Zelfstudie: Azure Content Delivery Network toevoegen aan een Azure-app Service-web-app
Belangrijk
Azure CDN Standard van Microsoft (klassiek) wordt op 30 september 2027 buiten gebruik gesteld. Om serviceonderbrekingen te voorkomen, is het belangrijk dat u uw Azure CDN Standard migreert van Microsoft-profielen (klassiek) naar de Azure Front Door Standard- of Premium-laag op 30 september 2027. Zie Azure CDN Standard van Microsoft (klassiek) buiten gebruik stellen voor meer informatie.
Azure CDN van Edgio is op 15 januari 2025 buiten gebruik gesteld. Zie Azure CDN van de veelgestelde vragen over buitengebruikstelling van Edgio voor meer informatie.
Deze zelfstudie laat zien hoe u Azure Content Delivery Network toevoegt aan een web-app in Azure-app Service. Web-apps zijn services voor het hosten van webtoepassingen, REST API's en mobiele back-ends.
Hier volgt de startpagina van de statische HTML-voorbeeldsite waarmee u werkt:

Wat u leert:
- Maak een netwerkeindpunt voor contentlevering.
- Assets in cache vernieuwen.
- Queryreeksen gebruiken voor het beheren van versies in cache.
Vereisten
Vereisten om deze zelfstudie te voltooien:
Als u geen Azure-abonnement hebt, kunt u een gratis Azure-account maken voordat u begint.
De web-app maken
Als u de web-app wilt maken waarmee u werkt, volgt u de statische HTML-quickstart via de stap Bladeren naar de app .
Meld u aan bij het Azure Portal
Open een browser en meld u aan bij Azure Portal.
Optimalisatie van dynamische siteversnelling
Als u het netwerkeindpunt voor contentlevering wilt optimaliseren voor dynamische siteversnelling (DSA), moet u de netwerkportal voor contentlevering gebruiken om uw profiel en eindpunt te maken. Met DSA-optimalisatie worden de prestaties van webpagina's met dynamische inhoud aantoonbaar verbeterd. Zie voor instructies over het optimaliseren van een netwerkeindpunt voor contentlevering voor DSA vanuit de netwerkportal voor contentlevering de configuratie van het netwerkeindpunt voor contentlevering om de levering van dynamische bestanden te versnellen. Als u het nieuwe eindpunt niet wilt optimaliseren, kunt u de web-app-portal gebruiken om dit te maken aan de hand van de stappen in de volgende sectie.
Een netwerkprofiel en eindpunt voor contentlevering maken
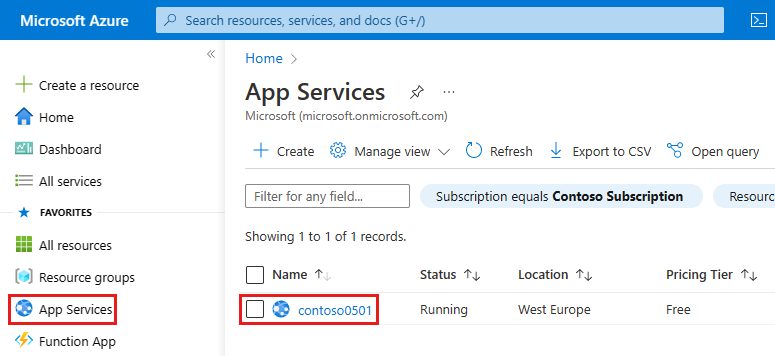
Selecteer in het navigatiedeelvenster links App Services en selecteer vervolgens de app die u hebt gemaakt in de Quickstart voor statische HTML.

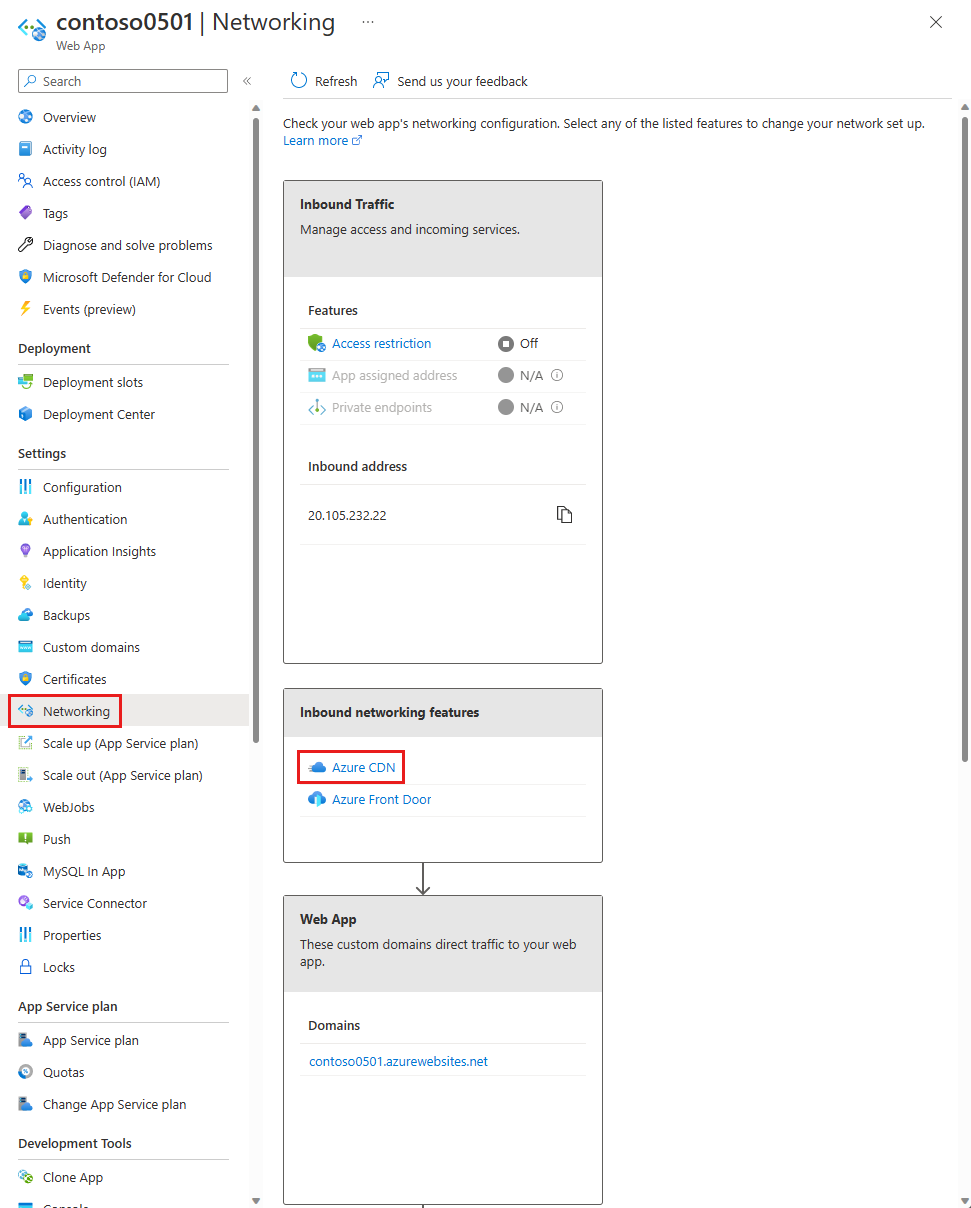
Selecteer op de pagina App Service in de sectie Instellingen de optie Netwerken > in Azure CDN.

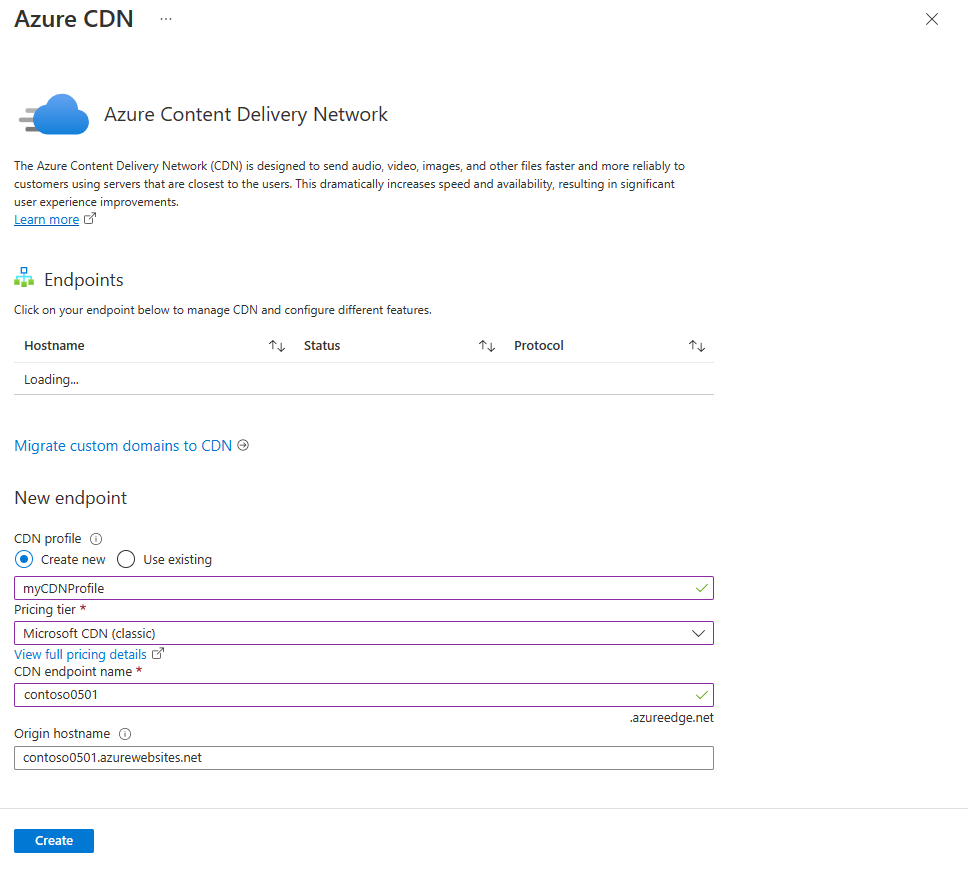
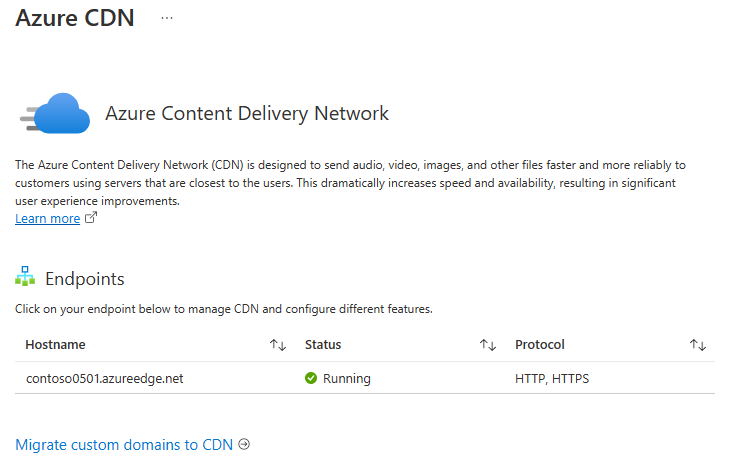
Geef op de pagina Azure Content Delivery Network de instellingen voor Nieuw eindpunt op zoals aangegeven in de tabel.

Instelling Voorgestelde waarde Beschrijving Netwerkprofiel voor contentlevering myCDNProfile Een netwerkprofiel voor contentlevering is een verzameling netwerkeindpunten voor contentlevering met dezelfde prijscategorie. Prijscategorie Microsoft Content Delivery Network (klassiek) De prijscategorie geeft de provider en de beschikbare functies aan. Naam van netwerkeindpunt voor contentlevering Een unieke naam in het domein azureedge.net U hebt toegang tot uw resources in de cache via het domein <naamvaneindpunt>.azureedge.net. Selecteer Maken om een netwerkprofiel voor contentlevering te maken. Azure maakt het profiel en het eindpunt. Het nieuwe eindpunt wordt weergegeven in de lijst Eindpunten, en wanneer het eindpunt is ingericht, heeft het de status Actief.

Het netwerkeindpunt voor contentlevering testen
Het eindpunt is niet onmiddellijk beschikbaar voor gebruik, aangezien het enige tijd vergt om de registratie door te geven. Voor Azure CDN Standard van Microsoft-profielen (klassiek) wordt doorgifte meestal binnen 10 minuten voltooid.
De voorbeeld-app heeft een index.html-bestand en de mappen css, img en js met andere statische assets. De inhoudspaden voor al deze bestanden zijn hetzelfde op het netwerkeindpunt voor contentlevering. De volgende URL's bieden bijvoorbeeld toegang tot het bestand bootstrap.css in de map css:
http://<appname>.azurewebsites.net/css/bootstrap.css
http://<endpointname>.azureedge.net/css/bootstrap.css
Navigeer in een browser naar de volgende URL:
http://<endpointname>.azureedge.net/index.html

U ziet dezelfde pagina die u eerder in een Azure-web-app hebt uitgevoerd. Azure Content Delivery Network heeft de assets van de oorspronkelijke web-app opgehaald en levert deze vanaf het netwerkeindpunt voor contentlevering
Vernieuw de pagina om ervoor te zorgen dat deze pagina in de cache wordt opgeslagen in het netwerk voor contentlevering. Twee aanvragen voor dezelfde asset zijn soms vereist voor het netwerk voor contentlevering om de aangevraagde inhoud in de cache op te cachen.
Zie Aan de slag met Azure Content Delivery Network voor meer informatie over het maken van Azure Content Delivery Network-profielen en -eindpunten.
Het netwerk voor contentlevering leegmaken
Het netwerk voor contentlevering vernieuwt regelmatig de resources van de oorspronkelijke web-app op basis van de TTL-configuratie (Time to Live). De standaard-TTL is zeven dagen.
Soms moet u mogelijk het netwerk voor contentlevering vernieuwen voordat de TTL verloopt; Bijvoorbeeld wanneer u bijgewerkte inhoud implementeert in de web-app. Als u een vernieuwing wilt activeren, moet u de netwerkbronnen voor contentlevering handmatig leegmaken.
In deze sectie van de zelfstudie implementeert u een wijziging in de web-app en schoont u het netwerk voor contentlevering op om het netwerk voor contentlevering te activeren om de cache te vernieuwen.
Een wijziging implementeren in de web-app
Open het index.html-bestand en voeg - V2 toe aan de kop H1, zoals wordt weergegeven in het volgende voorbeeld:
<h1>Azure App Service - Sample Static HTML Site - V2</h1>
Voer uw wijziging door en implementeer deze naar de web-app.
git commit -am "version 2"
git push azure main
Als de implementatie is voltooid, ziet u de wijziging als u naar de URL van de web-app bladert.
http://<appname>.azurewebsites.net/index.html

Als u naar de eindpunt-URL van het netwerk voor contentlevering voor de startpagina bladert, ziet u de wijzigingen niet omdat de versie in de cache in het netwerk voor contentlevering nog niet is verlopen.
http://<endpointname>.azureedge.net/index.html

Het netwerk voor contentlevering opschonen in de portal
Als u het netwerk voor contentlevering wilt activeren om de versie in de cache bij te werken, moet u het netwerk voor contentlevering opschonen.
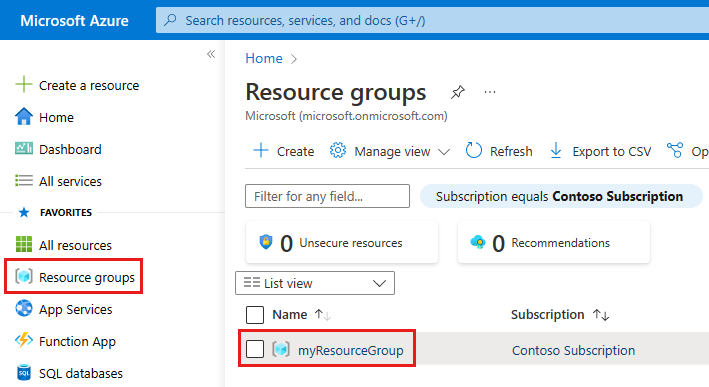
Selecteer in de linkernavigatie in de portal de optie Resourcegroepen en selecteer vervolgens de resourcegroep die u hebt gemaakt voor uw web-app (myResourceGroup).

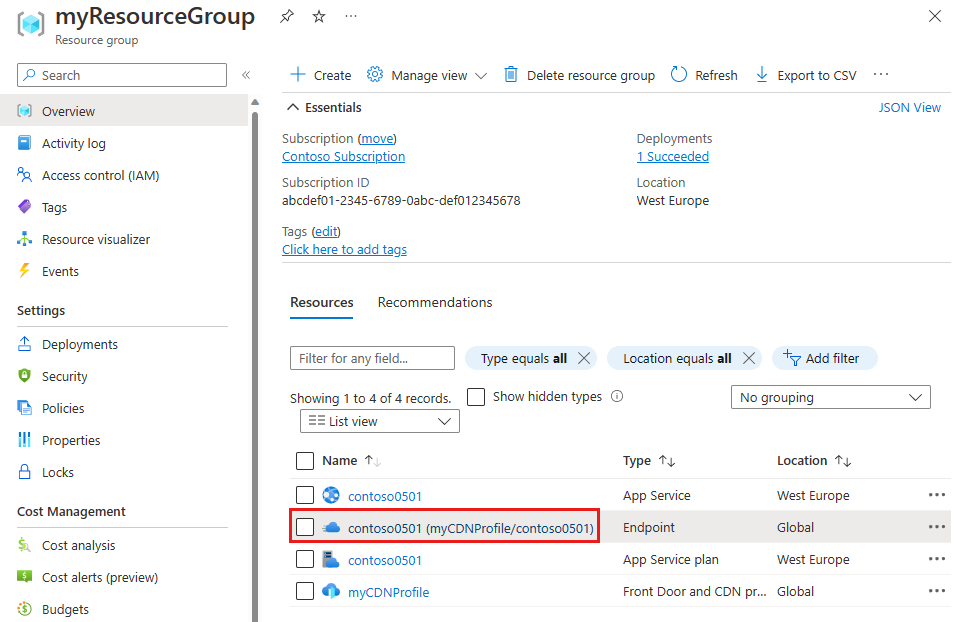
Selecteer uw netwerkeindpunt voor contentlevering in de lijst met resources.

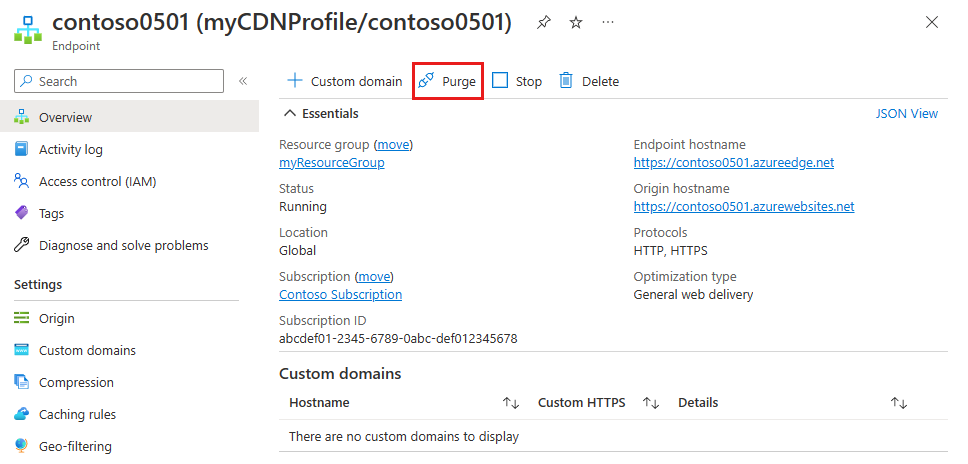
Selecteer boven aan de pagina Eindpunt de optie Leegmaken.

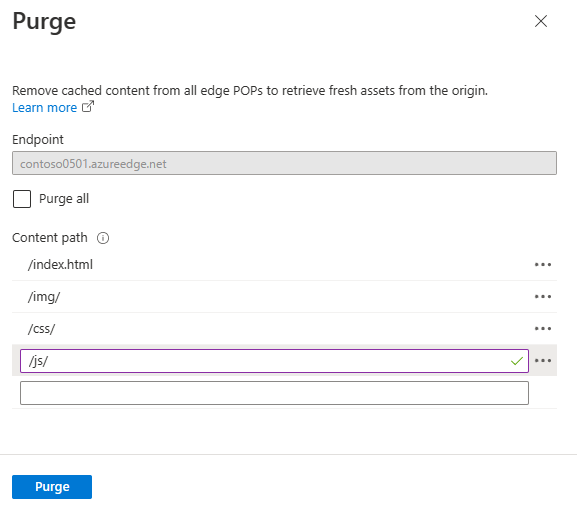
Voer de inhoudspaden in die u wilt leegmaken. Als u een afzonderlijk bestand wilt verwijderen, geeft u het volledige bestandspad door. Als u een map wilt leegmaken en vernieuwen, geeft u een padsegment door. Omdat u index.html hebt gewijzigd, moet u controleren of het bestand zich op een van de paden bevindt. Klik onder aan de pagina op Leegmaken.

Controleer of het netwerk voor contentlevering is bijgewerkt
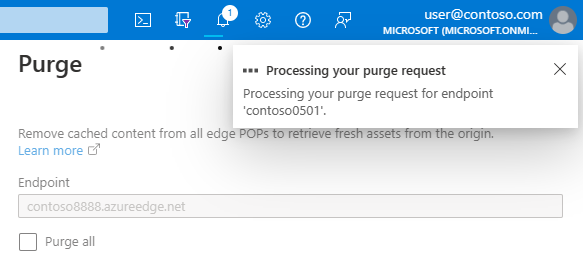
Wacht totdat de aanvraag voor leegmaken is verwerkt. Dit duurt doorgaans enkele minuten. Selecteer het belpictogram boven aan de pagina om de huidige status te bekijken.

Wanneer u naar de url van het netwerkeindpunt voor contentlevering voor index.html bladert, ziet u de V2 die u hebt toegevoegd aan de titel op de startpagina, wat aangeeft dat de netwerkcache voor contentlevering is vernieuwd.
http://<endpointname>.azureedge.net/index.html

Zie Een Azure Content Delivery Network-eindpunt leegmaken voor meer informatie.
Queryreeksen gebruiken om inhoud een versie te geven
Azure Content Delivery Network biedt de volgende opties voor cachinggedrag:
- Queryreeksen negeren
- Queryreeksen in de cache opslaan overslaan
- Elke unieke URL in de cache opslaan
De eerste optie is de standaardwaarde, wat betekent dat er slechts één versie in de cache van een asset is, ongeacht de queryreeks in de URL.
In dit gedeelte van de zelfstudie wijzigt u het cachegedrag zodat elke unieke URL in de cache wordt opgeslagen.
Het gedrag van de cache wijzigen
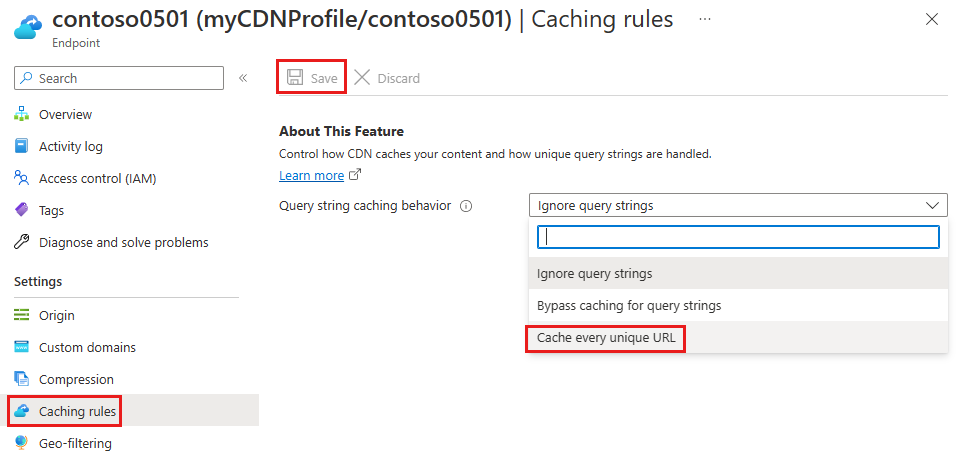
Selecteer in de Azure Portal op de pagina CDN-eindpunt de optie Cache.
Selecteer Elke unieke URL in de vervolgkeuzelijst cachegedrag van queryreeksen in cache opslaan.
Selecteer Opslaan.

Controleren of de unieke URL's afzonderlijk in de cache worden opgeslagen
Navigeer in een browser naar de startpagina op het eindpunt van het netwerk voor contentlevering en voeg een queryreeks toe:
http://<endpointname>.azureedge.net/index.html?q=1
Azure Content Delivery Network retourneert de huidige inhoud van de web-app, die V2 in de kop bevat.
Vernieuw de pagina om ervoor te zorgen dat deze pagina in de cache wordt opgeslagen in het netwerk voor contentlevering.
Open index.html, wijzig V2 in V3, en implementeer vervolgens de wijziging.
git commit -am "version 3"
git push azure main
Ga in een browser naar de url van het netwerkeindpunt voor contentlevering met een nieuwe querytekenreeks, zoals q=2. Azure Content Delivery Network haalt het huidige index.html bestand op en geeft V3 weer. Als u echter met de q=1 querytekenreeks naar het netwerkeindpunt voor contentlevering navigeert, ziet u V2.
http://<endpointname>.azureedge.net/index.html?q=2

http://<endpointname>.azureedge.net/index.html?q=1

Deze uitvoer laat zien dat elke queryreeks anders wordt behandeld:
- q = 1 werd eerder gebruikt, waardoor in cache opgeslagen inhoud wordt geretourneerd (V2).
- q = 2 is nieuw, waardoor de meest recente inhoud van de web-app wordt opgehaald en geretourneerd (V3).
Zie Het cachegedrag van Azure Content Delivery Network beheren met queryreeksen voor meer informatie.
Resources opschonen
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt. Als u deze resources niet meer nodig denkt te hebben, verwijdert u de resourcegroep door de volgende opdracht in Cloud Shell uit te voeren:
az group delete --name myResourceGroup
Het kan een minuut duren voordat deze opdracht is uitgevoerd.
Volgende stappen
Wat u hebt geleerd:
- Maak een netwerkeindpunt voor contentlevering.
- Assets in cache vernieuwen.
- Queryreeksen gebruiken voor het beheren van versies in cache.
Meer informatie over het optimaliseren van netwerkprestaties voor contentlevering in de volgende artikelen: