Quickstart: Een serverloze app maken met Azure Functions en SignalR Service met behulp van JavaScript
In dit artikel gebruikt u Azure SignalR Service, Azure Functions en JavaScript om een serverloze toepassing te bouwen om berichten naar clients uit te zenden.
Belangrijk
Onbewerkte verbindingsreeks worden alleen in dit artikel weergegeven voor demonstratiedoeleinden.
Een verbindingsreeks bevat de autorisatiegegevens die nodig zijn voor uw toepassing om toegang te krijgen tot Azure SignalR Service. De toegangssleutel in de verbindingsreeks is vergelijkbaar met een hoofdwachtwoord voor uw service. Beveilig uw toegangssleutels altijd in productieomgevingen. Gebruik Azure Key Vault om uw sleutels veilig te beheren en te roteren en uw verbindingsreeks te beveiligen met behulp van Microsoft Entra-id en toegang te autoriseren met Microsoft Entra ID.
Vermijd het distribueren van toegangssleutels naar andere gebruikers, het coderen ervan of het opslaan van ze ergens in tekst zonder opmaak die toegankelijk is voor anderen. Draai uw sleutels als u denkt dat ze mogelijk zijn aangetast.
Vereisten
Deze quickstart kan worden uitgevoerd op macOS, Windows of Linux.
| Vereiste | Beschrijving |
|---|---|
| Een Azure-abonnement | Als u geen abonnement hebt, maakt u een gratis Azure-account |
| Een code-editor | U hebt een code-editor nodig, zoals Visual Studio Code. |
| Azure Functions Core Tools | Vereist versie 4.0.5611 of hoger om Node.js v4-programmeermodel uit te voeren. |
| Node.js LTS | Zie de ondersteunde node.js versies in de JavaScript-ontwikkelaarshandleiding voor Azure Functions. |
| Azuriet | SignalR-binding heeft Azure Storage nodig. U kunt een lokale opslagemulator gebruiken wanneer een functie lokaal wordt uitgevoerd. |
| Azure-CLI | U kunt eventueel de Azure CLI gebruiken om een Azure SignalR Service-exemplaar te maken. |
Een Azure SignalR Service-exemplaar maken
In deze sectie maakt u een azure SignalR-basisexemplaren die u voor uw app kunt gebruiken. In de volgende stappen wordt Azure Portal gebruikt om een nieuw exemplaar te maken, maar u kunt ook de Azure CLI gebruiken. Zie de opdracht az signalr create in de Naslaginformatie over azure SignalR Service CLI voor meer informatie.
- Meld u aan bij het Azure-portaal.
- Selecteer in de linkerbovenhoek van de pagina + Een resource maken.
- Voer op de pagina Een resource maken in het tekstvak Search-service s en Marketplace signalr in en selecteer vervolgens SignalR Service in de lijst.
- Selecteer Maken op de pagina SignalR Service.
- Voer op het tabblad Basisinformatie de essentiële informatie in voor uw nieuwe SignalR Service-exemplaar. Voer de volgende waarden in:
| Veld | Voorgestelde waarde | Beschrijving |
|---|---|---|
| Abonnement | Kies uw abonnement | Selecteer het abonnement dat u wilt gebruiken om een nieuw SignalR Service-exemplaar te maken. |
| Resourcegroep | Maak een resourcegroep met de naam SignalRTestResources | Selecteer of maak een resourcegroep voor uw SignalR-resource. Het is handig om een nieuwe resourcegroep te maken voor deze zelfstudie in plaats van een bestaande resourcegroep te gebruiken. Als u resources wilt vrijmaken nadat u de zelfstudie hebt voltooid, verwijdert u de resourcegroep. Als u een resourcegroep verwijdert, worden ook alle resources verwijderd die deel uitmaken van de groep. Deze actie kan niet ongedaan worden gemaakt. Voordat u een resourcegroep verwijdert, moet u ervoor zorgen dat deze geen resources bevat die u wilt behouden. Zie Resourcegroepen gebruiken om Azure-resources te beheren voor meer informatie. |
| Resourcenaam | testsignalr | Voer een unieke resourcenaam in voor de SignalR-resource. Als testsignalr al in uw regio wordt gebruikt, voegt u een cijfer of teken toe totdat de naam uniek is. De naam moet een tekenreeks zijn van 1 tot 63 tekens die alleen cijfers, letters en het koppelteken ( -) mag bevatten. De naam kan niet beginnen of eindigen met het afbreekstreepje en opeenvolgende afbreekstreepjes zijn niet geldig. |
| Regio | Uw regio kiezen | Selecteer de juiste regio voor uw nieuwe SignalR Service-exemplaar. Azure SignalR Service is momenteel niet beschikbaar in alle regio's. Zie beschikbaarheid van azure SignalR-serviceregio's voor meer informatie |
| Prijscategorie | Selecteer Wijzigen en kies vervolgens Gratis (alleen dev/test). Kies Selecteren om uw keuze in de prijscategorie te bevestigen. | Azure SignalR Service heeft drie prijscategorieën: Gratis, Standard en Premium. Zelfstudies gebruiken de gratis laag, tenzij anders vermeld in de vereisten. Zie prijzen voor Azure SignalR Service voor meer informatie over de verschillen in functionaliteit tussen lagen en prijzen |
| Servicemodus | De juiste servicemodus kiezen | Gebruik standaard wanneer u de Logica van de SignalR-hub in uw web-apps host en SignalR-service als proxy gebruikt. Gebruik serverloos wanneer u serverloze technologieën zoals Azure Functions gebruikt om de SignalR-hublogica te hosten. Klassieke modus is alleen bedoeld voor compatibiliteit met eerdere versies en wordt niet aanbevolen om te gebruiken. Zie de servicemodus in Azure SignalR Service voor meer informatie. |
U hoeft de instellingen niet te wijzigen op de tabbladen Netwerken en tags voor de SignalR-zelfstudies.
- Selecteer de knop Beoordelen en maken onder aan het tabblad Basisbeginselen .
- Controleer op het tabblad Beoordelen en maken de waarden en selecteer Vervolgens Maken. Het duurt even voordat de implementatie is voltooid.
- Wanneer de implementatie is voltooid, selecteert u de knop Ga naar resource .
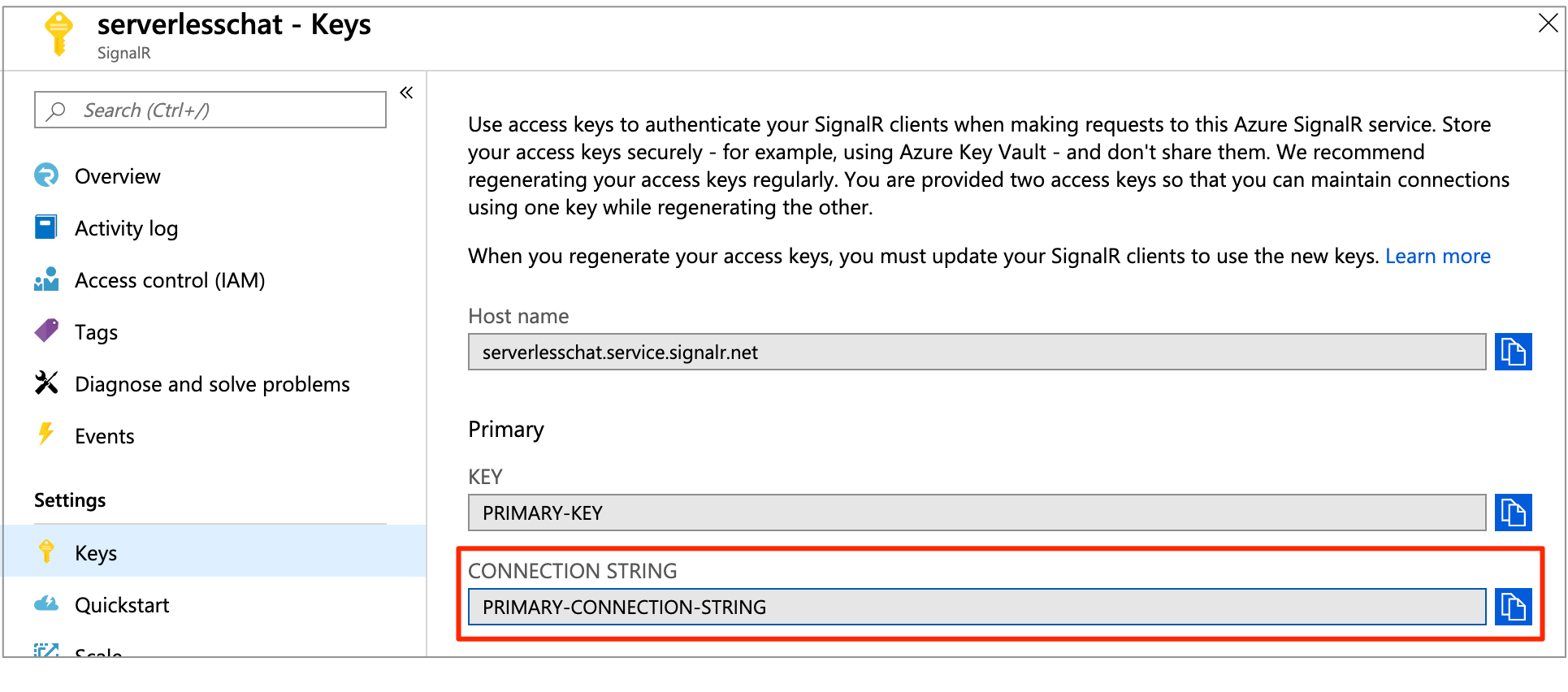
- Selecteer sleutels in het menu aan de linkerkant onder Instellingen op de pagina SignalR-resource.
- Kopieer de verbindingsreeks voor de primaire sleutel. U hebt deze verbindingsreeks nodig om uw app verderop in deze zelfstudie te configureren.
Functieproject instellen
Zorg ervoor dat Azure Functions Core Tools is geïnstalleerd.
- Open een opdrachtregel.
- Maak een projectmap en wijzig deze.
- Voer de Azure Functions-opdracht
func inituit om een nieuw project te initialiseren.
func init --worker-runtime javascript --language javascript --model V4
De projectfuncties maken
Nadat u een project hebt geïnitialiseerd, moet u functies maken. Voor dit project zijn drie functies vereist:
-
index: fungeert als host voor een webpagina voor een client. -
negotiate: Hiermee kan een client een toegangstoken ophalen. -
broadcast: Gebruikt een tijdtrigger om periodiek berichten uit te zenden naar alle clients.
Wanneer u de func new opdracht uitvoert vanuit de hoofdmap van het project, maakt de Azure Functions Core Tools de bronbestanden van de functie die deze opslaan in een map met de functienaam. U bewerkt de bestanden zo nodig door de standaardcode te vervangen door de app-code.
De indexfunctie maken
Voer de volgende opdracht uit om de
indexfunctie te maken.func new -n index -t HttpTriggerBewerk src/functions/httpTrigger.js en vervang de inhoud door de volgende json-code:
const { app } = require('@azure/functions'); const fs = require('fs').promises; const path = require('path'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (request, context) => { try { context.log(`Http function processed request for url "${request.url}"`); const filePath = path.join(__dirname,'../content/index.html'); const html = await fs.readFile(filePath); return { body: html, headers: { 'Content-Type': 'text/html' } }; } catch (error) { context.log(error); return { status: 500, jsonBody: error } } } });
De onderhandelingsfunctie maken
Voer de volgende opdracht uit om de
negotiatefunctie te maken.func new -n negotiate -t HttpTriggerBewerk src/functions/negotiate.js en vervang de inhoud door de volgende json-code:
const { app, input } = require('@azure/functions'); const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.post('negotiate', { authLevel: 'anonymous', handler: (request, context) => { try { return { body: JSON.stringify(context.extraInputs.get(inputSignalR)) } } catch (error) { context.log(error); return { status: 500, jsonBody: error } } }, route: 'negotiate', extraInputs: [inputSignalR], });
Maak een broadcast-functie.
Voer de volgende opdracht uit om de
broadcastfunctie te maken.func new -n broadcast -t TimerTriggerBewerk src/functions/broadcast.js en vervang de inhoud door de volgende code:
const { app, output } = require('@azure/functions'); const getStars = require('../getStars'); var etag = ''; var star = 0; const goingOutToSignalR = output.generic({ type: 'signalR', name: 'signalR', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.timer('sendMessasge', { schedule: '0 * * * * *', extraOutputs: [goingOutToSignalR], handler: async (myTimer, context) => { try { const response = await getStars(etag); if(response.etag === etag){ console.log(`Same etag: ${response.etag}, no need to broadcast message`); return; } etag = response.etag; const message = `${response.stars}`; context.extraOutputs.set(goingOutToSignalR, { 'target': 'newMessage', 'arguments': [message] }); } catch (error) { context.log(error); } } });
Het index.html-bestand maken
De clientinterface voor deze app is een webpagina. De index functie leest HTML-inhoud uit het content/index.html-bestand .
Maak een map met de naam
contentin de hoofdmap van uw project.Maak het bestand content/index.html.
Kopieer de volgende inhoud naar het content/index.html bestand en sla deze op:
<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div>Instructions: Goto <a href="https://github.com/Azure/azure-signalr">GitHub repo</a> and star the repository.</div> <hr> <div>Star count: <div id="messages"></div></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/8.0.0/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; console.log(`apiBaseUrl: ${apiBaseUrl}`); const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { console.log(`message: ${message}`); document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>
Azure Storage instellen
Azure Functions vereist dat een opslagaccount werkt. Kies een van de twee volgende opties:
- Voer de gratis Azure Storage Emulator uit.
- Gebruik de Azure Storage-service. Dit kan kosten met zich meebrengen als u deze blijft gebruiken.
Start de Emulator van de Azurite-opslag:
azurite -l azurite -d azurite\debug.logZorg ervoor dat de
AzureWebJobsStoragein local.settings.json ingesteld opUseDevelopmentStorage=true.
De SignalR Service-verbindingsreeks toevoegen aan de instellingen van de functie-app
Je bent bijna klaar. De laatste stap is het instellen van de SignalR Service-verbindingsreeks in de instellingen van de Azure Function-app.
Ga in Azure Portal naar het SignalR-exemplaar dat u eerder hebt geïmplementeerd.
Selecteer Sleutels om de verbindingsreeksen voor het service-exemplaar van SignalR weer te geven.

Kopieer de primaire verbindingsreeks en voer de opdracht uit.
Onbewerkte verbindingsreeks worden alleen in dit artikel weergegeven voor demonstratiedoeleinden. Beveilig uw toegangssleutels altijd in productieomgevingen. Gebruik Azure Key Vault om uw sleutels veilig te beheren en te roteren en uw verbindingsreeks te beveiligen met behulp van Microsoft Entra-id en toegang te autoriseren met Microsoft Entra ID.
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
De Azure Function-app lokaal uitvoeren
Voer de Azure Function-app uit in de lokale omgeving:
func start
Nadat de Azure-functie lokaal wordt uitgevoerd, gaat u naar http://localhost:7071/api/index. Op de pagina wordt het huidige aantal sterren weergegeven voor de GitHub Azure/azure-signalr-opslagplaats. Wanneer u de opslagplaats in GitHub start of unstart, ziet u elke paar seconden het vernieuwde aantal.
Ondervindt u problemen? Probeer de gids voor probleemoplossing of laat het ons weten.
Resources opschonen
Als u deze app niet verder gaat gebruiken, kunt u alle resources verwijderen die door deze Quick Start zijn aangemaakt door de onderstaande stappen te volgen, zodat u geen kosten in rekening worden gebracht:
Selecteer links in de Azure-portal de optie Resourcegroepen en selecteer vervolgens de resourcegroep die u hebt gemaakt. U kunt ook het zoekvak gebruiken om de resourcegroep op de naam te zoeken.
Selecteer in het venster dat wordt geopend, de resourcegroep en klik op Resourcegroep verwijderen.
Voer in het nieuwe venster de naam in van de resourcegroep die u wilt verwijderen en klik vervolgens op Verwijderen.
Voorbeeldcode
U kunt alle code ophalen die in het artikel wordt gebruikt vanuit de GitHub-opslagplaats:
Volgende stappen
In deze quickstart hebt u een serverloze toepassing in realtime gebouwd en uitgevoerd in localhost. Lees vervolgens meer over hoe u bidirectioneel communiceert tussen clients en Azure Function met SignalR Service.