Inlineafbeelding inschakelen met behulp van ui-bibliotheek in Teams-interoperabiliteitschat
Met Teams Interoperability Chat ('Interop Chat') kunt u Azure Communication Services-gebruikers in staat stellen inlineafbeeldingen te ontvangen die door Teams-gebruikers worden verzonden. Wanneer een rtf-editor is ingeschakeld, kunnen Azure Communication Services-gebruikers inlineafbeeldingen verzenden naar Teams-gebruikers. Zie gebruiksvoorbeelden van ui-bibliotheek voor meer informatie.
De functie in Azure Communication Services voor het ontvangen van inline-installatiekopieën wordt geleverd met het CallWithChat samengestelde zonder extra installatie. Als u de functie in Azure Communication Services wilt inschakelen voor het verzenden van inlineafbeeldingen, stelt u deze optie richTextEditor in op true onder CallWithChatCompositeOptions.
Belangrijk
De functie in Azure Communication Services voor het verzenden van inlineafbeeldingen is momenteel beschikbaar als preview-versie.
Preview-API's en SDK's worden aangeboden zonder een service level agreement. U wordt aangeraden deze niet te gebruiken voor productieworkloads. Sommige functies worden mogelijk niet ondersteund of hebben mogelijk beperkte mogelijkheden.
Raadpleeg aanvullende gebruiksvoorwaarden voor Microsoft Azure Previews voor meer informatie.
Code downloaden
Open de code voor deze zelfstudie op GitHub.
Vereisten
- Een Azure-account met een actief abonnement. Zie Gratis een account maken voor meer informatie.
- Visual Studio Code op een van de ondersteunde platforms.
- Node.js, Active Long-Term Support (LTS) en Maintenance LTS-versies. Gebruik de opdracht
node --versionom uw versie te controleren. - Een actieve Azure Communication Services-resource en verbindingsreeks. Zie Een Azure Communication Services-resource maken voor meer informatie.
- UI-bibliotheek versie 1.15.0 of de nieuwste versie voor het ontvangen van inline-installatiekopieën. Gebruik de ui-bibliotheek versie 1.19.0-beta.1 of de nieuwste bètaversie voor het verzenden van inlineafbeeldingen.
- Er is een Teams-vergadering gemaakt en de koppeling naar de vergadering is gereed.
- Een vertrouwdheid met hoe ChatWithChat samengesteld werkt.
Achtergrond
Ten eerste moet Teams Interop Chat deel uitmaken van een Teams-vergadering. Wanneer de Teams-gebruiker een onlinevergadering maakt, wordt er een chatgesprek gemaakt en gekoppeld aan de vergadering. Om de Azure Communication Services-gebruiker in staat te stellen deel te nemen aan de chat en berichten te verzenden of te ontvangen, moet een deelnemer aan de vergadering (een Teams-gebruiker) deze eerst aan het gesprek toelaten. Anders hebben ze geen toegang tot de chat.
Nadat de Azure Communication Services-gebruiker is toegelaten tot het gesprek, kunnen ze beginnen met chatten met andere deelnemers aan het gesprek. In deze zelfstudie leert u hoe de functie voor het verzenden en ontvangen van inline-afbeeldingen werkt in Interop Chat.
Overzicht
Omdat u eerst moet deelnemen aan een Teams-vergadering, moeten we de ChatWithChat samengestelde ui-bibliotheek gebruiken.
Laten we het basisvoorbeeld van de storybookpagina volgen om een ChatWithChat samengestelde pagina te maken.
Vanuit de voorbeeldcode moet CallWithChatExamplePropshet codefragment worden gedefinieerd als het volgende codefragment:
export type CallWithChatExampleProps = {
// Props needed for the construction of the CallWithChatAdapter
userId: CommunicationUserIdentifier;
token: string;
displayName: string;
endpointUrl: string;
locator: TeamsMeetingLinkLocator | CallAndChatLocator;
// Props to customize the CallWithChatComposite experience
fluentTheme?: PartialTheme | Theme;
compositeOptions?: CallWithChatCompositeOptions;
callInvitationURL?: string;
};
Er is geen specifieke installatie nodig om het ontvangen van inline-installatiekopieën in te schakelen. Maar als u inlineafbeeldingen wilt verzenden, moet de richTextEditor functie worden ingeschakeld via CallWithChatExampleProps. Hier volgt een codefragment voor het inschakelen ervan:
<CallWithChatExperience
// ...any other call with chat props
compositeOptions={{ richTextEditor: true }}
/>
Als u het samengestelde voor een vergaderingschat wilt starten, moet u dit doorgeven TeamsMeetingLinkLocator. Dit ziet er als volgt uit:
{ "meetingLink": "<TEAMS_MEETING_LINK>" }
Er is geen andere installatie nodig.
De code uitvoeren
Laten we eens gaan.npm run start Vervolgens hebt u toegang tot de voorbeeld-app via localhost:3000.

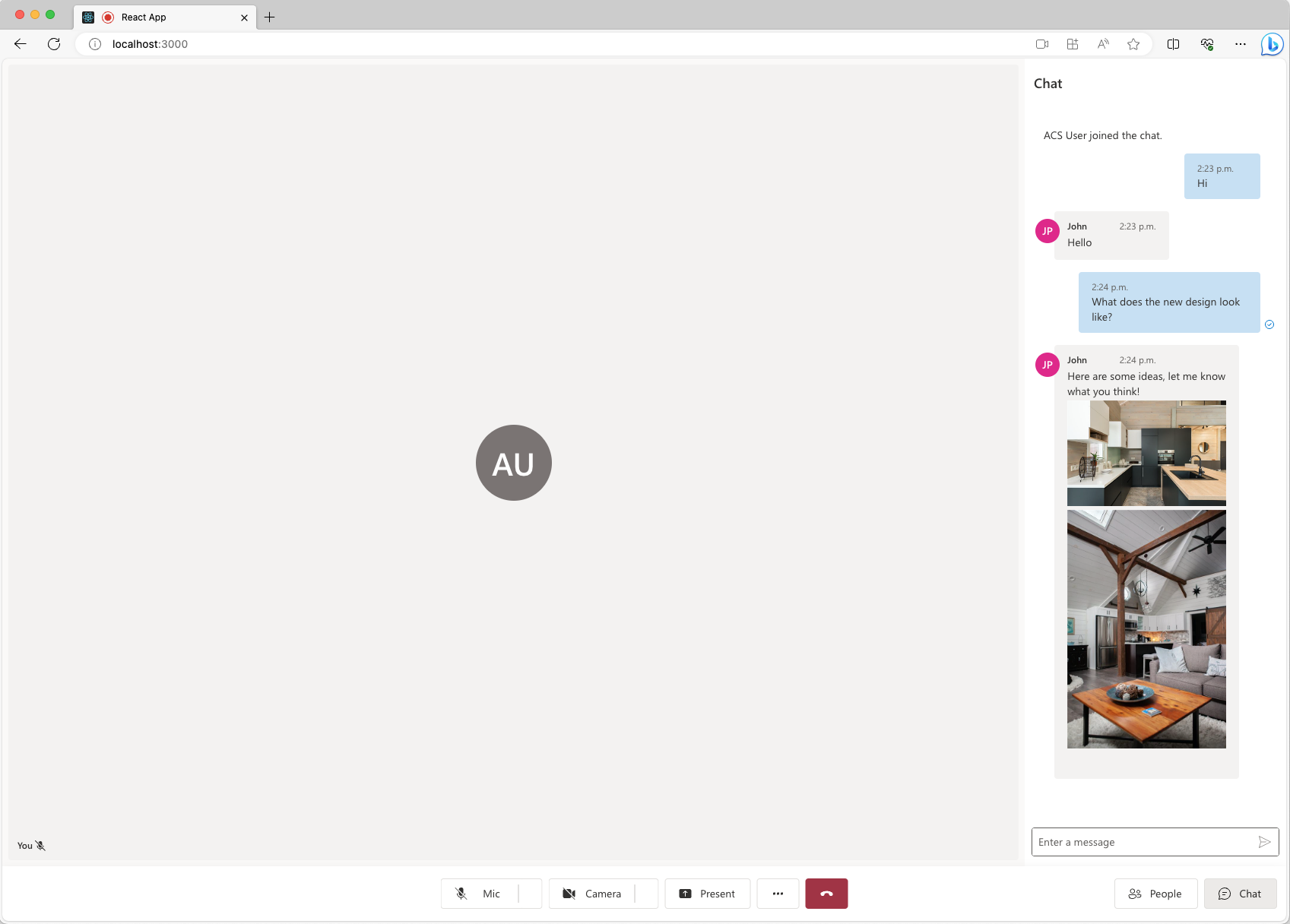
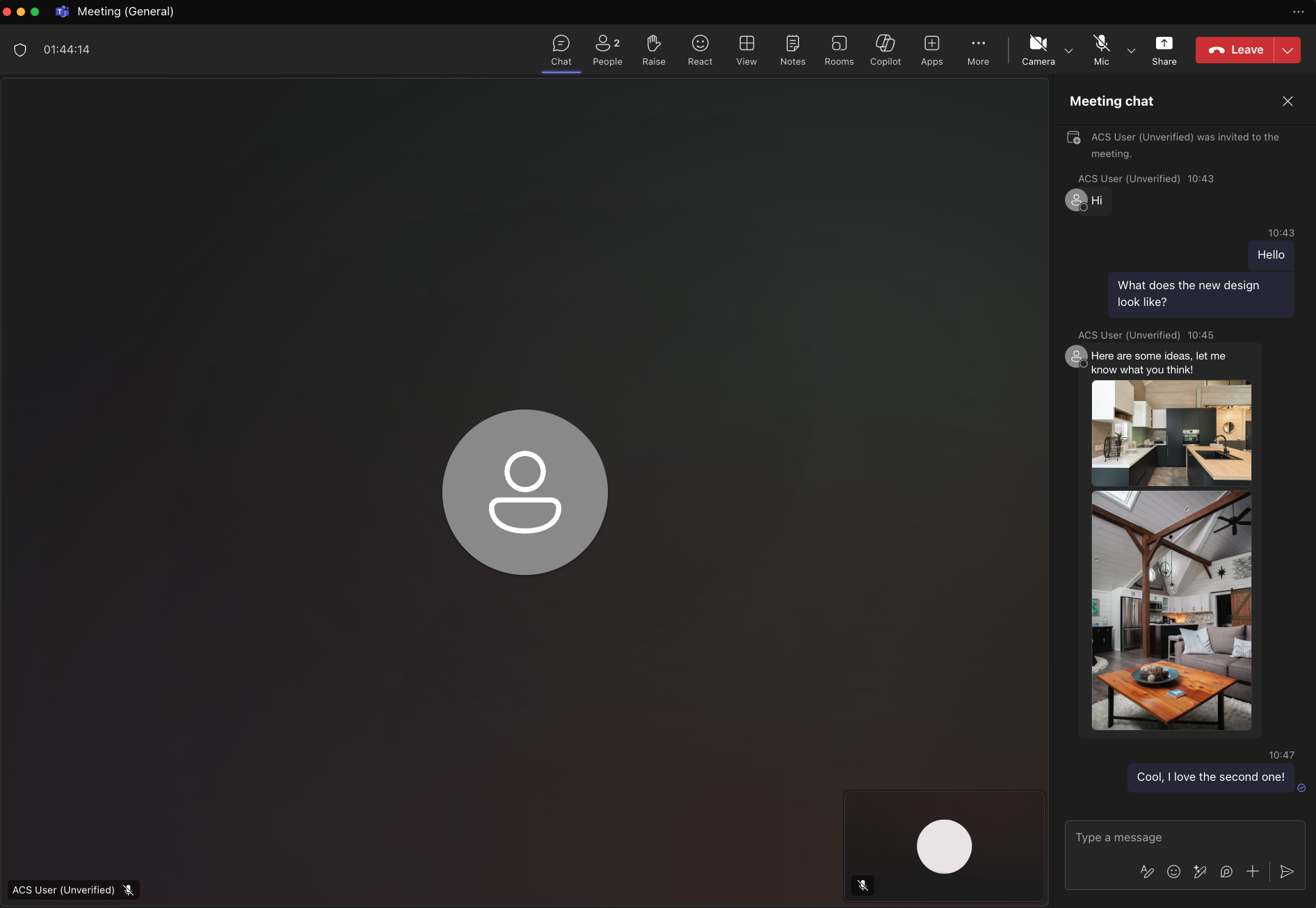
Selecteer de chatknop onder aan het deelvenster om het chatvenster te openen. Als een Teams-gebruiker nu een afbeelding verzendt, ziet u ongeveer de volgende schermopname.


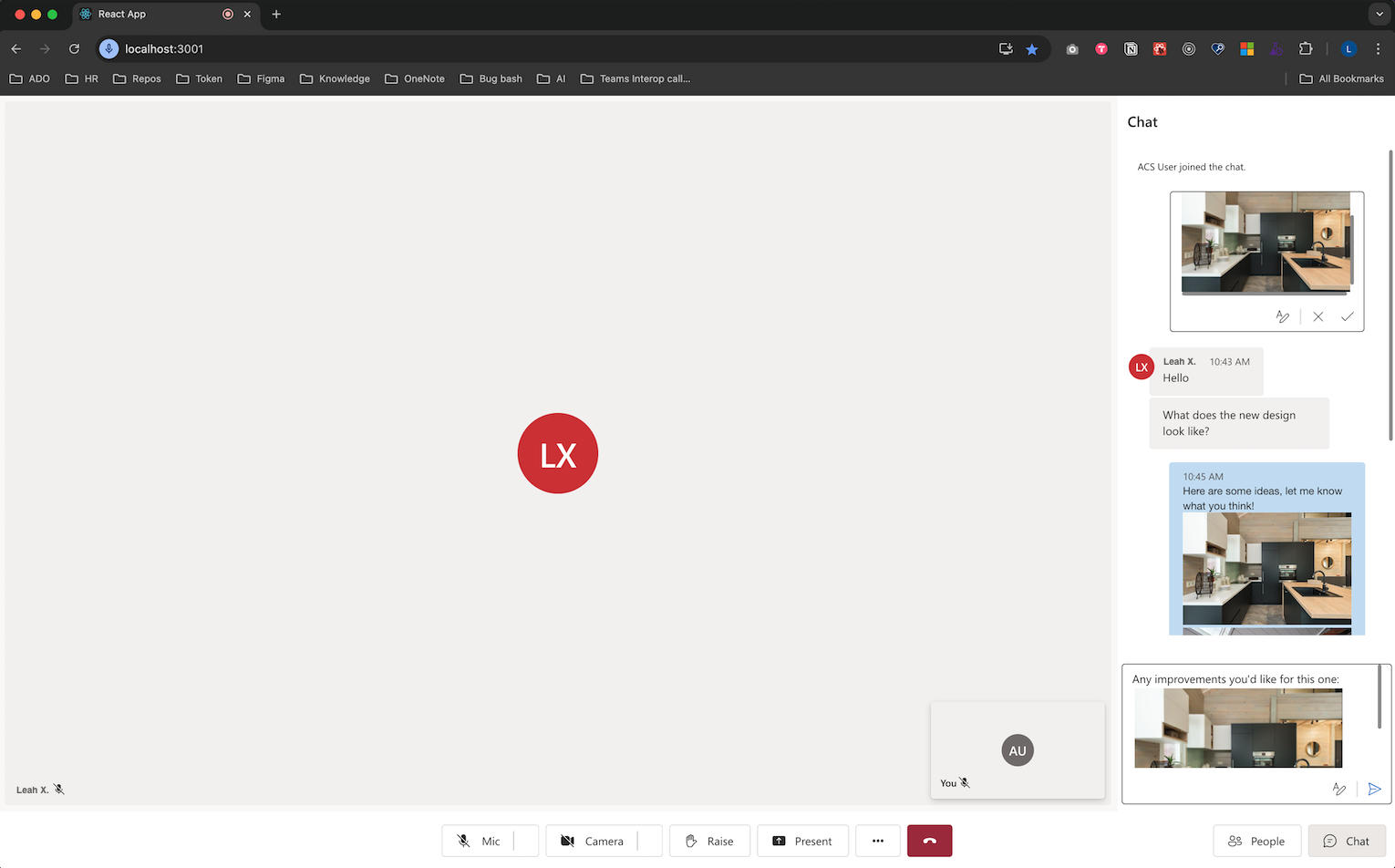
Wanneer de functie voor het verzenden van inlineafbeeldingen is ingeschakeld, ziet u ongeveer de volgende schermopname.


Bekende problemen
- De UI-bibliotheek biedt momenteel mogelijk geen ondersteuning voor bepaalde GIF-afbeeldingen. De gebruiker kan in plaats daarvan een statische afbeelding ontvangen.
- De webgebruikersinterfacebibliotheek biedt momenteel geen ondersteuning voor clips (korte video's) die door Teams-gebruikers worden verzonden.
- Voor bepaalde Android-apparaten wordt het plakken van één afbeelding alleen ondersteund wanneer u de rtf-editor ingedrukt houdt en Plakken selecteert. Selecteren in de klembordweergave met behulp van het toetsenbord wordt mogelijk niet ondersteund.
Volgende stap
U kunt ook het volgende doen:
- Gebruiksvoorbeelden van ui-bibliotheek controleren
- Chat toevoegen aan uw app
- Tokens voor gebruikerstoegang maken
- Meer informatie over de client -en serverarchitectuur
- Meer leren over verificatie
- Bestandsdeling toevoegen met ui-bibliotheek in Azure Communication Services Chat
- Bestandsdeling toevoegen met ui-bibliotheek in Teams Interoperability Chat