Aan de slag met het voorbeeld van aanroeping
Het voorbeeld van webgesprekken is een webtoepassing die als stapsgewijze handleiding fungeert voor de verschillende mogelijkheden van de Communication Services Web Calling SDK.
Dit voorbeeld is gebouwd voor ontwikkelaars en maakt het eenvoudig om aan de slag te gaan met Communication Services. De gebruikersinterface is onderverdeeld in meerdere secties, elk met de knop 'Code weergeven' waarmee u rechtstreeks vanuit uw browser codes kunt kopiëren naar uw eigen Communication Services-toepassing.
Aan de slag met het voorbeeld van aanroeping
Belangrijk
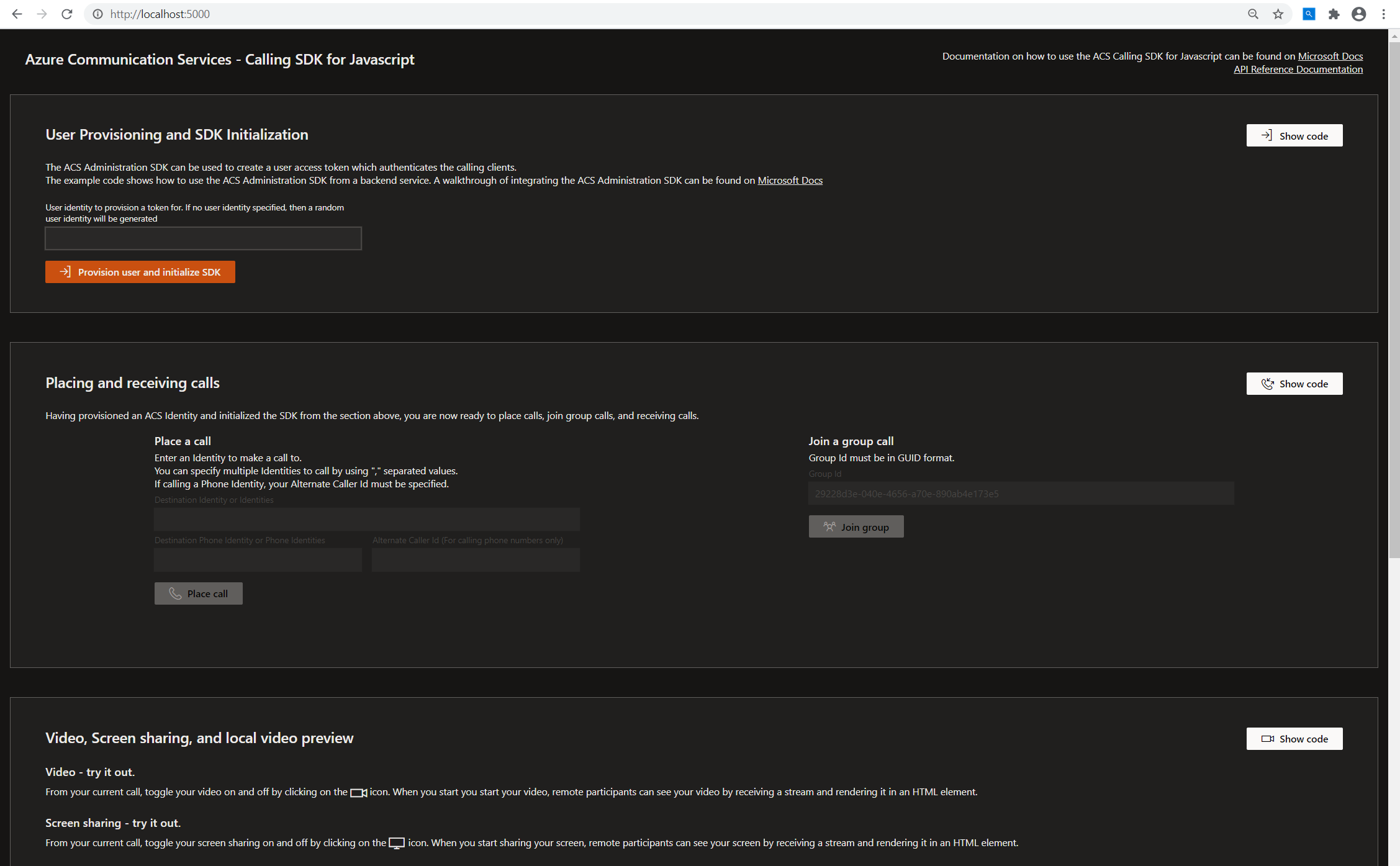
Volg /Project/readme.md om het project in te stellen en lokaal op uw computer uit te voeren. Zodra het voorbeeld van webgesprekken op uw computer wordt uitgevoerd, ziet u de volgende landingspagina:
Gebruikersinrichting en SDK-initialisatie
Klik op ‘Gebruiker inrichten en SDK initialiseren’ om uw SDK te initialiseren met behulp van een token dat is ingericht door de service voor het inrichten van de back-end-token. Deze back-end-service is te vinden in /project/webpack.config.js.
Klik op de knop ‘Code weergeven’ om de voorbeeldcode te bekijken die u kunt gebruiken in uw eigen oplossing.
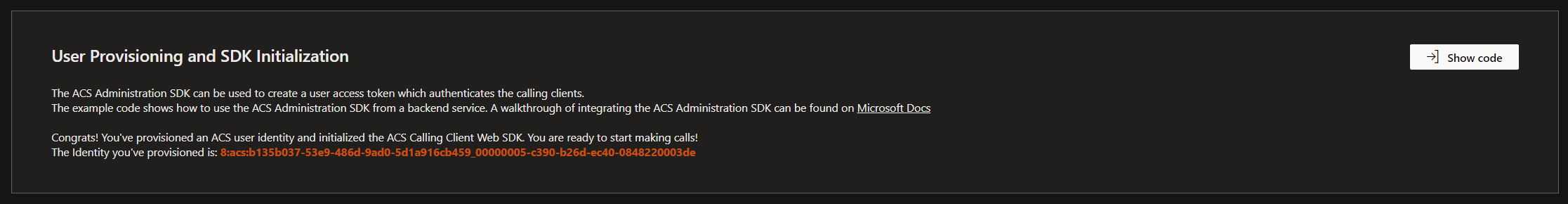
Nadat de SDK is geïnitialiseerd, ziet u het volgende:
U bent nu klaar om te beginnen met het plaatsen van oproepen met uw Communication Services-resource!
Oproepen plaatsen en ontvangen
Met de Web Calling SDK van Communication Services kunnen 1:1, 1:N en groepsgesprekken worden uitgevoerd.
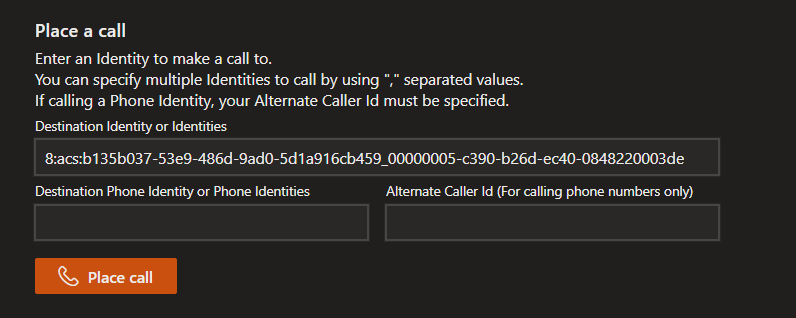
Voor 1:1 of 1: N uitgaande oproepen kunt u meerdere gebruikersidentiteiten voor Communication Services opgeven om aan te roepen met door komma's gescheiden waarden. U kunt ook traditionele (PSTN)-telefoonnummers opgeven om te bellen met door komma's gescheiden waarden.
Wanneer u PSTN-telefoonnummers belt, geeft u uw alternatieve beller-ID op. Klik op de knop ‘Oproep doen’ om een uitgaande oproep te plaatsen:
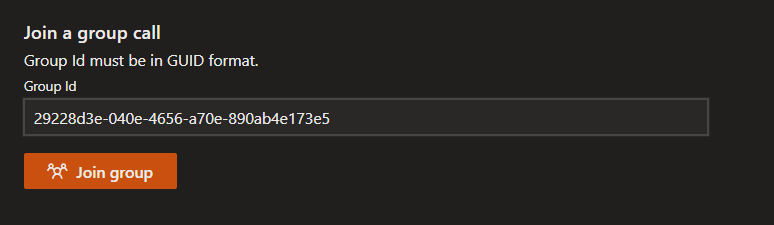
Als u deel wilt nemen aan een groepsgesprek, voert u de GUID in die de oproep identificeert en klikt u op de knop ‘Deelnemen aan groep’:
Klik op de knop ‘Code weergeven’ om de voorbeeldcode voor het plaatsen van oproepen te bekijken, oproepen te ontvangen en groepsgesprekken samen te voegen.
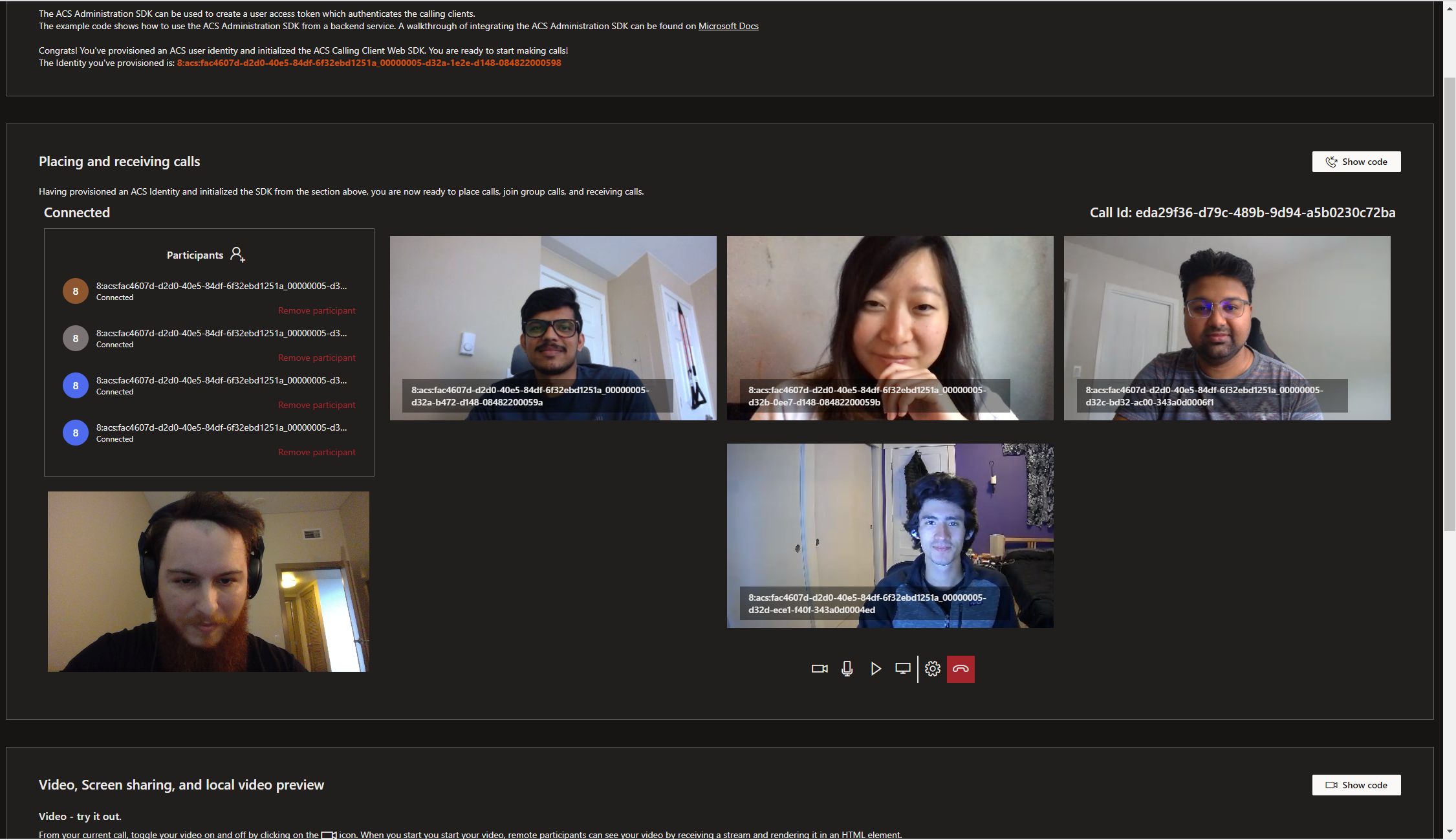
Een actiefgesprek ziet er als volgt uit:
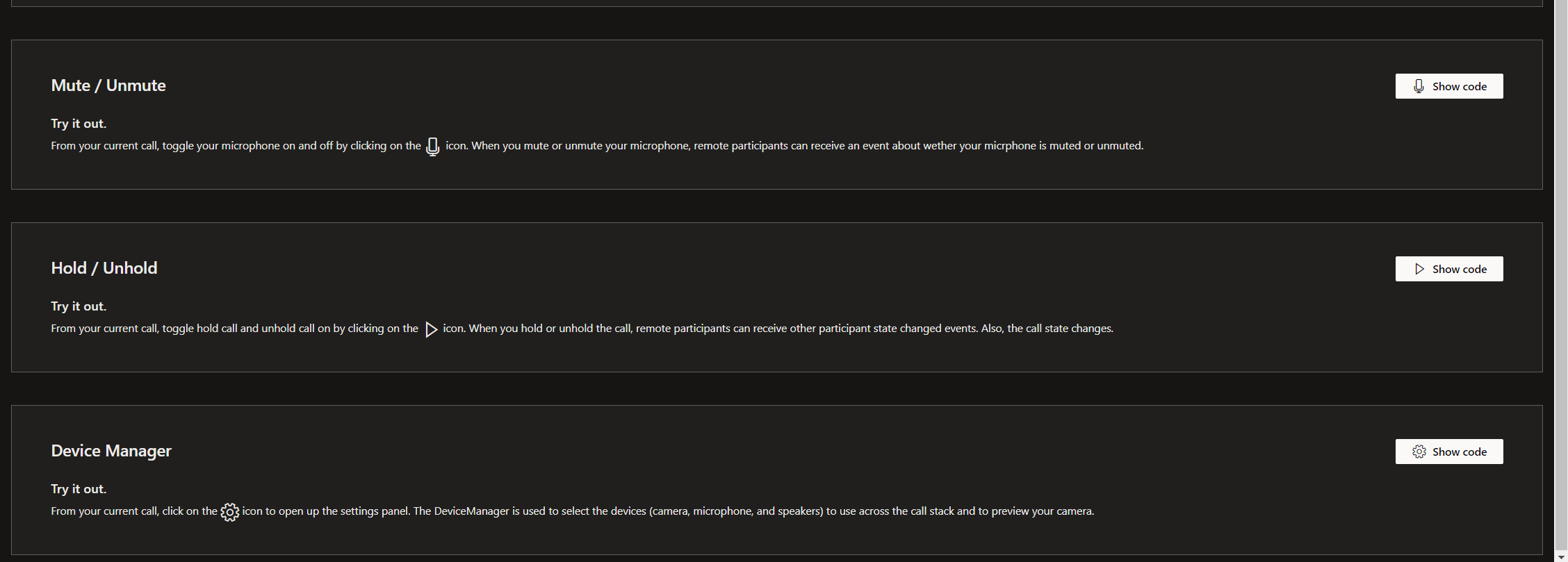
Dit voorbeeld bevat ook codefragmenten voor de volgende mogelijkheden:
- Klik op het pictogram video om uw videocamera in- of uit te schakelen
- Klikken op het pictogram microfoon om uw microfoon in- of uit te schakelen
- Klik op het pictogram afspelen om de oproep in de wacht te zetten/te beantwoorden
- Klik op het pictogram scherm om uw scherm te starten/stoppen
- Klik op het pictogram persoon om een deelnemer aan het gesprek toe te voegen
- Klik op ‘Deelnemer verwijderen’ in de deelnemerslijst om een specifieke deelnemer uit het gesprek te verwijderen
Volgende stappen
Raadpleeg voor meer informatie de volgende artikelen:
- Vertrouwd raken met het gebruik van de Calling SDK
- Meer informatie over de werking van aanroepen
- Controleer de API-referentiedocumenten
- Het voorbeeld van de Contoso Med-app controleren
Meer artikelen
- Voorbeelden - Vind meer voorbeelden en voorbeelden op onze overzichtspagina met voorbeelden.
- Redux: statusbeheer op de client
- FluentUI: door Microsoft ondersteunde bibliotheek voor de gebruikersinterface
- React: bibliotheek voor het ontwikkelen van gebruikersinterfaces
- ASP.NET Core: een framework voor het bouwen van webtoepassingen