Instructies: een realtime whiteboard bouwen met behulp van Azure Web PubSub en implementeren in Azure-app Service
Een nieuwe klasse toepassingen is het opnieuw instellen van wat modern werk zou kunnen zijn. Terwijl Microsoft Word editors samenbrengt, verzamelt Figma ontwerpers op dezelfde creatieve onderneming. Deze klasse toepassingen bouwt voort op een gebruikerservaring die ons verbonden maakt met onze externe medewerkers. Vanuit technisch oogpunt moeten de activiteiten van gebruikers met een lage latentie worden gesynchroniseerd tussen de schermen van gebruikers.
Belangrijk
Onbewerkte verbindingsreeks worden alleen in dit artikel weergegeven voor demonstratiedoeleinden.
Een verbindingsreeks bevat de autorisatiegegevens die nodig zijn voor uw toepassing voor toegang tot de Azure Web PubSub-service. De toegangssleutel in de verbindingsreeks is vergelijkbaar met een hoofdwachtwoord voor uw service. Beveilig uw toegangssleutels altijd in productieomgevingen. Gebruik Azure Key Vault om uw sleutels veilig te beheren en te roteren en uw verbinding te beveiligen.WebPubSubServiceClient
Vermijd het distribueren van toegangssleutels naar andere gebruikers, het coderen ervan of het opslaan van ze ergens in tekst zonder opmaak die toegankelijk is voor anderen. Draai uw sleutels als u denkt dat ze mogelijk zijn aangetast.
Overzicht
In deze handleiding gebruiken we een cloudeigen benadering en gebruiken we Azure-services om een realtime samenwerkings whiteboard te bouwen en implementeren we het project als een web-app in Azure-app Service. De whiteboard-app is toegankelijk in de browser en stelt iedereen in staat om op hetzelfde canvas te tekenen.

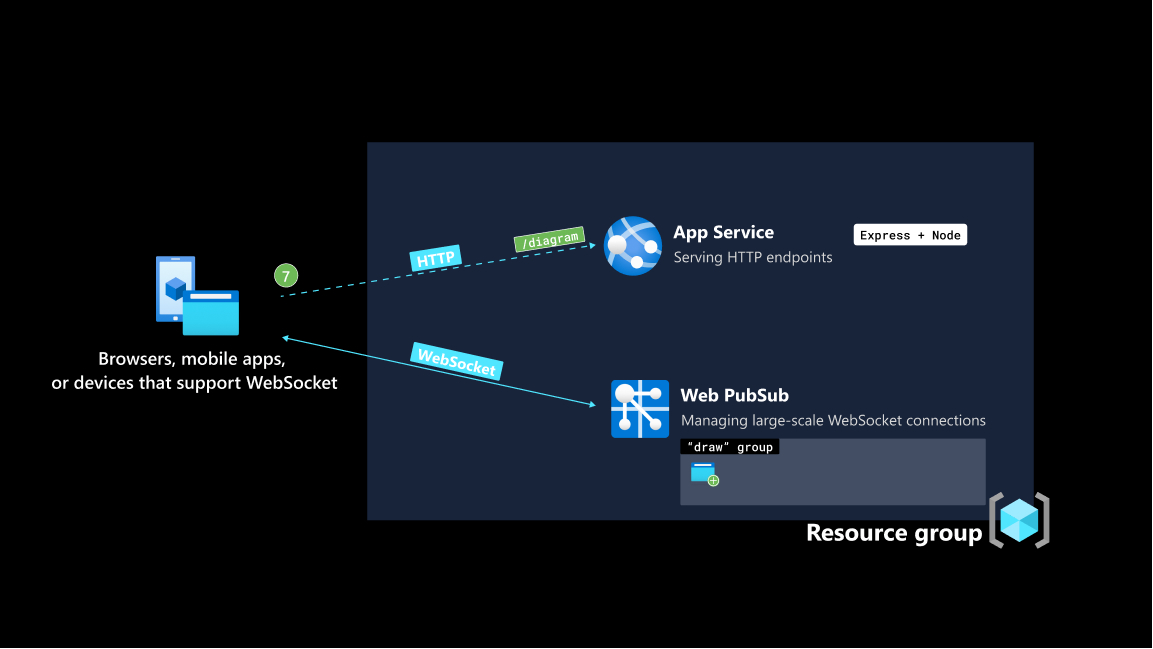
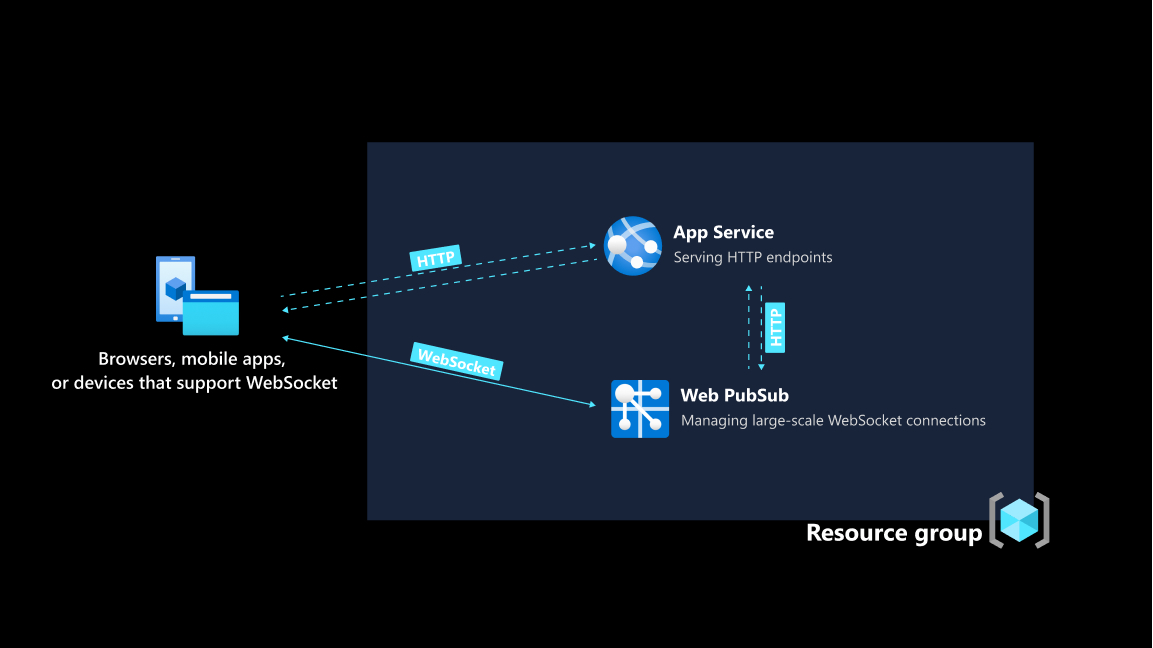
Architectuur
| Azure-servicenaam | Doel | Vergoedingen |
|---|---|---|
| Azure App Service | Biedt de hostingomgeving voor de back-endtoepassing, die is gebouwd met Express | Volledig beheerde omgeving voor toepassingsback-ends, zonder dat u zich zorgen hoeft te maken over de infrastructuur waarin de code wordt uitgevoerd |
| Azure Web PubSub | Biedt een bidirectioneel gegevensuitwisselingskanaal met lage latentie tussen de back-endtoepassing en clients | Vermindert de serverbelasting drastisch door de server te bevrijden van het beheren van permanente WebSocket-verbindingen en schaalt naar 100 K gelijktijdige clientverbindingen met slechts één resource |

Vereisten
U vindt gedetailleerde uitleg van de gegevensstroom aan het einde van deze instructies, omdat we ons gaan richten op het bouwen en implementeren van de whiteboard-app.
Als u de stapsgewijze handleiding wilt volgen, hebt u het nodig
- Een Azure-account. Als u geen Azure-abonnement hebt, maakt u een gratis Azure-account voordat u begint.
- Azure CLI (versie 2.29.0 of hoger) of Azure Cloud Shell voor het beheren van Azure-resources.
Azure-resources maken met behulp van Azure CLI
1. Aanmelden
Meld u aan bij Azure CLI door de volgende opdracht uit te voeren.
az loginMaak een resourcegroep in Azure.
az group create \ --location "westus" \ --name "whiteboard-group"
2. Een web-app-resource maken
Maak een gratis App Service-plan.
az appservice plan create \ --resource-group "whiteboard-group" \ --name "demo" \ --sku FREE --is-linuxEen web-app-resource maken
az webapp create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --plan "demo" \ --runtime "NODE:18-lts"
3. Een Web PubSub-resource maken
Maak een Web PubSub-resource.
az webpubsub create \ --name "whiteboard-app" \ --resource-group "whiteboard-group" \ --location "westus" \ --sku Free_F1De waarde van
primaryConnectionStringergens weergeven en opslaan voor later gebruik.Onbewerkte verbindingsreeks worden alleen in dit artikel weergegeven voor demonstratiedoeleinden. Beveilig uw toegangssleutels altijd in productieomgevingen. Gebruik Azure Key Vault om uw sleutels veilig te beheren en te roteren en uw verbinding te beveiligen.
WebPubSubServiceClientaz webpubsub key show \ --name "whiteboard-app" \ --resource-group "whiteboard-group"
De toepassingscode ophalen
Voer de volgende opdracht uit om een kopie van de toepassingscode op te halen. U vindt gedetailleerde uitleg van de gegevensstroom aan het einde van deze handleiding.
git clone https://github.com/Azure/awps-webapp-sample.git
De toepassing implementeren in App Service
App Service ondersteunt veel implementatiewerkstromen. Voor deze handleiding gaan we een ZIP-pakket implementeren. Voer de volgende opdrachten uit om de ZIP voor te bereiden.
npm install npm run build zip -r app.zip *Gebruik de volgende opdracht om deze te implementeren in Azure-app Service.
az webapp deployment source config-zip \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --src app.zipStel Azure Web PubSub in verbindingsreeks in de toepassingsinstellingen. Gebruik de waarde van
primaryConnectionStringu die u in een eerdere stap hebt opgeslagen.az webapp config appsettings set \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"
Upstream-server configureren voor het afhandelen van gebeurtenissen die afkomstig zijn van Web PubSub
Wanneer een client een bericht naar de Web PubSub-service verzendt, verzendt de service een HTTP-aanvraag naar een eindpunt dat u opgeeft. Dit mechanisme is wat uw back-endserver gebruikt om berichten verder te verwerken, bijvoorbeeld als u berichten in een database naar keuze kunt behouden.
Net als bij HTTP-aanvragen moet de Web PubSub-service weten waar de toepassingsserver moet worden gevonden. Omdat de back-endtoepassing nu is geïmplementeerd in App Service, krijgen we er een openbaar toegankelijke domeinnaam voor.
De waarde van
nameergens weergeven en opslaan.az webapp config hostname list \ --resource-group "whiteboard-group" --webapp-name "whiteboard-app"Het eindpunt dat we hebben besloten om beschikbaar te maken op de back-endserver is
/eventhandleren dehubnaam voor de whiteboard-app"sample_draw"az webpubsub hub create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --hub-name "sample_draw" \ --event-handler url-template="https://<Replace with the hostname of your Web App resource>/eventhandler" user-event-pattern="*" system-event="connected" system-event="disconnected"
Belangrijk
url-template heeft drie delen: protocol + hostnaam + pad, wat in ons geval is https://<The hostname of your Web App resource>/eventhandler.
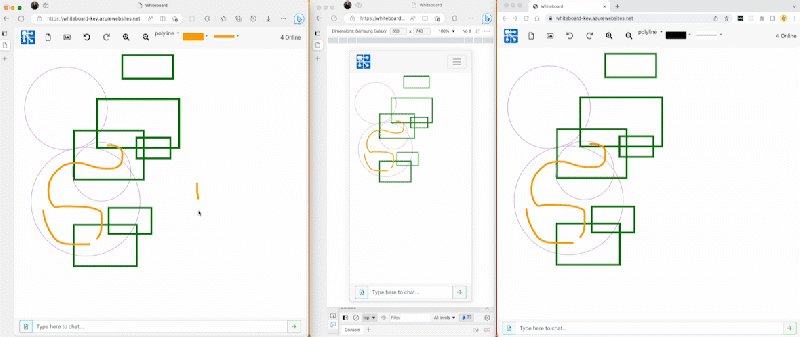
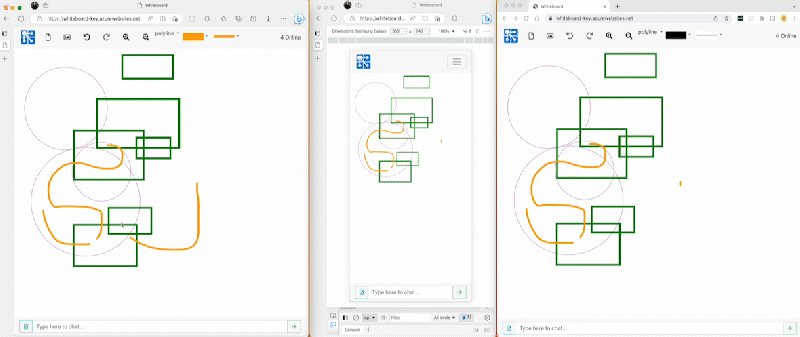
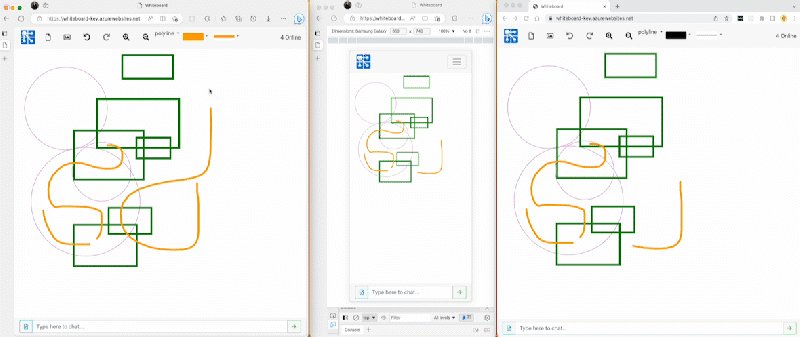
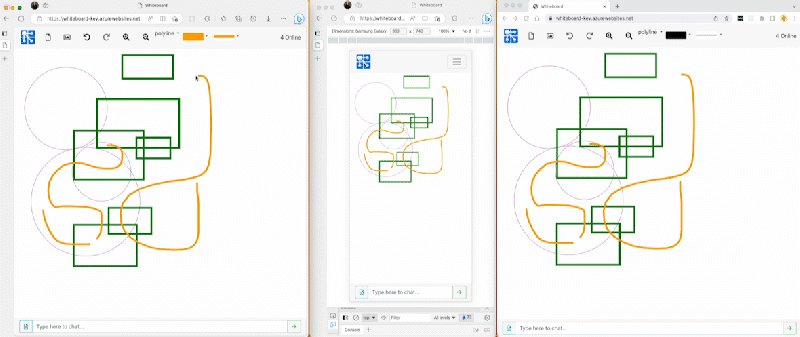
De whiteboard-app weergeven in een browser
Ga nu naar uw browser en ga naar uw geïmplementeerde web-app. Het is raadzaam om meerdere browsertabbladen te openen, zodat u het realtime samenwerkingsaspect van de app kunt ervaren. Of beter, deel de koppeling met een collega of vriend.
Gegevensstroom
Overzicht
In de sectie gegevensstroom wordt dieper ingegaan op de wijze waarop de whiteboard-app wordt gebouwd. De whiteboard-app heeft twee transportmethoden.
- HTTP-service die is geschreven als een Express-app en wordt gehost in App Service.
- WebSocket-verbindingen die worden beheerd door Azure Web PubSub.
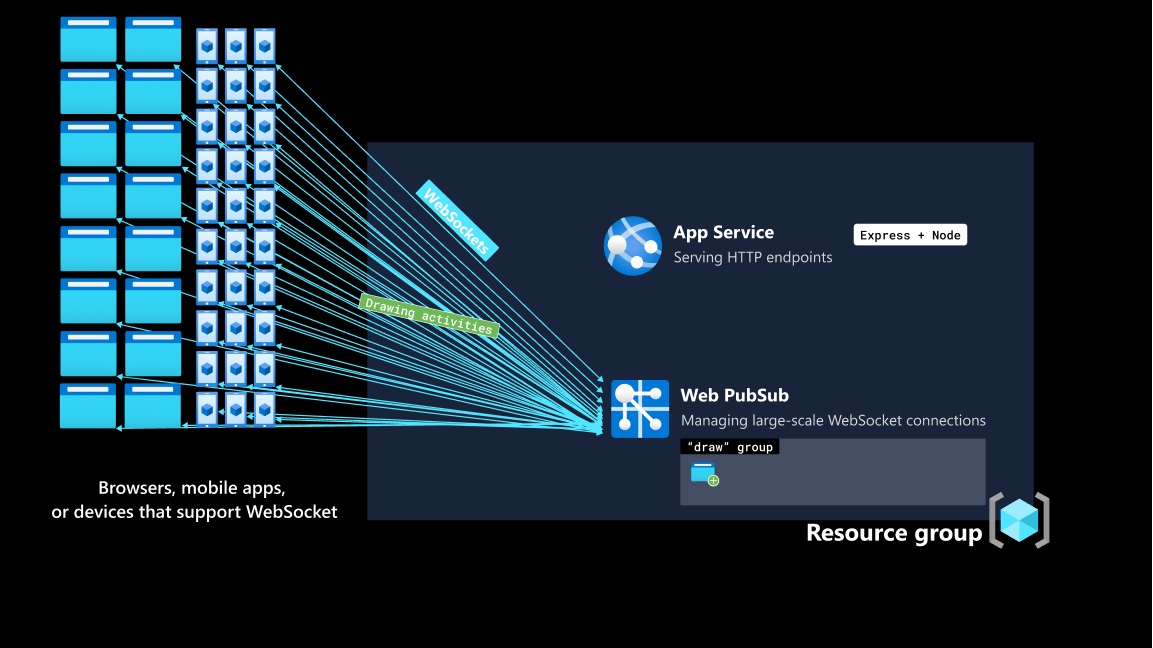
Door Azure Web PubSub te gebruiken om WebSocket-verbindingen te beheren, wordt de belasting van de web-app verminderd. Naast het verifiëren van de client en het leveren van afbeeldingen, is de web-app niet betrokken bij het synchroniseren van tekenactiviteiten. De tekenactiviteiten van een client worden rechtstreeks naar Web PubSub verzonden en uitgezonden naar alle clients in een groep.
Op elk moment is er misschien meer dan één clienttekening. Als de web-app zelf WebSocket-verbindingen zou beheren, moest elke tekenactiviteit worden uitgezonden naar alle andere clients. Het enorme verkeer en de verwerking zijn een grote last voor de server.
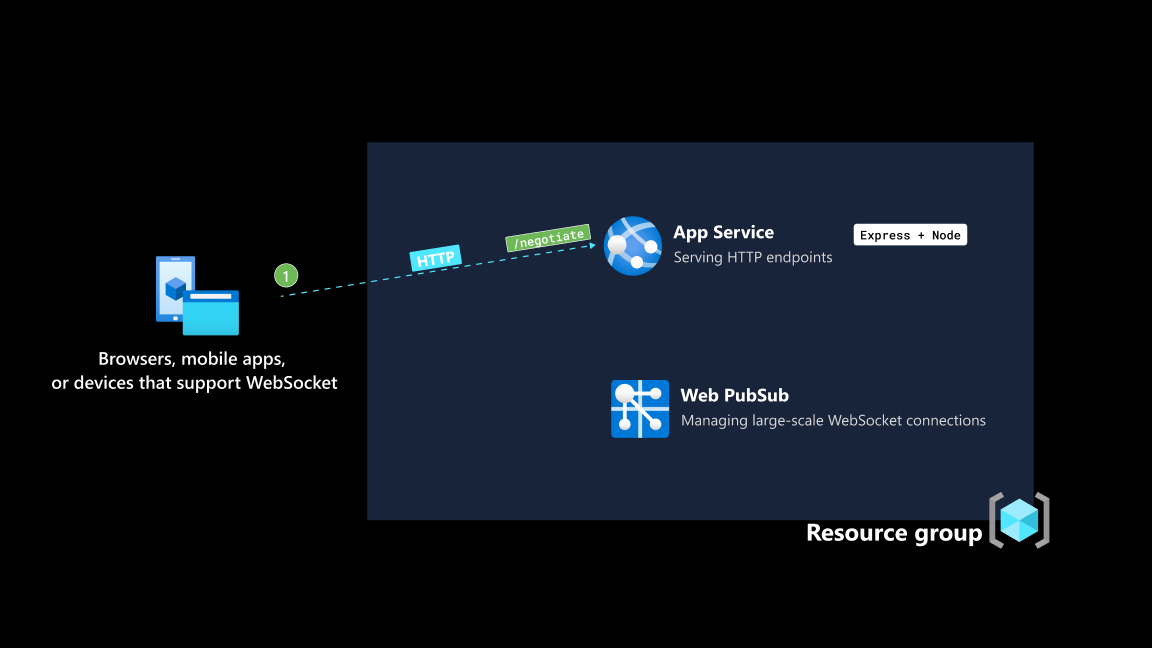
De client, gebouwd met Vue, doet een HTTP-aanvraag voor een clienttoegangstoken naar een eindpunt /negotiate. De back-endtoepassing is een Express-app die wordt gehost als een web-app met behulp van Azure-app Service.
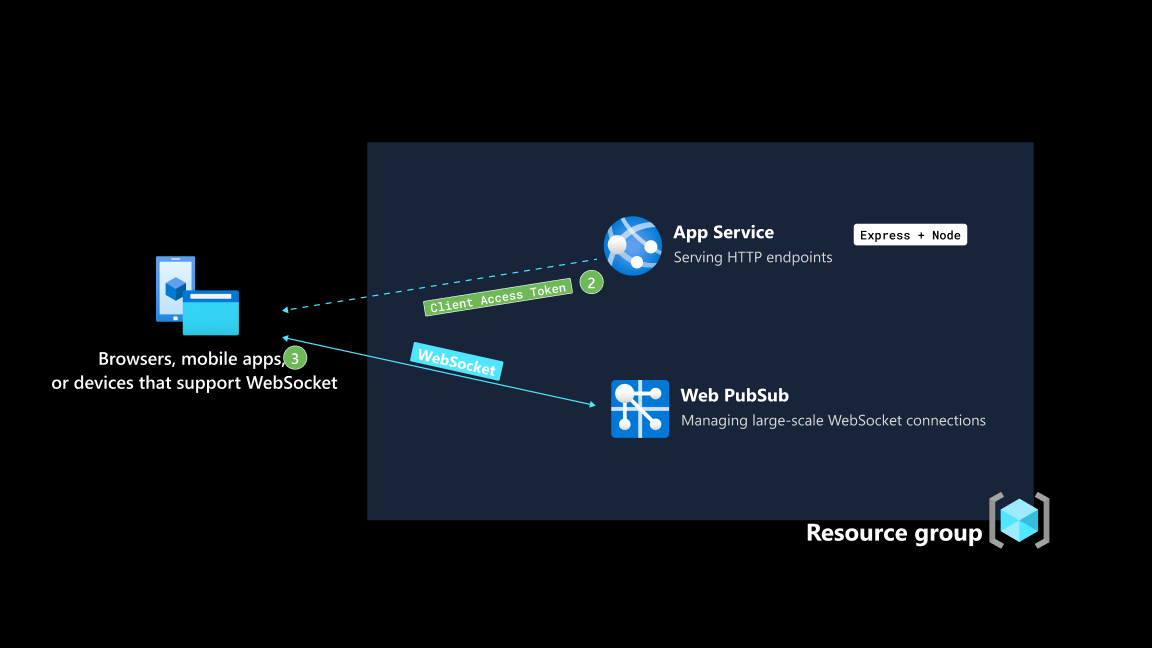
Wanneer de back-endtoepassing het clienttoegangstoken retourneert naar de verbindingsclient, gebruikt de client deze om een WebSocket-verbinding tot stand te brengen met Azure Web PubSub.
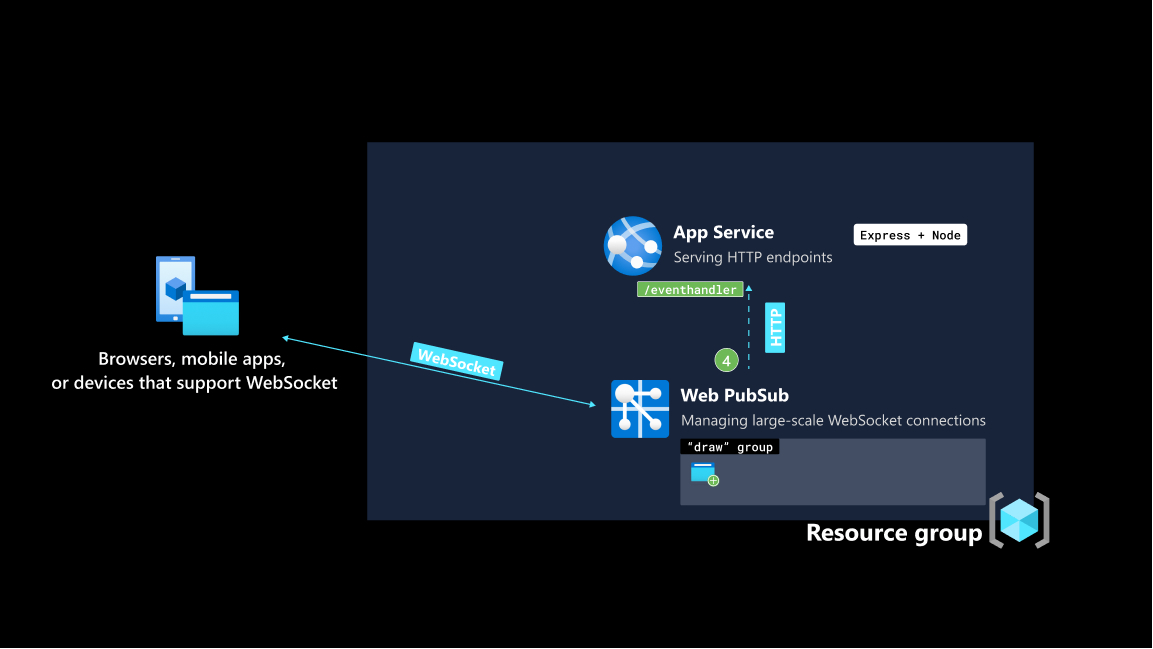
Als de handshake met Azure Web PubSub is geslaagd, wordt de client toegevoegd aan een groep met de naam draw, waarmee u zich kunt abonneren op berichten die naar deze groep zijn gepubliceerd. De client krijgt ook de machtiging om berichten naar de draw groep te verzenden.
Notitie
Om deze handleiding gefocust te houden, worden alle verbindingsclients toegevoegd aan dezelfde groep met de naam draw en krijgen ze de machtiging om berichten naar deze groep te verzenden. Als u clientverbindingen op gedetailleerd niveau wilt beheren, raadpleegt u de volledige verwijzingen naar de API's van Azure Web PubSub.
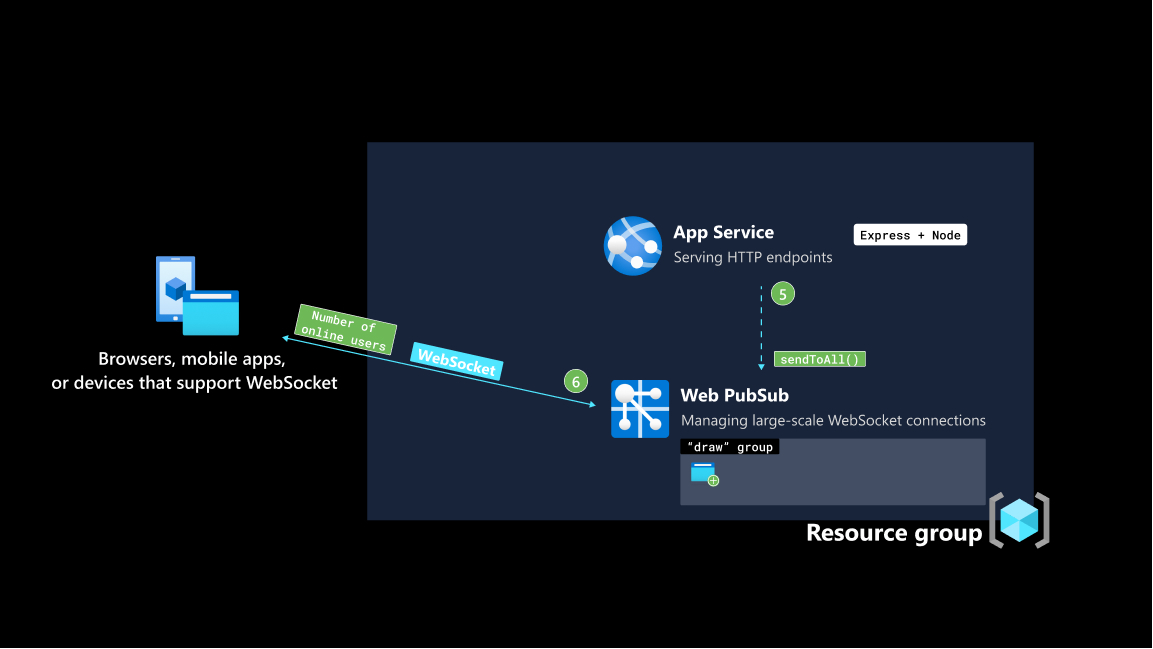
Azure Web PubSub meldt de back-endtoepassing die een client heeft verbonden. De back-endtoepassing verwerkt de onConnected gebeurtenis door de sendToAll(), met een nettolading van het meest recente aantal verbonden clients aan te roepen.
Notitie
Het is belangrijk te weten dat als er een groot aantal onlinegebruikers in de draw groep is, met één netwerkaanroep vanuit de back-endtoepassing, alle onlinegebruikers een melding ontvangen dat een nieuwe gebruiker net lid is geworden. Dit vermindert de complexiteit en belasting van de back-endtoepassing drastisch.
Zodra een client een permanente verbinding tot stand brengt met Web PubSub, wordt er een HTTP-aanvraag naar de back-endtoepassing verzonden om de meest recente shape- en achtergrondgegevens op te halen./diagram Een HTTP-service die in App Service wordt gehost, kan worden gecombineerd met Web PubSub. App Service zorgt voor HTTP-eindpunten, terwijl Web PubSub zorgt voor het beheren van WebSocket-verbindingen.
Nu de clients en back-endtoepassing twee manieren hebben om gegevens uit te wisselen. Een is de conventionele HTTP-aanvraagresponscyclus en de andere is het permanente, bidirectionele kanaal via Web PubSub. De tekenacties, die afkomstig zijn van één gebruiker en moeten worden uitgezonden naar alle gebruikers zodra deze plaatsvinden, worden geleverd via Web PubSub. Hiervoor is geen betrokkenheid van de back-endtoepassing vereist.
Resources opschonen
Hoewel de toepassing alleen gebruikmaakt van de gratis lagen van beide services, is het raadzaam om resources te verwijderen als u deze niet meer nodig hebt. U kunt de resourcegroep samen met de resources erin verwijderen met behulp van de volgende opdracht.
az group delete
--name "whiteboard-group"