Aan de slag met Serverloze AI Chat met RAG met behulp van LangChain.js
Het maken van AI-apps kan complex zijn. Met LangChain.js-, Azure Functions- en serverloze technologieën kunt u dit proces vereenvoudigen. Deze hulpprogramma's beheren infrastructuur en schaal automatisch, zodat u zich kunt richten op chatbotfunctionaliteit. De chatbot maakt gebruik van ondernemingsdocumenten om AI-antwoorden te genereren.
De code bevat voorbeeldgegevens voor een fictief bedrijf. Klanten kunnen ondersteuningsvragen stellen over de producten van het bedrijf. De gegevens bevatten documenten over de servicevoorwaarden, het privacybeleid en de ondersteuningshandleiding van het bedrijf.
 Schermopname van de chat-app in de browser met verschillende suggesties voor chatinvoer en het tekstvak voor chat om een vraag in te voeren.
Schermopname van de chat-app in de browser met verschillende suggesties voor chatinvoer en het tekstvak voor chat om een vraag in te voeren.
Notitie
In dit artikel worden een of meer AI-app-sjablonen gebruikt als basis voor de voorbeelden en richtlijnen in het artikel. AI-app-sjablonen bieden u een goed onderhouden, eenvoudig te implementeren referentie-implementaties die u helpen een startpunt van hoge kwaliteit voor uw AI-apps te garanderen.
Architectuuroverzicht
De chat-app
De gebruiker communiceert met de toepassing:
- De chatinterface in de clientweb-app voor het gesprek.
- De clientweb-app verzendt de query van de gebruiker naar de serverloze API via HTTP-aanroepen.
- De serverloze API maakt een keten voor het coördineren van interacties tussen Azure AI en Azure AI Search om een antwoord te genereren.
- Het PDF-document ophalen met behulp van Azure Blob Storage.
- Het gegenereerde antwoord wordt vervolgens teruggestuurd naar de web-app en weergegeven aan de gebruiker.
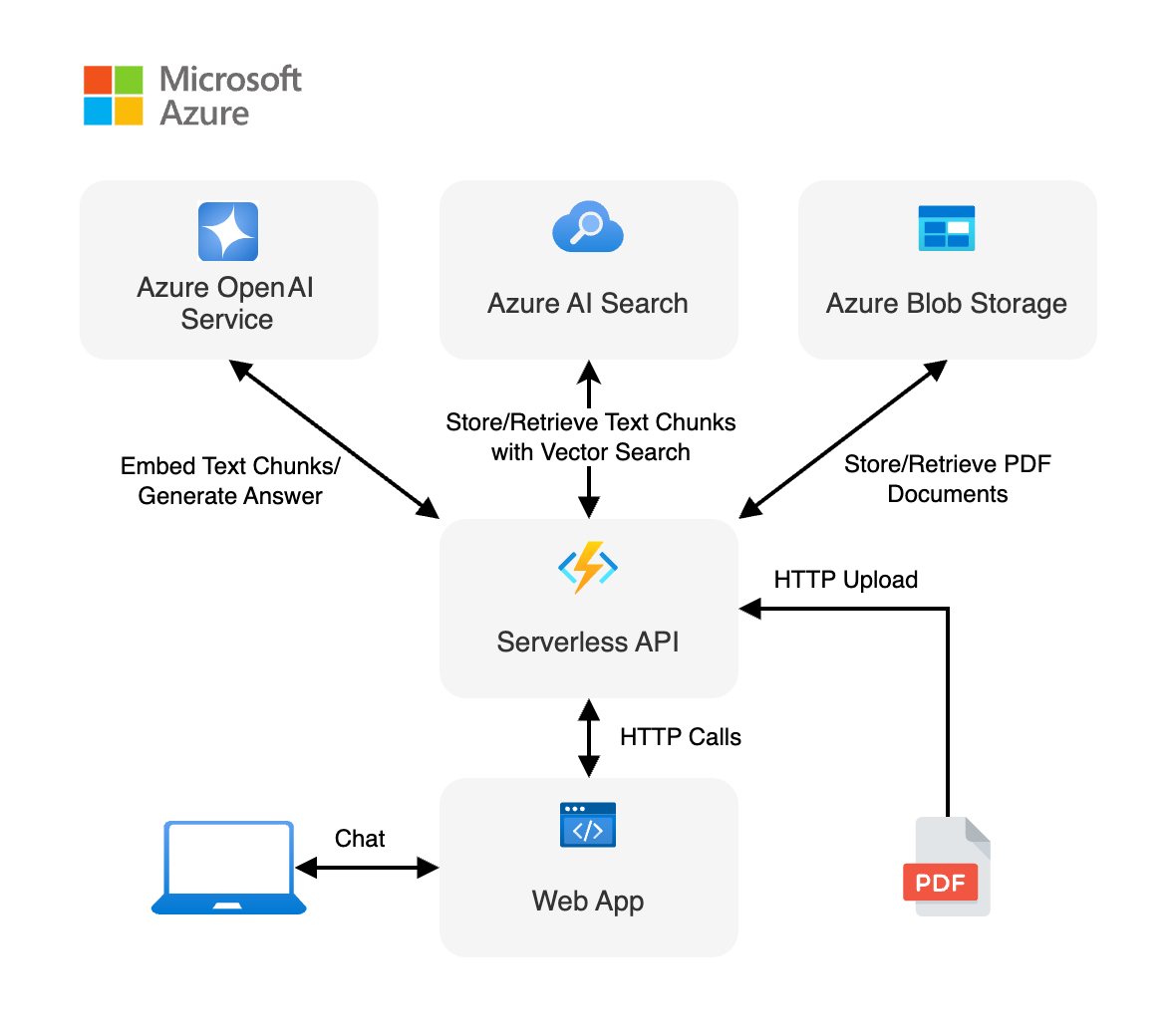
In het volgende diagram ziet u een eenvoudige architectuur van de chat-app:
 Diagram met architectuur van client-naar back-end-app.
Diagram met architectuur van client-naar back-end-app.
LangChain.js vereenvoudigt de complexiteit tussen services
De API-stroom is handig om te begrijpen hoe LangChain.js nuttig is in dit scenario door de interacties te abstraheren. Het serverloze API-eindpunt:
- Ontvangt de vraag van de gebruiker.
- Hiermee maakt u clientobjecten:
- Azure OpenAI voor insluiten en chatten
- Azure AI Search voor het vectorarchief
- Hiermee maakt u een documentketen met het LLM-model, het chatbericht (systeem- en gebruikersprompts) en de documentbron.
- Hiermee maakt u een ophaalketen van de documentketen en het vectorarchief.
- Hiermee worden de antwoorden van de ophaalketen gestreamd.
Het werk van de ontwikkelaar is het correct configureren van de afhankelijkhedenservices, zoals Azure OpenAI en Azure AI Search, en het correct samenstellen van de ketens. De onderliggende ketenlogica weet hoe de query moet worden omgezet. Hiermee kunt u ketens maken van veel verschillende services en configuraties zolang ze met de LangChain.js vereisten werken.
Waar bevindt Azure zich in deze architectuur?
Deze toepassing is gemaakt van meerdere onderdelen:
Een web-app die is gemaakt met één webonderdeel voor chatten dat is gebouwd met Lit en wordt gehost in Azure Static Web Apps. De code bevindt zich in de
packages/webappmap.Een serverloze API die is gebouwd met Azure Functions en LangChain.js gebruiktom de documenten op te nemen en antwoorden te genereren op de gebruikerschatquery's. De code bevindt zich in de
packages/webappmap.Een Azure OpenAI-service voor het maken van insluitingen en het genereren van een antwoord.
Een database voor het opslaan van de tekst die is geëxtraheerd uit de documenten en de vectoren die zijn gegenereerd door LangChain.js, met behulp van Azure AI Search.
Een bestandsopslag voor het opslaan van de brondocumenten met behulp van Azure Blob Storage.
Vereisten
Er is een ontwikkelcontaineromgeving beschikbaar met alle afhankelijkheden die nodig zijn om dit artikel te voltooien. U kunt de ontwikkelcontainer uitvoeren in GitHub Codespaces (in een browser) of lokaal met behulp van Visual Studio Code.
Als u dit artikel wilt gebruiken, hebt u de volgende vereisten nodig:
- Een Azure-abonnement - Een gratis abonnement maken
- Azure-accountmachtigingen: uw Azure-account moet beschikken over Microsoft.Authorization/roleAssignments/write-machtigingen, zoals Administrator voor gebruikerstoegang of Eigenaar.
- Een GitHub-account.
Open ontwikkelomgeving
Gebruik de volgende instructies om een vooraf geconfigureerde ontwikkelomgeving met alle vereiste afhankelijkheden te implementeren om dit artikel te voltooien.
GitHub Codespaces voert een ontwikkelcontainer uit die wordt beheerd door GitHub met Visual Studio Code voor het web als de gebruikersinterface. Voor de eenvoudigste ontwikkelomgeving gebruikt u GitHub Codespaces zodat u de juiste ontwikkelhulpprogramma's en afhankelijkheden vooraf hebt geïnstalleerd om dit artikel te voltooien.
Belangrijk
Alle GitHub-accounts kunnen Codespaces elke maand maximaal 60 uur gratis gebruiken met 2 kernexemplaren. Zie GitHub Codespaces maandelijks inbegrepen opslag- en kernuren voor meer informatie.
Open in Codespace.
Wacht tot de coderuimte is gestart. Dit opstartproces kan enkele minuten duren.
Meld u in de terminal onderaan het scherm aan bij Azure met de Azure Developer CLI.
azd auth loginVoltooi het verificatieproces.
De resterende taken in dit artikel vinden plaats in de context van deze ontwikkelingscontainer.
Implementeren en uitvoeren
De voorbeeldopslagplaats bevat alle code- en configuratiebestanden die u nodig hebt om de serverloze chat-app in Azure te implementeren. Met de volgende stappen doorloopt u het proces voor het implementeren van het voorbeeld in Azure.
Chat-app implementeren in Azure
Belangrijk
Voor Azure-resources die in deze sectie zijn gemaakt, worden directe kosten in rekening gebracht, voornamelijk op basis van de Azure AI Search-resource. Deze resources kunnen kosten genereren, zelfs als u de opdracht onderbreekt voordat deze volledig wordt uitgevoerd.
Richt de Azure-resources in en implementeer de broncode met behulp van de volgende Azure Developer CLI-opdracht:
azd upBeantwoord de aanwijzingen met behulp van de volgende tabel:
Prompt Antwoord Omgevingsnaam Houd het kort en kleine letters. Voeg uw naam of alias toe. Bijvoorbeeld: john-chat. Deze wordt gebruikt als onderdeel van de naam van de resourcegroep.Abonnement Selecteer het abonnement voor het maken van resources. Locatie (voor hosting) Selecteer een locatie bij u in de buurt in de lijst. Locatie voor het OpenAI-model Selecteer een locatie bij u in de buurt in de lijst. Als dezelfde locatie beschikbaar is als uw eerste locatie, selecteert u die. Wacht totdat de app is geïmplementeerd. Het kan 5-10 minuten duren voordat de implementatie is voltooid.
Nadat de toepassing is geïmplementeerd, ziet u twee URL's die worden weergegeven in de terminal.
Selecteer die URL die is gelabeld
Deploying service webappom de chattoepassing in een browser te openen.
Chat-app gebruiken om antwoorden te krijgen uit PDF-bestanden
De chat-app wordt vooraf geladen met huurgegevens uit een PDF-bestandscatalogus. U kunt de chat-app gebruiken om vragen te stellen over het verhuurproces. Met de volgende stappen doorloopt u het proces voor het gebruik van de chat-app.
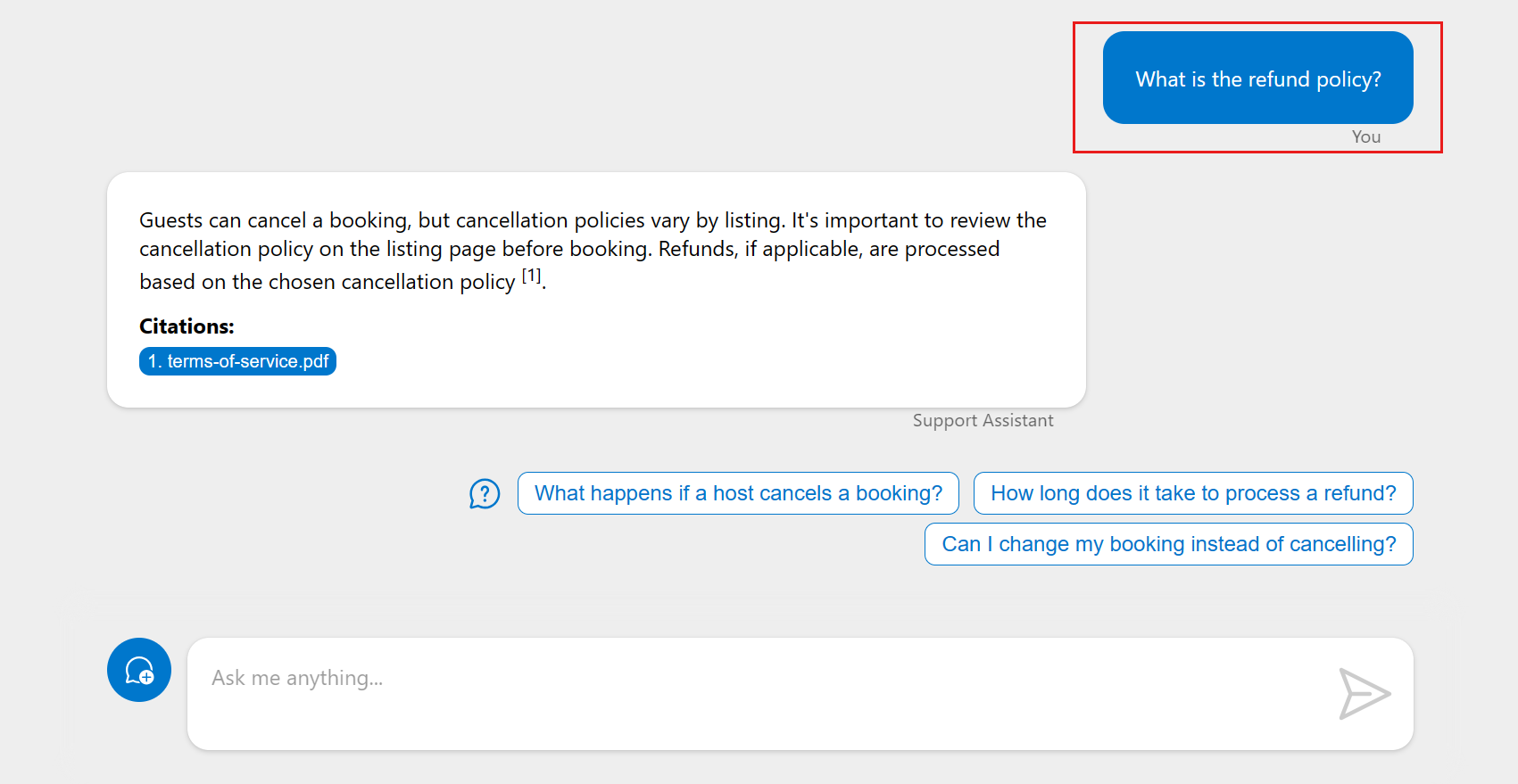
Selecteer of voer in de browser in wat het restitutiebeleid is.
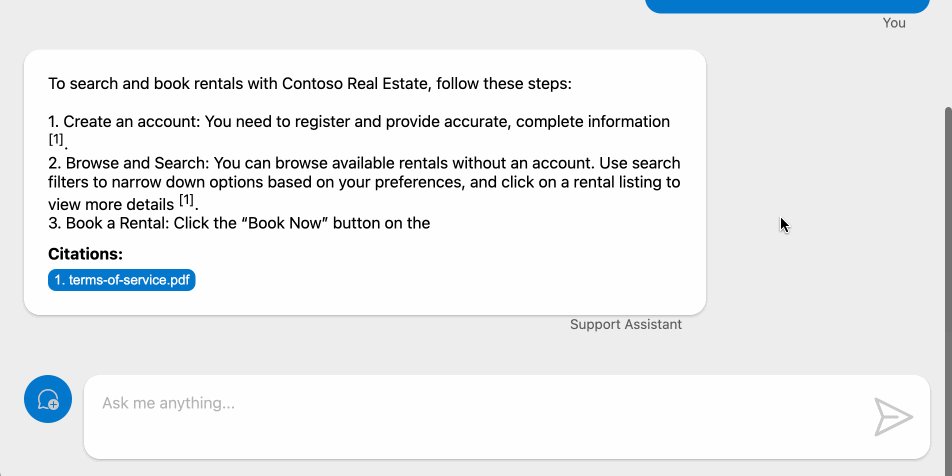
 Schermopname van de eerste vraag en het eerste antwoord van de chat-app.
Schermopname van de eerste vraag en het eerste antwoord van de chat-app.
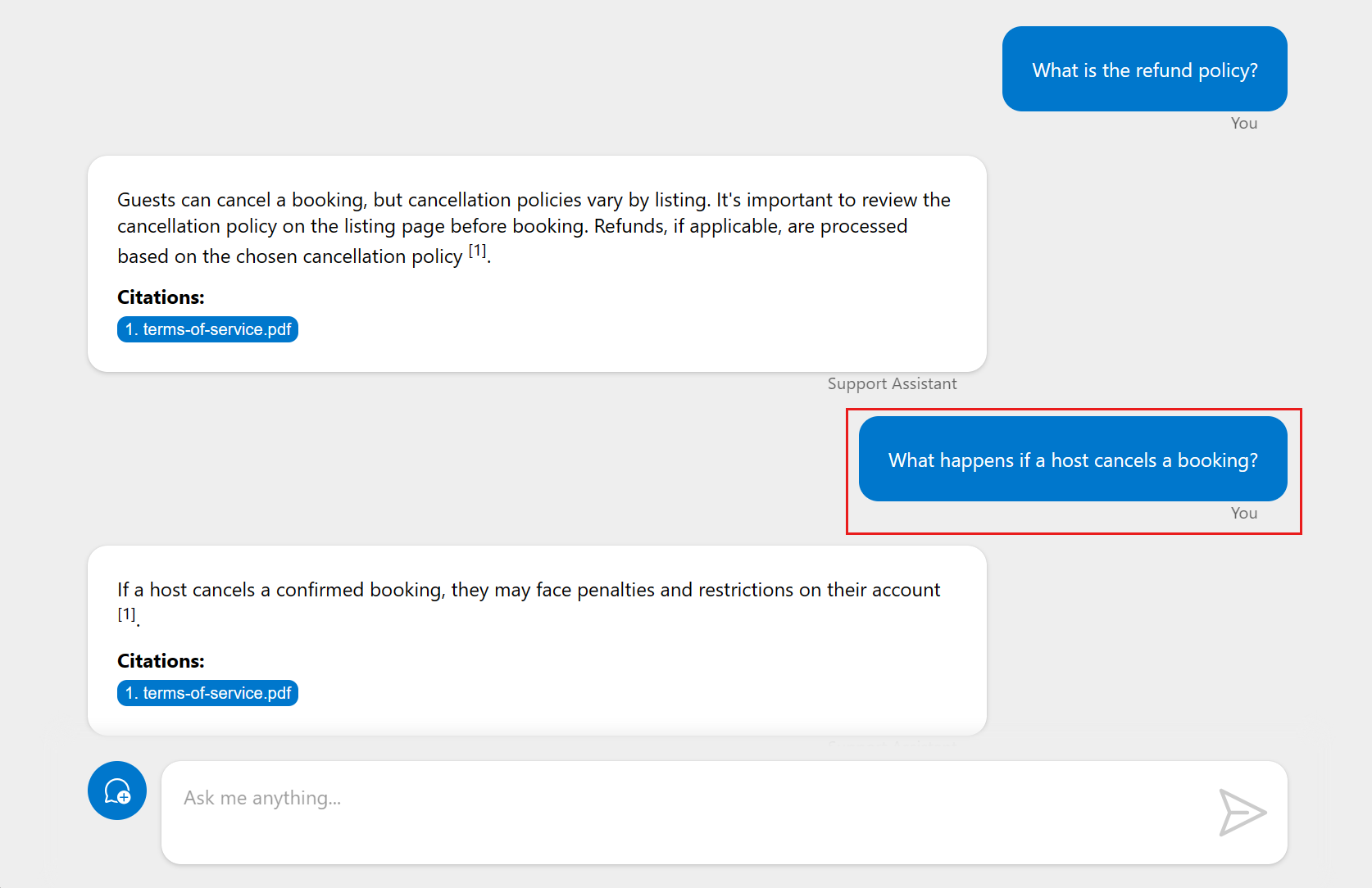
Selecteer een vervolgvraag.
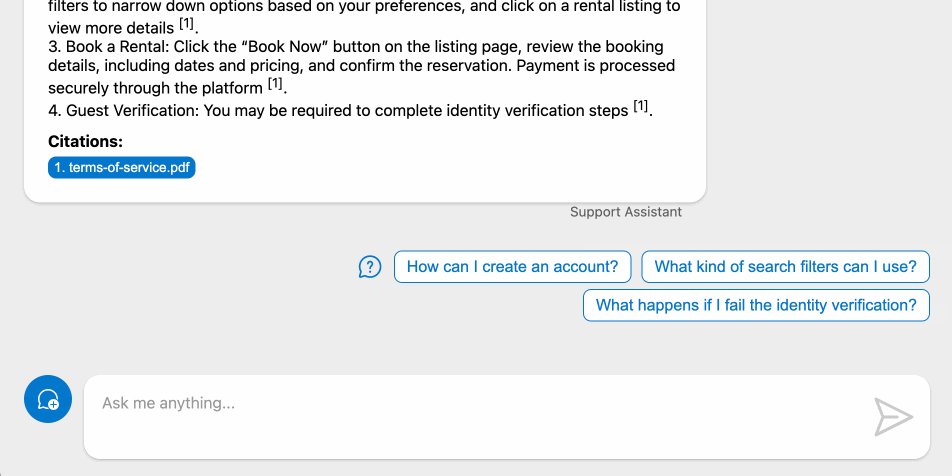
 Schermopname van de voorgestelde vervolgprompt en het antwoord van de chat-app.
Schermopname van de voorgestelde vervolgprompt en het antwoord van de chat-app.
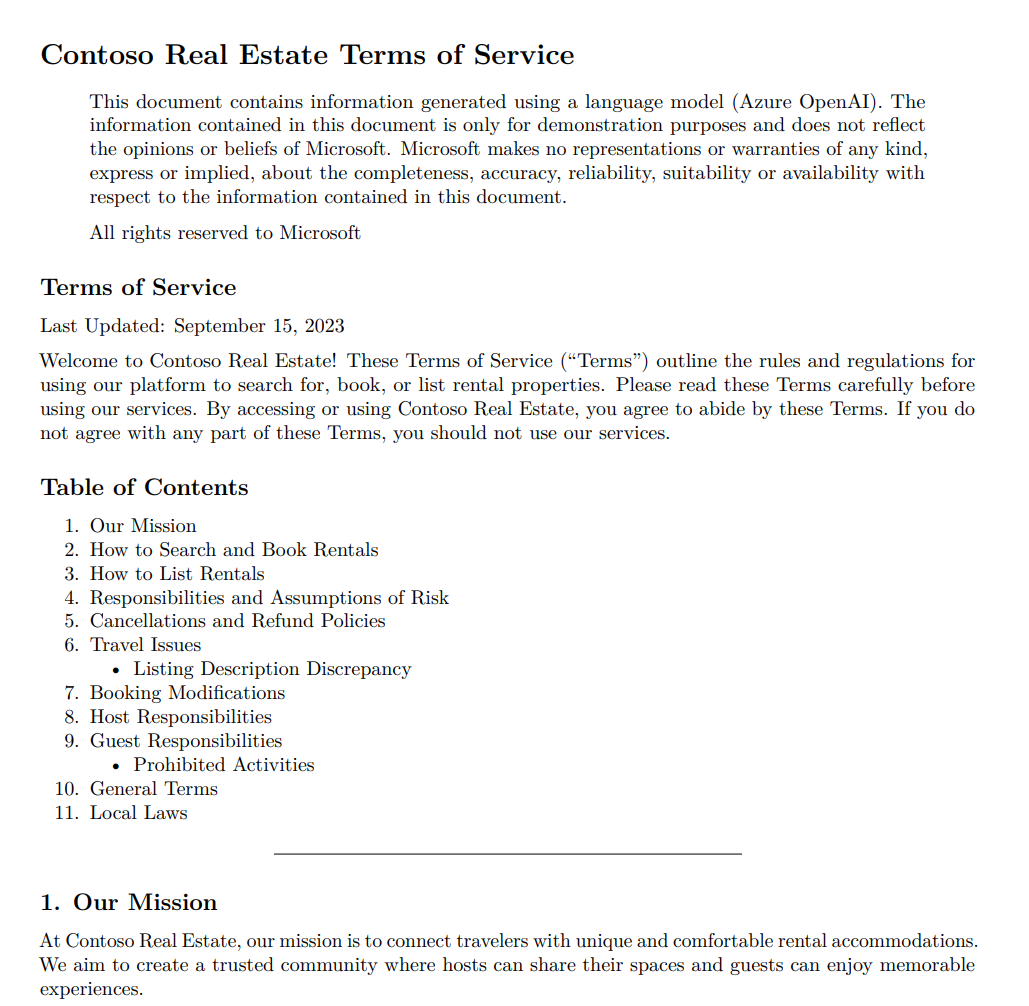
Selecteer in het antwoord de bronvermelding om het document te zien dat is gebruikt om het antwoord te genereren. Hiermee wordt het document van Azure Storage aan de client geleverd. Wanneer u klaar bent met het nieuwe browsertabblad, sluit u het om terug te keren naar de serverloze chat-app.
 Schermopname van het oorspronkelijke document met bronvermelding.
Schermopname van het oorspronkelijke document met bronvermelding.
Resources opschonen
Azure-resources opschonen
De Azure-resources die in dit artikel zijn gemaakt, worden gefactureerd voor uw Azure-abonnement. Als u deze resources in de toekomst niet meer nodig hebt, verwijdert u deze om te voorkomen dat er meer kosten in rekening worden gebracht.
Verwijder de Azure-resources en verwijder de broncode met de volgende Azure Developer CLI-opdracht:
azd down --purge
GitHub Codespaces opschonen
Als u de GitHub Codespaces-omgeving verwijdert, zorgt u ervoor dat u de hoeveelheid gratis rechten per kernuren kunt maximaliseren die u voor uw account krijgt.
Belangrijk
Zie GitHub Codespaces maandelijks inbegrepen opslag- en kernuren voor meer informatie over de rechten van uw GitHub-account.
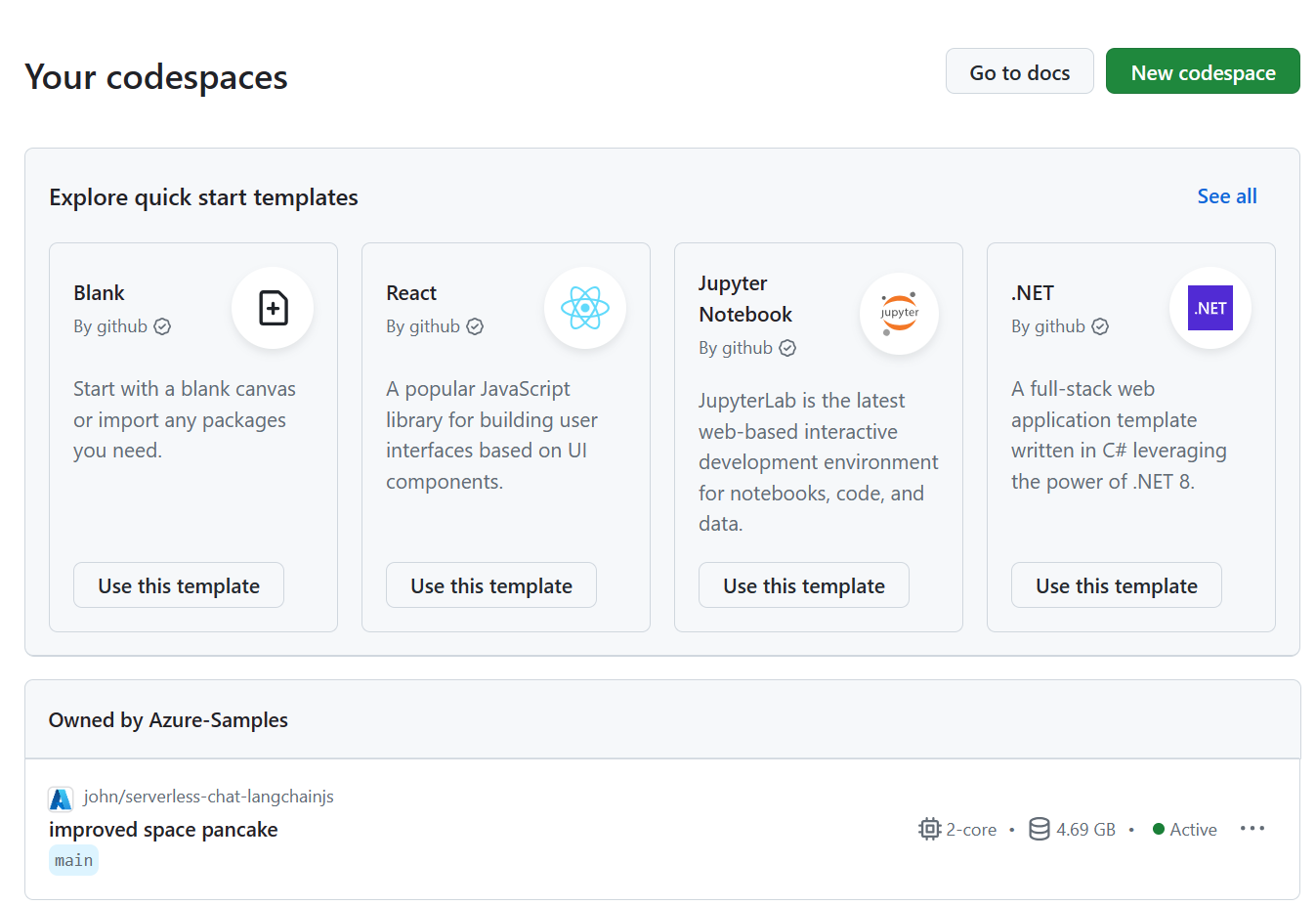
Meld u aan bij het GitHub Codespaces-dashboard (https://github.com/codespaces).
Zoek uw momenteel uitgevoerde Codespaces die afkomstig zijn uit de
Azure-Samples/serverless-chat-langchainjsGitHub-opslagplaats. Schermopname van alle actieve Codespaces, inclusief hun status en sjablonen.
Schermopname van alle actieve Codespaces, inclusief hun status en sjablonen.
Open het contextmenu,
...voor de coderuimte en selecteer Vervolgens Verwijderen.
Hulp vragen
Deze voorbeeldopslagplaats biedt informatie over probleemoplossing.
Als uw probleem niet is opgelost, meldt u het probleem aan bij de problemen van de opslagplaats.
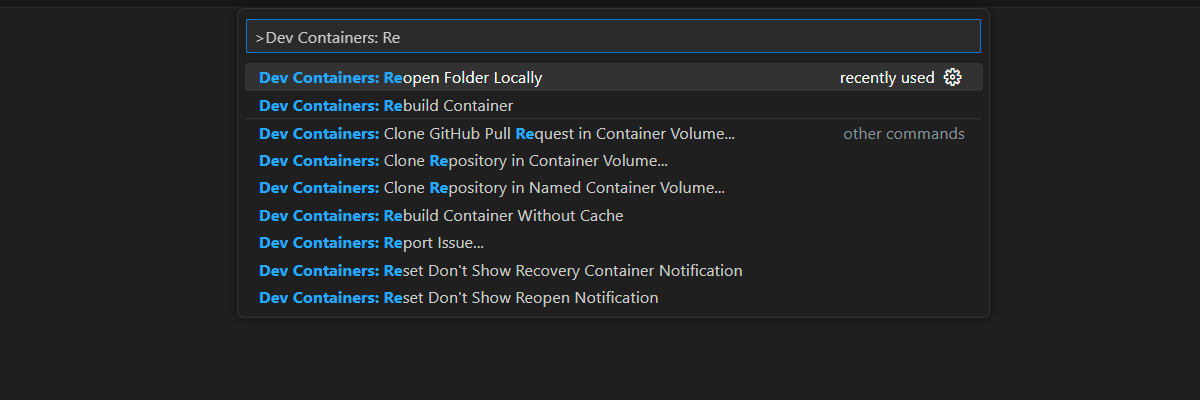
 Schermopname van de optie Opdrachtpalet om de huidige map in uw lokale omgeving opnieuw te openen.
Schermopname van de optie Opdrachtpalet om de huidige map in uw lokale omgeving opnieuw te openen.