Een afbeeldingslaag toevoegen aan een kaart
In dit artikel leest u hoe u een afbeelding over een vaste set coördinaten kunt leggen. Hier volgen enkele voorbeelden van verschillende typen afbeeldingen die op kaarten kunnen worden weergegeven:
- Afbeeldingen die zijn vastgelegd door drones
- Plattegronden van het gebouw
- Historische of andere gespecialiseerde kaartafbeeldingen
- Blauwdrukken van taaksites
- Weerradarbeelden
Tip
Een ImageLayer is een eenvoudige manier om een afbeelding op een kaart te overlayen. Houd er rekening mee dat browsers problemen kunnen ondervinden bij het laden van een grote afbeelding. In dit geval kunt u overwegen om uw afbeelding op te breken in tegels en deze als tegellaag in de kaart te laden.
De afbeeldingslaag ondersteunt de volgende afbeeldingsindelingen:
- JPEG
- PNG
- BMP
- GIF (geen animaties)
Een afbeeldingslaag toevoegen
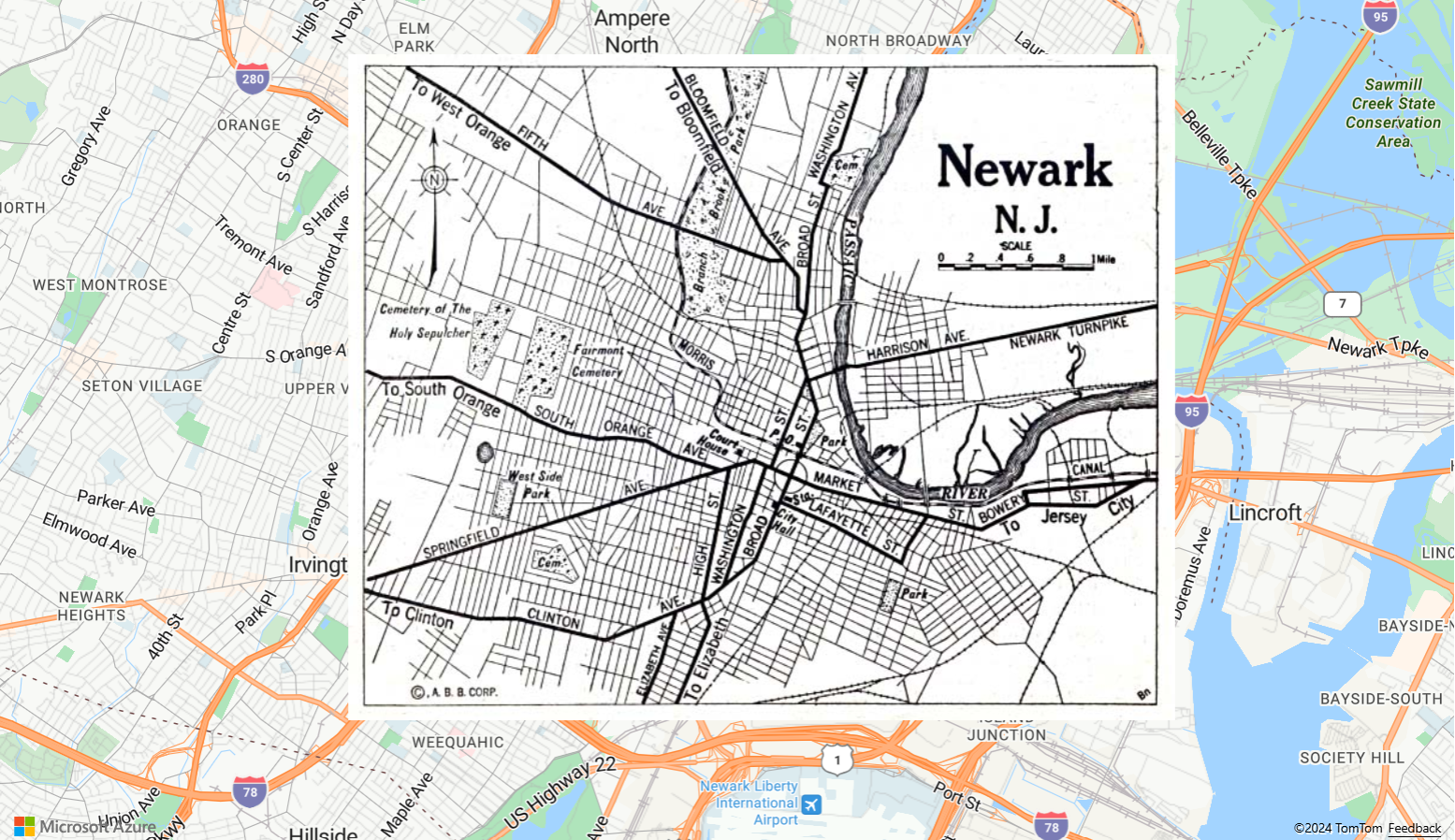
Met de volgende code wordt een afbeelding van een kaart van Newark, New Jersey, vanaf 1922 op de kaart weergegeven. Een ImageLayer wordt gemaakt door een URL door te geven aan een afbeelding en coördinaten voor de vier hoeken in de indeling [Top Left Corner, Top Right Corner, Bottom Right Corner, Bottom Left Corner].
//Create an image layer and add it to the map.
map.layers.add(new atlas.layer.ImageLayer({
url: 'newark_nj_1922.jpg',
coordinates: [
[-74.22655, 40.773941], //Top Left Corner
[-74.12544, 40.773941], //Top Right Corner
[-74.12544, 40.712216], //Bottom Right Corner
[-74.22655, 40.712216] //Bottom Left Corner
]
}));
Voor een volledig functioneel voorbeeld waarin wordt getoond hoe u een afbeelding van een kaart van Newark New Jersey uit 1922 als afbeeldingslaag overlayt, raadpleegt u Simple Image Layer in de Voorbeelden van Azure Maps. Zie De broncode van de eenvoudige afbeeldingslaag voor de broncode voor dit voorbeeld.
Een KML-bestand als ground-overlay importeren
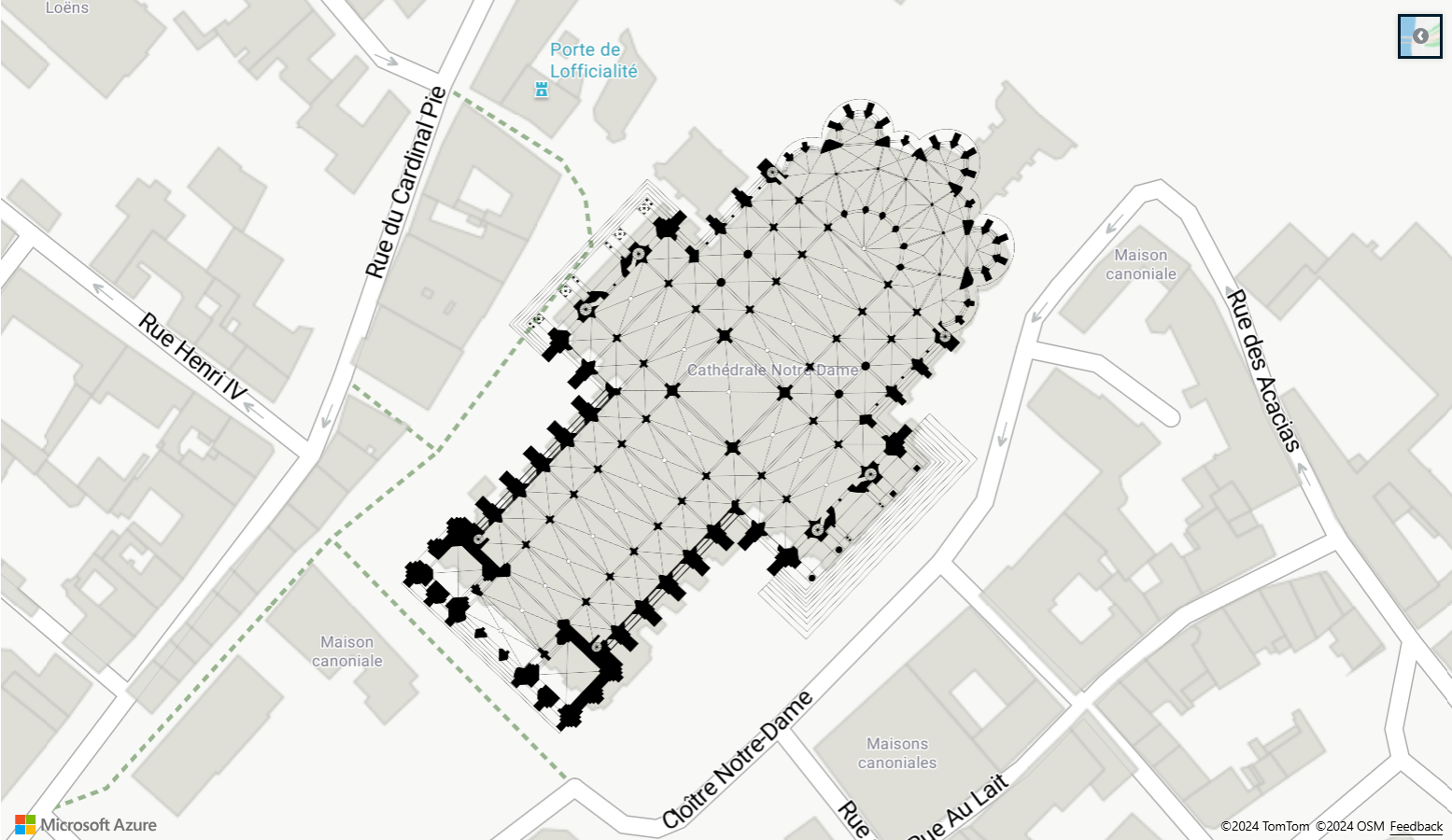
In dit voorbeeld ziet u hoe u informatie over KML-grondoverlays toevoegt als afbeeldingslaag op de kaart. KML-grondoverlays bieden noord-, zuid-, oost- en westcoördinaten en een draaiing met de klok mee. De afbeeldingslaag verwacht echter coördinaten voor elke hoek van de afbeelding. De KML-grondoverlay in dit voorbeeld is voor de kathedraal van De Resources en is afkomstig uit Wikimedia.
De code maakt gebruik van de statische getCoordinatesFromEdges functie uit de klasse ImageLayer . Hiermee worden de vier hoeken van de afbeelding berekend met behulp van de informatie over de KML-grondoverlay in het noorden, het zuiden, het oosten, het westen en de rotatie.
Voor een volledig functioneel voorbeeld waarin wordt getoond hoe u een KML Ground Overlay als Afbeeldingslaag gebruikt, raadpleegt u KML Ground Overlay als Afbeeldingslaag in de Azure Maps-voorbeelden. Zie KML Ground Overlay als broncode van afbeeldingslaag voor de broncode voor dit voorbeeld.
Tip
Gebruik de getPixels en getPositions functies van de klasse afbeeldingslaag om te converteren tussen geografische coördinaten van de geplaatste afbeeldingslaag en de coördinaten van de lokale afbeeldings pixel.
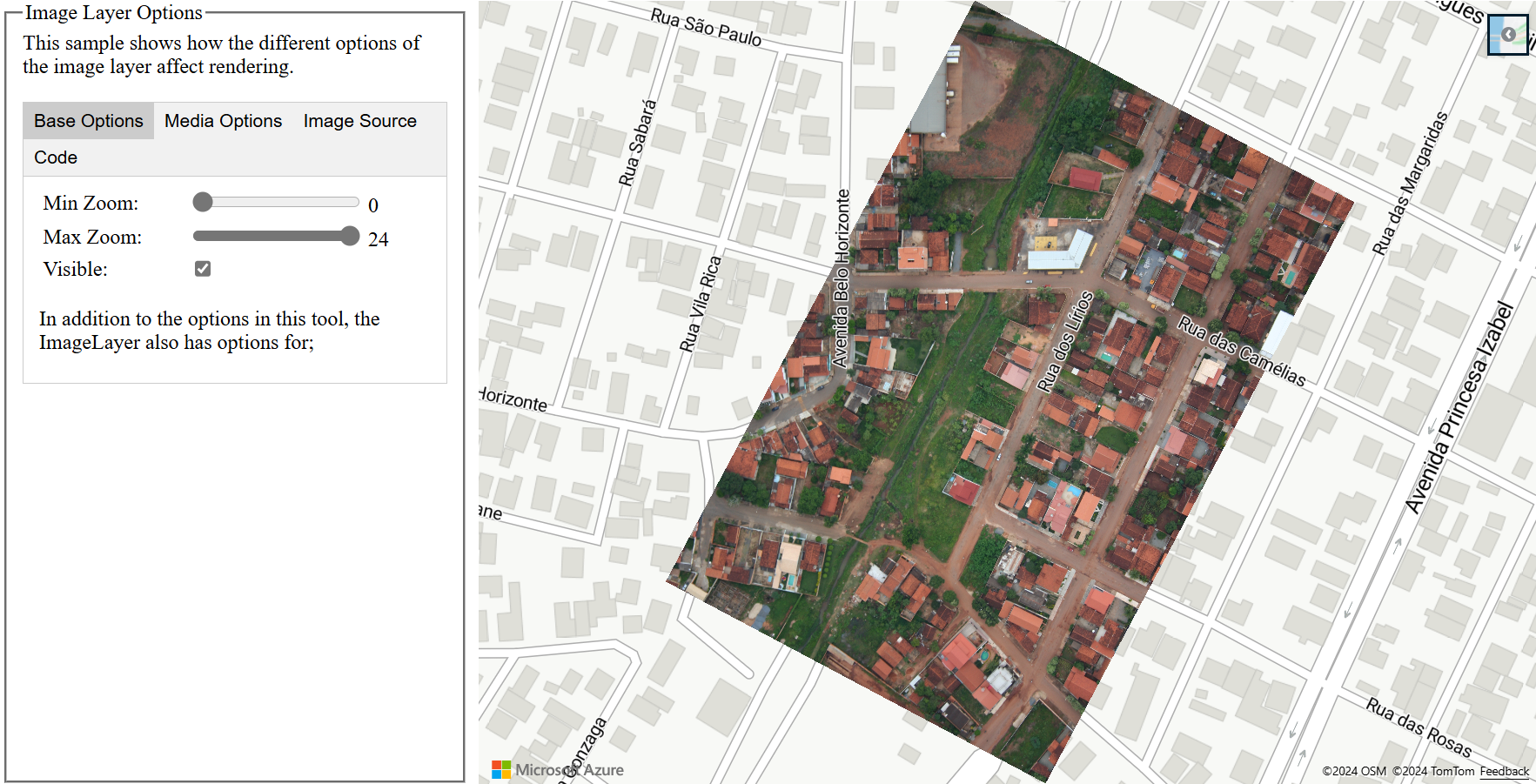
Een afbeeldingslaag aanpassen
De afbeeldingslaag heeft veel stijlopties. Zie Afbeeldingslaagopties in de Voorbeelden van Azure Maps voor een volledig functioneel voorbeeld dat laat zien hoe de verschillende opties van de afbeeldingslaag van invloed zijn op rendering. Zie de broncode voor afbeeldingslaagopties voor de broncode voor dit voorbeeld.
Volgende stappen
Meer informatie over de klassen en methoden die in dit artikel worden gebruikt:
Zie de volgende artikelen voor meer codevoorbeelden die u aan uw kaarten kunt toevoegen: