deze API's zijn optioneel beschikbaar in Static Web Apps en wonen meestal in een map met de naam
/api. - Gekoppelde functies: met deze afzonderlijke maar gekoppelde functie-apps kunt u deze API's gebruiken zonder dat u deze hoeft te beheren vanuit dezelfde broncode en tegelijkertijd moet implementeren.
Voorbeelden:
Ontwikkelen met Visual Studio Code
Gebruik de Visual Studio Code -extensie voor Static Web Apps om uw lokale mapstructuur en initiële afhankelijkheden te maken.
Maak een van de GitHub-sjablonen voor uw keuze van client en API, of maak een nieuwe opslagplaats.
Maak in Visual Studio Code een nieuwe statische web-app.
Selecteer in de creatiestappen uw fork en vertakking van de opslagplaats.
Wanneer u naar deze opslagplaats en vertakking pusht, wordt uw code ook geïmplementeerd in de statische web-app. Het is gebruikelijk om hiervoor een
liveofdeployvertakking te hebben.Selecteer in de stappen voor het maken de projectstructuur, de locatie van de toepassingscode en de buildmap.
U kunt meestal de standaardwaarden gebruiken als uw mapstructuur de typische mapstructuur voor het projecttype volgt.
Wanneer u klaar bent met de aanmaakstappen, beschikt de fork van uw repository over een GitHub-actie om te bouwen en te implementeren naar uw statische webapp, die zich in de map
/.github/workflowsbevindt.
Zelfstudiesdie gebruikmaken van de Azure Static Web Apps-extensie zijn onder andere:
Clientomgevingsvariabelen configureren
De GitHub Action bepaalt omgevingsvariabelen die tijdens de build in uw project zijn opgenomen. Deze variabelen aan de clientzijde moeten worden geconfigureerd in de yaml van de GitHub Action in de sectie env. Geheimen moeten worden opgeslagen in GitHub-geheimen en worden opgehaald in de sectie env.
name: Azure Static Web Apps CI/CD
on:
push:
branches:
- master
pull_request:
types: [opened, synchronize, reopened, closed]
branches:
- master
jobs:
build_and_deploy_job:
if: github.event_name == 'push' || (github.event_name == 'pull_request' && github.event.action != 'closed')
runs-on: ubuntu-latest
name: Build and Deploy Job
steps:
- uses: actions/checkout@v2
with:
submodules: true
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v0.0.1-preview
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_<GENERATED_HOSTNAME> }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match your app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "search-website" # App source code path
api_location: "search-website/api" # Api source code path - optional
output_location: "build" # Built app content directory - optional
###### End of Repository/Build Configurations ######
env: # Add environment variables here
# Inject vars at build time
myvarname: 'myvarvalue'
# Inject secrets at build time from GitHub Secrets
password: ${{ secrets.PASSWORD }}
close_pull_request_job:
if: github.event_name == 'pull_request' && github.event.action == 'closed'
runs-on: ubuntu-latest
name: Close Pull Request Job
steps:
- name: Close Pull Request
id: closepullrequest
uses: Azure/static-web-apps-deploy@v0.0.1-preview
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_<GENERATED_HOSTNAME> }}
action: "close"
API-omgevingsvariabelen configureren
De API-omgevingsvariabelen zijn runtimevariabelen die zijn geconfigureerd in Azure Portal of Azure CLI.
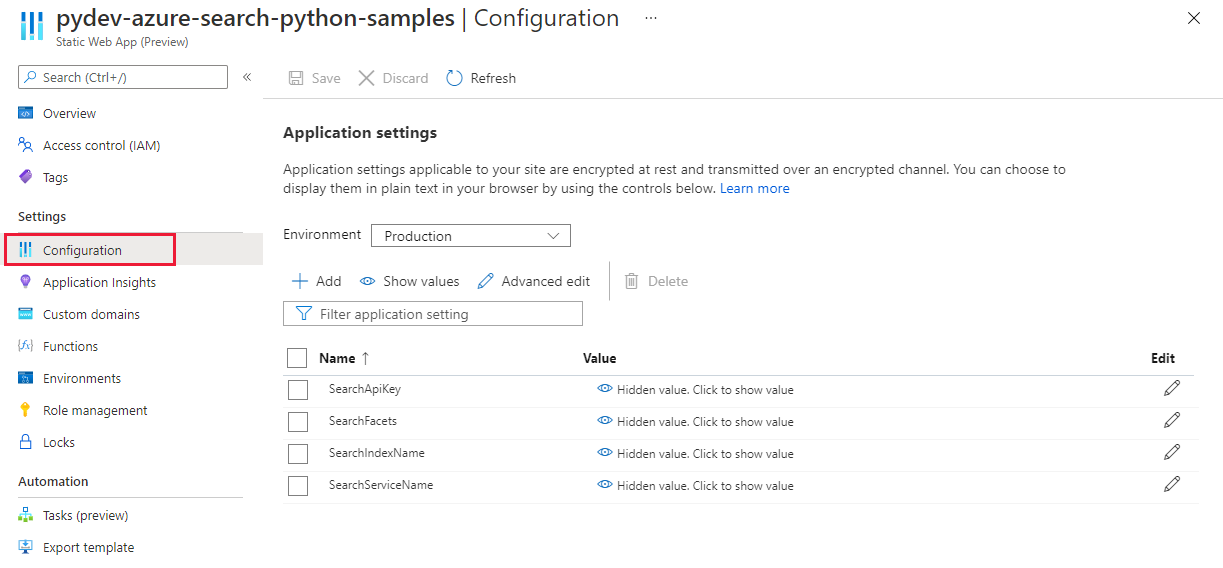
Azure Portal: onder Instellingen en Configuratie

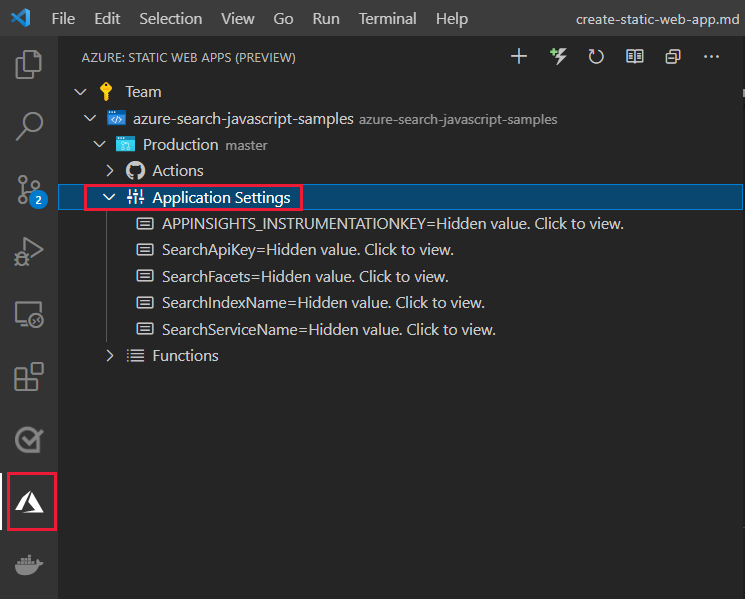
Visual Studio Code-extensie: bij Production dan bij Applicatie-instellingen

Azure CLI: Gebruik makend van az staticwebapp appsettings set
Implementeren in Azure
Het implementeren van een statische web-app in Azure wordt gestart door te uploaden naar de specifieke branch van de broncodeopslagplaats, vermeld in de GitHub Action onder pull_requests:branches. De push vanaf uw lokale computer moet de repository of fork van een repository gebruiken die bij de statische webapp hoort. Als uw GitHub-gebruikersaccount niet gemachtigd is om naar de opgegeven vertakking te pushen in de opgegeven opslagplaats van de organisatie, zoals de GitHub-organisatie van uw bedrijf, moet u de opslagplaats forken en vervolgens uw GitHub Actie configureren om uw fork te gebruiken.
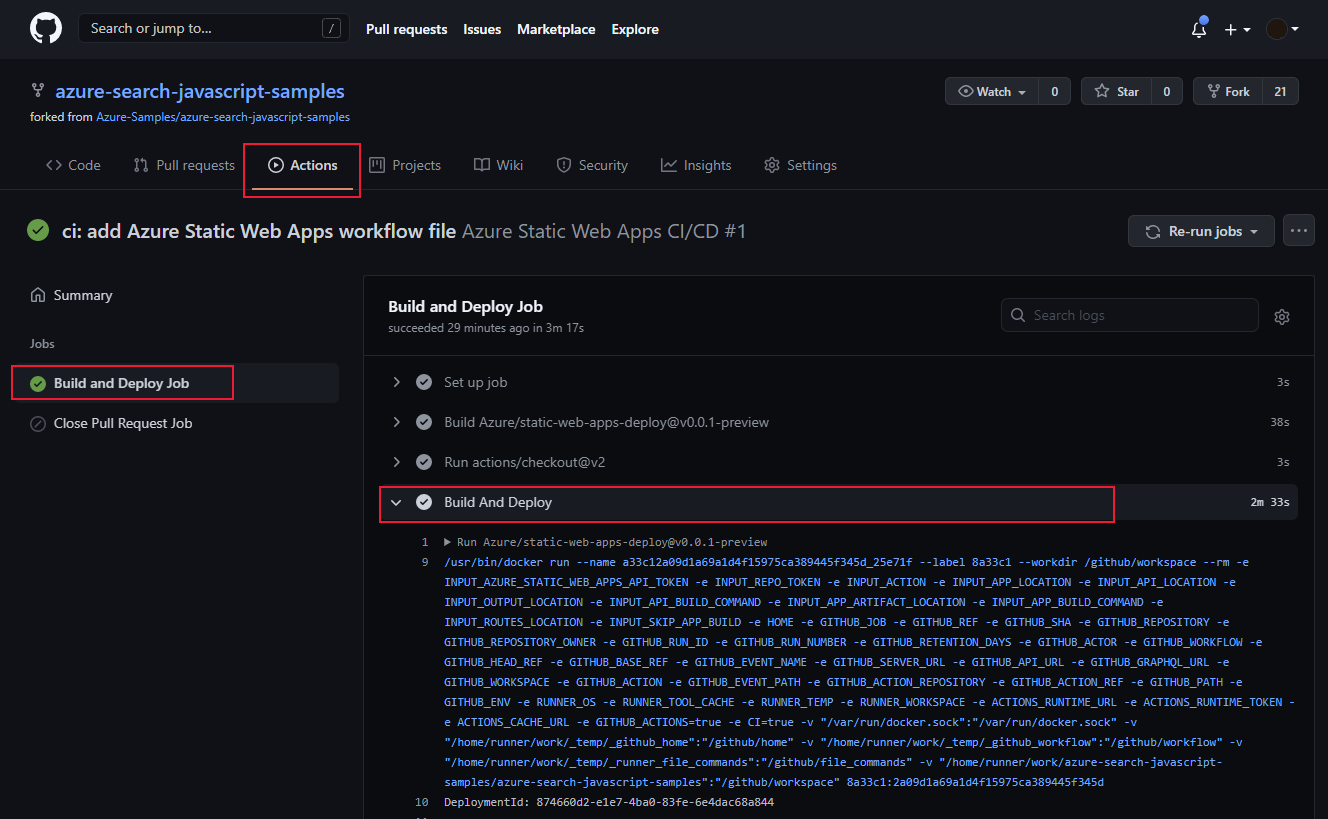
Bekijk het succes van de implementatie vanuit de GitHub Action.

Logboeken inschakelen
Schakel Application Insights- in Azure Portal in voor uw statische web-app om logboekregistratie te verzamelen. De geïntegreerde Application Insights logboekregistratie verzamelt een enorme hoeveelheid informatie voor u, zonder wijzigingen in uw code.
Aangepaste logboekregistratie ontwikkelen
Als u aangepaste logboekregistratie vanuit uw app wilt toevoegen aan Application Insights, voegt u het @microsoft-/applicationinsights-web- npm-pakket toe en voegt u vervolgens de JavaScript-code toe om aangepaste gegevens vast te leggen.
import { ApplicationInsights } from '@microsoft/applicationinsights-web'
const appInsights = new ApplicationInsights({ config: {
instrumentationKey: 'YOUR_INSTRUMENTATION_KEY_GOES_HERE'
/* ...Other Configuration Options... */
} });
appInsights.trackTrace({message: 'some trace'});
Volgende stappen
- Meer informatie over Static Web Apps