Zelfstudie: Een serverloze chat-app maken met de Azure Web PubSub-service en Azure Static Web Apps
Met Azure Web PubSub kunt u realtime webtoepassingen voor berichten bouwen met behulp van WebSocket. Met Azure Static Web Apps kunt u web-apps in volledige stack automatisch bouwen en implementeren in Azure vanuit een codeopslagplaats. In deze zelfstudie leert u hoe u Web PubSub en Static Web Apps samen kunt gebruiken om een realtime chatruimtetoepassing te bouwen.
Meer specifiek leert u het volgende:
- Een serverloze chat-app bouwen
- Werken met invoer- en uitvoerbindingen van de Web PubSub-functie
- Werken met Static Web Apps
Belangrijk
Onbewerkte verbindingsreeks worden alleen in dit artikel weergegeven voor demonstratiedoeleinden.
Een verbindingsreeks bevat de autorisatiegegevens die nodig zijn voor uw toepassing voor toegang tot de Azure Web PubSub-service. De toegangssleutel in de verbindingsreeks is vergelijkbaar met een hoofdwachtwoord voor uw service. Beveilig uw toegangssleutels altijd in productieomgevingen. Gebruik Azure Key Vault om uw sleutels veilig te beheren en te roteren en uw verbinding te beveiligen.WebPubSubServiceClient
Vermijd het distribueren van toegangssleutels naar andere gebruikers, het coderen ervan of het opslaan van ze ergens in tekst zonder opmaak die toegankelijk is voor anderen. Draai uw sleutels als u denkt dat ze mogelijk zijn aangetast.
Overzicht

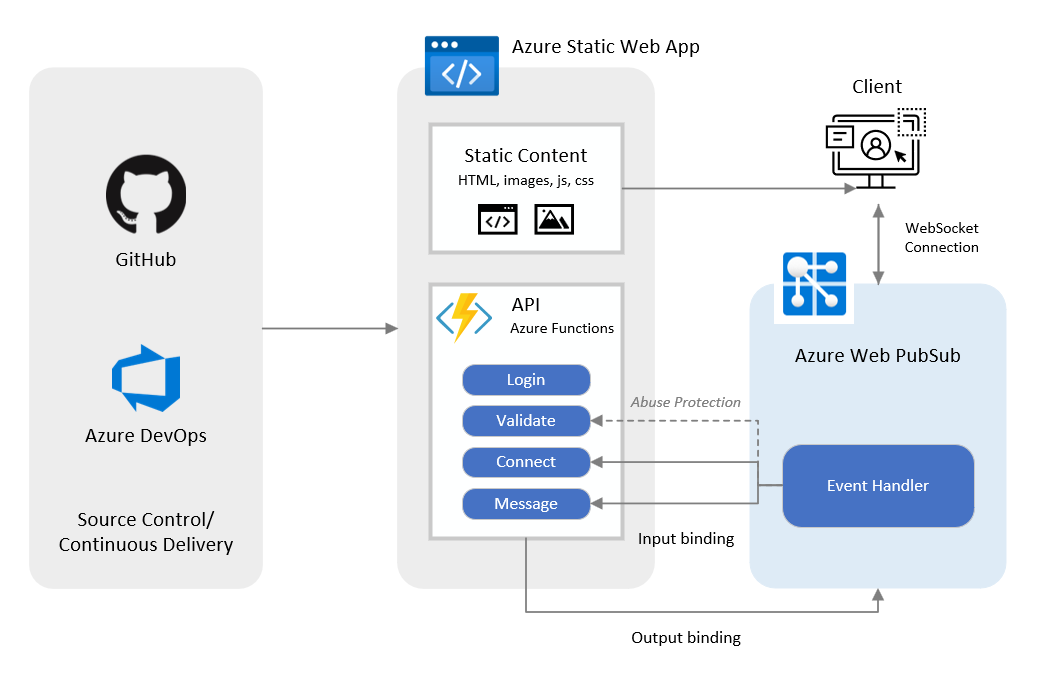
GitHub of Azure-opslagplaatsen bieden broncodebeheer voor Static Web Apps. Azure bewaakt de opslagplaatsvertakking die u selecteert en telkens wanneer er een codewijziging plaatsvindt in de bronopslagplaats, wordt er automatisch een nieuwe build van uw web-app uitgevoerd en geïmplementeerd in Azure. Continue levering wordt geleverd door GitHub Actions en Azure Pipelines. Static Web Apps detecteert de nieuwe build en presenteert deze aan de eindpuntgebruiker.
De voorbeeldtoepassing voor een chatruimte in deze zelfstudie heeft de volgende werkstroom.
- Wanneer een gebruiker zich aanmeldt bij de app, wordt de Azure Functions-API
logingeactiveerd om een clientverbindings-URL voor de Web PubSub-service te genereren. - Wanneer de client de verbindingsaanvraag initialiseert met Web PubSub, verzendt de service een systeem
connectgebeurtenis waarmee de Functions-APIconnectwordt geactiveerd om de gebruiker te verifiëren. - Wanneer een client een bericht verzendt naar de Azure Web PubSub-service, reageert de service met een gebruikersgebeurtenis
messageen wordt de Functions-APImessagegeactiveerd om uit te zenden, het bericht naar alle verbonden clients. - De Functions-API
validatewordt periodiek geactiveerd voor CloudEvents Abuse Protection wanneer de gebeurtenissen in Azure Web PubSub zijn geconfigureerd met vooraf gedefinieerde parameter{event}, dat wil gezegd https://$STATIC_WEB_APP/api/{event}.
Notitie
De Functions-API's connect en message worden geactiveerd wanneer de Azure Web PubSub-service is geconfigureerd met deze twee gebeurtenissen.
Vereisten
- Een GitHub-account.
- Een Azure-account. Als u geen Azure-abonnement hebt, maakt u een gratis Azure-account voordat u begint.
- Azure CLI (versie 2.29.0 of hoger) of Azure Cloud Shell voor het beheren van Azure-resources.
Een Web PubSub-resource maken
Meld u aan bij de Azure CLI met behulp van de volgende opdracht.
az loginMaak een resourcegroep.
az group create \ --name my-awps-swa-group \ --location "eastus2"Maak een Web PubSub-resource.
az webpubsub create \ --name my-awps-swa \ --resource-group my-awps-swa-group \ --location "eastus2" \ --sku Free_F1Haal de toegangssleutel op en houd deze vast voor later gebruik.
Onbewerkte verbindingsreeks worden alleen in dit artikel weergegeven voor demonstratiedoeleinden. Beveilig uw toegangssleutels altijd in productieomgevingen. Gebruik Azure Key Vault om uw sleutels veilig te beheren en te roteren en uw verbinding te beveiligen.
WebPubSubServiceClientaz webpubsub key show \ --name my-awps-swa \ --resource-group my-awps-swa-groupAWPS_ACCESS_KEY=<YOUR_AWPS_ACCESS_KEY>Vervang de tijdelijke aanduiding
<YOUR_AWPS_ACCESS_KEY>door de waarde vanprimaryConnectionStringde vorige stap.
Een opslagplaats maken
In dit artikel wordt gebruikgemaakt van een GitHub-opslagplaatssjabloon, zodat u eenvoudig aan de slag kunt gaan. De sjabloon bevat een starter-app die u implementeert in Azure Static Web Apps.
- Ga naar https://github.com/Azure/awps-swa-sample/generate een nieuwe opslagplaats voor deze zelfstudie.
- Selecteer uzelf als eigenaar en geef uw opslagplaats de naam my-awps-swa-app.
- U kunt een openbare of privéopslagplaats maken op basis van uw voorkeur. Beide werken voor de zelfstudie.
- Selecteer Opslagplaats maken van sjabloon.
Statische web-app maken
Nu de opslagplaats is gemaakt, kunt u een statische web-app maken vanuit de Azure CLI.
Maak een variabele voor het opslaan van uw GitHub-gebruikersnaam.
GITHUB_USER_NAME=<YOUR_GITHUB_USER_NAME>Vervang de tijdelijke aanduiding
<YOUR_GITHUB_USER_NAME>door uw GitHub-gebruikersnaam.Maak een nieuwe statische web-app vanuit uw opslagplaats. Wanneer u deze opdracht uitvoert, start de CLI een interactieve aanmelding bij GitHub. Volg het bericht om de autorisatie te voltooien.
az staticwebapp create \ --name my-awps-swa-app \ --resource-group my-awps-swa-group \ --source https://github.com/$GITHUB_USER_NAME/my-awps-swa-app \ --location "eastus2" \ --branch main \ --app-location "src" \ --api-location "api" \ --login-with-githubBelangrijk
De URL die aan de
--sourceparameter wordt doorgegeven, mag het.gitachtervoegsel niet bevatten.Ga naar https://github.com/login/device.
Voer de gebruikerscode in zoals het bericht van de console wordt weergegeven.
Selecteer Doorgaan.
Selecteer AzureAppServiceCLI autoriseren.
Configureer de instellingen voor de statische web-app.
az staticwebapp appsettings set \ -n my-awps-swa-app \ --setting-names WebPubSubConnectionString=$AWPS_ACCESS_KEY WebPubSubHub=sample_swa
De website weergeven
Er zijn twee aspecten voor het implementeren van een statische app: de eerste maakt de onderliggende Azure-resources waaruit uw app bestaat. De tweede is een werkstroom voor GitHub-acties die uw toepassing bouwt en publiceert.
Voordat u naar de nieuwe statische site kunt navigeren, moet de uitvoering van de implementatiebuild eerst zijn voltooid.
Ga terug naar het consolevenster en voer de volgende opdracht uit om de URL's weer te geven die aan uw app zijn gekoppeld.
az staticwebapp show \ --name my-awps-swa-app \ --query "repositoryUrl"De uitvoer van deze opdracht retourneert de URL naar uw GitHub-opslagplaats.
Kopieer de URL van de opslagplaats en plak deze in de browser.
Selecteer het tabblad Acties.
Op dit moment maakt Azure de resources ter ondersteuning van uw statische web-app. Wacht totdat het pictogram naast de actieve werkstroom verandert in een vinkje met groene achtergrond ✅. Deze bewerking kan enkele minuten duren.
Zodra het pictogram geslaagd wordt weergegeven, is de werkstroom voltooid en kunt u teruggaan naar het consolevenster.
Voer de volgende opdracht uit om een query uit te voeren op de URL van uw website.
az staticwebapp show \ --name my-awps-swa-app \ --query "defaultHostname"Houd de URL vast die moet worden ingesteld in de Web PubSub-gebeurtenishandler.
STATIC_WEB_APP=<YOUR_STATIC_WEB_APP>
De Web PubSub-gebeurtenis-handler configureren
Je bent bijna klaar. De laatste stap is het configureren van Web PubSub, zodat clientaanvragen worden overgedragen naar uw functie-API's.
Voer de volgende opdracht uit om Web PubSub-service-gebeurtenissen te configureren. Het wijst functies toe onder de
apimap in uw opslagplaats aan de Web PubSub-gebeurtenis-handler.az webpubsub hub create \ -n "my-awps-swa" \ -g "my-awps-swa-group" \ --hub-name "sample_swa" \ --event-handler url-template=https://$STATIC_WEB_APP/api/{event} user-event-pattern="*" system-event="connect"
Nu bent u klaar om met uw website <te spelen YOUR_STATIC_WEB_APP>. Kopieer deze naar de browser en selecteer Doorgaan om te chatten met uw vrienden.
Resources opschonen
Als u deze toepassing niet wilt blijven gebruiken, kunt u de resourcegroep en de statische web-app verwijderen door de volgende opdracht uit te voeren.
az group delete --name my-awps-swa-group
Volgende stappen
In deze quickstart hebt u geleerd hoe u een serverloze chattoepassing ontwikkelt en implementeert. U kunt nu beginnen met het bouwen van uw eigen toepassing.