Web PubSub client-side SDK voor JavaScript
Notitie
Meer informatie over de termen die hier worden gebruikt, worden beschreven in het artikel over belangrijke concepten .
De SDK aan de clientzijde wil de werkstroom van ontwikkelaars versnellen; meer specifiek,
- vereenvoudigt het beheren van clientverbindingen
- vereenvoudigt het verzenden van berichten tussen clients
- automatisch opnieuw proberen na onbedoelde uitval van clientverbinding
- betrouwbare levering van berichten in getal en in volgorde na het herstellen van verbinding druppels
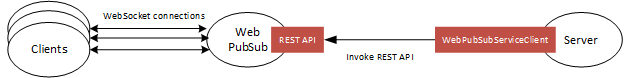
Zoals in het diagram wordt weergegeven, maken uw clients WebSocket-verbindingen met uw Web PubSub-resource.

Belangrijk
Onbewerkte verbindingsreeks worden alleen in dit artikel weergegeven voor demonstratiedoeleinden.
Een verbindingsreeks bevat de autorisatiegegevens die nodig zijn voor uw toepassing voor toegang tot de Azure Web PubSub-service. De toegangssleutel in de verbindingsreeks is vergelijkbaar met een hoofdwachtwoord voor uw service. Beveilig uw toegangssleutels altijd in productieomgevingen. Gebruik Azure Key Vault om uw sleutels veilig te beheren en te roteren en uw verbinding te beveiligen.WebPubSubServiceClient
Vermijd het distribueren van toegangssleutels naar andere gebruikers, het coderen ervan of het opslaan van ze ergens in tekst zonder opmaak die toegankelijk is voor anderen. Draai uw sleutels als u denkt dat ze mogelijk zijn aangetast.
Aan de slag
Vereisten
- LTS-versies van Node.js
- Een Azure-abonnement
- Een Web PubSub-resource
1. Installeer het @azure/web-pubsub-client pakket
npm install @azure/web-pubsub-client
2. Verbinding maken met uw Web PubSub-resource
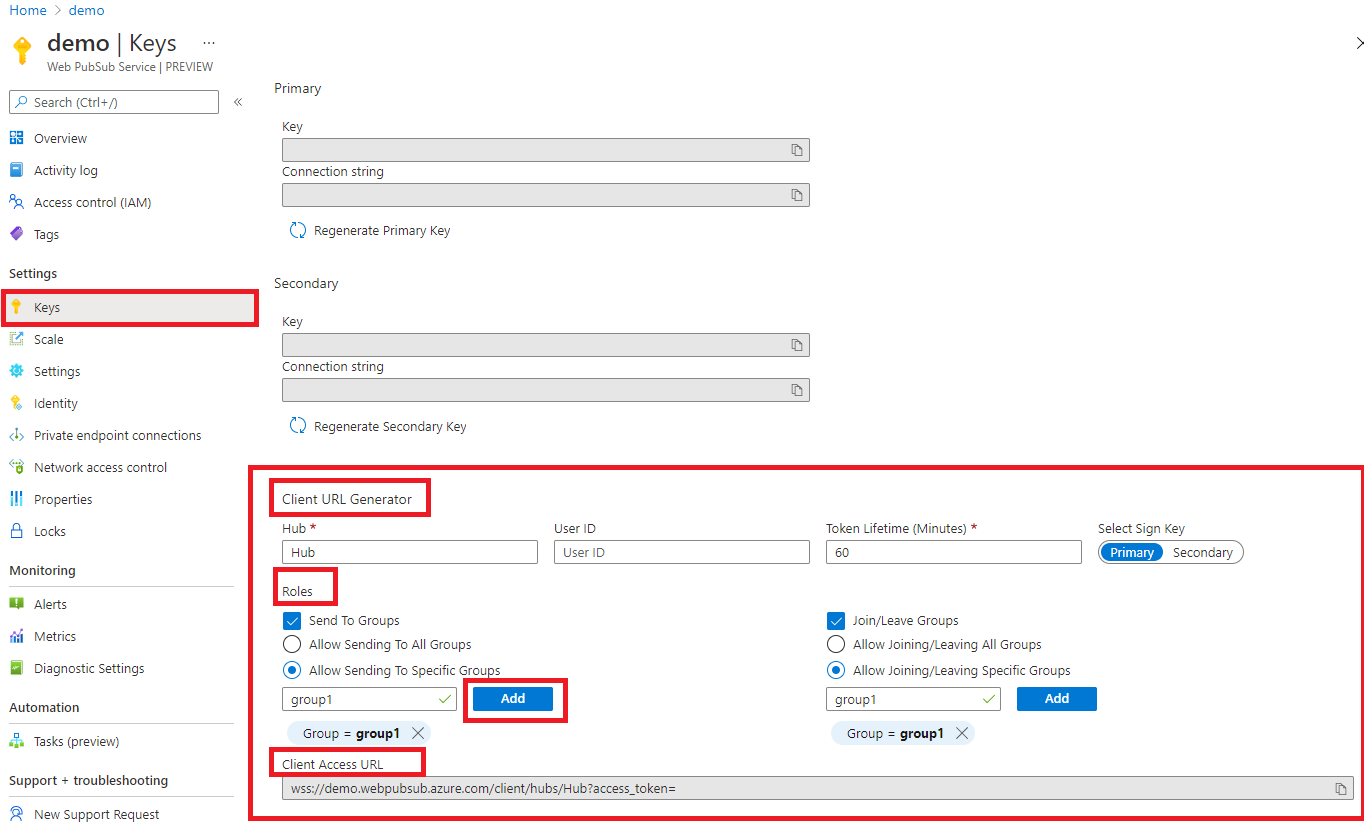
Een client gebruikt Client Access URL om verbinding te maken en te verifiëren met de service, die een patroon van wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Een client kan een aantal manieren hebben om te verkrijgen Client Access URL. Voor deze quick guide kunt u er een kopiëren en plakken vanuit Azure Portal die wordt weergegeven. (Voor productie worden Client Access URL uw clients meestal gegenereerd op uw toepassingsserver. Zie details )

Zoals wordt weergegeven in het diagram, heeft de client de machtigingen om berichten te verzenden naar en lid te worden van een specifieke groep met de naam group1.
// Imports the client library
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. Deelnemen aan groepen
Een client kan alleen berichten ontvangen van groepen waaraan de client is toegevoegd. U kunt een callback toevoegen om de logica op te geven van wat u moet doen bij het ontvangen van berichten.
// ...continues the code snippet from above
// Specifies the group to join
let groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. Berichten verzenden naar een groep
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
Voorbeelden
Verwerken connecteden disconnected stopped gebeurtenissen
Azure Web PubSub brandt systeemevenementen zoals connected, disconnected en stopped. U kunt gebeurtenis-handlers registreren om te bepalen wat het programma moet doen wanneer de gebeurtenissen worden geactiveerd.
- Wanneer een client is verbonden met uw Web PubSub-resource, wordt de
connectedgebeurtenis geactiveerd. Met dit fragment wordt eenvoudig de verbindings-id afgedrukt
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- Wanneer de verbinding met een client wordt verbroken en de verbinding niet kan worden hersteld, wordt de
disconnectedgebeurtenis geactiveerd. Met dit fragment wordt het bericht eenvoudig afgedrukt.
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- De
stoppedgebeurtenis wordt geactiveerd wanneer de verbinding met de client is verbroken en de client stopt met opnieuw verbinding maken. Dit gebeurt meestal nadat declient.stop()aangeroepen is ofautoReconnectis uitgeschakeld of een opgegeven limiet voor het opnieuw verbinden is bereikt. Als u de client opnieuw wilt starten, kunt u de gestopte gebeurtenis aanroepenclient.start().
// Registers an event handler for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
Een toepassingsserver gebruiken om programmatisch te genereren Client Access URL
In productie worden clients meestal opgehaald Client Access URL van een toepassingsserver. De server bevat de connection string web pubsub-resource en genereert de Client Access URL met hulp van de bibliotheek @azure/web-pubsubaan de serverzijde.
1. Toepassingsserver
Het codefragment is een voorbeeld van een toepassingsserver die een /negotiate eindpunt beschikbaar maakt en retourneert Client Access URL.
Onbewerkte verbindingsreeks worden alleen in dit artikel weergegeven voor demonstratiedoeleinden. Beveilig uw toegangssleutels altijd in productieomgevingen. Gebruik Azure Key Vault om uw sleutels veilig te beheren en te roteren en uw verbinding te beveiligen.WebPubSubServiceClient
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
let token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. Clientzijde
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
let value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
Notitie
Raadpleeg samples-browser om de volledige code van dit voorbeeld te bekijken.
Een client gebruikt berichten van de toepassingsserver of gekoppelde groepen
Een client kan callbacks toevoegen om berichten van een toepassingsserver of -groepen te gebruiken.
// Registers a listener for the "server-message". The callback is invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback is invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
Notitie
Voor group-message de gebeurtenis kan de client alleen berichten ontvangen van de groepen waaraan de client is toegevoegd.
Fout bij opnieuw deelnemen afhandelen
Wanneer de verbinding met een client is verbroken en niet kan worden hersteld, worden alle groepscontexten opgeschoond in uw Web PubSub-resource. Dit betekent dat wanneer de client opnieuw verbinding maakt, de client opnieuw moet deelnemen aan groepen. De client heeft autoRejoinGroup standaard de optie ingeschakeld.
U moet echter rekening houden met autoRejoinGroupde beperkingen.
- De client kan alleen opnieuw deelnemen aan groepen die zijn toegevoegd door de clientcode , niet door de code aan de serverzijde.
- Bewerkingen voor opnieuw deelnemen aan groepen kunnen mislukken vanwege verschillende redenen, bijvoorbeeld omdat de client niet gemachtigd is om lid te worden van de groepen. In dergelijke gevallen moet u een callback toevoegen om deze fout af te handelen.
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
Opnieuw proberen
De bewerking zoals client.joinGroup(), client.leaveGroup(), heeft client.sendToGroup()client.sendEvent() standaard drie nieuwe pogingen. U kunt configureren via de messageRetryOptions. Als alle nieuwe pogingen zijn mislukt, wordt er een fout gegenereerd. U kunt het opnieuw proberen door hetzelfde door te geven ackId als eerdere nieuwe pogingen, zodat de Web PubSub-service de bewerking kan ontdubbelen.
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
JavaScript-bundel
Als u deze clientbibliotheek in de browser wilt gebruiken, moet u een bundelaar gebruiken. Raadpleeg onze bundeldocumentatie voor meer informatie over het maken van een bundel.
Probleemoplossing
Logboeken inschakelen
U kunt de volgende omgevingsvariabele instellen om de logboeken voor foutopsporing op te halen bij het gebruik van deze bibliotheek.
export AZURE_LOG_LEVEL=verbose
Voor meer gedetailleerde instructies over het inschakelen van logboeken, kunt u de @azure/logger pakketdocumenten bekijken.
Live Trace
Gebruik het hulpprogramma Live Trace vanuit de Azure-portal om live berichtenverkeer te inspecteren via uw Web PubSub-resource.