Zelfstudie: Een on-premises WCF-service beschikbaar maken voor een webtoepassing in de cloud met behulp van Azure Relay
In dit artikel wordt beschreven hoe u een hybride cloudtoepassing opbouwt met Microsoft Azure en Visual Studio. U maakt een toepassing die gebruikmaakt van meerdere Azure-resources in de cloud. In deze zelfstudie leert u het volgende:
- Een bestaande webservice voor verbruik door een weboplossing maken of aanpassen.
- De WCF-service (Azure Windows Communication Foundation) gebruiken om gegevens te delen tussen een Azure-toepassing en een webservice die elders wordt gehost.
In deze zelfstudie gaat u de volgende taken uitvoeren:
- Voldoen aan de vereisten voor deze zelfstudie.
- Het scenario lezen.
- Een naamruimte maken.
- Maak een on-premises server.
- Een ASP .NET-toepassing maken.
- Voer de app lokaal uit.
- Implementeer de web-app in Azure.
- Voer de app uit in Azure.
Vereisten
Voor het voltooien van deze zelfstudie moet aan de volgende vereisten worden voldaan:
- Een Azure-abonnement. Als u nog geen abonnement hebt, maakt u een gratis account voordat u begint.
- Visual Studio 2015 of hoger. In de voorbeelden in deze zelfstudie wordt Visual Studio 2019 gebruikt.
- Azure-SDK voor .NET. Installeer de SDK via de SDK-downloadpagina.
Hoe Azure hulp biedt bij hybride oplossingen
Bedrijfsoplossingen bestaan doorgaans uit een combinatie van aangepaste code en bestaande functionaliteit. Met aangepaste code worden nieuwe en unieke zakelijke vereisten aangepakt. Oplossingen en systemen die al aanwezig zijn, bieden bestaande functionaliteit.
Oplossingsarchitecten gaan nu vaak over op de cloud om gemakkelijk aan schaalvereisten te voldoen en operationele kosten te verlagen. Als ze dit doen, vinden ze dat bestaande serviceassets die ze willen gebruiken als bouwstenen voor hun oplossingen zich binnen de firewall van het bedrijf bevinden en zich buiten het bereik van de cloudoplossing bevinden. Veel interne services worden niet gebouwd of gehost op een manier die ze eenvoudig kunnen worden weergegeven aan de rand van het bedrijfsnetwerk.
Azure Relay gebruikt bestaande WCF-webservices en maakt deze services veilig toegankelijk voor oplossingen die zich buiten de bedrijfsperimeter bevinden zonder dat er intrusieve wijzigingen in de infrastructuur van het bedrijfsnetwerk nodig zijn. Dergelijke relayservices worden nog steeds gehost binnen hun bestaande omgeving, maar ze dragen het luisteren naar binnenkomende sessies en aanvragen over aan de relayservice in de cloud. Ook beveiligt Azure Relay deze services tegen onbevoegde toegang door SAS (Shared Access Signature)-verificatie te gebruiken.
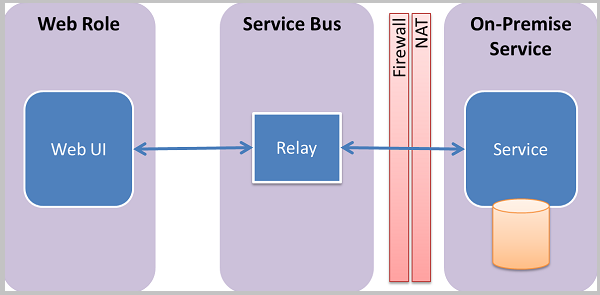
Het scenario lezen
In deze zelfstudie maakt u een ASP.NET-website waarmee u een lijst met producten op de pagina met de productinventaris kunt bekijken.

In de zelfstudie wordt ervan uitgegaan dat u productgegevens in een bestaand on-premises systeem hebt en wordt Azure Relay gebruikt om dat systeem te bereiken. Een webservice die wordt uitgevoerd in een eenvoudige consoletoepassing simuleert deze situatie. Het bevat een in-memory set producten. U kunt deze consoletoepassing uitvoeren op uw eigen computer en de webrol implementeren in Azure. Als u dit doet, ziet u hoe de webrol die wordt uitgevoerd in het Azure-datacenter uw computer aanroept. Deze aanroep vindt plaats, ook al bevindt uw computer zich bijna zeker achter ten minste één firewall en een NAT-laag (Network Address Translation).
De ontwikkelingsomgeving instellen
Voordat u Azure-toepassingen kunt ontwikkelen, dient u de hulpprogramma's te downloaden en uw ontwikkelomgeving in te stellen:
- Installeer de Azure-SDK voor .NET via de pagina met downloads voor SDK.
- Kies in de kolom .NET de versie van Visual Studio die u gebruikt. In deze zelfstudie wordt Visual Studio 2019 gebruikt.
- Wanneer u wordt gevraagd het installatieprogramma uit te voeren of op te slaan, selecteert u Uitvoeren.
- Selecteer Installeren in het dialoogvenster Webplatforminstallatieprogramma de optie Installeren en ga door met de installatie.
Zodra de installatie is voltooid, hebt u alles wat nodig is om de app te gaan ontwikkelen. De SDK bevat hulpprogramma's waarmee u eenvoudig Azure-toepassingen kunt ontwikkelen in Visual Studio.
Een naamruimte maken
De eerste stap is het maken van een naamruimte en ophalen van een SAS-sleutel (Shared Access Signature). Een naamruimte biedt een toepassingsbegrenzing voor elke toepassing die toegankelijk is via de relayservice. Een SAS-sleutel wordt automatisch door het systeem gegenereerd wanneer een servicenaamruimte wordt gemaakt. De combinatie van servicenaamruimte en SAS-sleutel biedt Service Bus de benodigde referenties voor het verifiëren van toegang tot een toepassing.
Meld u aan bij het Azure-portaal.
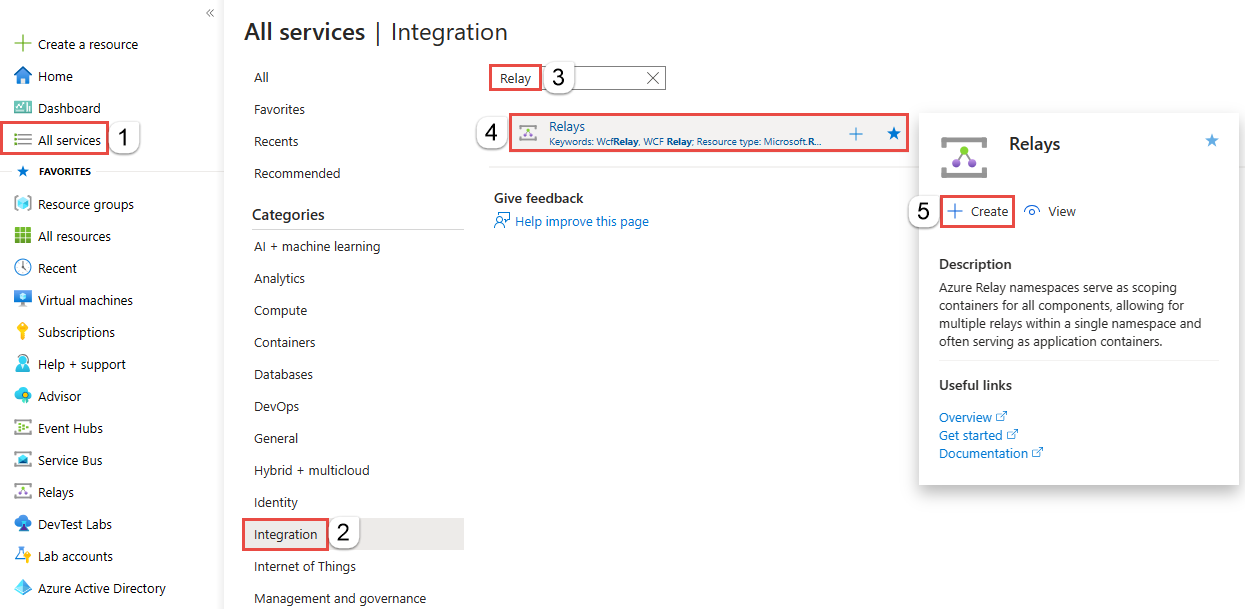
Selecteer Alle services in het linkermenu. Selecteer Integratie, zoek naar Relays, beweeg de muis over Relays en selecteer Vervolgens Maken.

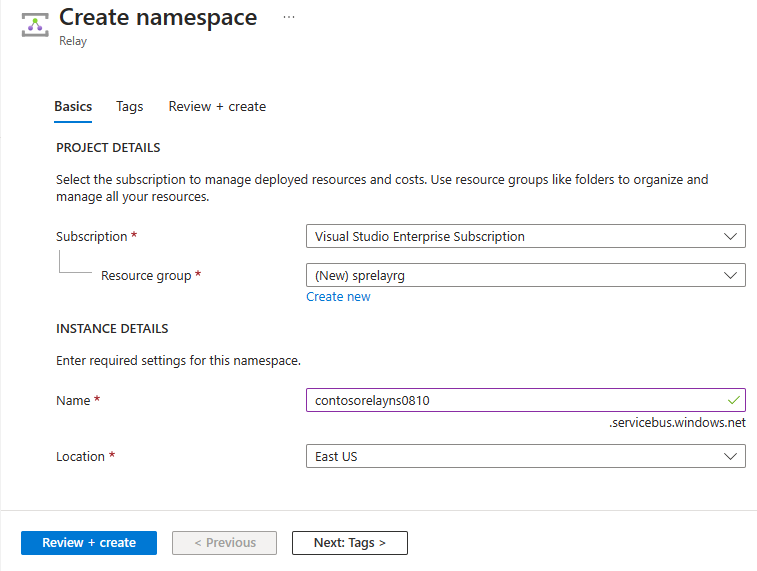
Voer op de pagina Naamruimte maken de volgende stappen uit:
Kies een Azure-abonnement waarin u de naamruimte wilt maken.
Kies bij Resourcegroep een bestaande resourcegroep waarin de naamruimte moet worden geplaatst of maak een nieuwe resourcegroep.
Voer een naam in voor de Relay-naamruimte.
Selecteer de regio waarin uw naamruimte moet worden gehost.
Selecteer Controleren en maken onderaan de pagina.

Selecteer Maken op de pagina Beoordelen en maken.
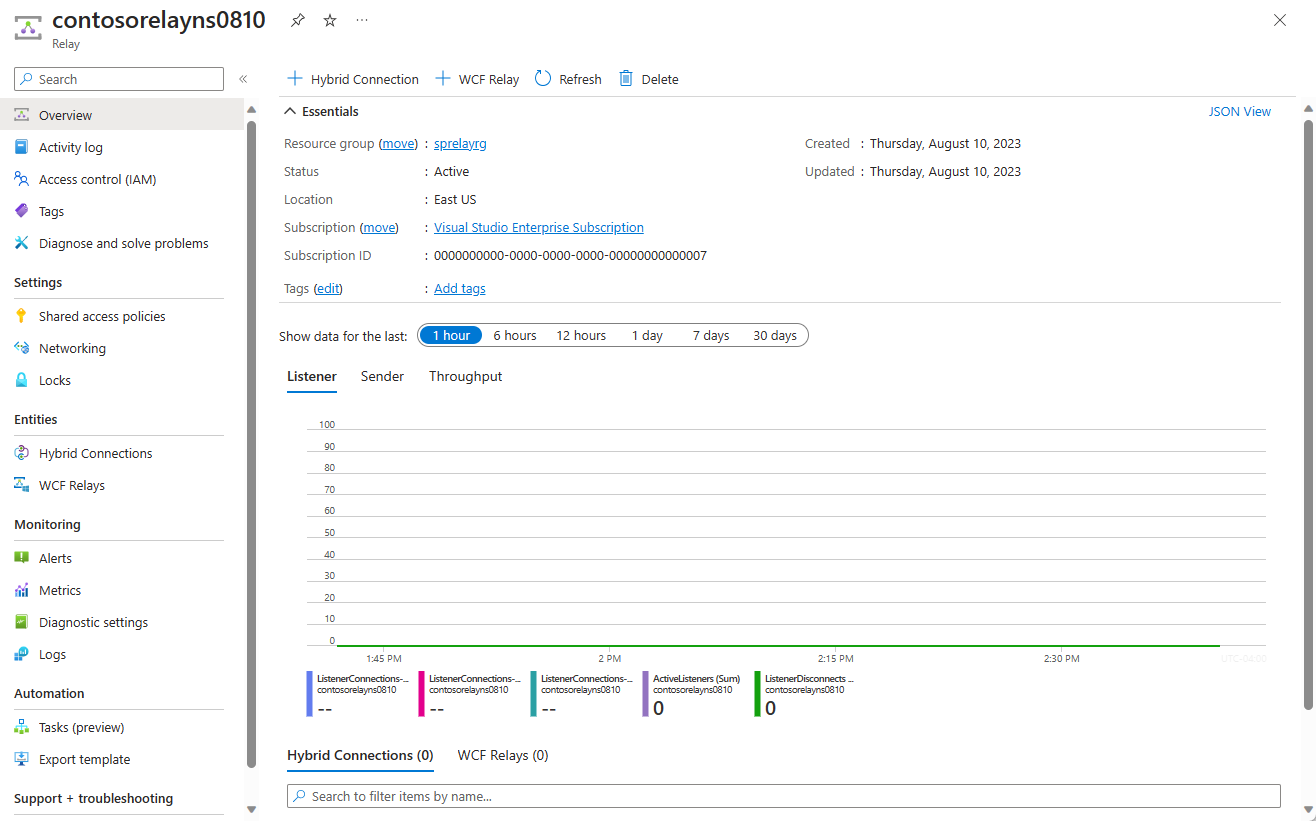
Na enkele minuten ziet u de Relay-pagina voor de naamruimte.

Beheerreferenties ophalen
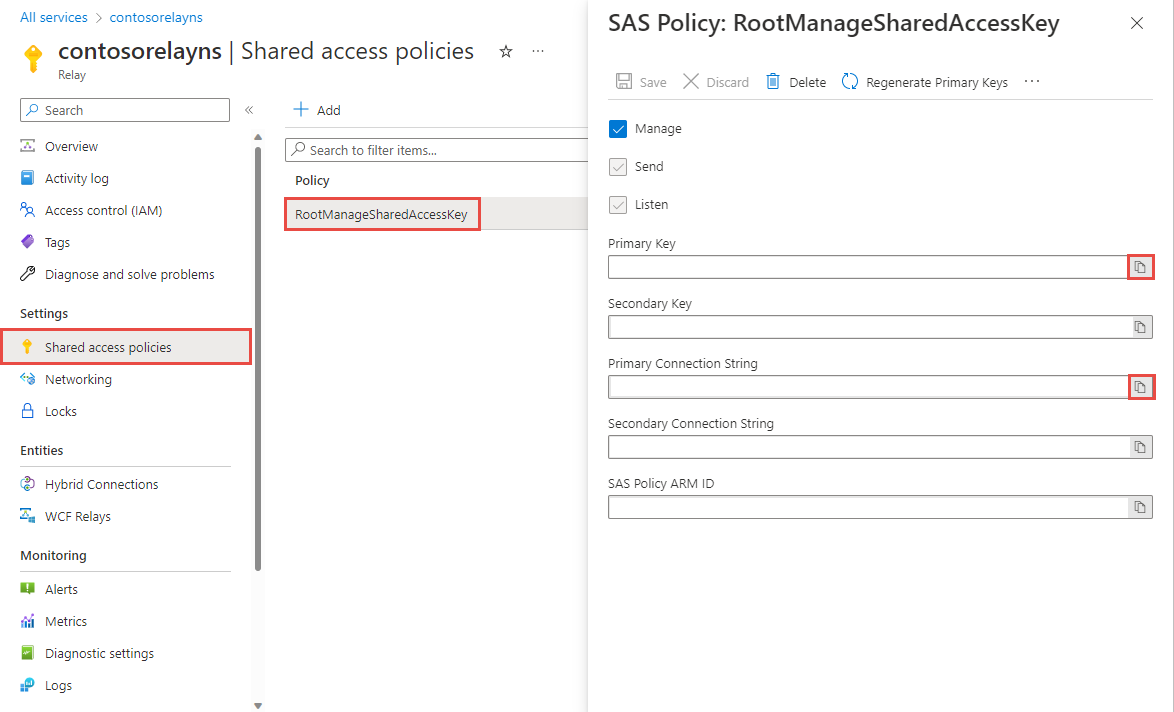
Selecteer op de pagina Relay beleid voor gedeelde toegang in het menu links.
Selecteer RootManageSharedAccessKey op de pagina Beleid voor gedeelde toegang.
Selecteer onder SAS-beleid: RootManageSharedAccessKey de knop Kopiëren naast primaire verbindingsreeks. Met deze actie kopieert u de verbindingsreeks naar het Klembord voor later gebruik. Plak deze waarde in Kladblok of een andere tijdelijke locatie.
Herhaal de vorige stap om de waarde voor de Primaire sleutel te kopiëren en plakken naar een tijdelijke locatie zodat u deze later kunt gebruiken.

Een on-premises server maken
U bouwt eerst een gesimuleerd on-premises systeem voor de productcatalogus op. Dit project is een Visual Studio-consoletoepassing en gebruikt het Azure Service Bus NuGet-pakket om de Service Bus-bibliotheken en configuratie-instellingen op te nemen.
Start Microsoft Visual Studio als beheerder. Klik hiervoor met de rechtermuisknop op het pictogram van het Visual Studio-programma en selecteer vervolgens Als administrator uitvoeren.
Selecteer Een nieuw project maken in Visual Studio.
Selecteer in Een nieuw project maken console-app (.NET Framework) voor C# en selecteer Volgende.
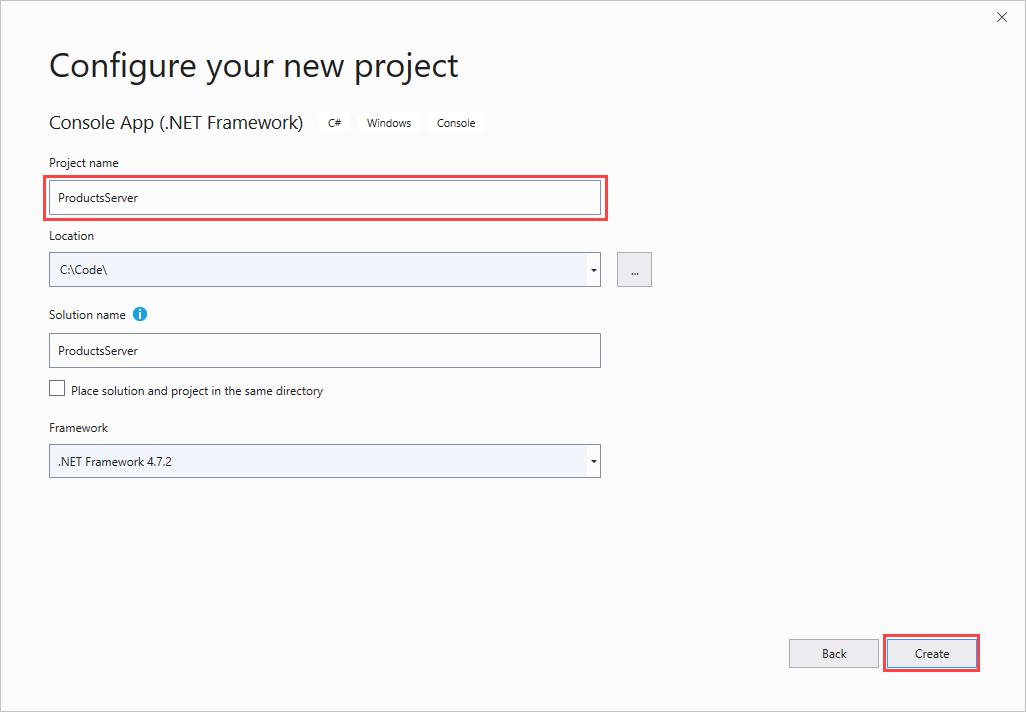
Geef het project de naam ProductsServer en selecteer Maken.

Klik in Solution Explorer met de rechtermuisknop op het ProductsServer-project en selecteer NuGet-pakketten beheren.
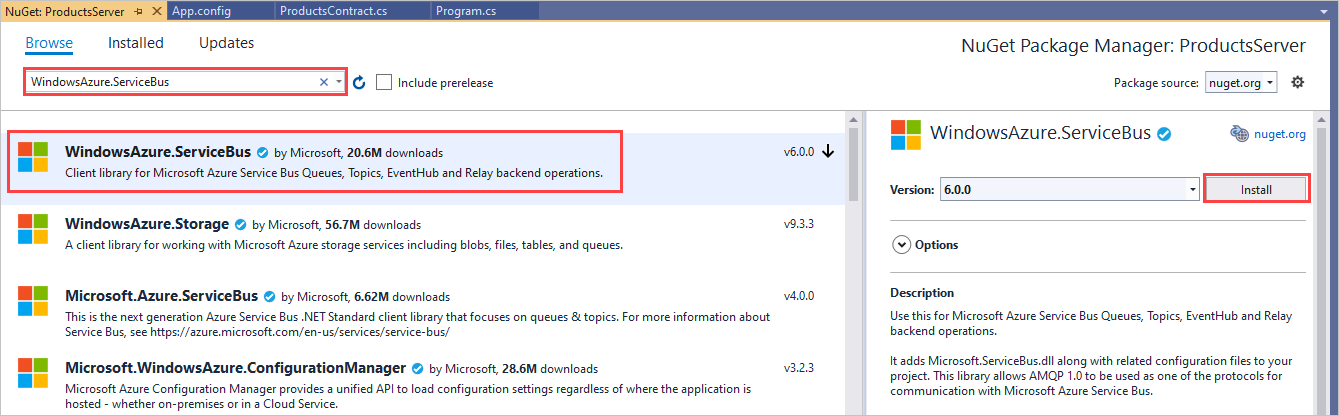
Selecteer Bladeren, en zoek en kies vervolgens WindowsAzure.ServiceBus. Selecteer Installeren en accepteer de gebruiksvoorwaarden.

Er wordt nu naar de vereiste clientassembly's verwezen.
Voeg een nieuwe klasse voor uw productcontract toe. Klik in Solution Explorer met de rechtermuisknop op het ProductsServer-project en selecteer Klasse toevoegen>.
Voer in Naam de naam in ProductsContract.cs en selecteer Toevoegen.
Breng de volgende codewijzigingen aan in uw oplossing:
Vervang in ProductsContract.cs de naamruimtedefinitie door de volgende code waarmee het contract voor de service wordt gedefinieerd.
namespace ProductsServer { using System.Collections.Generic; using System.Runtime.Serialization; using System.ServiceModel; // Define the data contract for the service [DataContract] // Declare the serializable properties. public class ProductData { [DataMember] public string Id { get; set; } [DataMember] public string Name { get; set; } [DataMember] public string Quantity { get; set; } } // Define the service contract. [ServiceContract] interface IProducts { [OperationContract] IList<ProductData> GetProducts(); } interface IProductsChannel : IProducts, IClientChannel { } }Vervang in Program.cs de naamruimtedefinitie door de volgende code, waarmee de profielservice en de host ervoor worden toegevoegd.
namespace ProductsServer { using System; using System.Linq; using System.Collections.Generic; using System.ServiceModel; // Implement the IProducts interface. class ProductsService : IProducts { // Populate array of products for display on website ProductData[] products = new [] { new ProductData{ Id = "1", Name = "Rock", Quantity = "1"}, new ProductData{ Id = "2", Name = "Paper", Quantity = "3"}, new ProductData{ Id = "3", Name = "Scissors", Quantity = "5"}, new ProductData{ Id = "4", Name = "Well", Quantity = "2500"}, }; // Display a message in the service console application // when the list of products is retrieved. public IList<ProductData> GetProducts() { Console.WriteLine("GetProducts called."); return products; } } class Program { // Define the Main() function in the service application. static void Main(string[] args) { var sh = new ServiceHost(typeof(ProductsService)); sh.Open(); Console.WriteLine("Press ENTER to close"); Console.ReadLine(); sh.Close(); } } }Dubbelklik in Solution Explorer op App.config om het bestand te openen in de Visual Studio-editor. Voeg onder aan het
<system.ServiceModel>element, maar nog steeds binnen<system.ServiceModel>, de volgende XML-code toe.Belangrijk
Vervang
yourServiceNamespacedoor de naam van uw naamruimte enyourKeydoor de SAS-sleutel die u eerder hebt opgehaald uit de portal:<services> <service name="ProductsServer.ProductsService"> <endpoint address="sb://yourServiceNamespace.servicebus.windows.net/products" binding="netTcpRelayBinding" contract="ProductsServer.IProducts" behaviorConfiguration="products"/> </service> </services> <behaviors> <endpointBehaviors> <behavior name="products"> <transportClientEndpointBehavior> <tokenProvider> <sharedAccessSignature keyName="RootManageSharedAccessKey" key="yourKey" /> </tokenProvider> </transportClientEndpointBehavior> </behavior> </endpointBehaviors> </behaviors>Notitie
De fout die wordt veroorzaakt door
transportClientEndpointBehavioris slechts een waarschuwing en is geen blokkeringsprobleem voor dit voorbeeld.Vervang in App.config, in het
<appSettings>element, de verbindingsreeks waarde door de verbindingsreeks die u eerder hebt verkregen via de portal.<appSettings> <!-- Service Bus specific app settings for messaging connections --> <add key="Microsoft.ServiceBus.ConnectionString" value="Endpoint=sb://yourNamespace.servicebus.windows.net/;SharedAccessKeyName=RootManageSharedAccessKey;SharedAccessKey=yourKey"/> </appSettings>Selecteer Ctrl+Shift+B of selecteer Build Build>Solution om de toepassing te bouwen en de nauwkeurigheid van uw werk tot nu toe te controleren.
Een ASP.NET-toepassing maken
In deze sectie bouwt u een eenvoudige ASP.NET-toepassing op waarmee gegevens worden weergegeven die u uit uw productservice hebt opgehaald.
Het project maken
Zorg ervoor dat Visual Studio wordt uitgevoerd als beheerder.
Selecteer Een nieuw project maken in Visual Studio.
Selecteer in Een nieuw project maken ASP.NET Web Application (.NET Framework) voor C# en selecteer Volgende.
Geef het project de naam ProductsPortal en selecteer Maken.
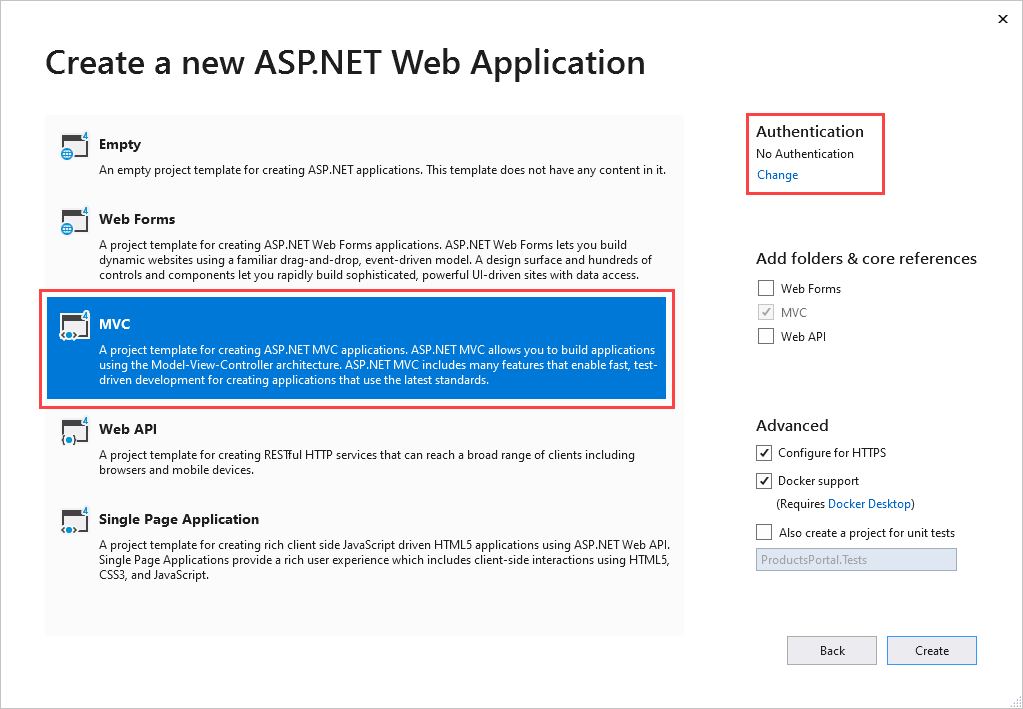
In Een nieuwe ASP.NET-webtoepassing maken, kiest u **MVC en selecteert u Wijzigen onder Verificatie.

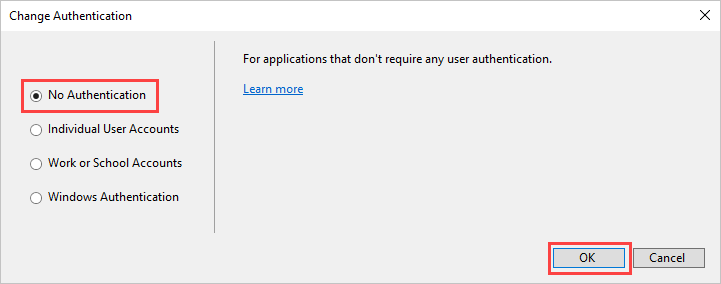
Kies In Verificatie wijzigen de optie Geen verificatie en selecteer vervolgens OK. Voor deze zelfstudie implementeert u een app waarvoor geen gebruiker zich hoeft aan te melden.

Selecteer In Een nieuwe ASP.NET-webtoepassing maken de optie Maken om de MVC-app te maken.
Azure-resources configureren voor een nieuwe web-app. Volg de stappen in Uw web-app publiceren. Ga vervolgens terug naar deze zelfstudie en ga verder met de volgende stap.
Klik in Solution Explorer met de rechtermuisknop op Modellen en selecteer Klasse toevoegen>.
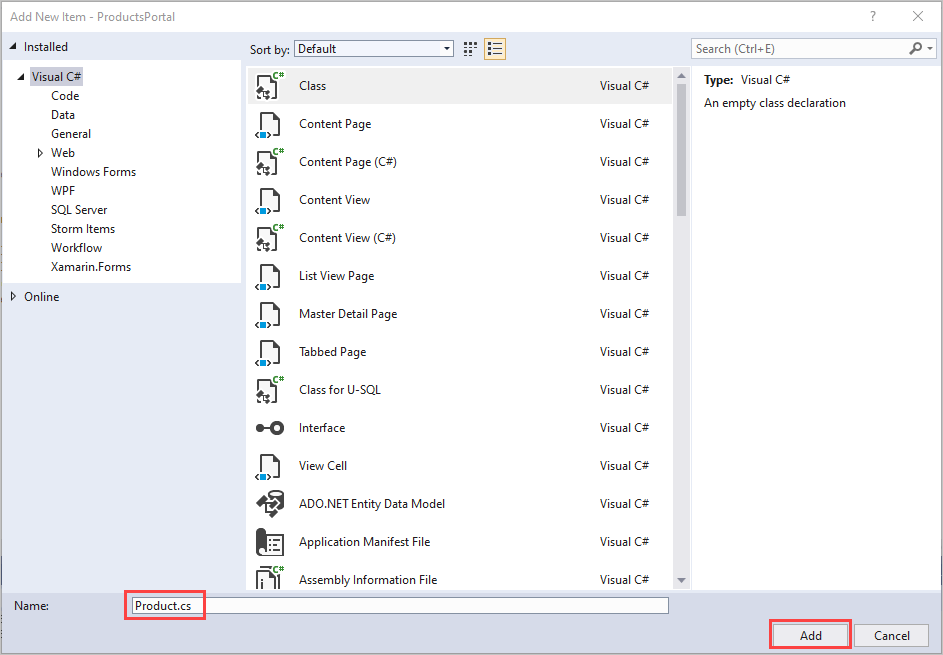
Geef de klasse een naam Product.cs en selecteer vervolgens Toevoegen.

De webtoepassing wijzigen
Vervang in het Product.cs-bestand in Visual Studio de bestaande naamruimtedefinitie door de volgende code:
// Declare properties for the products inventory. namespace ProductsWeb.Models { public class Product { public string Id { get; set; } public string Name { get; set; } public string Quantity { get; set; } } }Vouw controllers uit in Solution Explorer en dubbelklik vervolgens op HomeController.cs om het bestand te openen in Visual Studio.
In HomeController.cs vervangt u de bestaande naamruimtedefinitie door de volgende code:
namespace ProductsWeb.Controllers { using System.Collections.Generic; using System.Web.Mvc; using Models; public class HomeController : Controller { // Return a view of the products inventory. public ActionResult Index(string Identifier, string ProductName) { var products = new List<Product> {new Product {Id = Identifier, Name = ProductName}}; return View(products); } } }Vouw in Solution Explorer Gedeelde weergaven>uit en dubbelklik vervolgens op _Layout.cshtml om het bestand te openen in de Visual Studio-editor.
Wijzig alle exemplaren van
My ASP.NET ApplicationNorthwind Traders-producten.Verwijder de
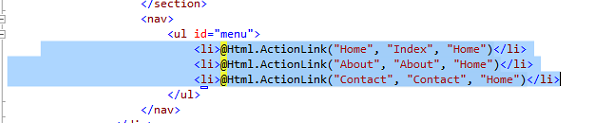
Home,AboutenContactkoppelingen. Verwijder de gemarkeerde code in het volgende voorbeeld.
Vouw in Solution Explorer de weergaven>start uit en dubbelklik vervolgens op Index.cshtml om het bestand te openen in de Visual Studio-editor. Vervang de volledige inhoud van het bestand door de volgende code:
@model IEnumerable<ProductsWeb.Models.Product> @{ ViewBag.Title = "Index"; } <h2>Prod Inventory</h2> <table> <tr> <th> @Html.DisplayNameFor(model => model.Name) </th> <th></th> <th> @Html.DisplayNameFor(model => model.Quantity) </th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.Quantity) </td> </tr> } </table>Als u de nauwkeurigheid van uw werk tot nu toe wilt controleren, kunt u Ctrl+Shift+B selecteren om het project te bouwen.
De app lokaal uitvoeren
Voer de toepassing uit om te controleren of deze werkt.
- Zorg ervoor dat ProductsPortal het actieve project is. Klik met de rechtermuisknop op de projectnaam in Solution Explorer en selecteer Set As Startup Project.
- Selecteer F5 in Visual Studio.
Uw toepassing moet dan in een browser worden weergegeven.

De softwareonderdelen samenstellen
In de volgende stap koppelt u de on-premises productenserver aan de ASP.NET-toepassing.
Als dit nog niet is geopend, opent u in Visual Studio het ProductsPortal-project dat u hebt gemaakt in de sectie Een ASP.NET toepassing maken.
Net als bij de stap in de sectie Een on-premises server maken, voegt u het NuGet-pakket toe aan de projectverwijzingen. Klik in Solution Explorer met de rechtermuisknop op het ProductsPortal-project en selecteer NuGet-pakketten beheren.
Zoek naar WindowsAzure.ServiceBus en selecteer het item WindowsAzure.ServiceBus. Voltooi de installatie en sluit dit dialoogvenster.
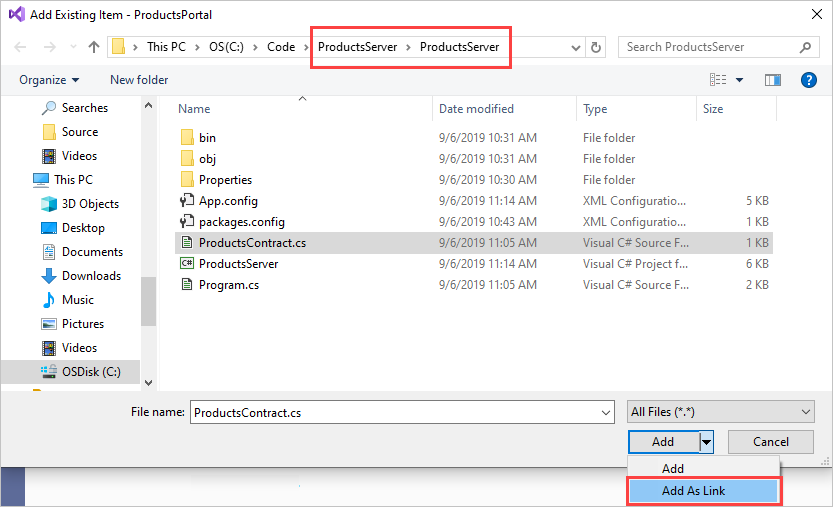
Klik in Solution Explorer met de rechtermuisknop op het ProductsPortal-project en selecteer Bestaand item toevoegen>.
Ga naar het bestand ProductsContract.cs vanuit het ProductsServer-consoleproject. Markeer ProductsContract.cs. Selecteer de pijl-omlaag naast Toevoegen en kies Toevoegen als koppeling.

Open nu het bestand HomeController.cs in de Visual Studio-editor en vervang de naamruimtedefinitie door de volgende code. Zorg ervoor dat u vervangt door
yourServiceNamespacede naam van uw Relay-naamruimte enyourKeydoor uw SAS-sleutel. Met deze code kan de client de on-premises service aanroepen, waardoor het resultaat van de aanroep wordt geretourneerd.namespace ProductsWeb.Controllers { using System.Linq; using System.ServiceModel; using System.Web.Mvc; using Microsoft.ServiceBus; using Models; using ProductsServer; public class HomeController : Controller { // Declare the channel factory. static ChannelFactory<IProductsChannel> channelFactory; static HomeController() { // Create shared access signature token credentials for authentication. channelFactory = new ChannelFactory<IProductsChannel>(new NetTcpRelayBinding(), "sb://yourServiceNamespace.servicebus.windows.net/products"); channelFactory.Endpoint.Behaviors.Add(new TransportClientEndpointBehavior { TokenProvider = TokenProvider.CreateSharedAccessSignatureTokenProvider( "RootManageSharedAccessKey", "yourKey") }); } public ActionResult Index() { using (IProductsChannel channel = channelFactory.CreateChannel()) { // Return a view of the products inventory. return this.View(from prod in channel.GetProducts() select new Product { Id = prod.Id, Name = prod.Name, Quantity = prod.Quantity }); } } } }Klik in Solution Explorer met de rechtermuisknop op de ProductsPortal-oplossing . Zorg ervoor dat u met de rechtermuisknop op de oplossing klikt, niet op het project. Selecteer Bestaand project toevoegen>.
Ga naar het ProductsServer-project en dubbelklik op het ProductsServer.csproj-oplossingsbestand om het toe te voegen.
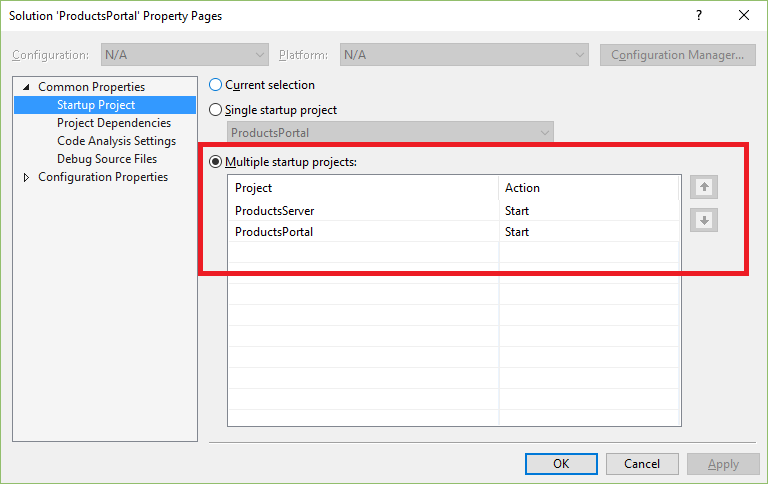
ProductsServer moet worden uitgevoerd om de gegevens weer te geven op ProductsPortal. Klik in Solution Explorer met de rechtermuisknop op de oplossing ProductsPortal en selecteer Eigenschappen om eigenschappenpagina's weer te geven.
Selecteer Common Properties>Startup Project en kies Meerdere opstartprojecten. Zorg ervoor dat ProductsServer en ProductsPortal in die volgorde worden weergegeven en of de actie voor beide start is.

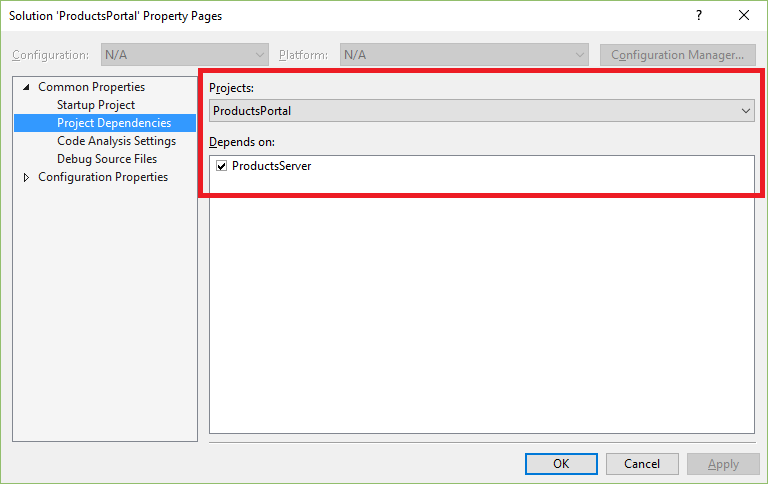
Selecteer Algemene eigenschappen>projectafhankelijkheden aan de linkerkant.
Voor Projecten kiest u ProductsPortal. Zorg ervoor dat ProductsServer is geselecteerd.

Voor Projecten kiest u ProductsServer. Zorg ervoor dat ProductsPortal niet is geselecteerd en selecteer vervolgens OK om uw wijzigingen op te slaan.
Het project lokaal uitvoeren
Als u de toepassing lokaal wilt testen, selecteert u in Visual Studio F5. De on-premises server, ProductsServer, moet eerst worden gestart en vervolgens moet de ProductsPortal-toepassing worden gestart in een browservenster. De productinventaris bevat nu de gegevens die zijn opgehaald uit het on-premises systeem van de productservice.

Selecteer Vernieuwen op de pagina ProductsPortal . Elke keer dat u de pagina vernieuwt, wordt met de server-app een bericht weergegeven wanneer GetProducts() vanuit ProductsServer wordt aangeroepen.
Sluit beide toepassingen voordat u verdergaat met de volgende sectie.
Het project ProductsPortal in een Azure-web-app implementeren
De volgende stap bestaat uit het opnieuw publiceren van de front-end van de Azure-web-app ProductsPortal :
Klik in Solution Explorer met de rechtermuisknop op het ProductsPortal-project en selecteer Publiceren. Selecteer op de pagina Publiceren de optie Publiceren.
Notitie
Mogelijk wordt er een foutbericht weergegeven in het browservenster wanneer het ProductsPortal-webproject automatisch wordt gestart na de implementatie. Dit is normaal en doet zich voor omdat de ProductsServer-toepassing nog niet wordt uitgevoerd.
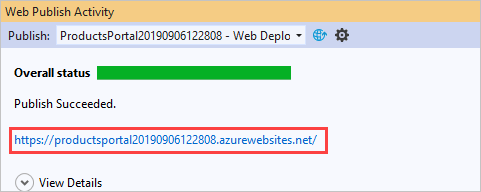
Kopieer de URL van de geïmplementeerde web-app. U hebt de URL later nodig. U kunt deze URL ook ophalen uit het venster Azure-app Service-activiteit in Visual Studio:

Sluit het browservenster om het uitvoeren van de toepassing te stoppen.
Voordat u de toepassing in de cloud uitvoert, moet u ervoor zorgen dat ProductsPortal vanuit Visual Studio wordt gestart als een web-app.
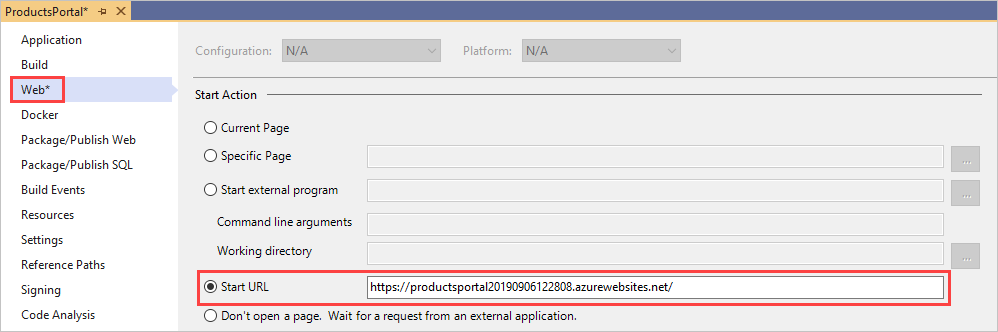
Klik in Visual Studio met de rechtermuisknop op het ProductsPortal-project en selecteer Eigenschappen.
Selecteer Web. Kies onder Actie Starten de BEGIN-URL. Voer in dit voorbeeld
https://productsportal20190906122808.azurewebsites.net/de URL in voor uw eerder geïmplementeerde web-app.
Klik op Bestand>Alles opslaan.
Selecteer Build Rebuild>Solution.
De toepassing uitvoeren
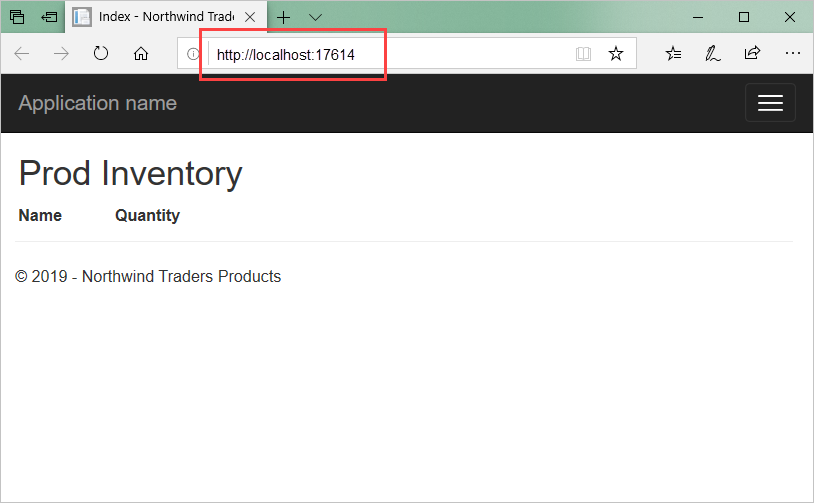
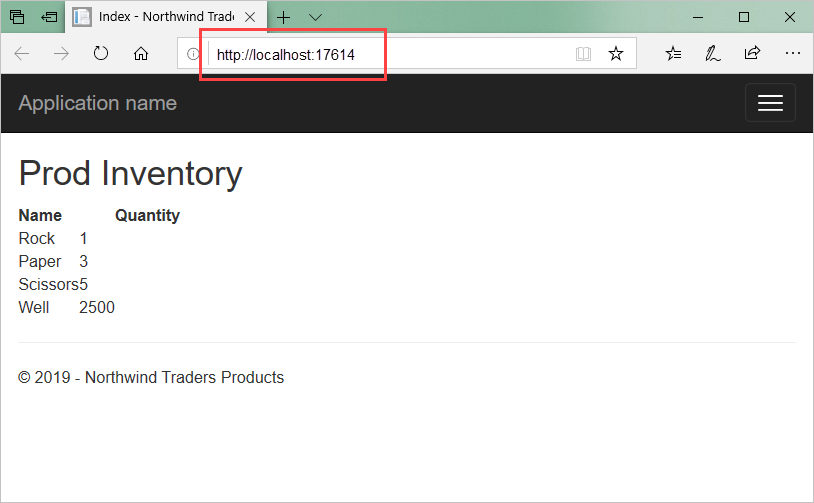
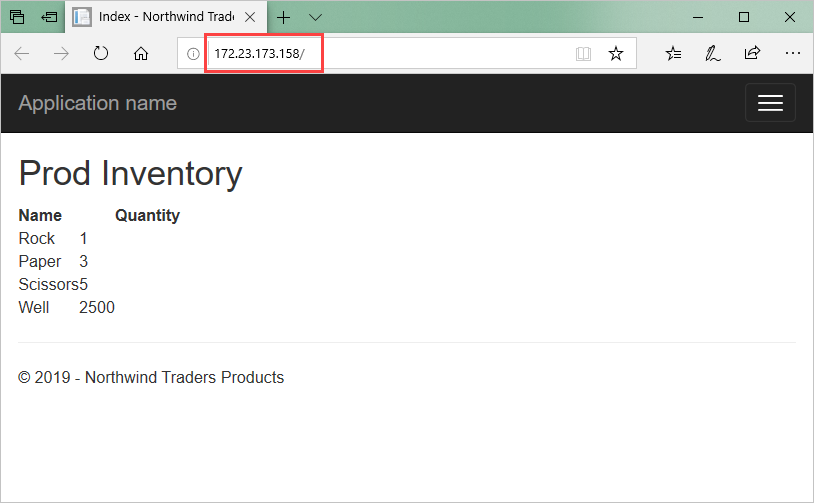
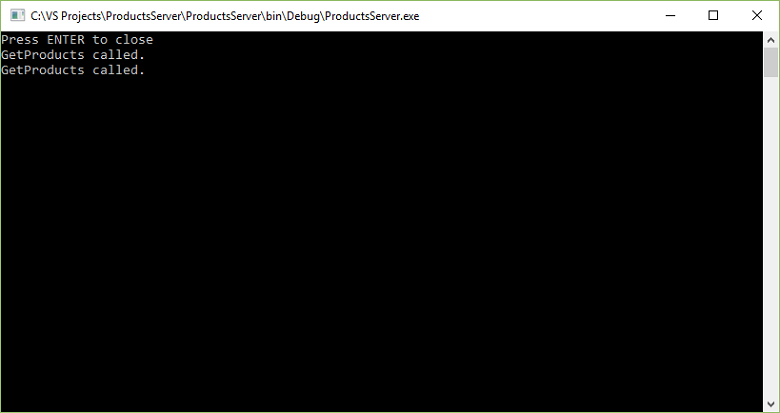
Selecteer F5 om de toepassing te bouwen en uit te voeren. De on-premises server, de ProductsServer-consoletoepassing , moet eerst worden gestart en vervolgens moet de ProductsPortal-toepassing worden gestart in een browservenster, zoals hier wordt weergegeven:

De productinventaris bevat gegevens die zijn opgehaald uit het on-premises systeem van de productservice en geeft die gegevens weer in de web-app. Controleer de URL om ervoor te zorgen dat ProductsPortal als een Azure-web-app wordt uitgevoerd in de cloud.
Belangrijk
De ProductsServer-consoletoepassing moet worden uitgevoerd en moet de gegevens aan de ProductsPortal-toepassing kunnen leveren. Als in de browser een fout wordt weergegeven, wacht u nog enkele seconden tot ProductsServer is geladen en wordt het volgende bericht weergegeven. Vernieuw vervolgens de browser.
Vernieuw de pagina ProductsPortal in de browser. Elke keer dat u de pagina vernieuwt, wordt met de server-app een bericht weergegeven wanneer GetProducts() vanuit ProductsServer wordt aangeroepen.

Volgende stap
Ga naar de volgende zelfstudie: