verificatie van Azure SignalR Service
Deze zelfstudie gaat verder met de chatruimtetoepassing die is geïntroduceerd in Een chatruimte maken met SignalR Service. Voltooi die quickstart eerst om uw chatruimte in te stellen.
In deze zelfstudie leert u hoe u uw verificatiemethode maakt en integreert met behulp van Microsoft Azure SignalR Service.
De verificatie die in eerste instantie wordt gebruikt in de toepassing voor een chatruimte in de snelstart is te eenvoudig voor praktijkscenario's. In de toepassing kan elke client claimen wie ze zijn en de server accepteert dit vervolgens. Deze aanpak is ineffectief in de praktijk omdat kwaadwillende gebruikers valse identiteiten kunnen gebruiken om toegang te krijgen tot gevoelige gegevens.
GitHub biedt verificatie-API's die zijn gebaseerd op een veelgebruikt standaardprotocol met de naam OAuth. Met deze API's kunnen toepassingen van derden GitHub accounts verifiëren. In deze zelfstudie kunt u deze API's gebruiken om verificatie te implementeren via een GitHub-account voordat u clientaanmelding bij de chatruimtetoepassing toestaat. Na verificatie van gitHub-accounts worden de accountgegevens toegevoegd als een cookie die door de webclient wordt gebruikt om te verifiëren.
Zie het Engelstalige document Basics of Authentication voor meer informatie over de verificatie API's van OAuth die worden aangeboden via GitHub.
U kunt elke code-editor gebruiken om de stappen in deze snelstart uit te voeren. Visual Studio Code is een uitstekende optie die beschikbaar is op de Windows-, macOS- en Linux-platforms.
De code voor deze zelfstudie is beschikbaar als download in de GitHub-opslagplaats met AzureSignalR-voorbeelden.

In deze zelfstudie leert u het volgende:
- Een nieuwe OAuth-app registreren met uw GitHub-account
- Een verificatiecontroller toevoegen ter ondersteuning van GitHub verificatie
- Uw web-app van ASP.NET Core implementeren in Azure
Als u geen Azure-abonnement hebt, kunt u een gratis Azure-account maken voordat u begint.
Vereisten
U hebt het volgende nodig om deze zelfstudie te voltooien:
- Een account op GitHub
- Git
- .NET Core-SDK
- Azure Cloud Shell geconfigureerd voor de bash-omgeving
- De GitHub-voorbeeldopslagplaats azureSignalR downloaden of klonen
Een OAuth-app maken
Open een webbrowser, ga naar
https://github.comen meld u aan bij uw account.Ga voor uw account naar Instellingen>voor ontwikkelaarsinstellingen>OAuth-apps en selecteer nieuwe OAuth-app onder OAuth-apps.
Gebruik de volgende instellingen voor de nieuwe OAuth-app en selecteer toepassing registreren:
Naam van instelling Voorgestelde waarde Beschrijving Toepassingsnaam Azure SignalR Chat De GitHub-gebruiker moet de app waarmee ze verifiëren kunnen herkennen en vertrouwen. Homepage URL https://localhost:5001Application description Een voorbeeld van een chatruimte die Azure SignalR Service gebruikt voor GitHub-verificatie Een nuttige beschrijving van de toepassing waarmee uw toepassingsgebruikers inzicht krijgen in de context van de gebruikte verificatie. Authorization callback URL https://localhost:5001/signin-githubDeze instelling is de belangrijkste instelling voor uw OAuth-toepassing. Dit is de callback-URL waarnaar de gebruiker door GitHub wordt omgeleid na een geslaagde authenticatie. In deze zelfstudie moet u de standaard-callback-URL voor het pakket AspNet.Security.OAuth.GitHub gebruiken, te weten /signin-github. Zodra de registratie van de nieuwe OAuth-app is voltooid, voegt u de Client ID en Client Secret toe aan Secret Manager. Gebruik hiervoor de volgende opdrachten. Vervang Your_GitHub_Client_Id en Your_GitHub_Client_Secret door de waarden voor uw OAuth-app.
dotnet user-secrets set GitHubClientId Your_GitHub_Client_Id dotnet user-secrets set GitHubClientSecret Your_GitHub_Client_Secret
De OAuth-stroom implementeren
Laten we de chat-app die in de zelfstudie is gemaakt, opnieuw gebruiken met SignalR Service.
Bijwerken Program.cs ter ondersteuning van GitHub-verificatie
Voeg een verwijzing toe naar de meest recente AspNet.Security.OAuth.GitHub-pakketten en herstel alle pakketten.
dotnet add package AspNet.Security.OAuth.GitHubOpen Program.cs en werk de code bij naar het volgende codefragment:
using Microsoft.AspNetCore.Authentication.Cookies; using Microsoft.AspNetCore.Authentication.OAuth; using System.Net.Http.Headers; using System.Security.Claims; var builder = WebApplication.CreateBuilder(args); builder.Services .AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme) .AddCookie() .AddGitHub(options => { options.ClientId = builder.Configuration["GitHubClientId"] ?? ""; options.ClientSecret = builder.Configuration["GitHubClientSecret"] ?? ""; options.Scope.Add("user:email"); options.Events = new OAuthEvents { OnCreatingTicket = GetUserCompanyInfoAsync }; }); builder.Services.AddControllers(); builder.Services.AddSignalR().AddAzureSignalR(); var app = builder.Build(); app.UseHttpsRedirection(); app.UseDefaultFiles(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.MapControllers(); app.MapHub<ChatSampleHub>("/chat"); app.Run(); static async Task GetUserCompanyInfoAsync(OAuthCreatingTicketContext context) { var request = new HttpRequestMessage(HttpMethod.Get, context.Options.UserInformationEndpoint); request.Headers.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json")); request.Headers.Authorization = new AuthenticationHeaderValue("Bearer", context.AccessToken); var response = await context.Backchannel.SendAsync(request, HttpCompletionOption.ResponseHeadersRead, context.HttpContext.RequestAborted); var user = await response.Content.ReadFromJsonAsync<GitHubUser>(); if (user?.company != null) { context.Principal?.AddIdentity(new ClaimsIdentity(new[] { new Claim("Company", user.company) })); } } class GitHubUser { public string? company { get; set; } }In de code
AddAuthenticationenUseAuthenticationworden gebruikt om verificatieondersteuning toe te voegen met de GitHub OAuth-app, enGetUserCompanyInfoAsyncde helpermethode is voorbeeldcode die laat zien hoe u de bedrijfsgegevens laadt vanuit GitHub OAuth en opslaat in de gebruikersidentiteit. U ziet mogelijk ook datUseHttpsRedirection()deze wordt gebruikt omdat de cookie gitHub OAuth is ingesteldsecuredie alleen wordt doorgegeven aan een beveiligdhttpsschema. Vergeet ook niet om de lokaleProperties/launchSettings.jsonbij te werken om https-eindpunt toe te voegen:{ "profiles": { "GitHubChat" : { "commandName": "Project", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" }, "applicationUrl": "http://0.0.0.0:5000/;https://0.0.0.0:5001/;" } } }
Een verificatiecontroller toevoegen
In deze sectie implementeert u een Login API die clients verifieert met behulp van de GitHub OAuth-app. Na verificatie voegt de API een cookie toe aan het antwoord van de webclient voordat de client wordt omgeleid naar de chat-app. Die cookie wordt vervolgens gebruikt om de client te identificeren.
Voeg een nieuw controllercodebestand toe aan de map GitHubChat\Controllers . Noem het bestand AuthController.cs.
Voeg de volgende code toe voor de verificatiecontroller. Zorg ervoor dat u de naamruimte bijwerkt als uw projectmap niet GitHubChat was:
using AspNet.Security.OAuth.GitHub; using Microsoft.AspNetCore.Authentication; using Microsoft.AspNetCore.Mvc; namespace GitHubChat.Controllers { [Route("/")] public class AuthController : Controller { [HttpGet("login")] public IActionResult Login() { if (User.Identity == null || !User.Identity.IsAuthenticated) { return Challenge(GitHubAuthenticationDefaults.AuthenticationScheme); } HttpContext.Response.Cookies.Append("githubchat_username", User.Identity.Name ?? ""); HttpContext.SignInAsync(User); return Redirect("/"); } } }Sla uw wijzigingen op.
De Hub-klasse bijwerken
De webclient maakt standaard verbinding met SignalR Service met behulp van een toegangstoken dat automatisch wordt gegenereerd door de Azure SignalR SDK.
In deze sectie integreert u de echte verificatiewerkstroom door het Authorize kenmerk toe te voegen aan de hubklasse en de hubmethoden bij te werken om de gebruikersnaam te lezen uit de claim van de geverifieerde gebruiker.
Open Hub\ChatSampleHub.cs en werk de code bij naar het onderstaande codefragment. De code voegt het
Authorizekenmerk toe aan deChatSampleHubklasse en gebruikt de geverifieerde identiteit van de gebruiker in de hubmethoden.OnConnectedAsyncDe methode wordt ook toegevoegd, waarmee een systeembericht wordt bijgeslagen in de chatruimte telkens wanneer een nieuwe client verbinding maakt.using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.SignalR; [Authorize] public class ChatSampleHub : Hub { public override Task OnConnectedAsync() { return Clients.All.SendAsync("broadcastMessage", "_SYSTEM_", $"{Context.User?.Identity?.Name} JOINED"); } // Uncomment this line to only allow user in Microsoft to send message //[Authorize(Policy = "Microsoft_Only")] public Task BroadcastMessage(string message) { return Clients.All.SendAsync("broadcastMessage", Context.User?.Identity?.Name, message); } public Task Echo(string message) { var echoMessage = $"{message} (echo from server)"; return Clients.Client(Context.ConnectionId).SendAsync("echo", Context.User?.Identity?.Name, echoMessage); } }Sla uw wijzigingen op.
De code van de webclient bijwerken
Open wwwroot\index.html en vervang de code die om de gebruikersnaam vraagt door code waarmee het cookie wordt gebruikt dat wordt geretourneerd door de verificatiecontroller.
Werk de code in de functie
getUserNamein index.html bij naar het volgende om cookies te gebruiken:function getUserName() { // Get the user name cookie. function getCookie(key) { var cookies = document.cookie.split(";").map((c) => c.trim()); for (var i = 0; i < cookies.length; i++) { if (cookies[i].startsWith(key + "=")) return unescape(cookies[i].slice(key.length + 1)); } return ""; } return getCookie("githubchat_username"); }Werk
onConnectedde functie bij om deusernameparameter te verwijderen bij het aanroepen van de hubmethodebroadcastMessageenecho:function onConnected(connection) { console.log("connection started"); connection.send("broadcastMessage", "_SYSTEM_", username + " JOINED"); document.getElementById("sendmessage").addEventListener("click", function (event) { // Call the broadcastMessage method on the hub. if (messageInput.value) { connection.invoke("broadcastMessage", messageInput.value) .catch((e) => appendMessage("_BROADCAST_", e.message)); } // Clear text box and reset focus for next comment. messageInput.value = ""; messageInput.focus(); event.preventDefault(); }); document.getElementById("message").addEventListener("keypress", function (event) { if (event.keyCode === 13) { event.preventDefault(); document.getElementById("sendmessage").click(); return false; } }); document.getElementById("echo").addEventListener("click", function (event) { // Call the echo method on the hub. connection.send("echo", messageInput.value); // Clear text box and reset focus for next comment. messageInput.value = ""; messageInput.focus(); event.preventDefault(); }); }Werk onderaan index.html de fouthandler bij
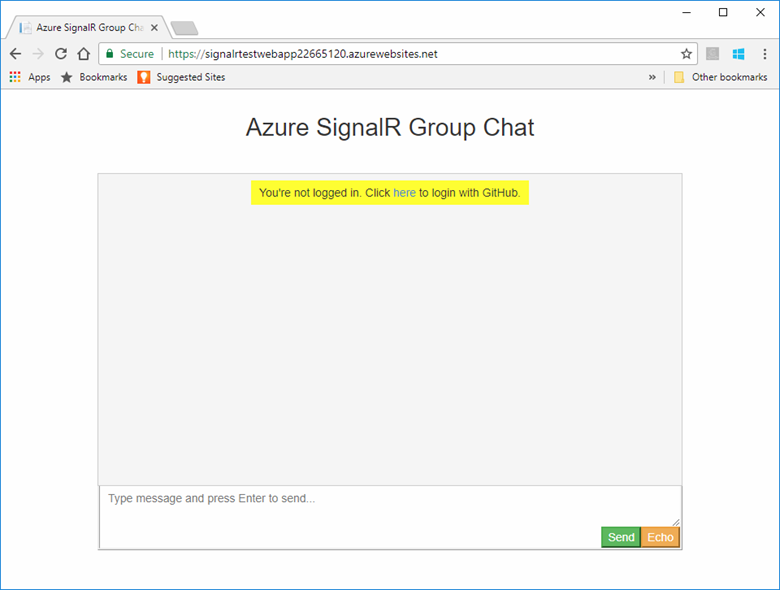
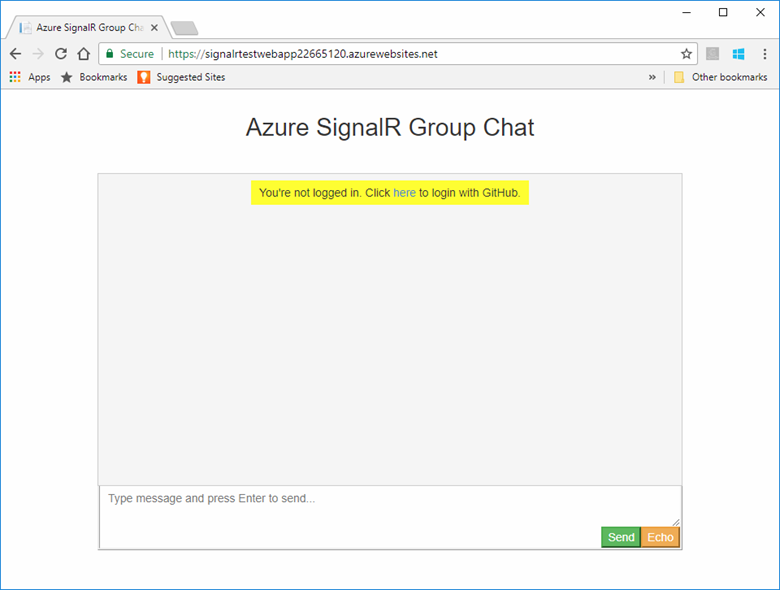
connection.start(), zoals hieronder wordt weergegeven om de gebruiker te vragen zich aan te melden.connection.start() .then(function () { onConnected(connection); }) .catch(function (error) { console.error(error.message); if (error.statusCode && error.statusCode === 401) { appendMessage( "_BROADCAST_", "You\"re not logged in. Click <a href="/login">here</a> to login with GitHub." ); } });Sla uw wijzigingen op.
De app lokaal compileren en uitvoeren
Sla de wijzigingen in alle bestanden op.
Voer de volgende opdracht uit om de web-app lokaal uit te voeren:
dotnet runDe app wordt standaard lokaal gehost op poort 5000:
info: Microsoft.Hosting.Lifetime[14] Now listening on: http://0.0.0.0:5000 info: Microsoft.Hosting.Lifetime[14] Now listening on: https://0.0.0.0:5001 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: DevelopmentOpen een browservenster en ga naar
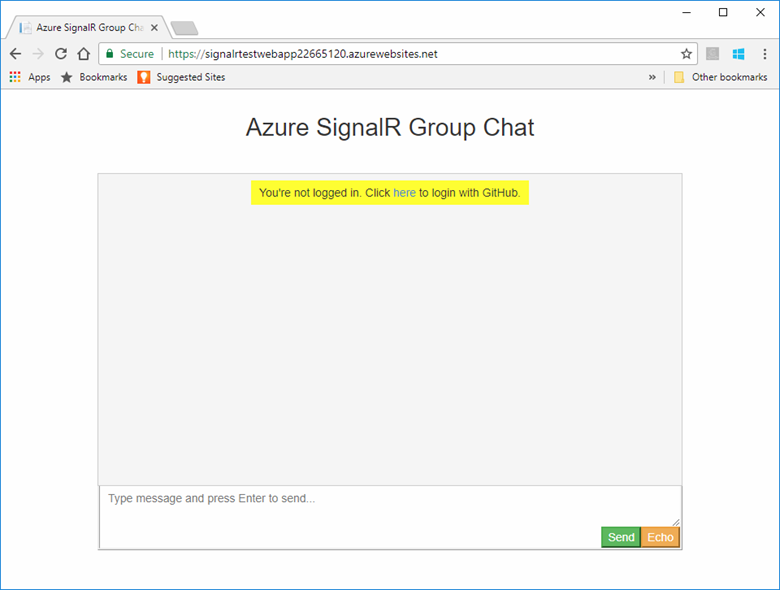
https://localhost:5001. Selecteer de koppeling hier bovenaan om u aan te melden met GitHub.
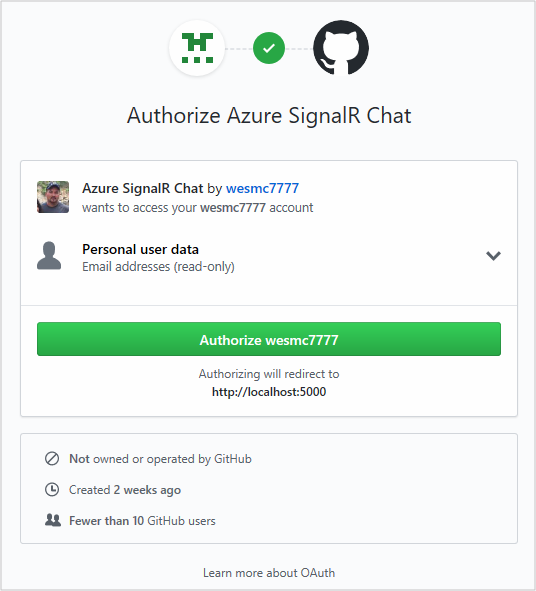
U wordt gevraagd om de toegang van de chat-app tot uw GitHub-account te autoriseren. Selecteer de knop Autoriseren .

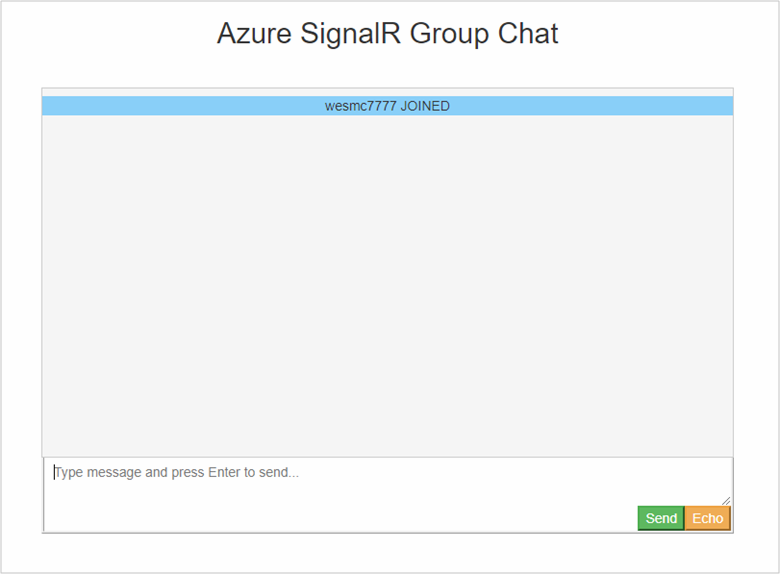
U wordt omgeleid naar de chattoepassing en bent aangemeld met de naam van uw GitHub-account. De webtoepassing heeft uw accountnaam bepaald door u te verifiëren met behulp van de nieuwe verificatie die u hebt toegevoegd.

Met de chat-app wordt nu verificatie uitgevoerd met GitHub en worden de verificatiegegevens opgeslagen als cookies. De volgende stap omvat het implementeren ervan in Azure. Met deze aanpak kunnen andere gebruikers zich verifiëren met behulp van hun respectieve accounts en communiceren vanaf verschillende werkstations.
De app implementeren in Azure
De omgeving voorbereiden op de Azure CLI:
Gebruik de Bash-omgeving in Azure Cloud Shell. Zie quickstart voor Bash in Azure Cloud Shell voor meer informatie.
Installeer de Azure CLI, indien gewenst, om CLI-referentieopdrachten uit te voeren. Als u in Windows of macOS werkt, kunt u Azure CLI uitvoeren in een Docker-container. Zie De Azure CLI uitvoeren in een Docker-container voor meer informatie.
Als u een lokale installatie gebruikt, meldt u zich aan bij Azure CLI met behulp van de opdracht az login. Volg de stappen die worden weergegeven in de terminal, om het verificatieproces te voltooien. Raadpleeg Aanmelden bij Azure CLI voor aanvullende aanmeldingsopties.
Installeer de Azure CLI-extensie bij het eerste gebruik, wanneer u hierom wordt gevraagd. Raadpleeg Extensies gebruiken met Azure CLI voor meer informatie over extensies.
Voer az version uit om de geïnstalleerde versie en afhankelijke bibliotheken te vinden. Voer az upgrade uit om te upgraden naar de nieuwste versie.
In deze sectie gebruikt u de Azure CLI om een nieuwe web-app te maken in Azure-app Service om uw ASP.NET toepassing in Azure te hosten. De web-app is geconfigureerd voor het gebruik van lokale Git-implementatie. De web-app is ook geconfigureerd met uw SignalR-verbindingsreeks, geheimen van GitHub OAuth-apps en een implementatiegebruiker.
Bij het maken van de volgende resources moet u de resourcegroep gebruiken waarin zich ook de resource van de SignalR-service bevindt. Deze aanpak maakt het opschonen later veel eenvoudiger wanneer u alle resources wilt verwijderen. In deze voorbeelden wordt ervan uitgegaan dat u de groepsnaam hebt gebruikt die in eerdere zelfstudies wordt aanbevolen, te weten SignalRTestResources.
De web-app en het plan maken
Kopieer de tekst voor de onderstaande opdrachten en werk de parameters bij. Plak het bijgewerkte script in Azure Cloud-Shell en druk op Enter om een nieuw App Service-plan en een nieuwe web-app te maken.
#========================================================================
#=== Update these variable for your resource group name. ===
#========================================================================
ResourceGroupName=SignalRTestResources
#========================================================================
#=== Update these variable for your web app. ===
#========================================================================
WebAppName=myWebAppName
WebAppPlan=myAppServicePlanName
# Create an App Service plan.
az appservice plan create --name $WebAppPlan --resource-group $ResourceGroupName \
--sku FREE
# Create the new Web App
az webapp create --name $WebAppName --resource-group $ResourceGroupName \
--plan $WebAppPlan
| Parameter | Description |
|---|---|
| ResourceGroupName | De naam van deze resourcegroep is voorgesteld in eerdere zelfstudies. Het is een goed idee om alle zelfstudiebronnen gegroepeerd te houden. Gebruik de resourcegroep die u in de eerdere zelfstudies hebt gebruikt. |
| WebAppPlan | Voer een unieke naam in voor het nieuwe App Service-plan. |
| WebAppName | Deze parameter is de naam van de nieuwe web-app en een deel van de URL. Maak het uniek. zoals signalrtestwebapp22665120. |
App-instellingen toevoegen aan de web-app
In deze sectie voegt u app-instellingen toe voor de volgende onderdelen:
- Verbindingsreeks voor resource van SignalR-service
- Client-id van GitHub OAuth-app
- Clientgeheim van GitHub OAuth-app
Kopieer de tekst voor de onderstaande opdrachten en werk de parameters bij. Plak het bijgewerkte script in Azure Cloud-Shell en druk op Enter om de app-instellingen toe te voegen:
#========================================================================
#=== Update these variables for your GitHub OAuth App. ===
#========================================================================
GitHubClientId=1234567890
GitHubClientSecret=1234567890
#========================================================================
#=== Update these variables for your resources. ===
#========================================================================
ResourceGroupName=SignalRTestResources
SignalRServiceResource=mySignalRresourcename
WebAppName=myWebAppName
# Get the SignalR primary connection string
primaryConnectionString=$(az signalr key list --name $SignalRServiceResource \
--resource-group $ResourceGroupName --query primaryConnectionString -o tsv)
#Add an app setting to the web app for the SignalR connection
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "Azure__SignalR__ConnectionString=$primaryConnectionString"
#Add the app settings to use with GitHub authentication
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "GitHubClientId=$GitHubClientId"
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "GitHubClientSecret=$GitHubClientSecret"
| Parameter | Description |
|---|---|
| GitHubClientId | Wijs deze variabele de geheime client-id toe voor uw GitHub OAuth-app. |
| GitHubClientSecret | Geef hier het geheime wachtwoord voor uw GitHub OAuth-app op. |
| ResourceGroupName | Werk deze variabele bij met de naam van de resourcegroep die u in het vorige gedeelte hebt gebruikt. |
| SignalRServiceResource | Werk deze variabele bij met de naam van de resource voor de SignalR-service die u in de snelstart hebt gemaakt, bijvoorbeeld signalrtestsvc48778624. |
| WebAppName | Werk deze variabele bij met de naam van de nieuwe web-app die u in het vorige gedeelte hebt gemaakt. |
De web-app configureren voor lokale Git-implementatie
Plak het volgende script in Azure Cloud Shell. Met dit script maakt u een nieuwe gebruikersnaam en wachtwoord voor de implementatie die u gebruikt bij het implementeren van uw code in de web-app met Git. Het script configureert de web-app ook voor implementatie met een lokale Git-opslagplaats, en retourneert de URL van de Git-implementatie.
#========================================================================
#=== Update these variables for your resources. ===
#========================================================================
ResourceGroupName=SignalRTestResources
WebAppName=myWebAppName
#========================================================================
#=== Update these variables for your deployment user. ===
#========================================================================
DeploymentUserName=myUserName
DeploymentUserPassword=myPassword
# Add the desired deployment user name and password
az webapp deployment user set --user-name $DeploymentUserName \
--password $DeploymentUserPassword
# Configure Git deployment and note the deployment URL in the output
az webapp deployment source config-local-git --name $WebAppName \
--resource-group $ResourceGroupName \
--query [url] -o tsv
| Parameter | Description |
|---|---|
| DeploymentUserName | Kies een nieuwe naam voor de implementatiegebruiker. |
| DeploymentUserPassword | Kies een wachtwoord voor de nieuwe implementatiegebruiker. |
| ResourceGroupName | Gebruik de resourcegroep die u in het vorige gedeelte hebt gebruikt. |
| WebAppName | Deze parameter is de naam van de nieuwe web-app die u eerder hebt gemaakt. |
Noteer de URL van de Git-implementatie die wordt geretourneerd door deze opdracht. U gebruikt deze URL later.
Uw code implementeren in de Azure-web-app
Voer de volgende opdrachten uit in een Git-shell om uw code te implementeren.
Ga naar de hoofdmap van de projectmap. Als u het project nog niet hebt geïnitialiseerd met een Git-opslagplaats, voert u de volgende opdracht uit:
git initVoeg een remote toe voor de URL van de Git-implementatie die u eerder hebt genoteerd:
git remote add Azure <your git deployment url>Zet alle bestanden klaar in de geïnitialiseerde opslagplaats en voeg een commit toe.
git add -A git commit -m "init commit"Implementeer uw code in de Azure-web-app.
git push Azure mainU wordt gevraagd om te verifiëren om de code in Azure te implementeren. Voer de gebruikersnaam en het wachtwoord in van de implementatiegebruiker die u eerder hebt gemaakt.
De GitHub-OAuth-app bijwerken
Als laatste moet u de waarden voor Homepage URL en Authorization callback URL van de GitHub OAuth-app bijwerken, zodat deze verwijzen naar de nieuwe gehoste app.
Open https://github.com in een browser en ga in uw account naar Settings>Developer settings>Oauth Apps.
Selecteer uw verificatie-app en werk de url van de startpagina en de callback-URL voor autorisatie bij, zoals hieronder wordt weergegeven:
Instelling Opmerking Homepage URL https://signalrtestwebapp22665120.azurewebsites.netAuthorization callback URL https://signalrtestwebapp22665120.azurewebsites.net/signin-githubNavigeer naar de URL van de web-app en test de toepassing.

Resources opschonen
Als u doorgaat met de volgende zelfstudie, kunt u de resources die in deze quickstart zijn gemaakt, behouden en opnieuw gebruiken met de volgende zelfstudie.
Als u klaar bent met de quickstart-voorbeeldtoepassing, kunt u de Azure-resources die in deze quickstart zijn gemaakt, verwijderen om kosten te voorkomen.
Belangrijk
Het verwijderen van een resourcegroep kan niet ongedaan worden gemaakt. De resourcegroep en alle bijbehorende resources worden permanent verwijderd. Zorg ervoor dat u niet per ongeluk de verkeerde resourcegroep of resources verwijdert. Als u de resources voor het hosten van dit voorbeeld in een bestaande resourcegroep hebt gemaakt en deze groep ook resources bevat die u wilt behouden, kunt u elke resource afzonderlijk verwijderen via hun respectievelijke blade.
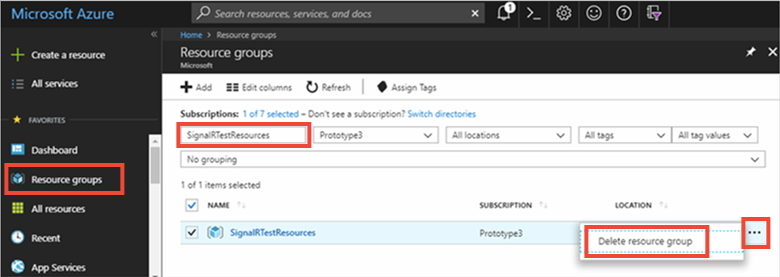
Meld u aan bij de Azure-portal en selecteer Resourcegroepen.
Typ de naam van de resourcegroep in het tekstvak Filteren op naam.... In de instructies voor dit artikel is een resourcegroep met de naam SignalRTestResources gebruikt. Klik in de resourcegroep in de lijst met resultaten op ... en vervolgens op Resourcegroep verwijderen.

U wordt gevraagd om het verwijderen van de resourcegroep te bevestigen. Typ ter bevestiging de naam van de resourcegroep nogmaals en selecteer Verwijderen.
Na enkele ogenblikken worden de resourcegroep en alle resources in de groep verwijderd.
Volgende stappen
In deze zelfstudie hebt u verificatie met OAuth toegevoegd om een betere methode voor verificatie met de Azure SignalR-service mogelijk te maken. Voor meer informatie over het gebruik van Azure SignalR Server gaat u verder met de voorbeelden van Azure CLI voor de SignalR-service.
