Een dashboard insluiten
In dit artikel wordt uitgelegd hoe u een AI/BI-dashboard insluit in een externe website of toepassing. Een werkruimtebeheerder moet potentiële insluitingsoppervlakken definiëren voordat dashboards kunnen worden ingesloten. Voor meer informatie over het configureren van het insluiten van dashboards in uw werkruimte beheren.
Gebruikers met ten minste CAN EDIT-machtigingen kunnen iframecode genereren voor een dashboard vanuit het dialoogvenster Delen . Alle instellingen voor delen voor het gepubliceerde dashboard blijven van kracht. Alleen gebruikers die expliciet toegang hebben gekregen, kunnen de ingesloten dashboards bekijken. Zie Een dashboard delen voor meer informatie over het delen van dashboards. Ingesloten dashboards volgen dezelfde cache en vernieuwingsfrequentie als alle andere dashboards. Zie Opslaan in cache en nieuwheid van gegevens.
Invoegcode genereren
Voer de volgende stappen uit om een dashboard in te sluiten:
Open een gepubliceerd dashboard dat u wilt insluiten. Zie Dashboards weergeven en organiseren voor meer informatie over het weergeven en openen van dashboards in uw werkruimte.
Klik op Delen in de rechterbovenhoek.
Klik op Dashboard insluiten in het dialoogvenster Delen .
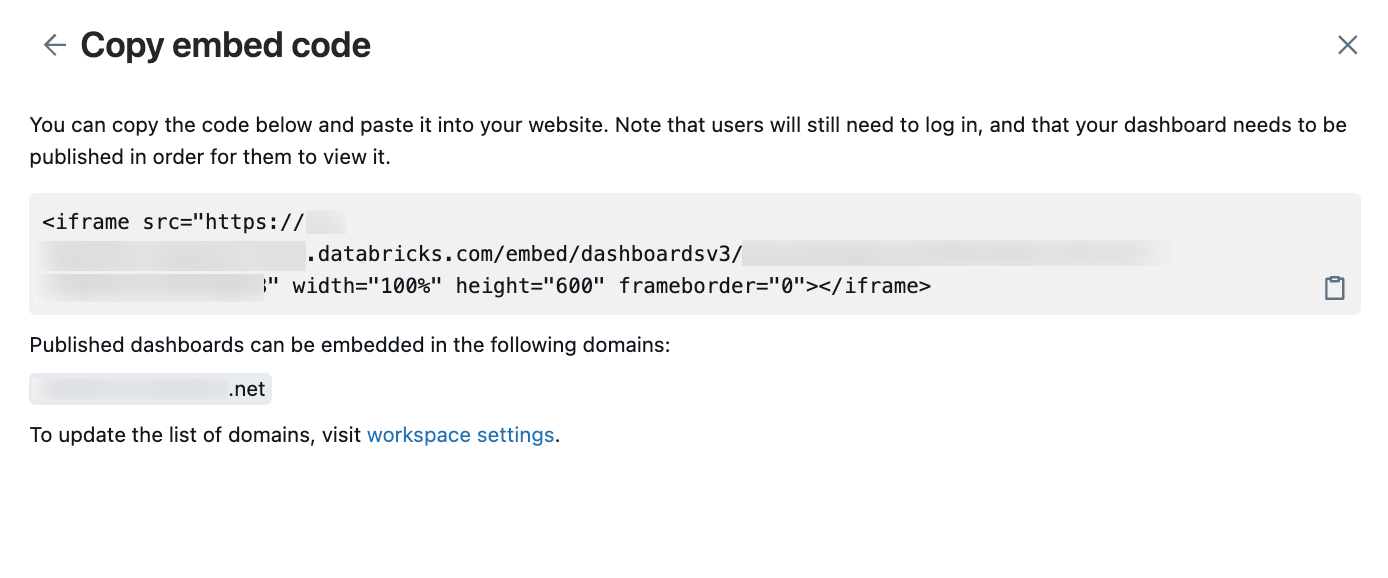
Er wordt een dialoogvenster Invoegcode kopiëren geopend. Als er een lijst met toegestane insluitingsdomeinen bestaat, worden de domeinen weergegeven. Klik op
 de knop Kopiëren om het codefragment te kopiëren.
de knop Kopiëren om het codefragment te kopiëren.
Voeg de invoegcode in een platform of toepassing die ondersteuning biedt voor HTML-insluiting en kan iframe-inhoud weergeven. Zie Voorbeelden.
Notitie
Als het dialoogvenster Invoegcode kopiëren een lijst bevat met toegestane domeinen die uw doeldomein niet bevatten, kan een werkruimtebeheerder deze toevoegen. Zie Dashboard insluiten beheren.
Voorbeelden
De volgende voorbeelden bevatten stapsgewijze instructies voor het insluiten van uw dashboards in een toepassing. Bij elke set instructies wordt ervan uitgegaan dat u de invoegcode die in de vorige sectie is beschreven, al hebt gekopieerd.
Insluiten in Confluence
De gegenereerde invoegcode vereist een kleine aanpassing om te voldoen aan de vereisten van Confluence. Voer de volgende stappen uit om uw dashboard in te sluiten op een Confluence-pagina:
Bewerk de invoegcode om alleen de gegenereerde URL op te nemen, niet de iframe-tags of aanvullende markeringswaarden.
Voordat u deze bewerkt, bevat de invoegcode een HTML-code voor iframes, een koppeling naar uw dashboard om een bron in het iframe te gebruiken en aanvullende specificaties voor hoogte, breedte en rand, zoals wordt weergegeven in het volgende codefragment. Voor uw dashboard bevatten de voorbeeld tijdelijke aanduidingen
<databricks-instance-name>en<dashboard-and-workspace-ID>de werkelijke waarden die zijn gekoppeld aan uw werkruimte en dashboard. Dit zijn de volgende:- Uw
<databricks-instance-name>is het eerste deel van de URL wanneer u zich aanmeldt bij uw werkruimte. Zie Id's ophalen voor werkruimteobjecten. - Het
<dashboard-and-workspace-ID>is het laatste deel van de URL die naar uw dashboard verwijst. Het ziet er ongeveer als volgt uit:a4bf23c498752e79f1a2d6b4c9087e31?o=3498561237865447.
<iframe src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>" width="100%" height="600" frameborder="0"></iframe>Bewerk de tekenreeks zodat deze alleen de koppelingstekst bevat, zoals wordt weergegeven in het volgende voorbeeld.
https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>- Uw
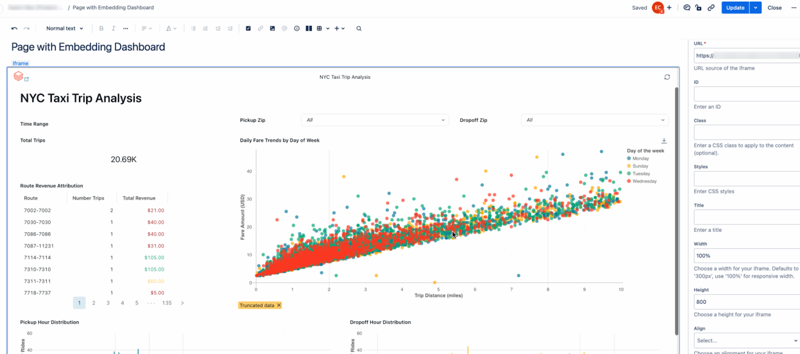
Voeg een iframe-element in uw pagina in. Zie de documentatie van Confluence voor meer informatie over het invoegen van een iframe in uw pagina.
Plak de bewerkte invoeg-URL in het URL-tekstveld en stel de breedte in op 100%.
Pas andere instellingen aan op basis van uw voorkeur.

Insluiten in Salesforce Knowledge
Voer de volgende stappen uit om uw dashboard in te sluiten op een Salesforce Knowledge-pagina:
Een Visualforce-pagina maken. Zie de documentatie van Salesforce voor instructies.
Verplaats de cursor in het scherm Pagina bewerken naar de Visualforce Markup-editor .
Plak de invoegcode die u hebt gekopieerd tussen de twee
<apex:page></apex:page>tags.Voeg twee alineatags (
<p></p>) toe rond de invoegcode.In het volgende voorbeeld wordt de tijdelijke aanduiding
<dashboard-embed-code>gebruikt om te laten zien hoe uw Visualforce-markeringen eruit moeten zien. Uw exemplaar moet de volledige invoegcode bevatten die u hebt gekopieerd.<apex:page > <p><dashboard-embed-code></p> </apex:page>Klik op Opslaan om uw wijzigingen op te slaan.
Klik op Voorbeeld en controleer of het dashboard wordt weergegeven.
Kopieer de URL van de preview-versie van het onderdeel en maak een nieuw iframe-onderdeel. Het moet eruitzien als het volgende codefragment. De tijdelijke aanduiding
<your-salesforce-domain>moet worden vervangen door uw Salesforce-domein.<iframe src="https://<your-salesforce-domain>/apex/<component name>" width="100%" height="600" frameborder="0"></iframe>Ga naar de kennispagina waar u het dashboard wilt insluiten.
Klik op Een mediaonderdeel toevoegen.>
Plak de iframecode uit de vorige stap in het veld Tekst insluiten .
Insluiten in SharePoint
Als u uw dashboard wilt insluiten in SharePoint, moet u mogelijk uw Azure Databricks-URL toevoegen aan de lijst met toegestane sites voor ingesloten inhoud in SharePoint. Zie de [documentatie van Microsoft] voor meer informatie over het toestaan van inhoud op SharePoint-pagina's. Voer de volgende stappen uit:
- Ga naar de SharePoint-pagina waar u het ingesloten dashboard wilt hosten.
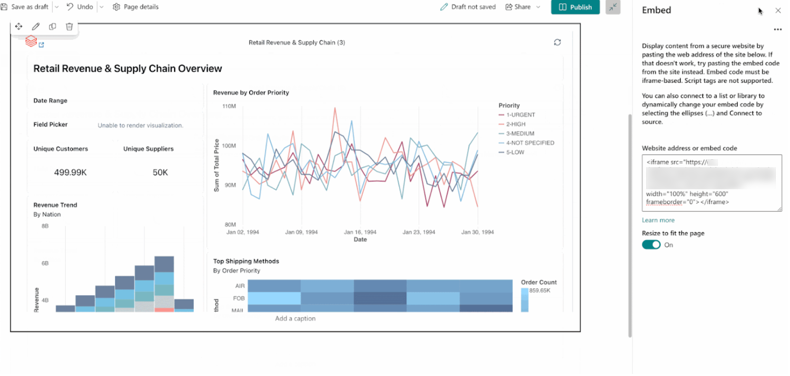
- Voeg een insluitelement toe aan de pagina.
- Plak de volledige invoegcode in het websiteadres of invoegcodeveld aan de rechterkant van het scherm.
- Klik hier om te bevestigen.

Eén widget insluiten
Als u één widget wilt insluiten vanuit een dashboard, hebt u de invoegcode van het dashboard en de unieke id nodig van de widget die u wilt weergeven.
De widget-id zoeken:
Open uw gepubliceerde dashboard in de Azure Databricks-werkruimte.
Klik op het
 om het widgetmenu dat u wilt insluiten te openen.
om het widgetmenu dat u wilt insluiten te openen.Klik op Volledig scherm weergeven. De nieuwe URL bevat de widget-id.
Kopieer de widget-id uit de URL. Verschijnt na
widgets%2F.In het volgende voorbeeld ziet u het laatste deel van de URL voor een widget op volledig scherm:
widgets%2F01ef9213e9d51cdab682d58754c03f51In dit geval is de widget-id
01ef9213e9d51cdab682d58754c03f51
de gegenereerde invoegcode aanpassen:
- Zie Invoegcode genereren om de stappen te vinden voor het genereren van de invoegcode van het dashboard.
- Voeg
&fullscreenWidget={ID}toe aan de insluit-URL en vervangIDdoor de widget-id.
Als uw basis-insluitings-URL bijvoorbeeld als volgt is:
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget={ID}"
De bijgewerkte insluit-URL met de widget-id moet er als volgt uitzien:
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget={01ef9213e9d51cdab682d58754c03f51}"
Een ingesloten dashboard weergeven
Ingesloten dashboards bieden een veilige manier voor gebruikers om toegang te krijgen tot dashboardgegevens buiten Azure Databricks. Alle bestaande instellingen voor delen zijn van toepassing. Beoogde kijkers moeten toegang krijgen tot het dashboard. Zie wie toegang heeft tot uw dashboard?.
Een ingesloten dashboard weergeven:
- Navigeer naar de pagina waarin het dashboard is ingesloten.
- Meld u zo nodig aan met azure Databricks-referenties.
Notitie
Als een geregistreerde gebruiker die geen toegang heeft gekregen tot het dashboard deze probeert weer te geven, krijgt deze een foutmelding dat het dashboard niet beschikbaar is. Zie Een gepubliceerd dashboard delen voor meer informatie over het aanpassen van de instellingen voor delen.
Een ingesloten dashboard vernieuwen
Alle kijkers van een ingesloten dashboard kunnen dashboards handmatig op aanvraag vernieuwen. U kunt ook een planning instellen voor het periodiek vernieuwen van dashboards.
Zie Geplande dashboardupdates en abonnementen beheren.
Problemen met ingesloten dashboards oplossen
Deze sectie bevat veelvoorkomende problemen die u kunt tegenkomen en biedt een voorgestelde oplossing:
Het ingesloten iframe is leeg
Als het ingesloten iframe geen gegevens weergeeft, kan het zijn dat u cookies van derden hebt uitgeschakeld. Het inschakelen van cookies van derden is vaak nodig om externe inhoud, zoals ingesloten dashboards, correct te laten functioneren binnen een andere webpagina.
U kunt uw browserinstellingen aanpassen om cookies van derden toe te staan of te deblokkeren om dit probleem op te lossen. Als u niet alle cookies van derden wilt toestaan, kunt u in veel browsers uitzonderingen toevoegen voor specifieke sites waarop cookies van derden moeten worden toegestaan. Raadpleeg de Help-documentatie van uw browser voor gedetailleerde instructies over het beheren van cookies.