Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Het maken van AI-apps kan complex zijn. Met LangChain.js-, Azure Functions- en serverloze technologieën kunt u dit proces vereenvoudigen. Deze hulpprogramma's beheren infrastructuur en schaal automatisch, zodat u zich kunt richten op chatbotfunctionaliteit. De chatbot maakt gebruik van ondernemingsdocumenten om AI-antwoorden te genereren.
De code bevat voorbeeldgegevens voor een fictief bedrijf. Klanten kunnen ondersteuningsvragen stellen over de producten van het bedrijf. De gegevens bevatten documenten over de servicevoorwaarden, het privacybeleid en de ondersteuningshandleiding van het bedrijf.
Schermafbeelding van een chat-app in de browser met verschillende suggesties voor chat-invoer en het tekstvak om een vraag in te voeren.
Notitie
In dit artikel worden een of meer AI-app-sjablonen gebruikt als basis voor de voorbeelden en de richtlijnen in het artikel. AI-app-sjablonen bieden u een goed onderhouden, eenvoudig te implementeren referentie-implementaties die u helpen een startpunt van hoge kwaliteit voor uw AI-apps te garanderen.
Architectuuroverzicht
De chat-app
De gebruiker communiceert met de toepassing:
- De chatinterface in de clientweb-app voor het gesprek.
- De clientweb-app verzendt de query van de gebruiker naar de serverloze API via HTTP-aanroepen.
- De serverloze API maakt een keten voor het coördineren van interacties tussen Azure AI en Azure AI Search om een antwoord te genereren.
- Het PDF-document ophalen met behulp van Azure Blob Storage.
- Het gegenereerde antwoord wordt vervolgens teruggestuurd naar de web-app en weergegeven aan de gebruiker.
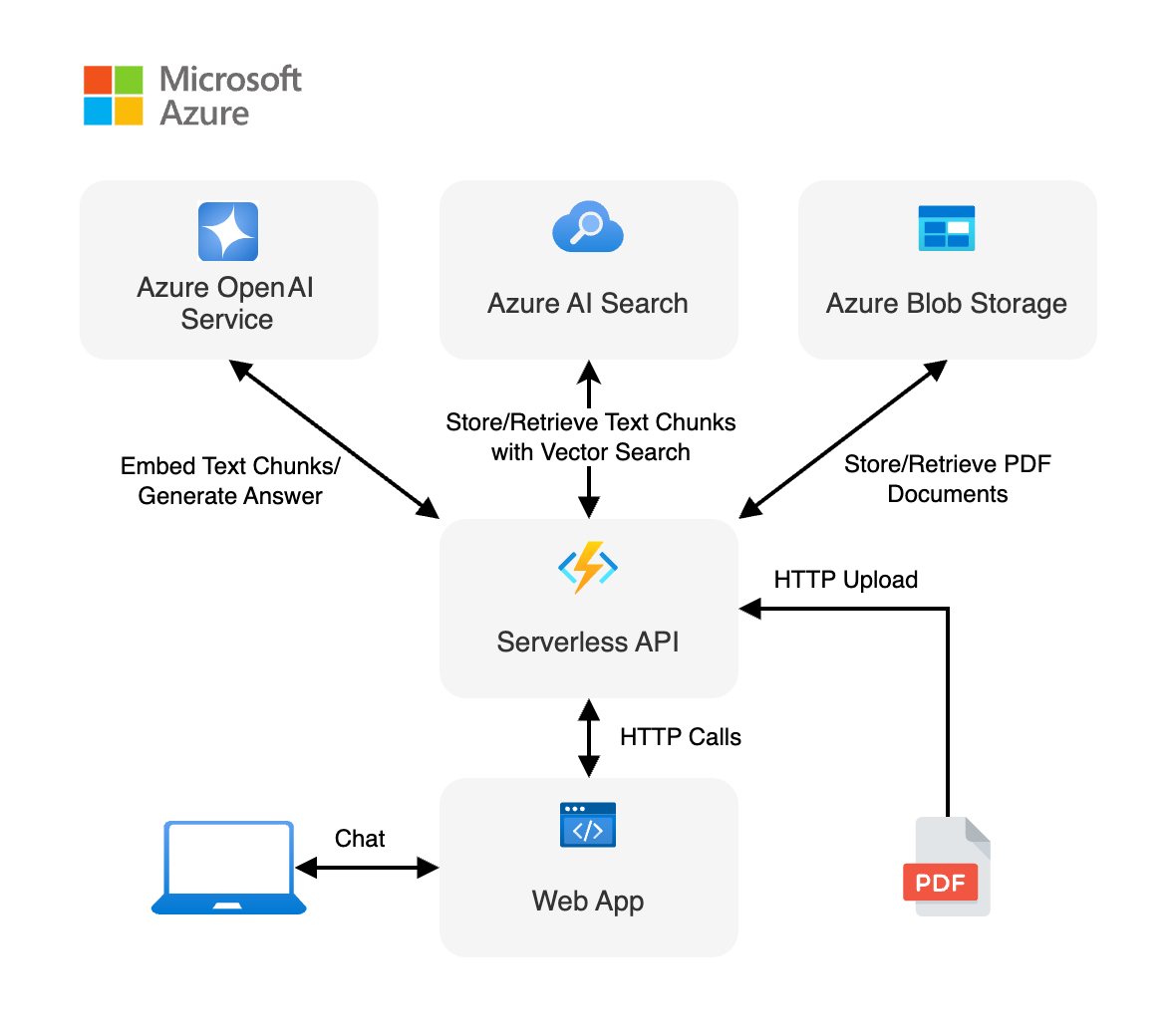
In het volgende diagram ziet u een eenvoudige architectuur van de chat-app:
 Diagram met architectuur van client-naar back-end-app.
Diagram met architectuur van client-naar back-end-app.
LangChain.js vereenvoudigt de complexiteit tussen services
De API-stroom is handig om te begrijpen hoe LangChain.js nuttig is in dit scenario door de interacties te abstraheren. Het serverloze API-eindpunt:
- Ontvangt de vraag van de gebruiker.
- Hiermee maakt u clientobjecten:
- Azure OpenAI voor insluiten en chatten
- Azure AI Search voor het vectorarchief
- Hiermee maakt u een documentketen met het LLM-model, het chatbericht (systeem- en gebruikersprompts) en de documentbron.
- Hiermee maakt u een ophaalketen van de documentketen en het vectorarchief.
- De reacties van de ophaalketen worden gestreamd.
Het werk van de ontwikkelaar is het correct configureren van de afhankelijkhedenservices, zoals Azure OpenAI en Azure AI Search, en het correct samenstellen van de ketens. De onderliggende ketenlogica weet de query op te lossen. Hiermee kunt u ketens maken van veel verschillende services en configuraties zolang ze met de LangChain.js vereisten werken.
Waar bevindt Azure zich in deze architectuur?
Deze toepassing is gemaakt van meerdere onderdelen:
Een webapp gemaakt met één enkele chatcomponent gebouwd met Lit en gehost op Azure Static Web Apps. De code bevindt zich in de
packages/webappmap.Een serverloze API die is gebouwd met Azure Functions en LangChain.js om documenten te verwerken en antwoorden te genereren op gebruikersvragen binnen de chat. De code bevindt zich in de
packages/apimap.Een Azure OpenAI-service voor het creëren van embeddings en het genereren van een antwoord.
Een database voor het opslaan van de tekst die is geëxtraheerd uit de documenten en de vectoren die zijn gegenereerd door LangChain.js, met behulp van Azure AI Search.
Een bestandsopslag om de brondocumenten op te slaan, met gebruik van Azure Blob Storage.
Vereisten
Een ontwikkelcontaineromgeving is beschikbaar met alle afhankelijkheden die nodig zijn om dit artikel te voltooien. U kunt de ontwikkelcontainer uitvoeren in GitHub Codespaces (in een browser) of lokaal met behulp van Visual Studio Code.
Als u dit artikel wilt gebruiken, hebt u de volgende vereisten nodig:
- Codespaces (aanbevolen)
- Visual Studio Code
- Een Azure-abonnement - Maak er gratis een aan
- Azure-accountmachtigingen: uw Azure-account moet beschikken over de machtiging Microsoft.Authorization/roleAssignments/write, zoals de rol van Gebruikerstoegangbeheerder of Eigenaar.
- Een GitHub-account.
Open ontwikkelomgeving
Gebruik de volgende instructies om een vooraf geconfigureerde ontwikkelomgeving met alle vereiste afhankelijkheden te implementeren om dit artikel te voltooien.
- GitHub Codespaces (aanbevolen)
- Visual Studio Code
GitHub Codespaces voert een ontwikkelingscontainer uit die wordt beheerd door GitHub met Visual Studio Code voor het web als gebruikersinterface. Voor de eenvoudigste ontwikkelomgeving gebruikt u GitHub Codespaces zodat u de juiste ontwikkelhulpprogramma's en afhankelijkheden vooraf hebt geïnstalleerd om dit artikel te voltooien.
Belangrijk
Alle GitHub-accounts kunnen Codespaces elke maand maximaal 60 uur gratis gebruiken met 2 kernexemplaren. Voor meer informatie, zie GitHub Codespaces maandelijks inbegrepen opslag- en kernuren.
Open in Codespace.
Openen in GitHub Codespaces
Wacht tot de coderuimte gestart is. Dit opstartproces kan enkele minuten duren.
Meld u in de terminal onderaan het scherm aan bij Azure met de Azure Developer CLI.
azd auth loginVoltooi het verificatieproces.
De resterende taken in dit artikel vinden plaats in de context van deze ontwikkelingscontainer.
Implementeren en uitvoeren
De voorbeeldopslagplaats bevat alle code- en configuratiebestanden die u nodig hebt om de serverloze chat-app in Azure te implementeren. Met de volgende stappen doorloopt u het proces voor het implementeren van het voorbeeld in Azure.
Chat-app implementeren in Azure
Belangrijk
Azure-resources die in deze sectie worden gemaakt brengen directe kosten met zich mee, voornamelijk vanwege de Azure AI Search-resource. Deze resources kunnen kosten genereren, zelfs als u de opdracht onderbreekt voordat deze volledig wordt uitgevoerd.
Richt de Azure-resources in en implementeer de broncode met behulp van de volgende Azure Developer CLI-opdracht:
azd upBeantwoord de aanwijzingen met behulp van de volgende tabel:
Opdracht Antwoord Omgevingsnaam Houd het kort en kleine letters. Voeg uw naam of alias toe. Bijvoorbeeld: john-chat. Het wordt gebruikt als onderdeel van de naam van de resourcegroep.Abonnement Selecteer het abonnement voor het maken van resources. Locatie (voor hosting) Selecteer een locatie bij u in de buurt in de lijst. Locatie voor het OpenAI-model Selecteer een locatie bij u in de buurt in de lijst. Als dezelfde locatie beschikbaar is als uw eerste locatie, selecteert u die. Wacht totdat de app is geïmplementeerd. Het kan 5-10 minuten duren voordat de implementatie is voltooid.
Nadat de toepassing is geïmplementeerd, ziet u twee URL's die worden weergegeven in de terminal.
Selecteer die URL gelabeld
Deploying service webappom de chattoepassing in een browser te openen.
Chat-app gebruiken om antwoorden te krijgen uit PDF-bestanden
De chat-app is vooraf geladen met huurinformatie uit een catalogus van PDF-bestanden. U kunt de chat-app gebruiken om vragen te stellen over het verhuurproces. Met de volgende stappen doorloopt u het proces voor het gebruik van de chat-app.
Selecteer of voer in de browser in wat het restitutiebeleid is.
Schermopname van de eerste vraag en het eerste antwoord van de chat-app.
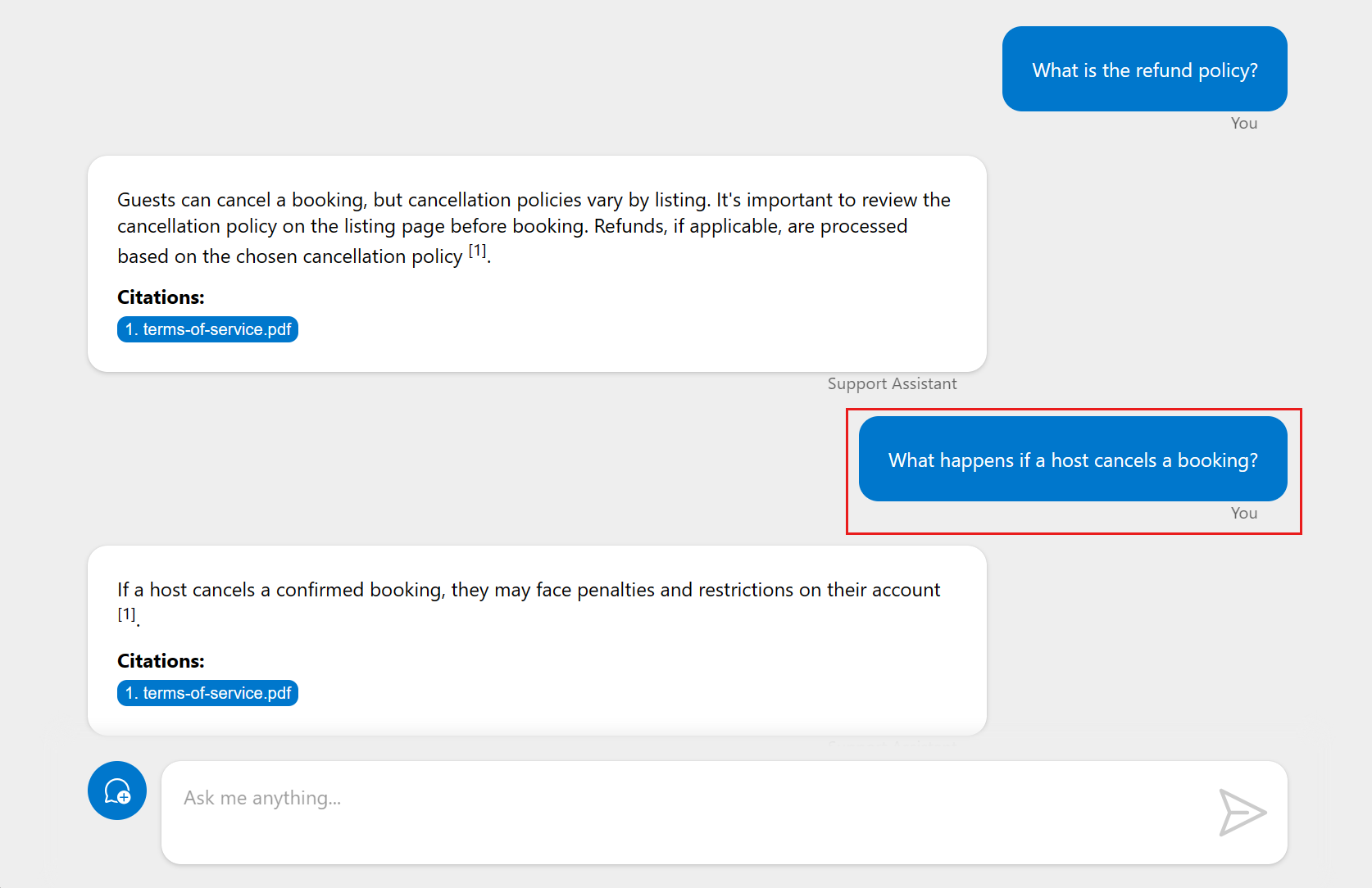
Selecteer een vervolgvraag.
 Schermopname van de voorgestelde vervolgprompt en het antwoord van de chat-app.
Schermopname van de voorgestelde vervolgprompt en het antwoord van de chat-app.
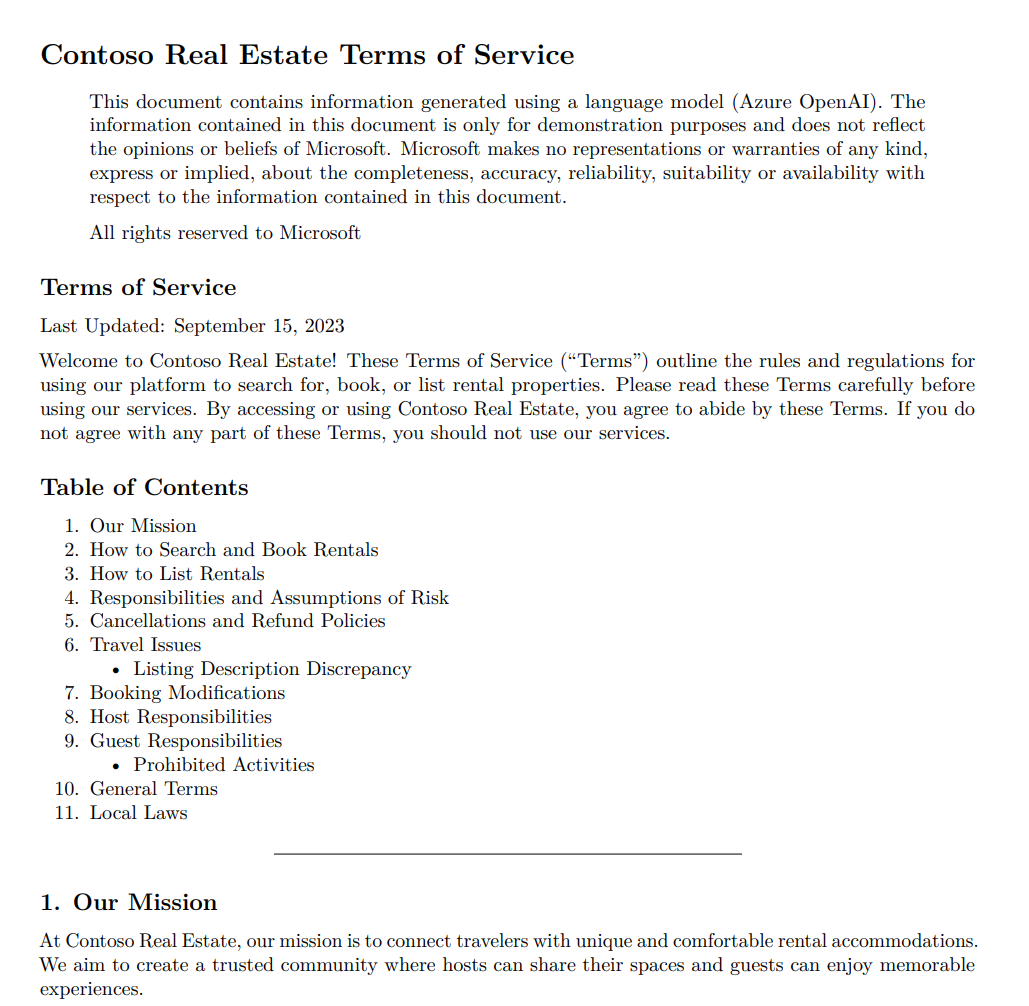
Selecteer in het antwoord de bronvermelding om het document te zien dat is gebruikt om het antwoord te genereren. Hiermee wordt het document van Azure Storage aan de client geleverd. Wanneer u klaar bent met het nieuwe browsertabblad, sluit u het om terug te keren naar de serverloze chat-app.
 Schermopname van het oorspronkelijke document met bronvermelding.
Schermopname van het oorspronkelijke document met bronvermelding.
Middelen opruimen
Het opschonen van Azure-resources
De Azure-resources die in dit artikel zijn gemaakt, worden gefactureerd voor uw Azure-abonnement. Als u deze resources in de toekomst niet meer nodig hebt, verwijdert u deze om te voorkomen dat er meer kosten in rekening worden gebracht.
Verwijder de Azure-resources en verwijder de broncode met de volgende Azure Developer CLI-opdracht:
azd down --purge
Het opschonen van GitHub Codespaces
- GitHub Codespaces
- Visual Studio Code
Als u de GitHub Codespaces-omgeving verwijdert, zorgt u ervoor dat u de hoeveelheid gratis rechten per kernuren kunt maximaliseren die u voor uw account krijgt.
Belangrijk
Voor meer informatie over de rechten van uw GitHub-account, zie GitHub Codespaces maandelijks inbegrepen opslag- en kernuren.
Meld u aan bij het GitHub Codespaces-dashboard.
Zoek uw momenteel actieve Codespaces die afkomstig zijn uit de
Azure-Samples/serverless-chat-langchainjsGitHub-opslagplaats.
Open het contextmenu,
..., voor de coderuimte en selecteer Verwijderen.
Hulp vragen
Deze voorbeeldrepository biedt probleemoplossingsinformatie.
Als uw probleem niet is opgelost, meld uw probleem in de Issues van de opslagplaats.
Gerelateerde inhoud
- Aan de slag met het evalueren van antwoorden in een chat-app met JavaScript
- Meer informatie over hoe AZD wordt gebruikt in deze sjabloon:
- blogbericht Tech Community
- Reactor-video