Uitgebreide kaartbijlagen toevoegen aan berichten met de Bot Connector-API
Met sommige kanalen kan uw bot uitgebreide kaarten verzenden naar gebruikers. Een uitgebreide kaart is een bijlage die interactieve elementen bevat, zoals knoppen, tekst, afbeeldingen, audio, video, enzovoort.
In dit artikel wordt beschreven hoe u uitgebreide kaarten maakt die u aan een bericht kunt toevoegen. Zie hoe u mediabijlagen toevoegt aan berichten voor specifieke instructies over het toevoegen van een bijlage aan een bericht.
Typen uitgebreide kaarten
Een uitgebreide kaart bestaat uit een titel, beschrijving, koppeling en afbeeldingen. Een bericht kan meerdere uitgebreide kaarten bevatten, weergegeven in lijstindeling of carrouselindeling. Het Bot Framework ondersteunt momenteel acht typen uitgebreide kaarten:
| Kaarttype | Beschrijving |
|---|---|
| AdaptiveCard | Een aanpasbare kaart die elke combinatie van tekst, spraak, afbeeldingen, knoppen en invoervelden kan bevatten. Zie ondersteuning per kanaal. |
| Animatiecard | Een kaart die GIF-animaties of korte video's kan afspelen. |
| AudioCard | Een kaart die een audiobestand kan afspelen. |
| HeroCard | Een kaart die doorgaans één grote afbeelding, een of meer knoppen en tekst bevat. |
| ThumbnailCard | Een kaart die doorgaans één miniatuurafbeelding, een of meer knoppen en tekst bevat. |
| ReceiptCard | Een kaart waarmee een bot een ontvangstbewijs kan verstrekken aan de gebruiker. Het bevat meestal de lijst met items die moeten worden opgenomen op de ontvangst, belasting en totale informatie en andere tekst. |
| SignInCard | Een kaart waarmee een bot kan aanvragen dat een gebruiker zich aanmeldt. Het bevat meestal tekst en een of meer knoppen waarop de gebruiker kan klikken om het aanmeldingsproces te initiëren. |
| VideoCard | Een kaart die video's kan afspelen. |
Tip
Zie het naslagartikel over kanalen voor informatie over welke functies voor elk kanaal worden ondersteund.
Gebeurtenissen binnen uitgebreide kaarten verwerken
Als u gebeurtenissen binnen uitgebreide kaarten wilt verwerken, gebruikt u CardAction-objecten om op te geven wat er moet gebeuren wanneer de gebruiker op een knop klikt of op een sectie van de kaart tikt. Elk CardAction object bevat deze eigenschappen:
| Eigenschap | Type | Description |
|---|---|---|
| channelData | tekenreeks | kanaalspecifieke gegevens die aan deze actie zijn gekoppeld |
| displayText | tekenreeks | testen om weer te geven in de chatfeed als op de knop wordt geklikt |
| sms verzenden | tekenreeks | tekst voor de actie |
| type | tekenreeks | type actie (een van de waarden die zijn opgegeven in de onderstaande tabel) |
| title | tekenreeks | titel van de knop |
| image | tekenreeks | afbeeldings-URL voor de knop |
| waarde | tekenreeks | waarde die nodig is om het opgegeven type actie uit te voeren |
Notitie
Knoppen in adaptieve kaarten worden niet gemaakt met behulp van CardAction objecten, maar in plaats daarvan met behulp van het schema dat is gedefinieerd door adaptieve kaarten.
Zie Een adaptieve kaart toevoegen aan een bericht voor een voorbeeld waarin wordt getoond hoe u knoppen toevoegt aan een adaptieve kaart.
Als u correct wilt functioneren, wijst u een actietype toe aan elk klikbaar item op een hero-kaart. In deze tabel worden de beschikbare actietypen vermeld en beschreven en wat er moet staan in de bijbehorende waardeeigenschap.
De messageBack kaartactie heeft een meer gegeneraliseerde betekenis dan de andere kaartacties. Zie de sectie Kaartactie van het activiteitenschema voor meer informatie over de messageBack en andere kaartactietypen.
| Type | Description | Waarde |
|---|---|---|
| call | Start een telefoongesprek. | Bestemming voor het telefoongesprek in deze indeling: tel:123123123123. |
| downloadFile | Hiermee downloadt u een bestand. | De URL van het bestand dat u wilt downloaden. |
| imBack | Verzendt een bericht naar de bot en plaatst een zichtbaar antwoord in de chat. | Tekst van het bericht dat moet worden verzonden. |
| messageBack | Vertegenwoordigt een tekstantwoord dat moet worden verzonden via het chatsysteem. | Een optionele programmatische waarde die moet worden opgenomen in gegenereerde berichten. |
| openUrl | Hiermee opent u een URL in de ingebouwde browser. | De URL die moet worden geopend. |
| playAudio | Speelt audio af. | De URL van de audio die moet worden afgespeeld. |
| playVideo | Hiermee wordt een video afgespeeld. | De URL van de video die moet worden afgespeeld. |
| postBack | Verzendt een bericht naar de bot en plaatst mogelijk geen zichtbaar antwoord in de chat. | Tekst van het bericht dat moet worden verzonden. |
| showImage | Geeft een afbeelding weer. | De URL van de afbeelding die moet worden weergegeven. |
| aanmelden | Hiermee wordt een OAuth-aanmeldingsproces gestart. | De URL van de OAuth-stroom die moet worden gestart. |
Een Hero-kaart toevoegen aan een bericht
Een uitgebreide kaartbijlage toevoegen aan een bericht:
- Maak een object dat het type kaart aangeeft dat u aan het bericht wilt toevoegen.
- Een bijlageobject maken:
contentTypeStel de eigenschap ervan in op het mediatype van de kaart.- Stel de
contenteigenschap ervan in op het object dat u hebt gemaakt om de kaart weer te geven.
- Voeg het
Attachmentobject toe aan deattachmentsmatrix van het bericht.
Tip
Berichten met uitgebreide kaartbijlagen worden meestal niet opgegeven text.
Met sommige kanalen kunt u meerdere uitgebreide kaarten toevoegen aan de attachments matrix binnen een bericht. Deze mogelijkheid kan handig zijn in scenario's waarin u de gebruiker meerdere opties wilt bieden. Als uw bot bijvoorbeeld gebruikers in staat stelt hotelkamers te boeken, kan deze de gebruiker een lijst met uitgebreide kaarten presenteren waarin de typen beschikbare ruimten worden weergegeven. Elke kaart kan een afbeelding en lijst met voorzieningen bevatten die overeenkomen met het type kamer en de gebruiker kan een kamertype selecteren door op een kaart te tikken of op een knop te klikken.
Tip
Als u meerdere rich cards in lijstindeling wilt weergeven, stelt u de eigenschap van attachmentLayout het activiteitsobject in op 'list'.
Als u meerdere rijke kaarten in carrouselindeling wilt weergeven, stelt u de eigenschap van attachmentLayout het Activity object in op 'carrousel'.
Als het kanaal geen carrouselindeling ondersteunt, worden de uitgebreide kaarten weergegeven in lijstindeling, zelfs als de attachmentLayout eigenschap carrousel aangeeft.
In het volgende voorbeeld ziet u een volledig bericht met één Hero-kaartbijlage. In deze voorbeeldaanvraag https://smba.trafficmanager.net/teams vertegenwoordigt u de basis-URI. De basis-URI voor aanvragen die uw botproblemen kunnen afwijken. Zie API-naslaginformatie voor meer informatie over het instellen van de basis-URI.
POST https://smba.trafficmanager.net/teams/v3/conversations/abcd1234/activities/5d5cdc723
Authorization: Bearer ACCESS_TOKEN
Content-Type: application/json
{
"type": "message",
"from": {
"id": "12345678",
"name": "sender's name"
},
"conversation": {
"id": "abcd1234",
"name": "conversation's name"
},
"recipient": {
"id": "1234abcd",
"name": "recipient's name"
},
"attachments": [
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "title goes here",
"subtitle": "subtitle goes here",
"text": "descriptive text goes here",
"images": [
{
"url": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"alt": "picture of a duck",
"tap": {
"type": "playAudio",
"value": "url to an audio track of a duck call goes here"
}
}
],
"buttons": [
{
"type": "playAudio",
"title": "Duck Call",
"value": "url to an audio track of a duck call goes here"
},
{
"type": "openUrl",
"title": "Watch Video",
"image": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"value": "url goes here of the duck in flight"
}
]
}
}
],
"replyToId": "5d5cdc723"
}
Een adaptieve kaart toevoegen aan een bericht
De adaptieve kaart kan elke combinatie van tekst, spraak, afbeeldingen, knoppen en invoervelden bevatten. Adaptieve kaarten worden gemaakt met behulp van de JSON-indeling die is opgegeven in adaptieve kaarten, waardoor u volledige controle hebt over kaartinhoud en -indeling.
Maak gebruik van de informatie op de site adaptieve kaarten om het adaptieve kaartschema te begrijpen, adaptieve kaartelementen te verkennen en JSON-voorbeelden te bekijken die kunnen worden gebruikt om kaarten met verschillende samenstelling en complexiteit te maken. Daarnaast kunt u interactive visualizer gebruiken om nettoladingen van adaptieve kaarten te ontwerpen en voorbeeld van kaartuitvoer te bekijken.
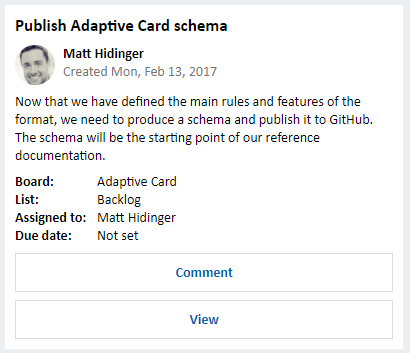
In het volgende voorbeeld ziet u één adaptief kaartbijlageobject, dat een werktoewijzing vertegenwoordigt. Als u dit naar een gebruiker wilt verzenden, moet u deze toevoegen als bijlage in een bericht.
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
}
]
}
De resulterende kaart bevat een titel, informatie over wie de kaart heeft gemaakt (hun naam en avatar), toen de kaart werd gemaakt, een beschrijving van de werktoewijzingen en informatie met betrekking tot de opdracht. Er zijn ook knoppen waarop kan worden geklikt om opmerkingen te maken bij de werktoewijzing of om deze weer te geven: