Een heatmaplaag toevoegen aan een kaart
Een heatmap, heel soms ook wel een puntdichtheidskaart genoemd, is een type gegevensvisualisatie. Ze worden gebruikt om de dichtheid van gegevens weer te geven met behulp van een reeks kleuren en de gegevens 'hot spots' op een kaart weer te geven. Heatmaps zijn een uitstekende manier om gegevenssets met een groot aantal punten weer te geven.
Het weergeven van tienduizenden punten als symbolen kan het grootste deel van het kaartgebied bedekken. Dit geval resulteert waarschijnlijk in veel symbolen die elkaar overlappen. Het moeilijk maken om een beter inzicht te krijgen in de gegevens. Het visualiseren van dezelfde gegevensset als een heatmap maakt het echter eenvoudig om de dichtheid en de relatieve dichtheid van elk gegevenspunt te zien.
U kunt heatmaps gebruiken in veel verschillende scenario's, waaronder:
- Temperatuurgegevens: Biedt benaderingen voor wat de temperatuur is tussen twee gegevenspunten.
- Gegevens voor ruissensoren: toont niet alleen de intensiteit van de ruis waar de sensor zich bevindt, maar kan ook inzicht geven in de dissipatie over een afstand. Het ruisniveau op één site is mogelijk niet hoog. Als het ruisdekkingsgebied van meerdere sensoren overlapt, is het mogelijk dat dit overlappende gebied mogelijk hogere ruisniveaus ondervindt. Als zodanig zou het overlappende gebied zichtbaar zijn in de heatmap.
- GPS-trace: Bevat de snelheid als een gewogen hoogtekaart, waarbij de intensiteit van elk gegevenspunt is gebaseerd op de snelheid. Deze functionaliteit biedt bijvoorbeeld een manier om te zien waar een voertuig snelheid had.
Tip
Heatmaplagen geven standaard de coördinaten van alle geometrieën in een gegevensbron weer. Als u de laag zodanig wilt beperken dat er alleen puntgeometriefuncties worden weergegeven, stelt u de filter eigenschap van de laag in op ['==', ['geometry-type'], 'Point']. Als u ook MultiPoint-functies wilt opnemen, stelt u de filter eigenschap van de laag in op ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']].
Een heatmap-laag toevoegen
Als u een gegevensbron van punten als een heatmap wilt weergeven, geeft u uw gegevensbron door aan een exemplaar van de HeatMapLayer klasse en voegt u deze toe aan de kaart.
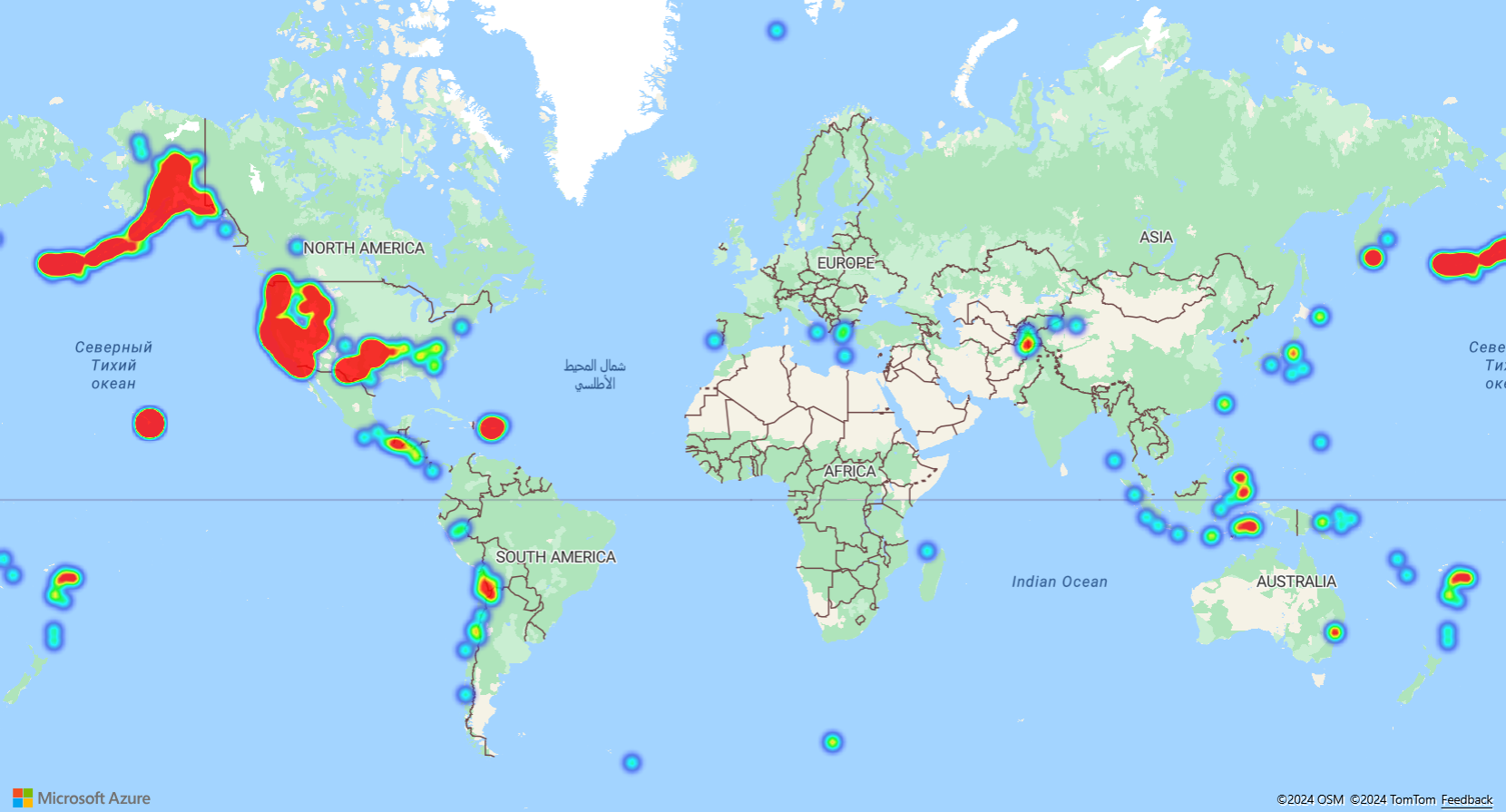
In de volgende code heeft elk warmtepunt een straal van 10 pixels op alle zoomniveaus. Om een betere gebruikerservaring te garanderen, bevindt de heatmap zich onder de labellaag. De labels blijven duidelijk zichtbaar. De gegevens in dit voorbeeld zijn afkomstig uit het USGS-programma voor aardbevingsrisico's. Het is voor aanzienlijke aardbevingen die in de afgelopen 30 dagen hebben plaatsgevonden.
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Load a dataset of points, in this case earthquake data from the USGS.
datasource.importDataFromUrl('https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson');
//Create a heat map and add it to the map.
map.layers.add(new atlas.layer.HeatMapLayer(datasource, null, {
radius: 10,
opacity: 0.8
}), 'labels');
Het voorbeeld van een eenvoudige heatmaplaag laat zien hoe u een eenvoudige heatmap maakt op basis van een gegevensset met puntfuncties. Zie De broncode van de heatmaplaag voor de broncode voor dit voorbeeld.
De heatmaplaag aanpassen
In het vorige voorbeeld is de heatmap aangepast door de radius- en dekkingsopties in te stellen. De heatmaplaag biedt verschillende opties voor aanpassing, waaronder:
radius: Definieert een pixelstraal waarin elk gegevenspunt moet worden weergegeven. U kunt de radius instellen als een vast getal of als een expressie. Met behulp van een expressie kunt u de straal schalen op basis van het zoomniveau en een consistent ruimtelijk gebied op de kaart vertegenwoordigen (bijvoorbeeld een straal van 5 mijl).color: Hiermee geeft u op hoe de heatmap wordt gekleurd. Een kleurovergang is een algemene functie van heatmaps. U kunt het effect bereiken met eeninterpolateexpressie. U kunt ook eenstepexpressie gebruiken voor het kleuren van de heatmap, waardoor de dichtheid visueel wordt opgesplitst in bereiken die lijken op een contour- of radarstijlkaart. Deze kleurenpaletten definiëren de kleuren van het minimum tot de maximale dichtheidswaarde.U geeft kleurwaarden op voor heatmaps als een expressie op de
heatmap-densitywaarde. De kleur van het gebied waar geen gegevens zijn gedefinieerd bij index 0 van de expressie Interpolatie of de standaardkleur van een getrapte expressie. U kunt deze waarde gebruiken om een achtergrondkleur te definiëren. Deze waarde wordt vaak ingesteld op transparant of semitransparant zwart.Hier volgen voorbeelden van kleurexpressies:
Interpolatiekleurexpressie Getrapte kleurexpressie [
"interpoleren",
['lineair'],
['heatmap-density'],
0, 'transparant',
0.01, 'paars',
0,5, '#fb00fb',
1, '#00c3ff'
][
'stap',
['heatmap-density'],
"transparant",
0.01, 'marine',
0,25, 'groen',
0,50, 'geel',
0,75, 'rood'
]opacity: Hiermee geeft u op hoe ondoorzichtig of transparant de heatmaplaag is.intensity: Hiermee past u een vermenigvuldiger toe op het gewicht van elk gegevenspunt om de totale intensiteit van de heatmap te verhogen. Het veroorzaakt een verschil in het gewicht van gegevenspunten, waardoor het gemakkelijker is om te visualiseren.weight: Standaard hebben alle gegevenspunten een gewicht van 1 en worden gelijk gewogen. De gewichtsoptie fungeert als een vermenigvuldiger en u kunt deze instellen als een getal of een expressie. Als een getal is ingesteld als het gewicht, is het de gelijkwaardigheid van het plaatsen van elk gegevenspunt op de kaart twee keer. Als het gewicht bijvoorbeeld 2 is, verdubbelt de dichtheid. Als u de gewichtsoptie instelt op een getal, wordt de heatmap op een vergelijkbare manier weergegeven als het gebruik van de intensiteitsoptie.Als u echter een expressie gebruikt, kan het gewicht van elk gegevenspunt worden gebaseerd op de eigenschappen van elk gegevenspunt. Stel dat elk gegevenspunt een aardbeving vertegenwoordigt. De waarde van de grootte is een belangrijke metriek voor elk aardbevingsgegevenspunt. Aardbevingen gebeuren altijd, maar de meeste hebben een lage grootte en worden niet opgemerkt. Gebruik de waarde van de grootte in een expressie om het gewicht aan elk gegevenspunt toe te wijzen. Door de waarde van de grootte te gebruiken om het gewicht toe te wijzen, krijgt u een betere weergave van de betekenis van aardbevingen binnen de heatmap.
sourceensource-layer: hiermee kunt u de gegevensbron bijwerken.
In het voorbeeld opties voor heatmaplagen ziet u hoe de verschillende opties van de heatmaplaag van invloed zijn op rendering. Zie de broncode voor heatmaplaagopties voor de broncode voor dit voorbeeld.
Consistente zoombare heatmap
De radii van gegevenspunten die in de heatmaplaag worden weergegeven, hebben standaard een vaste pixelstraal voor alle zoomniveaus. Terwijl u op de kaart zoomt, worden de gegevens samengevoegd en ziet de heatmaplaag er anders uit.
Gebruik een zoom expressie om de radius voor elk zoomniveau te schalen, zodat elk gegevenspunt hetzelfde fysieke gebied van de kaart bedekt. Deze expressie zorgt ervoor dat de heatmaplaag er statisch en consistenter uitziet. Elk zoomniveau van de kaart heeft twee keer zoveel pixels verticaal en horizontaal als het vorige zoomniveau.
Door de straal zo te schalen dat deze wordt verdubbeld met elk zoomniveau, wordt er een heatmap gemaakt die consistent is voor alle zoomniveaus. Als u deze schaal wilt toepassen, gebruikt zoom u deze met een base 2-expressie exponential interpolation , waarbij de pixelstraal is ingesteld voor het minimale zoomniveau en een geschaalde radius voor het maximale zoomniveau dat wordt berekend, zoals 2 * Math.pow(2, minZoom - maxZoom) wordt weergegeven in het volgende voorbeeld. Zoom de kaart in om te zien hoe de heatmap wordt geschaald met het zoomniveau.
Het voorbeeld van een consistente zoombare heatmap laat zien hoe u een heatmap maakt waarbij de radius van elk gegevenspunt hetzelfde fysieke gebied op de grond bedekt, waardoor een consistentere gebruikerservaring ontstaat bij het inzoomen op de kaart. De heatmap in dit voorbeeld wordt consistent geschaald tussen zoomniveaus 10 en 22. Elk zoomniveau van de kaart heeft twee keer zoveel pixels verticaal en horizontaal als het vorige zoomniveau. Als u de radius verdubbelt met elk zoomniveau, wordt er een heatmap gemaakt die consistent is voor alle zoomniveaus. Zie Consistent zoombare heatmap-broncode voor de broncode voor dit voorbeeld.
De zoom expressie kan alleen worden gebruikt in step en interpolate expressies. De volgende expressie kan worden gebruikt om een straal in meters te benaderen. Deze expressie maakt gebruik van een tijdelijke aanduiding radiusMeters, die u moet vervangen door de gewenste radius. Deze expressie berekent de geschatte pixelstraal voor een zoomniveau op de evenaar voor zoomniveaus 0 en 24 en gebruikt een exponential interpolation expressie om tussen deze waarden te schalen op dezelfde manier als het tegelsysteem in de kaart werkt.
[
'interpolate',
['exponential', 2],
['zoom'],
0, ['*', radiusMeters, 0.000012776039596366526],
24, ['*', radiusMeters, 214.34637593279402]
]
Tip
Wanneer u clustering inschakelt op de gegevensbron, worden punten die dicht bij elkaar liggen gegroepeerd als een gegroepeerd punt. U kunt het aantal punten van elk cluster gebruiken als de gewichtsexpressie voor de heatmap. Dit kan het aantal punten dat moet worden weergegeven aanzienlijk verminderen. Het aantal punten van een cluster wordt opgeslagen in een point_count eigenschap van de puntfunctie:
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
weight: ['get', 'point_count']
});
Als de clusteringsstraal slechts een paar pixels is, zou er een klein visueel verschil zijn in de rendering. Een grotere radius groept meer punten in elk cluster en verbetert de prestaties van de heatmap.
Volgende stappen
Meer informatie over de klassen en methoden die in dit artikel worden gebruikt:
Zie de volgende artikelen voor meer codevoorbeelden die u aan uw kaarten kunt toevoegen: