Gebeurtenismeldingen van clients
In de eerste drie artikelen van 'quickstarts' hebben we twee nuttige communicatiepatronen geleerd met behulp van Web PubSub voor realtime berichten op schaal (miljoen+).
- Pub/Sub onder clients die uw toepassingsserver vrijmaken van de complexiteit van het beheren van permanente verbindingen
- Berichten pushen naar clients vanaf uw toepassingsserver zodra er nieuwe gegevens beschikbaar zijn
In deze snelstartgids leert u meer over het gebeurtenissysteem van Web PubSub, zodat uw toepassingsserver kan reageren op gebeurtenissen zoals wanneer
- een client is
connected - een client verzendt een
message, waarvoor verdere verwerking vereist is

Belangrijk
Onbewerkte verbindingsreeks worden alleen in dit artikel weergegeven voor demonstratiedoeleinden.
Een verbindingsreeks bevat de autorisatiegegevens die nodig zijn voor uw toepassing voor toegang tot de Azure Web PubSub-service. De toegangssleutel in de verbindingsreeks is vergelijkbaar met een hoofdwachtwoord voor uw service. Beveilig uw toegangssleutels altijd in productieomgevingen. Gebruik Azure Key Vault om uw sleutels veilig te beheren en te roteren en uw verbinding te beveiligen.WebPubSubServiceClient
Vermijd het distribueren van toegangssleutels naar andere gebruikers, het coderen ervan of het opslaan van ze ergens in tekst zonder opmaak die toegankelijk is voor anderen. Draai uw sleutels als u denkt dat ze mogelijk zijn aangetast.
Vereisten
- Een Web PubSub-resource. Als u er nog geen hebt gemaakt, kunt u de richtlijnen volgen: Een Web PubSub-resource maken
- Een code-editor zoals Visual Studio Code
- Installeer de afhankelijkheden voor de taal die u wilt gebruiken
De toepassing maken
Web PubSub is een zelfstandige service voor uw toepassingsserver. Hoewel uw toepassing de rol als een traditionele HTTP-server behoudt, zorgt Web PubSub voor het realtime-bericht dat wordt doorgegeven tussen uw toepassingsserver en de clients. Eerst maken we het clientprogramma en vervolgens het serverprogramma.
De client maken
1. Maak een map voor de client-app
mkdir eventHandlerDemo
cd eventHandlerDemo
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
2. Verbinding maken met Web PubSub
Een client, of het nu een browser, een mobiele app of een IoT-apparaat is, gebruikt een URL voor clienttoegang om verbinding te maken en te verifiëren met uw resource.
Deze URL volgt een patroon van wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>.
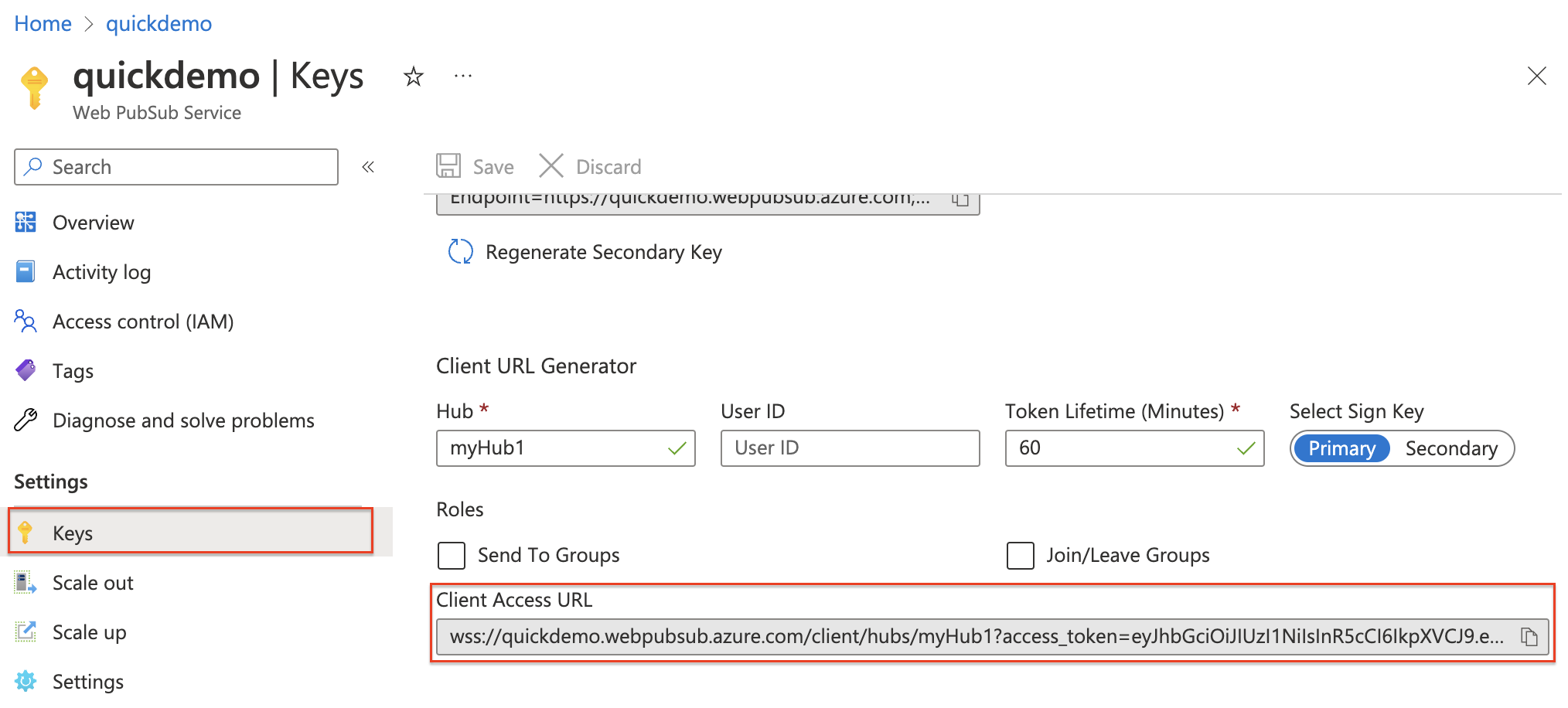
Een client kan een aantal manieren hebben om de URL voor clienttoegang te verkrijgen. Voor deze quickstart kunt u er een kopiëren en plakken vanuit De Azure-portal die in het volgende diagram wordt weergegeven. Het is raadzaam om de URL voor clienttoegang niet in uw code vast te stellen. In de productiewereld hebben we meestal een app-server ingesteld om deze URL op aanvraag te retourneren.
De URL voor clienttoegang genereren beschrijft de procedure in detail.

Maak een bestand met de naam client.js en voeg de volgende code toe
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
// Registers a handler to the "connected" event
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
// You must invoke start() on the client object
// to establish connection with your Web PubSub resource
client.start();
De toepassingsserver maken
1. Installeer express.js en de Web PubSub-server-SDK
npm init -y
npm install --save express
# Installs the middleware from Web PubSub. This middleware will set up an endpoint for you.
npm install --save @azure/web-pubsub-express
2. Maak een nieuw bestand met de naam 'server.js' waarmee een lege express-app wordt ingesteld
const express = require("express");
const app = express();
app.listen(8080, () => console.log('Server started, listening on port 8080'));
3. Gebeurtenissen verwerken
Als er met Web PubSub bepaalde activiteiten plaatsvinden aan de clientzijde (bijvoorbeeld wanneer een client of met uw Web PubSub-resource is connecteddisconnected ) kan uw toepassingsserver handlers instellen om op deze gebeurtenissen te reageren.
Hier volgen twee belangrijke gebruiksvoorbeelden:
- wanneer een client is verbonden, kunt u deze status uitzenden naar alle verbonden clients
- wanneer een client een bericht naar uw Web PubSub-resource verzendt, kunt u het bericht in een database van uw keuze behouden
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const app = express();
const HUB_NAME = "myHub1";
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: '/eventhandler', // Exposes an endpoint
onConnected: async (req) => {
console.log(`${req.context.userId} connected`);
},
});
// Registers the middleware with the express app
app.use(handler.getMiddleware());
app.listen(8080, () => console.log('Server started, listening on port 8080'));
Zoals geconfigureerd in de bovenstaande code, roept Web PubSub, wanneer een client verbinding maakt met uw Web PubSub-resource, de webhook aan die wordt geleverd door uw toepassingsserver op het pad /eventhandler. Hier drukken we de userId console af wanneer een gebruiker is verbonden.
Localhost beschikbaar maken
Voer het programma uit, het moet worden uitgevoerd op localhost poort 8080. Voor onze doeleinden betekent dit dat uw lokale express-app niet kan worden bereikt op internet. Web PubSub kan dus de webhook die op het pad /eventhandlerwordt geleverd, niet aanroepen.
Er zijn twee manieren om het verkeer naar uw localhost te routeren, een is om localhost beschikbaar te maken om toegankelijk te zijn op internet met behulp van hulpprogramma's zoals ngrok en TunnelRelay. Een andere manier en ook de aanbevolen manier is om awps-tunnel te gebruiken om het verkeer van de Web PubSub-service via het hulpprogramma naar uw lokale server te tunnelen.
1. Awps-tunnel downloaden en installeren
Het hulpprogramma wordt uitgevoerd op Node.js versie 16 of hoger.
npm install -g @azure/web-pubsub-tunnel-tool
2. Gebruik de service verbindingsreeks en voer deze uit
Onbewerkte verbindingsreeks worden alleen in dit artikel weergegeven voor demonstratiedoeleinden. Beveilig uw toegangssleutels altijd in productieomgevingen. Gebruik Azure Key Vault om uw sleutels veilig te beheren en te roteren en uw verbinding te beveiligen.WebPubSubServiceClient
export WebPubSubConnectionString="<your connection string>"
awps-tunnel run --hub myHub1 --upstream http://localhost:8080
Gebeurtenis-handler instellen op uw Web PubSub-resource
Nu moeten we uw Web PubSub-resource laten weten over deze Webhook-URL. U kunt de gebeurtenis-handlers instellen vanuit Azure Portal of Azure CLI.
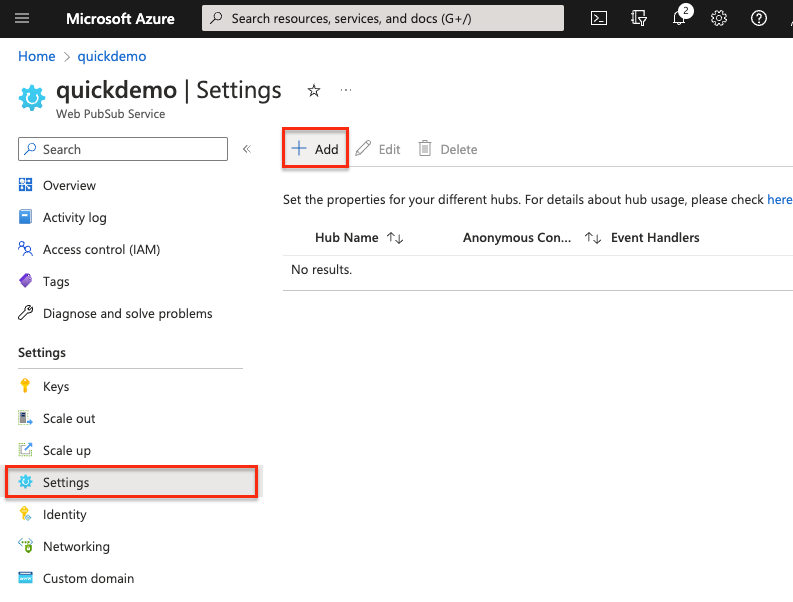
Selecteer 'Instellingen' in het menu en selecteer Toevoegen

Voer een hubnaam in. Voer voor onze doeleinden 'myHub1' in en selecteer 'Toevoegen'
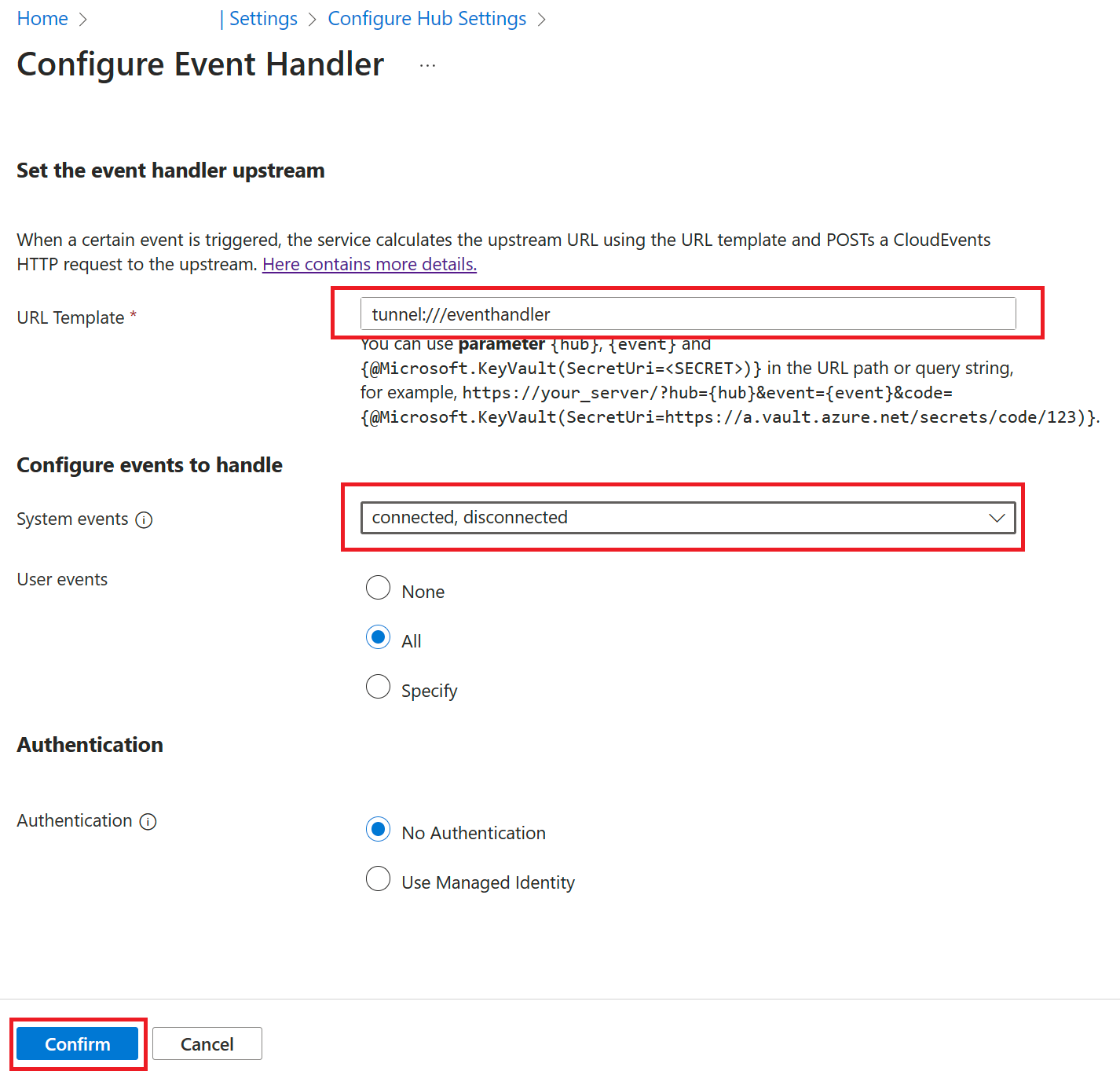
Configureer op de gebeurtenis-handlerpagina de volgende velden wanneer u het hulpprogramma gebruikt
awps-tunnel. De URL-sjabloon gebruikttunnelschema gevolgd door het pad:tunnel:///eventhandler
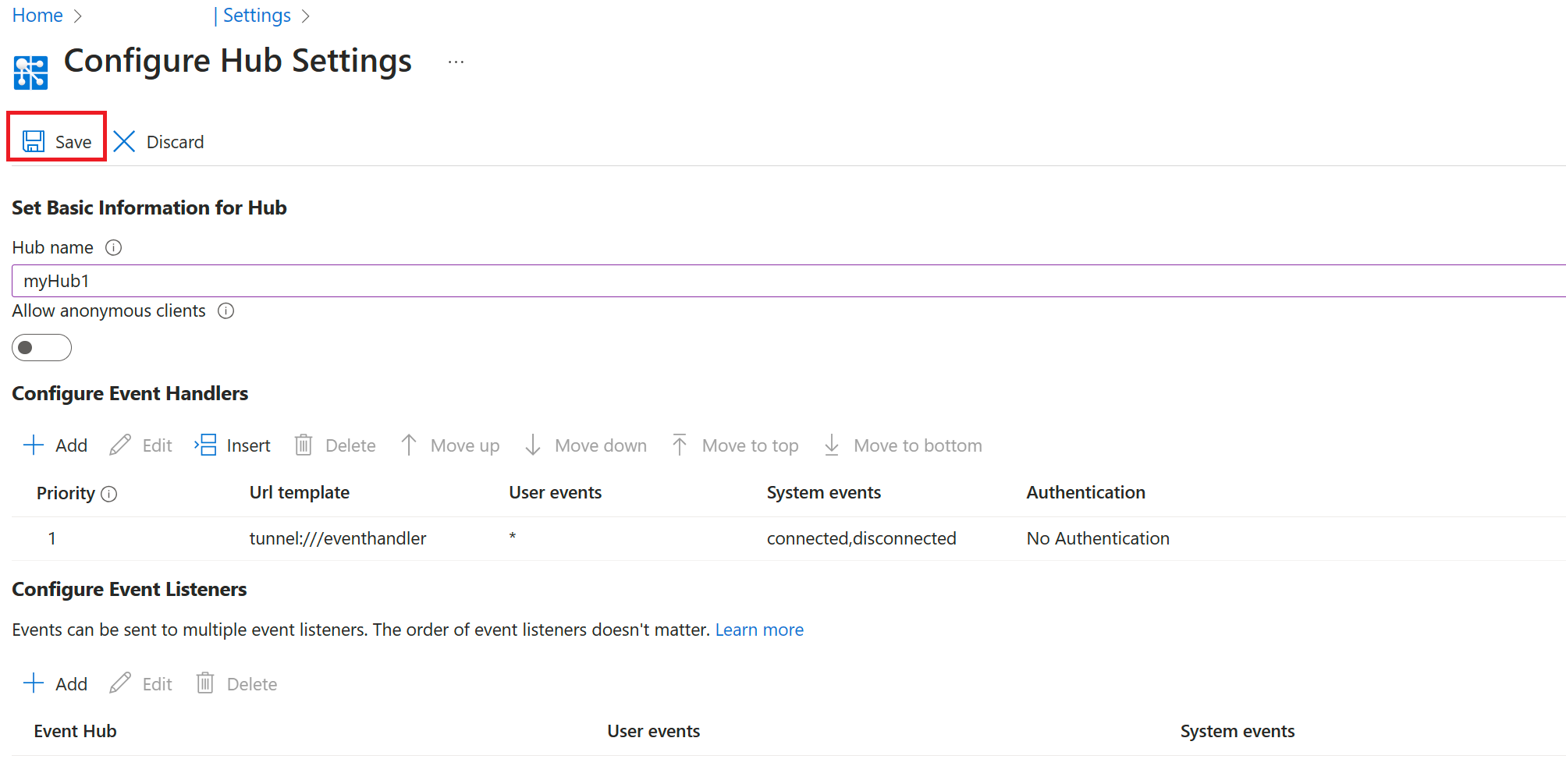
Configuratie opslaan

De programma's uitvoeren
De toepassingsserver starten
node server.js
Het clientprogramma starten
node client.js
Bekijk het resultaat
Als het goed is, ziet u het userId afgedrukte bestand naar de console.
Bericht gebeurtenis afhandelen
Naast systeemevenementen zoals , , kan een client ook aangepaste gebeurtenissen verzenden. disconnectedconnectedconnect
Het clientprogramma wijzigen
Stop uw clientprogramma en voeg de volgende code toe aan client.js
// ...code from before
client.start();
// The name of the event is message and the content is in text format.
client.sendEvent("message", "sending custom event!", "text");
Het serverprogramma wijzigen
Stop uw clientprogramma en voeg de volgende code toe aan server.js
// ... code from before
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: "/eventhandler",
onConnected: async (req) => {
console.log(`"${req.context.userId}" is connected.`);
},
// This handler function will handle user system
handleUserEvent: async (req, res) => {
if (req.context.eventName === "message") {
console.log(`Received message: ${req.data}`);
// Additional logic to process the data,
// e.g save message content to database
// or broadcast the message to selected clients.
}
},
});
//... code from before
Het clientprogramma en serverprogramma opnieuw starten
U ziet zowel de userId als de Received message: sending custom event! afgedrukte console.
Samenvatting
Deze zelfstudie biedt een basisidee van hoe het gebeurtenissysteem werkt in Web PubSub. In echte toepassingen kan het gebeurtenissysteem u helpen meer logica te implementeren voor het verwerken van door het systeem gegenereerde gebeurtenissen en door de gebruiker gegenereerde gebeurtenissen.