Een toegankelijke toepassing bouwen
Meer dan 20% van de internetgebruikers heeft behoefte aan toegankelijke webtoepassingen. Daarom is het belangrijk om ervoor te zorgen dat uw toepassing zodanig is ontworpen dat elke gebruiker deze eenvoudig kan gebruiken. In plaats van te denken aan toegankelijkheid als een set taken die moeten worden voltooid, kunt u het beschouwen als onderdeel van uw algehele gebruikerservaring. Hoe toegankelijker uw toepassing, hoe meer mensen deze kunnen gebruiken.
Als het gaat om uitgebreide interactieve inhoud zoals een kaart, zijn enkele veelvoorkomende overwegingen voor toegankelijkheid:
- Ondersteuning voor de schermlezer voor gebruikers die problemen hebben met het zien van de webtoepassing.
- U kunt meerdere methoden gebruiken voor interactie met en navigeren in de webtoepassing, zoals muis, aanraken en toetsenbord.
- Zorg ervoor dat kleurcontrast zodanig is dat kleuren elkaar niet combineren en moeilijk van elkaar kunnen onderscheiden.
De Azure Maps Web SDK is vooraf samengesteld met toegankelijkheidsfuncties zoals:
- Beschrijvingen van schermlezers wanneer de kaart wordt verplaatst en wanneer de gebruiker zich richt op een besturingselement of pop-up.
- Muis-, aanraak- en toetsenbordondersteuning.
- Toegankelijke ondersteuning voor kleurcontrast in de stijl van de roadmap.
- Ondersteuning voor hoog contrast.
Zie Toegankelijkheidsrapporten voor naleving van toegankelijkheid voor alle Microsoft-producten. Zoek naar 'Azure Maps web' om het document specifiek te vinden voor de Azure Maps Web SDK.
Navigeren op de kaart
Er zijn verschillende manieren waarop de kaart kan worden ingezoomd, gepaneerd, gedraaid en gegooid. Hieronder vindt u alle verschillende manieren om door de kaart te navigeren.
In- en uitzoomen op de kaart
- Dubbelklik met een muis op de kaart om in te zoomen op één niveau.
- Schuif met een muis door het wiel om de kaart in te zoomen.
- Raak met een aanraakscherm de kaart met twee vingers aan en knijp samen om uit te zoomen of de vingers uit elkaar te spreiden om in te zoomen.
- Dubbeltik met een aanraakscherm op de kaart om in te zoomen op één niveau.
- Gebruik met de kaartfocus het plusteken (
+) of gelijkteken (=) om in te zoomen op één niveau. - Gebruik met de kaart prioriteit het minteken, afbreekstreepje (
-) of onderstrepingsteken (_) om één niveau uit te zoomen. - Met behulp van het zoom besturingselement met een muis, aanraak- of toetsenbordtabtoets/entertoetsen.
- Houd de
Shiftknop ingedrukt en druk op de linkermuisknop omlaag op de kaart en sleep om een gebied te tekenen om de kaart in te zoomen. - Met behulp van een aantal multi-touch pads sleept u twee vingers omhoog om uit te zoomen of omlaag om in te zoomen.
De kaart pannen
- Druk met een muis op de linkermuisknop op de kaart en sleep in een willekeurige richting.
- Raak met een aanraakscherm de kaart aan en sleep in een willekeurige richting.
- Gebruik de pijltoetsen om de kaart te verplaatsen met de focus op de kaart.
De kaart draaien
- Druk met een muis op de rechtermuisknop op de kaart en sleep naar links of rechts.
- Raak met een aanraakscherm de kaart met twee vingers aan en draai deze.
- Gebruik met de focus op de kaart de shift-toets en de pijl-links of pijl-rechts.
- Gebruik het draairegelaar met een muis, aanraak- of toetsenbordtabtoets/voer toetsen in.
De kaart pitchen
- Druk met de muis op de rechtermuisknop op de kaart en sleep omhoog of omlaag.
- Als u een touchscreen gebruikt, raakt u de kaart met twee vingers aan en sleept u ze omhoog of omlaag.
- Gebruik de shift-toets plus de pijl-omhoog of pijl-omlaag met de focus op de kaart.
- Gebruik het pitch-besturingselement met een muis, aanraak- of toetsenbordtabtoets/entertoetsen.
De kaartstijl wijzigen
Niet alle ontwikkelaars willen dat alle mogelijke kaartstijlen beschikbaar zijn in hun toepassing. Als de ontwikkelaar het besturingselement stijlkiezer van de kaart weergeeft, kan de gebruiker de kaartstijl wijzigen met behulp van de muis, een aanraking of het toetsenbord met het tabblad of de enter-toets. De ontwikkelaar kan opgeven welke kaartstijlen ze beschikbaar willen maken in het besturingselement voor kaartstijlkiezer. De ontwikkelaar kan ook programmatisch de kaartstijl instellen en wijzigen.
Hoog contrast gebruiken
- Wanneer het kaartbeheer wordt geladen, wordt gecontroleerd of hoog contrast is ingeschakeld en de browser dit ondersteunt.
- Het kaartbeheer bewaakt niet de modus hoog contrast van het apparaat. Als de apparaatmodus verandert, wordt de kaart niet weergegeven. De gebruiker moet de kaart dus opnieuw laden door de pagina te vernieuwen.
- Wanneer hoog contrast wordt gedetecteerd, wordt de kaartstijl automatisch overgeschakeld naar hoog contrast en gebruiken alle ingebouwde besturingselementen een stijl met hoog contrast. ZoomControl, PitchControl, CompassControl, StyleControl en andere ingebouwde besturingselementen gebruiken bijvoorbeeld een stijl met hoog contrast.
- Er zijn twee soorten hoog contrast, licht en donker. Als het type hoog contrast kan worden gedetecteerd door de kaartbesturingselementen, wordt het gedrag van de kaart dienovereenkomstig aangepast. Als het licht is, wordt de grayscale_light kaartstijl geladen. Als het type niet kan worden gedetecteerd of donker is, wordt de high_contrast_dark stijl geladen.
- Als u aangepaste besturingselementen maakt, is het handig om te weten of de ingebouwde besturingselementen een stijl met hoog contrast gebruiken. Ontwikkelaars kunnen een CSS-klasse toevoegen aan de div kaartcontainer om te controleren. De CSS-klassen die zouden worden toegevoegd, zijn
high-contrast-darkenhigh-contrast-light. Als u wilt controleren met JavaScript, gebruikt u:
map.getMapContainer().classList.contains("high-contrast-dark")
of gebruik:
map.getMapContainer().classList.contains("high-contrast-light")
Sneltoetsen
De kaart bevat sneltoetsen die het gemakkelijker maken om de kaart te gebruiken. Deze sneltoetsen werken wanneer de kaart de focus heeft.
| Sleutel | Actie |
|---|---|
Tab |
Navigeer over de besturingselementen en pop-ups op de kaart. |
ESC |
Verplaats de focus van een element in de kaart naar het element op het hoogste niveau. |
Ctrl + Shift + D |
Detailniveau van schermlezer in- of uitschakelen. |
| Pijl-links | De kaart 100 pixels pannen |
| Pijl-rechts | De kaart 100 pixels pannen |
| Pijl-omlaag | De kaart 100 pixels omlaag pannen |
| Pijl-omhoog | De kaart 100 pixels pannen |
Shift + pijl-omhoog |
Kaarthoogte met 10 graden verhogen |
Shift + pijl-omlaag |
Kaarthoogte met 10 graden verlagen |
Shift + pijl-rechts |
De kaart 15 graden rechtsom draaien |
Shift + pijl-links |
De kaart 15 graden linksom draaien |
Plusteken (+) of *gelijkteken (=) |
Inzoomen |
Minteken, afbreekstreepje (-) of *onderstrepingsteken (_) |
Uitzoomen |
Shift + muis slepen op kaart om gebied te tekenen |
Inzoomen op gebied |
* Deze toetscombinaties delen meestal dezelfde toets op een toetsenbord. Deze snelkoppelingen zijn toegevoegd om de gebruikerservaring te verbeteren. Het maakt ook niet uit of de gebruiker de shift-toets gebruikt of niet voor deze sneltoetsen.
Ondersteuning voor schermlezer
Gebruikers kunnen op de kaart navigeren met behulp van het toetsenbord. Als een schermlezer wordt uitgevoerd, geeft de kaart de gebruiker een bericht over wijzigingen in de status. Gebruikers worden bijvoorbeeld op de hoogte gesteld van kaartwijzigingen wanneer de kaart wordt gepaneerd of ingezoomd. De kaart biedt standaard vereenvoudigde beschrijvingen die het zoomniveau en de coördinaten van het midden van de kaart uitsluiten. De gebruiker kan het detailniveau van deze beschrijvingen in- of uitschakelen met behulp van de korte knip van Ctrl + + ShiftDhet toetsenbord.
Eventuele aanvullende informatie die op de basiskaart wordt geplaatst, moet overeenkomende tekstinformatie hebben voor gebruikers van schermlezers. Zorg ervoor dat u waar nodig ARIA-, alt- en titelkenmerken (Accessible Rich Internet Applications) toevoegt.
Pop-uptoetsenbord toegankelijk maken
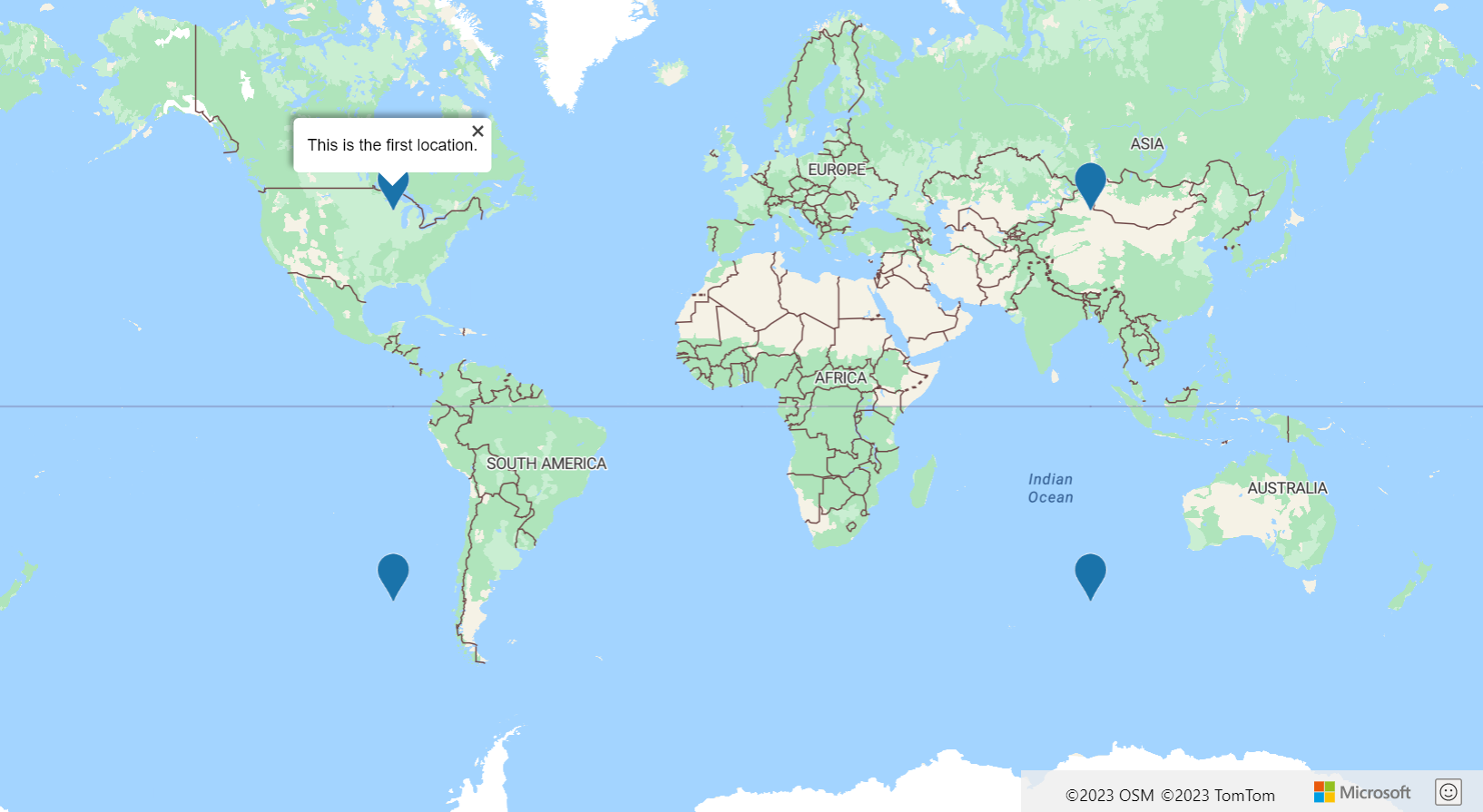
Een markering of symbool wordt vaak gebruikt om een locatie op de kaart weer te geven. Aanvullende informatie over de locatie wordt doorgaans weergegeven in een pop-up wanneer de gebruiker met de markering communiceert. In de meeste toepassingen worden pop-ups weergegeven wanneer een gebruiker een markering selecteert. Als u echter klikt en tikt, moet de gebruiker respectievelijk een muis en een aanraakscherm gebruiken. Een goede gewoonte is om pop-ups toegankelijk te maken wanneer u een toetsenbord gebruikt. Deze functionaliteit kan worden bereikt door voor elk gegevenspunt een pop-up te maken en toe te voegen aan de kaart.
In het pop-upvoorbeeld Toegankelijke laadt u nuttige plaatsen op de kaart met behulp van een symboollaag en voegt u een pop-up toe aan de kaart voor elk nuttige plaats. Een verwijzing naar elke pop-up wordt opgeslagen in de eigenschappen van elk gegevenspunt. Het kan ook worden opgehaald voor een markering, bijvoorbeeld wanneer een markering is geselecteerd. Wanneer u zich op de kaart richt, kan de gebruiker met de tabtoets elke pop-up op de kaart doorlopen. Zie De broncode van toegankelijke pop-ups voor de broncode voor dit voorbeeld.

Meer tips voor toegankelijkheid
Hier volgen nog enkele tips om uw webtoewijzingstoepassing toegankelijker te maken.
- Als u veel interactieve puntgegevens op de kaart weergeeft, kunt u overwegen om de onbelangrijke e-mail te verminderen en clustering te gebruiken.
- Zorg ervoor dat de verhouding tussen tekst/symbolen en achtergrondkleuren 4,5:1 of meer is.
- Houd de berichten van uw schermlezer (ARIA, alt en titelkenmerken) kort, beschrijvend en zinvol. Vermijd onnodig jargon en acroniemen.
- Probeer berichten te optimaliseren die naar de schermlezer worden verzonden om korte zinvolle informatie te bieden die de gebruiker gemakkelijk kan verwerken. Als u bijvoorbeeld de schermlezer wilt bijwerken met een hoge frequentie, bijvoorbeeld wanneer de kaart wordt verplaatst, kunt u de volgende punten overwegen:
- Wacht totdat de kaart is verplaatst om de schermlezer bij te werken.
- Beperk de updates om de paar seconden tot één keer.
- Berichten op een logische manier combineren.
- Vermijd het gebruik van kleur als de enige manier om informatie over te brengen. Gebruik tekst, pictogrammen of patronen om de kleur aan te vullen of te vervangen. Enkele overwegingen:
- Als u een bellenlaag gebruikt om de relatieve waarde tussen gegevenspunten weer te geven, kunt u overwegen om de radius van elke bel te schalen, de bel te kleuren of beide.
- Overweeg het gebruik van een symboollaag met verschillende pictogrammen voor verschillende metrische categorieën, zoals driehoeken, sterren en vierkanten. De symboollaag ondersteunt ook het schalen van de grootte van het pictogram. Er kan ook een tekstlabel worden weergegeven.
- Als u lijngegevens weergeeft, kan de breedte worden gebruikt om het gewicht of de grootte aan te geven. Een streepjematrixpatroon kan worden gebruikt om verschillende categorieën lijnen weer te geven. Een symboollaag kan worden gebruikt in combinatie met een lijn om pictogrammen over de lijn te leggen. Het gebruik van een pijlpictogram is handig voor het weergeven van de stroom of richting van de lijn.
- Als u veelhoekgegevens weergeeft, kan een patroon, zoals strepen, worden gebruikt als alternatief voor kleur.
- Sommige visualisaties, zoals heatmaps, tegellagen en afbeeldingslagen, zijn niet toegankelijk voor gebruikers met visuele beperkingen. Enkele overwegingen:
- Laat de schermlezer beschrijven wat de laag weergeeft wanneer deze wordt toegevoegd aan de kaart. Als er bijvoorbeeld een weerradartegellaag wordt weergegeven, laat u de schermlezer 'Weerradargegevens overlappen op de kaart'.
- Beperk de hoeveelheid functionaliteit waarvoor een muisaanwijzer is vereist. Deze functies zijn niet toegankelijk voor gebruikers die een toetsenbord of aanraakapparaat gebruiken om met uw toepassing te communiceren. Opmerking: het is nog steeds een goede gewoonte om een aanwijsstijl te hebben voor interactieve inhoud, zoals klikbare pictogrammen, koppelingen en knoppen.
- Navigeer door uw toepassing met behulp van het toetsenbord. Zorg ervoor dat tabvolgorde logisch is.
- Als u sneltoetsen maakt, probeert u deze te beperken tot twee toetsen of minder.
Volgende stappen
Meer informatie over toegankelijkheid in de Web SDK-modules.
Meer informatie over het ontwikkelen van toegankelijke apps:
Bekijk deze handige hulpprogramma's voor toegankelijkheid: