Aan de slag met het hero-voorbeeld van de chat
Belangrijk
In het Hero-voorbeeld van de Azure Communication Services-groepschat ziet u hoe de Communication Services Chat Web SDK kan worden gebruikt om een groepschatervaring te bouwen.
In deze quickstart leert u hoe het voorbeeld werkt voordat u het voorbeeld uitvoert op uw lokale computer. Vervolgens implementeren we het voorbeeld in Azure met behulp van uw eigen Azure Communication Services-resources.
Overzicht
Het voorbeeld heeft zowel een toepassing aan de clientzijde als een toepassing aan de serverzijde. De toepassing aan de clientzijde is een React/Redux-webtoepassing die gebruikmaakt van het Fluent UI-framework van Microsoft. Deze toepassing verzendt aanvragen naar een Node.js toepassing aan de serverzijde waarmee de toepassing aan de clientzijde verbinding maakt met Azure.
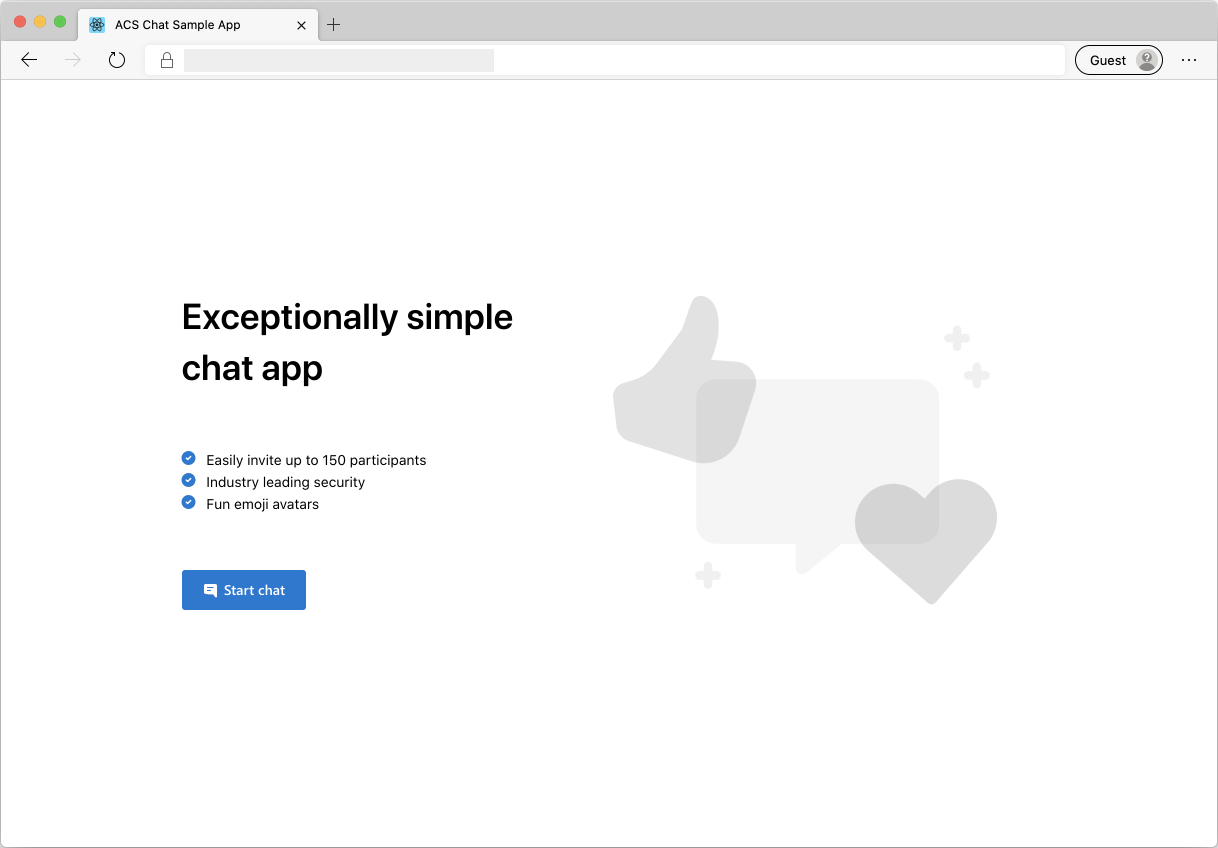
Het voorbeeld ziet er als volgt uit:

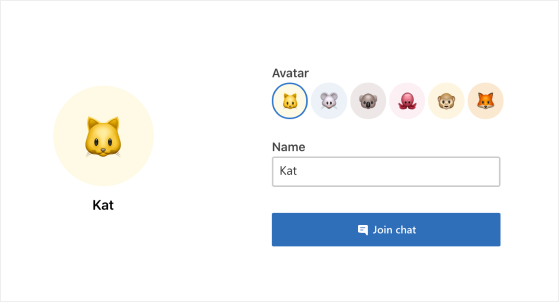
Wanneer u op Een chat starten drukt, haalt de webtoepassing een token voor gebruikerstoegang op uit de toepassing aan de serverzijde. Vervolgens gebruikt u dit token om de client-app te verbinden met Azure Communication Services. Zodra het token is opgehaald, wordt u door het systeem gevraagd uw naam in te voeren en een emoji te kiezen die u in de chat vertegenwoordigt.

Zodra u uw weergavenaam en emoji hebt geconfigureerd, kunt u deelnemen aan de chatsessie. Nu ziet u het hoofdcanvas van de chat waar de kernchatervaring zich bevindt.

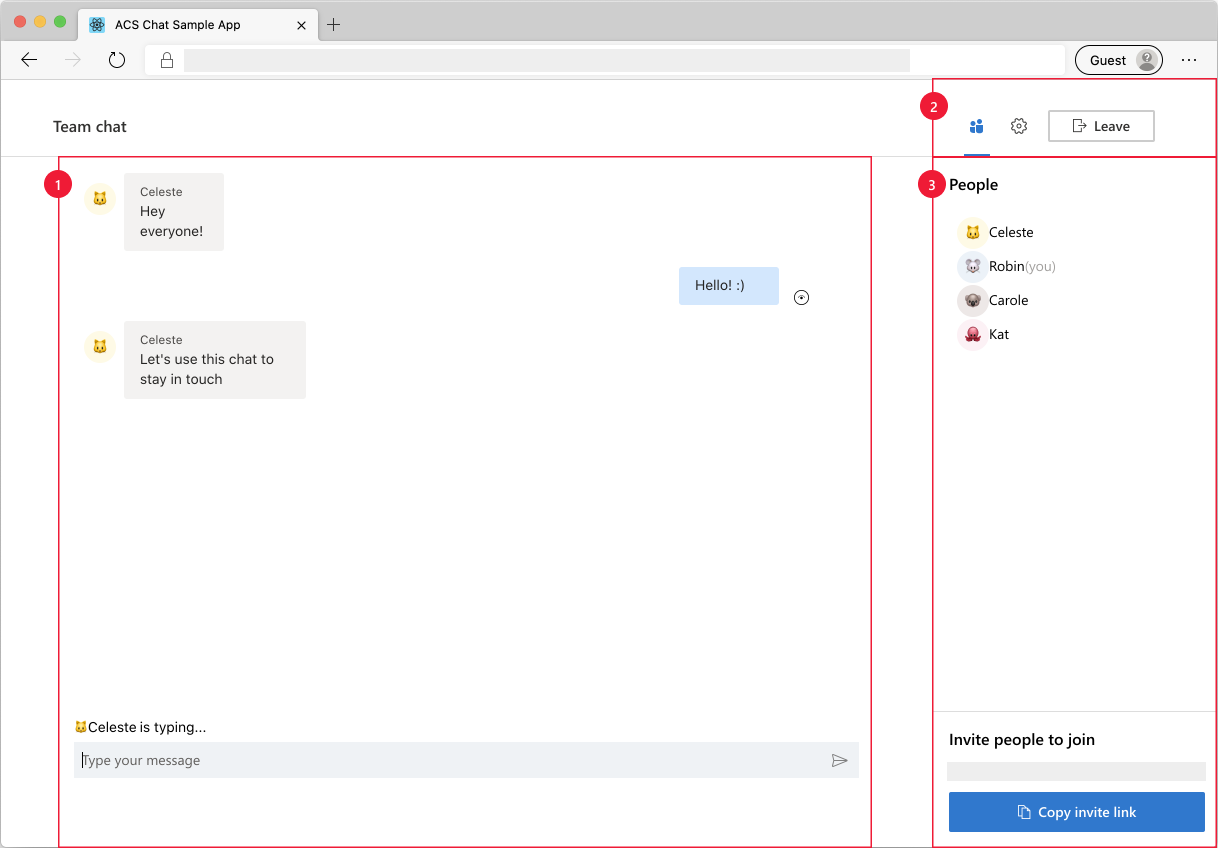
Onderdelen van het belangrijkste chatscherm:
- Hoofdchatgebied: de belangrijkste chatervaring waar gebruikers berichten kunnen verzenden en ontvangen. Als u berichten wilt verzenden, kunt u daarvoor het invoergebied gebruiken en op Enter drukken (of de verzendknop gebruiken). Ontvangen chatberichten zijn ingedeeld op afzender met de juiste naam en emoji. U ziet twee typen meldingen in het chatgebied: 1) meldingen typen wanneer een gebruiker typt en 2) meldingen voor berichten heeft verzonden en gelezen.
- Koptekst: Waar de gebruiker de titel van de chat-thread en de besturingselementen voor het schakelen tussen de zijbalken van deelnemers en instellingen ziet, en een verlofknop om de chatsessie af te sluiten.
- Zijbalk: waar deelnemers en instellingsinformatie worden weergegeven wanneer u de besturingselementen in de koptekst gebruikt. De zijbalk met de deelnemers bevat een lijst met de deelnemers aan de chatsessie en een koppeling om deelnemers uit te nodigen voor de chatsessie. Met de zijbalk instellingen kunt u de titel van de chatthread configureren.
Voer de volgende vereisten en stappen uit om het voorbeeld in te stellen.
Vereisten
- Visual Studio Code (stabiele build).
- Node.js (16.14.2 en hoger).
- Maak een Azure-account met een actief abonnement. Zie Gratis een account maken voor meer informatie.
- Maak een Azure Communication Services-resource. Zie Een Azure Communication-resource maken voor meer informatie. Noteer uw resource verbindingsreeks voor deze quickstart.
Voordat u het voorbeeld voor de eerste keer uitvoert
Open een exemplaar van PowerShell, Windows Terminal, opdrachtprompt of gelijkwaardig en navigeer naar de map waarnaar u het voorbeeld wilt klonen.
Kloon de opslagplaats met behulp van de volgende CLI-tekenreeks:
git clone https://github.com/Azure-Samples/communication-services-web-chat-hero.gitOf kloon de opslagplaats met behulp van een methode die wordt beschreven in Een bestaande Git-opslagplaats klonen.
Haal de
Connection StringeneEndpoint URLnaar de Azure-portal of met behulp van de Azure CLI.az communication list-key --name "<acsResourceName>" --resource-group "<resourceGroup>"Zie Een Azure Communication Services-resources maken voor meer informatie over verbindingsreeks s
Zodra u het
Connection Stringbestand hebt opgehaald, voegt u de verbindingsreeks toe aan het server-/appsettings.json-bestand in de map Chat. Voer in de variabele uw verbindingsreeks in:ResourceConnectionString.Zodra u het
Endpointbestand hebt, voegt u de eindpunttekenreeks toe aan het bestand Server/appsetting.json . Voer uw eindpunt in de variabele in:EndpointUrl.Haal de
identityop uit Azure Portal. Selecteer Identiteiten en gebruikerstoegangstokens in Azure Portal. Genereer een gebruiker metChateen bereik.Zodra u de
identitytekenreeks hebt weergegeven, voegt u de identiteitstekenreeks toe aan het bestand Server/appsetting.json . Voer uw identiteitstekenreeks in de variabele in:AdminUserId. Dit is de servergebruiker om nieuwe gebruikers toe te voegen aan de chat-thread.
Lokaal uitvoeren
- Uw verbindingsreeks instellen in
Server/appsettings.json - De eindpunt-URL-tekenreeks instellen in
Server/appsettings.json - De tekenreeks adminUserId instellen in
Server/appsettings.json -
npm run setupvanuit de hoofdmap -
npm run startvanuit de hoofdmap
U kunt het voorbeeld lokaal testen door meerdere browsersessies te openen met de URL van uw chat om een chat met meerdere gebruikers te simuleren.
Het voorbeeld naar Azure publiceren
- Voer onder de hoofdmap de volgende opdrachten uit:
npm run setup
npm run build
npm run package
- De Azure-extensie gebruiken en de chat-/dist-directory implementeren in uw app-service
Resources opschonen
Als u een Communication Services-abonnement wilt opschonen en verwijderen, kunt u de resource of resourcegroep verwijderen. Als u de resourcegroep verwijdert, worden ook alle bijbehorende resources verwijderd. Meer informatie over het opschonen van resources.
Volgende stappen
Raadpleeg voor meer informatie de volgende artikelen:
- Meer informatie over chatconcepten
- Vertrouwd raken met onze Chat SDK
- Bekijk de chatonderdelen in de UI-bibliotheek
Verwante onderwerpen
- Voorbeelden - Vind meer voorbeelden en voorbeelden op onze overzichtspagina met voorbeelden.
- Redux: statusbeheer op de client
- FluentUI: door Microsoft ondersteunde bibliotheek voor de gebruikersinterface
- React: bibliotheek voor het ontwikkelen van gebruikersinterfaces