Instructies: Bouw een realtime whiteboard voor samenwerking met Web PubSub voor Socket.IO en implementeer het in Azure-app Service
Een nieuwe klasse toepassingen is het opnieuw instellen van wat modern werk zou kunnen zijn. Terwijl Microsoft Word editors samenbrengt, verzamelt Figma ontwerpers op dezelfde creatieve onderneming. Deze klasse toepassingen bouwt voort op een gebruikerservaring die ons verbonden maakt met onze externe medewerkers. Vanuit technisch oogpunt moeten de activiteiten van gebruikers met een lage latentie worden gesynchroniseerd tussen de schermen van gebruikers.
Belangrijk
Onbewerkte verbindingsreeks worden alleen in dit artikel weergegeven voor demonstratiedoeleinden.
Een verbindingsreeks bevat de autorisatiegegevens die nodig zijn voor uw toepassing voor toegang tot de Azure Web PubSub-service. De toegangssleutel in de verbindingsreeks is vergelijkbaar met een hoofdwachtwoord voor uw service. Beveilig uw toegangssleutels altijd in productieomgevingen. Gebruik Azure Key Vault om uw sleutels veilig te beheren en te roteren en uw verbinding te beveiligen.WebPubSubServiceClient
Vermijd het distribueren van toegangssleutels naar andere gebruikers, het coderen ervan of het opslaan van ze ergens in tekst zonder opmaak die toegankelijk is voor anderen. Draai uw sleutels als u denkt dat ze mogelijk zijn aangetast.
Overzicht
In deze handleiding gebruiken we een cloudeigen benadering en gebruiken we Azure-services om een realtime samenwerkings whiteboard te bouwen en implementeren we het project als een web-app in Azure-app Service. De whiteboard-app is toegankelijk in de browser en stelt iedereen in staat om op hetzelfde canvas te tekenen.

Vereisten
Als u de stapsgewijze handleiding wilt volgen, hebt u het nodig
- Een Azure-account. Als u geen Azure-abonnement hebt, maakt u een gratis Azure-account voordat u begint.
- Azure CLI (versie 2.39.0 of hoger) of Azure Cloud Shell voor het beheren van Azure-resources.
Azure-resources maken met behulp van Azure CLI
Aanmelden
Meld u aan bij Azure CLI door de volgende opdracht uit te voeren.
az loginMaak een resourcegroep in Azure.
az group create \ --location "westus" \ --name "<resource-group-name>"
Een web-app-resource maken
Maak een gratis App Service-plan.
az appservice plan create \ --resource-group "<resource-group-name>" \ --name "<app-service-plan-name>" \ --sku FREE --is-linuxEen web-app-resource maken
az webapp create \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --plan "<app-service-plan-name>" \ --runtime "NODE:16-lts"
Een Web PubSub maken voor Socket.IO
Maak een Web PubSub-resource.
az webpubsub create \ --name "<socketio-name>" \ --resource-group "<resource-group-name>" \ --kind SocketIO --sku Premium_P1De waarde van
primaryConnectionStringergens weergeven en opslaan voor later gebruik.Onbewerkte verbindingsreeks worden alleen in dit artikel weergegeven voor demonstratiedoeleinden. Beveilig uw toegangssleutels altijd in productieomgevingen. Gebruik Azure Key Vault om uw sleutels veilig te beheren en te roteren en uw verbinding te beveiligen.
WebPubSubServiceClientaz webpubsub key show \ --name "<socketio-name>" \ --resource-group "<resource-group-name>"
De toepassingscode ophalen
Voer de volgende opdracht uit om een kopie van de toepassingscode op te halen.
git clone https://github.com/Azure-Samples/socket.io-webapp-integration
De toepassing implementeren in App Service
App Service ondersteunt veel implementatiewerkstromen. Voor deze handleiding gaan we een ZIP-pakket implementeren. Voer de volgende opdrachten uit om het project te installeren en te bouwen.
npm install npm run build # bash zip -r app.zip * # PowershellComprimeren in een zip
Bash gebruiken
zip -r app.zip *PowerShell gebruiken
Compress-Archive -Path * -DestinationPath app.zipStel Azure Web PubSub in verbindingsreeks in de toepassingsinstellingen. Gebruik de waarde van
primaryConnectionStringu die u in een eerdere stap hebt opgeslagen.az webapp config appsettings set \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"Gebruik de volgende opdracht om deze te implementeren in Azure-app Service.
az webapp deployment source config-zip \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --src app.zip
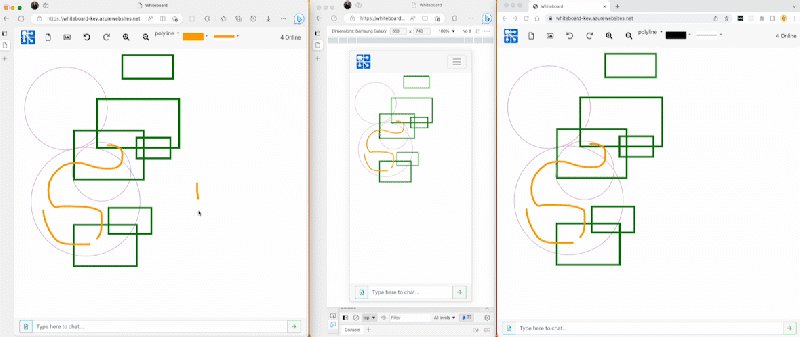
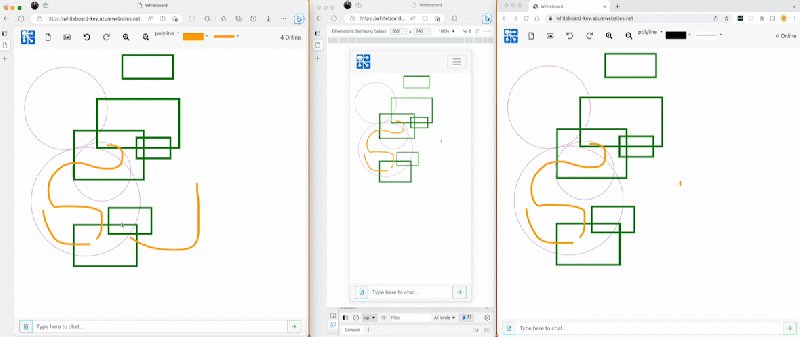
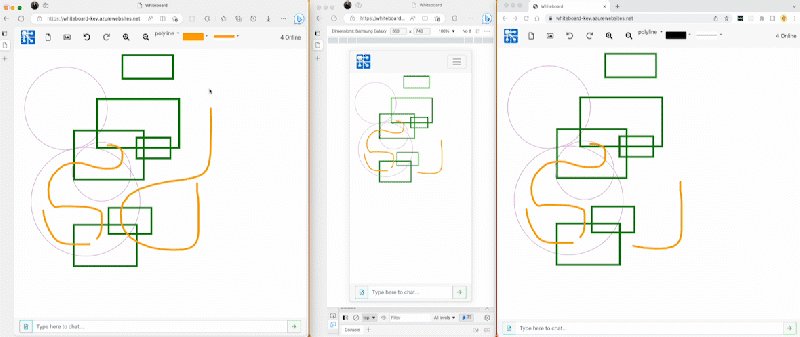
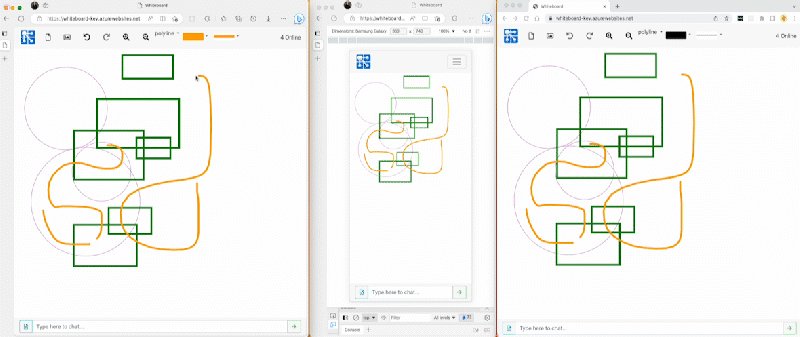
De whiteboard-app weergeven in een browser
Ga nu naar uw browser en ga naar uw geïmplementeerde web-app. De URL is https://<webapp-name>.azurewebsites.net meestal . Het is raadzaam om meerdere browsertabbladen te openen, zodat u het realtime samenwerkingsaspect van de app kunt ervaren. Of beter, deel de koppeling met een collega of vriend.