Het npm-pakket azure-maps-control gebruiken
Het npm-pakket azure-maps-control is een bibliotheek aan de clientzijde waarmee u het kaartbesturingselement van Azure Maps kunt insluiten in uw node.js toepassingen met behulp van JavaScript of TypeScript. Met deze bibliotheek kunt u eenvoudig de Rest-services van Azure Maps gebruiken en kunt u interactieve kaarten aanpassen met uw inhoud en afbeeldingen.
Vereisten
Als u het npm-pakket in een toepassing wilt gebruiken, moet u aan de volgende vereisten voldoen:
- Een Azure Maps-account
- Een abonnementssleutel of Microsoft Entra-referenties. Zie verificatieopties voor meer informatie.
Installatie
Installeer het nieuwste pakket azure-maps-control .
npm install azure-maps-control
Dit pakket bevat een minified versie van de broncode, CSS-opmaakmodel en de TypeScript-definities voor het kaartbeheer van Azure Maps.
U moet ook het CSS-opmaakmodel insluiten voor verschillende besturingselementen om correct weer te geven. Als u een JavaScript-bundeler gebruikt om de afhankelijkheden te bundelen en uw code in te pakken, raadpleegt u de documentatie van uw bundelaar over hoe dit werkt. Voor webpack wordt dit meestal gedaan via een combinatie van style-loader en css-loader met documentatie die beschikbaar is bij style-loader.
Om te beginnen, installeert style-loader u en css-loader:
npm install --save-dev style-loader css-loader
Importeer atlas.min.css in het bronbestand:
import "azure-maps-control/dist/atlas.min.css";
Voeg vervolgens loaders toe aan het moduleregelsgedeelte van de webpackconfiguratie:
module.exports = {
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"]
}
]
}
};
Raadpleeg de volgende sectie voor een volledig voorbeeld.
Een kaart maken in een node.js-toepassing
Sluit een kaart in op een webpagina met behulp van het npm-pakket voor kaartbesturingselementen.
Een nieuw project maken
npm initnpm initis een opdracht waarmee u een package.json-bestand voor uw knooppuntproject kunt maken. Er worden enkele vragen gesteld en het bestand gegenereerd op basis van uw antwoorden. U kunt de vragen ook gebruiken-yof–yesoverslaan en de standaardwaarden gebruiken. Het bestand package.json bevat informatie over uw project, zoals de naam, versie, afhankelijkheden, scripts, enzovoort.Installeer het nieuwste pakket azure-maps-control .
npm install azure-maps-controlInstalleer webpack en andere dev-afhankelijkheden.
npm install --save-dev webpack webpack-cli style-loader css-loaderWerk package.json bij door een nieuw script toe te voegen voor
"build": "webpack". Het bestand ziet er nu ongeveer als volgt uit:{ "name": "azure-maps-npm-demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack" }, "author": "", "license": "ISC", "dependencies": { "azure-maps-control": "^2.3.1" }, "devDependencies": { "css-loader": "^6.8.1", "style-loader": "^3.3.3", "webpack": "^5.88.1", "webpack-cli": "^5.1.4" } }Maak een webpackconfiguratiebestand met de naam webpack.config.js in de hoofdmap van het project. Neem deze instellingen op in het configuratiebestand.
module.exports = { entry: "./src/js/main.js", mode: "development", output: { path: `${__dirname}/dist`, filename: "bundle.js" }, module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Voeg een nieuw JavaScript-bestand toe op ./src/js/main.js met deze code.
import * as atlas from "azure-maps-control"; import "azure-maps-control/dist/atlas.min.css"; const onload = () => { // Initialize a map instance. const map = new atlas.Map("map", { view: "Auto", // Add authentication details for connecting to Azure Maps. authOptions: { authType: "subscriptionKey", subscriptionKey: "<Your Azure Maps Key>" } }); }; document.body.onload = onload;Voeg een nieuw HTML-bestand toe met de naam index.html in de hoofdmap van het project met deze inhoud:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Azure Maps demo</title> <script src="./dist/bundle.js" async></script> <style> html, body, #map { width: 100%; height: 100%; padding: 0; margin: 0; } </style> </head> <body> <div id="map"></div> </body> </html>Uw project moet nu de volgende bestanden hebben:
├───node_modules ├───index.html ├───package-lock.json ├───package.json ├───webpack.config.js └───src └───js └───main.jsVoer de volgende opdracht uit om een JavaScript-bestand te genereren op ./dist/bundle.js
npm run buildOpen het bestand index.html in uw webbrowser en bekijk de weergegeven kaart. Deze ziet er als volgt uit:

Andere Npm-pakketten van Azure Maps gebruiken
Azure Maps biedt andere modules als npm-pakketten die in uw toepassing kunnen worden geïntegreerd. Deze modules omvatten:
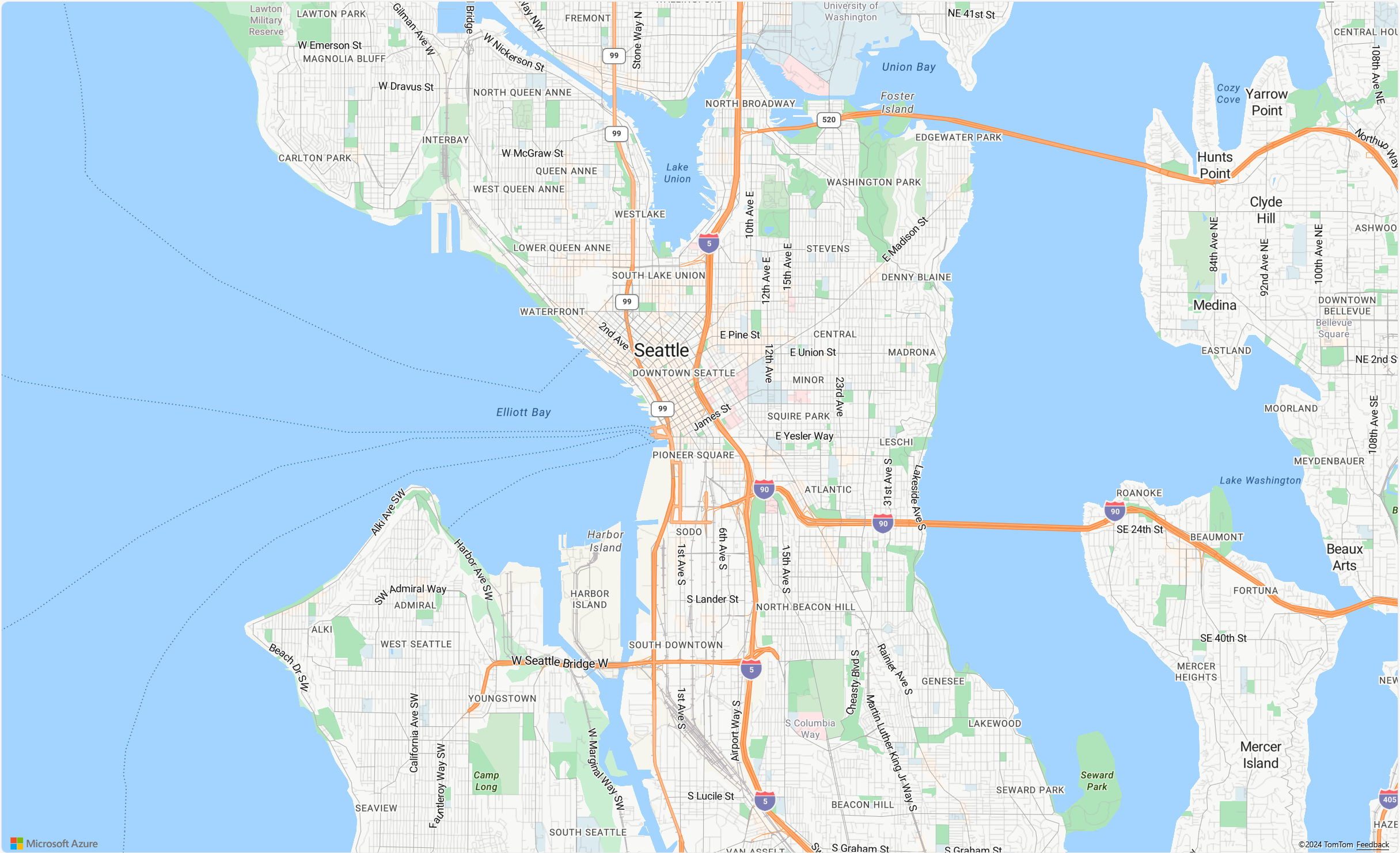
In het volgende voorbeeld ziet u hoe u een module importeert en gebruikt in uw toepassing. In dit voorbeeld wordt gebruikgemaakt van azure-maps-spatial-io om een POINT(-122.34009 47.60995) tekenreeks als GeoJSON te lezen en weer te geven op de kaart met behulp van een bellenlaag.
Installeer het npm-pakket .
npm install azure-maps-spatial-ioGebruik vervolgens een importdeclaratie om de module toe te voegen aan een bronbestand:
import * as spatial from "azure-maps-spatial-io";Gebruik
spatial.io.ogc.WKT.read()dit om de tekst te parseren.import * as atlas from "azure-maps-control"; import * as spatial from "azure-maps-spatial-io"; import "azure-maps-control/dist/atlas.min.css"; const onload = () => { // Initialize a map instance. const map = new atlas.Map("map", { center: [-122.34009, 47.60995], zoom: 12, view: "Auto", // Add authentication details for connecting to Azure Maps. authOptions: { authType: "subscriptionKey", subscriptionKey: "<Your Azure Maps Key>" } }); // Wait until the map resources are ready. map.events.add("ready", () => { // Create a data source and add it to the map. const datasource = new atlas.source.DataSource(); map.sources.add(datasource); // Create a layer to render the data map.layers.add(new atlas.layer.BubbleLayer(datasource)); // Parse the point string. var point = spatial.io.ogc.WKT.read("POINT(-122.34009 47.60995)"); // Add the parsed data to the data source. datasource.add(point); }); }; document.body.onload = onload;Webpack 5 kan fouten genereren over het niet kunnen oplossen van sommige node.js kernmodules. Voeg deze instellingen toe aan het configuratiebestand van uw webpack om het probleem op te lossen.
module.exports = { // ... resolve: { fallback: { "crypto": false, "worker_threads": false } } };
Deze afbeelding is een schermopname van de uitvoer van het voorbeeld.

Volgende stappen
Meer informatie over het maken en gebruiken van een kaart:
Meer informatie over het stylen van een kaart:
Lees de aanbevolen procedures en bekijk voorbeelden: