Publiceren/abonneren tussen clients

In deze snelstartgids ziet u hoe u
- verbinding maken met uw Web PubSub-resource
- abonneren op berichten van groepen
- berichten publiceren naar groepen
Vereisten
- Een Web PubSub-resource. Als u er nog geen hebt gemaakt, kunt u de volgende richtlijnen volgen: Een Web PubSub-resource maken
- Een code-editor zoals Visual Studio Code
- De afhankelijkheden installeren voor de taal die u wilt gebruiken
De client-SDK installeren
Notitie
Deze handleiding maakt gebruik van de client-SDK die wordt geleverd door de Web PubSub-service, die nog in preview is. De interface kan in latere versies worden gewijzigd.
mkdir pubsub_among_clients
cd pubsub_among_clients
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
Verbinding maken met Web PubSub
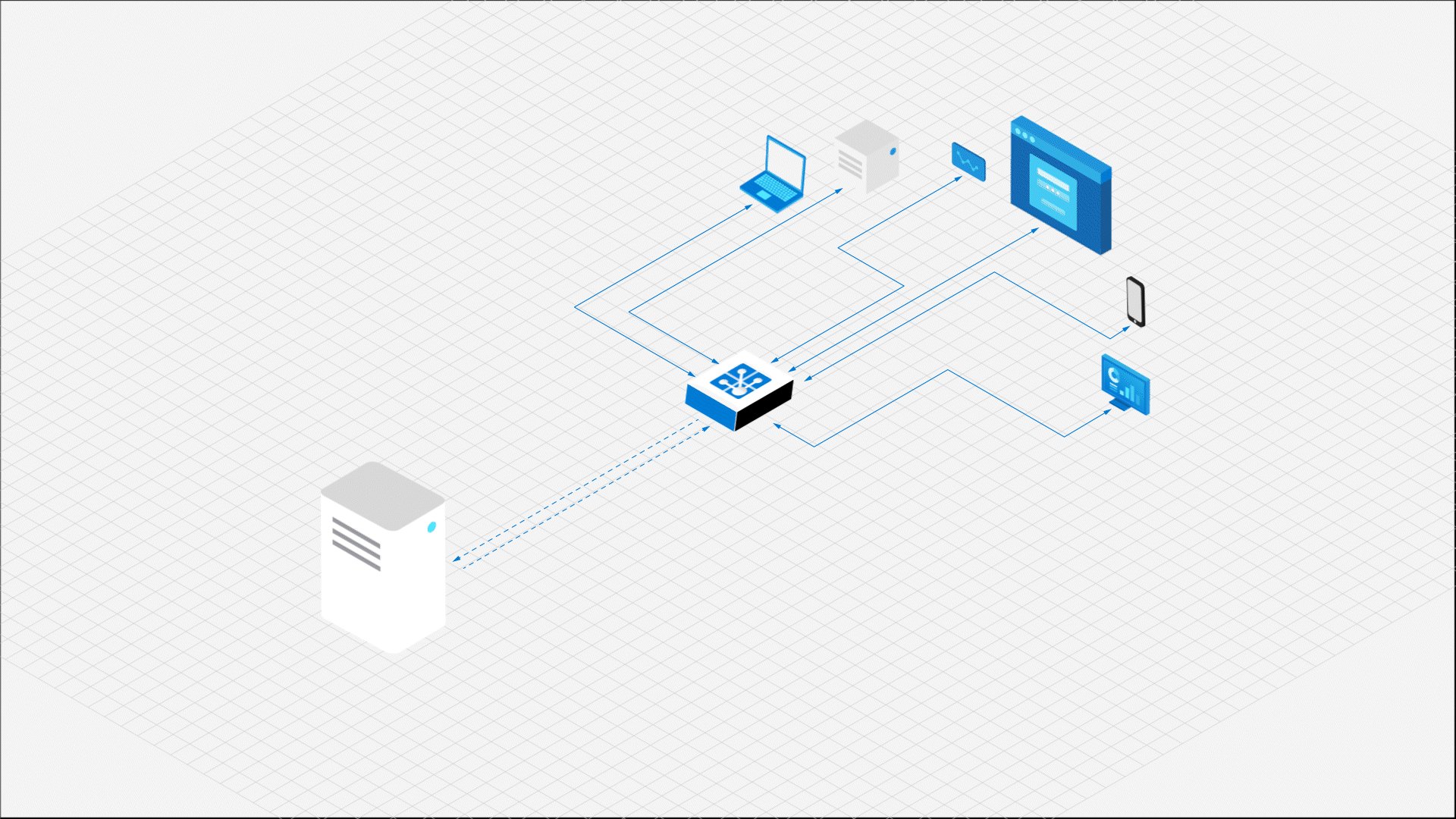
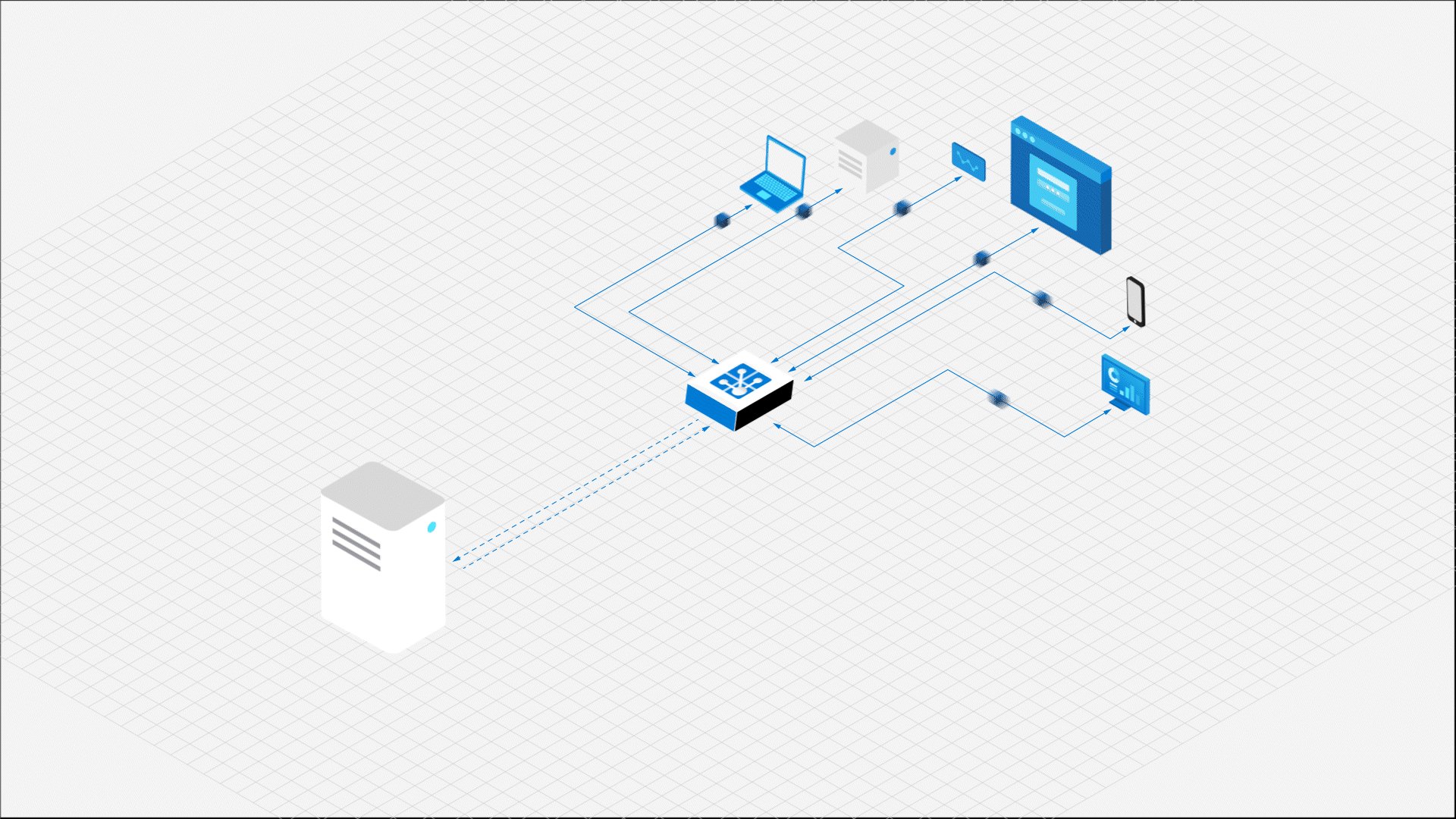
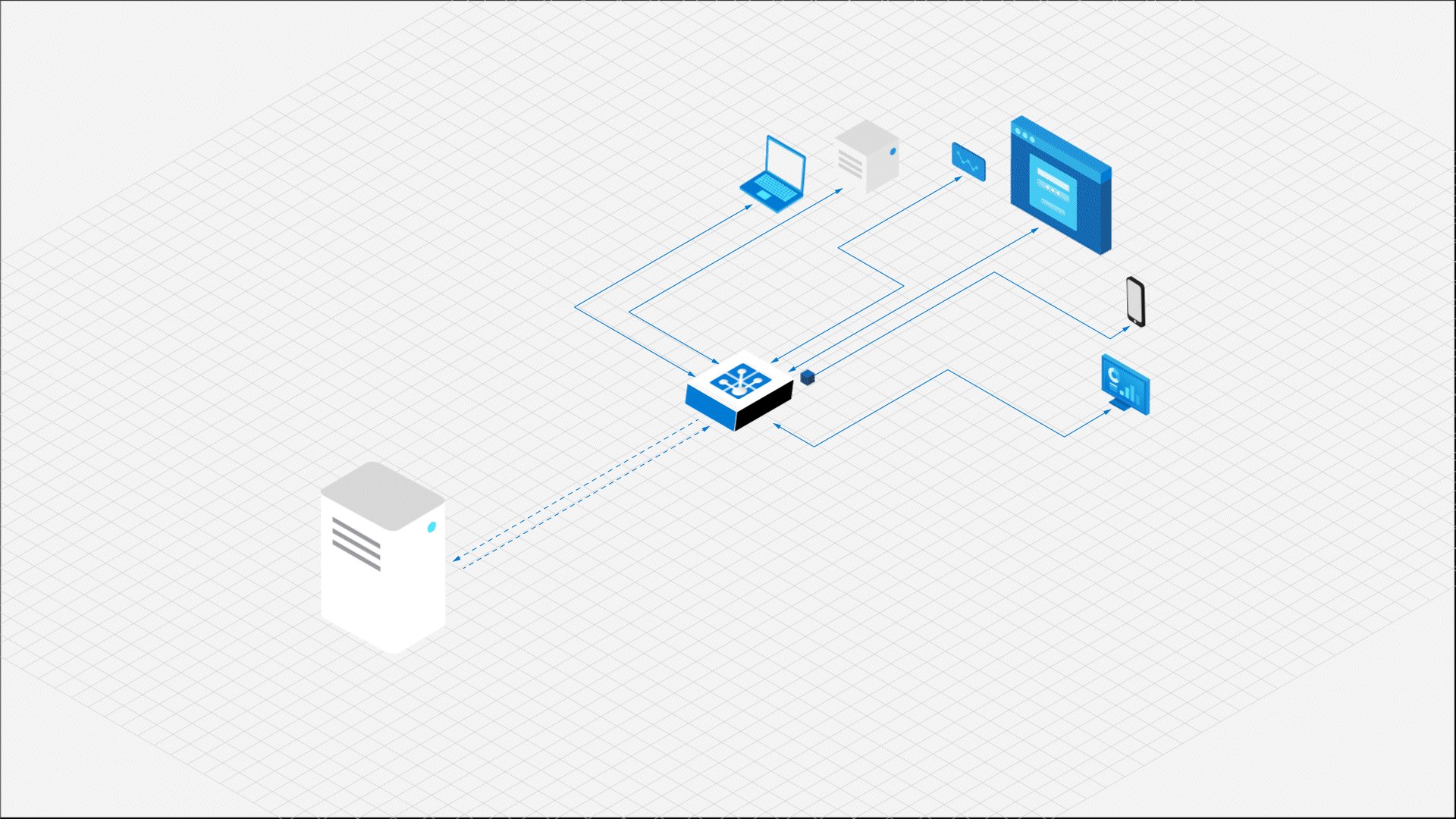
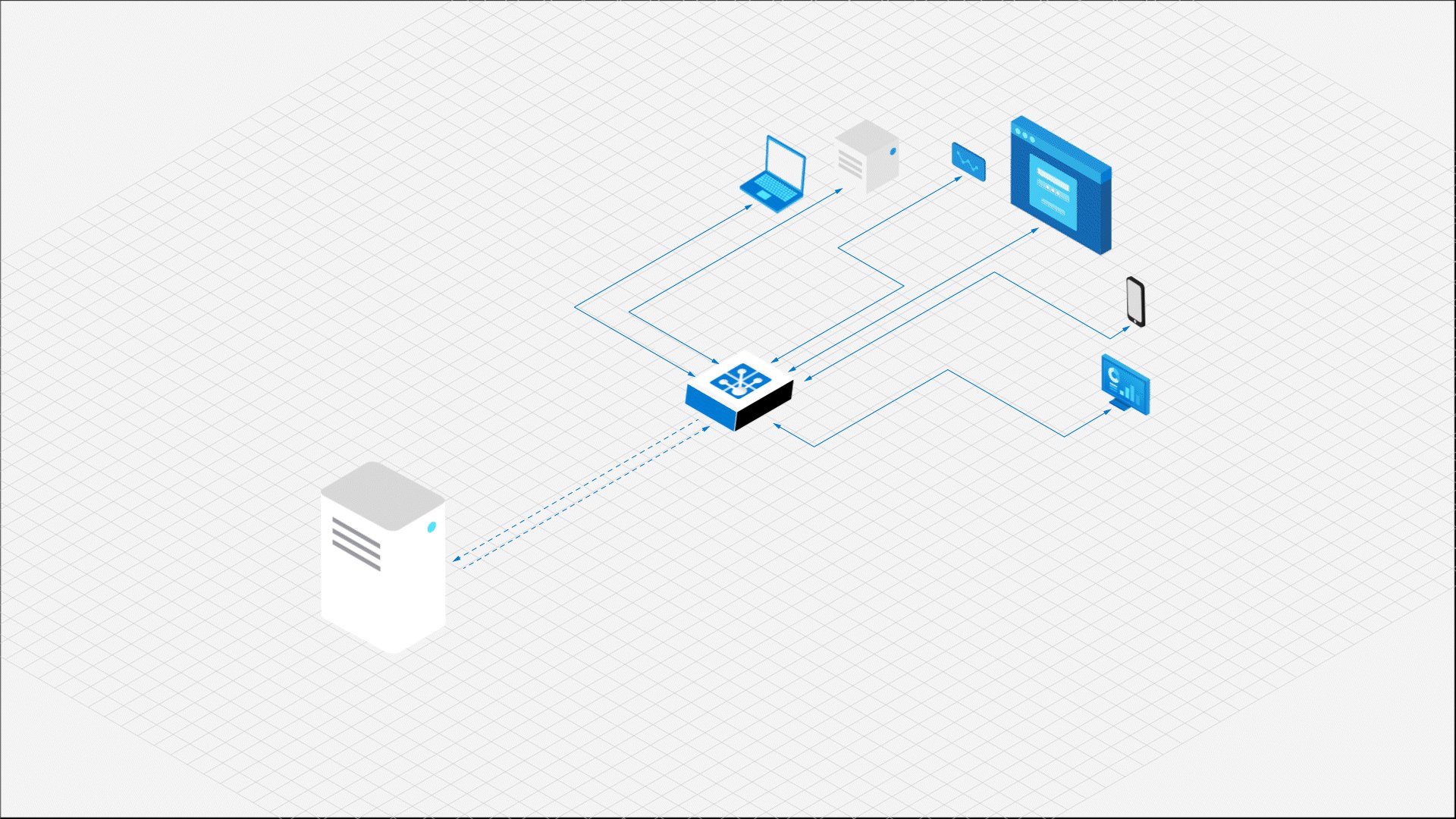
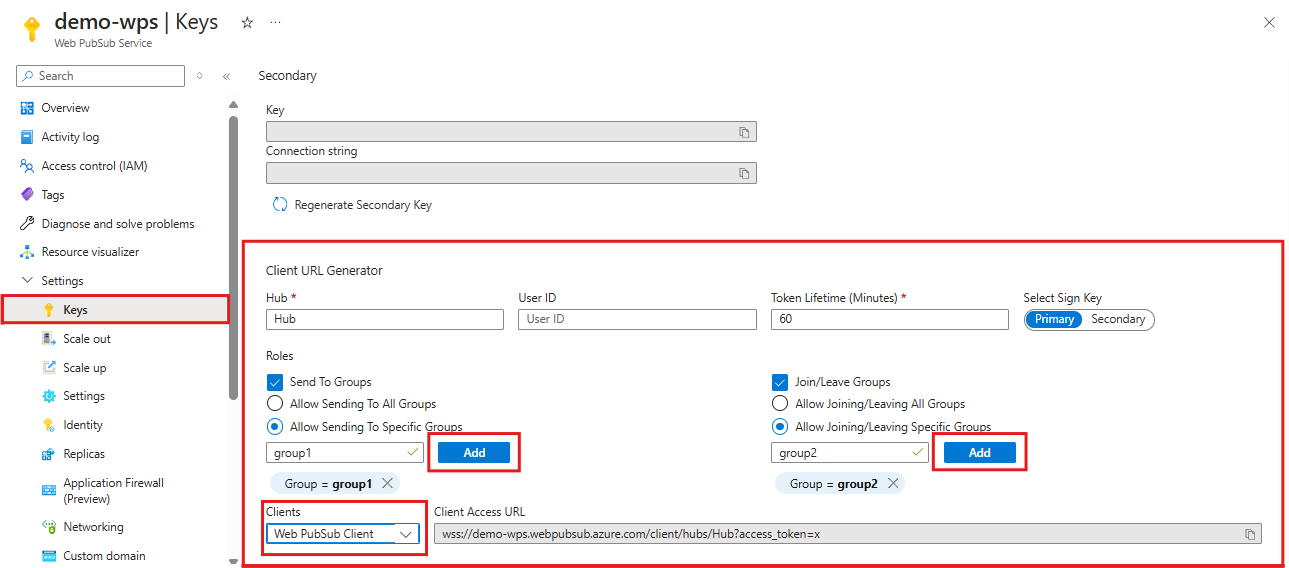
Een client, of het nu een browser 💻, een mobiele app 📱of een IoT-apparaat 💡is, gebruikt een clienttoegangs-URL om verbinding te maken en te verifiëren met uw resource. Deze URL volgt een patroon van wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Een client kan op een aantal manieren de URL voor clienttoegang verkrijgen. Voor deze quickstart kunt u een van Azure Portal kopiëren en plakken die in het volgende diagram worden weergegeven. Het is raadzaam om de URL voor clienttoegang in uw code niet in code vast te stellen. In de productiewereld stellen we meestal een app-server in om deze URL op aanvraag te retourneren.
Url voor clienttoegang genereren beschrijft de procedure in detail.

Zoals weergegeven in het bovenstaande diagram, heeft de client de machtigingen om berichten te verzenden naar en lid te worden van een specifieke groep met de naam group1.
Maak een bestand met de naam index.js en voeg de volgende code toe
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiate the client object.
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
Abonneren op een groep
Als u berichten van groepen wilt ontvangen, gebruikt de client
- moet lid worden van de groep waaruit berichten moeten worden ontvangen
- heeft een callback voor het afhandelen
group-messagevan een gebeurtenis
De volgende code laat zien dat een client zich abonneert op berichten van een groep met de naam group1.
// ...code from the last step
// Provide callback to the "group-message" event.
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// Before joining group, you must invoke start() on the client object.
client.start();
// Join a group named "group1" to subscribe message from this group.
// Note that this client has the permission to join "group1",
// which was configured on Azure portal in the step of generating "Client Access URL".
client.joinGroup("group1");
Een bericht publiceren naar een groep
In de vorige stap hebben we alles ingesteld wat nodig is om berichten te ontvangen van group1, nu verzenden we berichten naar die groep.
// ...code from the last step
// Send message "Hello World" in the "text" format to "group1".
client.sendToGroup("group1", "Hello World", "text");
Volgende stappen
Door de client-SDK te gebruiken, weet u nu hoe u
- verbinding maken met uw Web PubSub-resource
- abonneren op groepsberichten
- berichten publiceren naar groepen
Vervolgens leert u hoe u berichten in realtime van een toepassingsserver naar uw clients pusht.