Aangepaste gegevens weergeven op een rasterkaart
In dit artikel wordt beschreven hoe u de opdracht Get Map Static Image gebruikt met de functionaliteit voor het samenstellen van afbeeldingen. De samenstellingsfunctionaliteit van afbeeldingen ondersteunt het ophalen van statische rastertegels die aangepaste gegevens en verschillende stijlen bevatten.
Hier volgen voorbeelden van aangepaste gegevens:
- Aangepaste punaises
- Etiketten
- Geometrie-overlays
Tip
Als u een eenvoudige kaart op een webpagina wilt weergeven, is het vaak rendabeler om de Azure Maps Web SDK te gebruiken in plaats van de statische afbeeldingsservice te gebruiken. De web-SDK maakt gebruik van kaarttegels; en tenzij de gebruiker de kaart pannen en zoomt, genereren ze vaak slechts een fractie van een transactie per kaartbelasting met behulp van browsercaching. De Azure Maps Web SDK bevat opties voor het uitschakelen van pannen en zoomen. De Azure Maps Web SDK biedt ook een uitgebreidere set opties voor gegevensvisualisatie dan een statische kaartwebservice wel doet.
Vereisten
Belangrijk
Vervang in de URL-voorbeelden door {Your-Azure-Maps-Subscription-key} uw Azure Maps-abonnementssleutel.
In dit artikel wordt de Bruno-toepassing gebruikt, maar u kunt een andere API-ontwikkelomgeving gebruiken.
Notitie
Voor de voorbeelden in dit artikel is een Azure Maps-account in de Prijscategorie Gen2 vereist.
Buitengebruikstelling van Azure Maps Gen1-prijscategorie
De prijscategorie Gen1 is nu afgeschaft en wordt buiten gebruik gesteld op 15-9-26. De prijscategorie Gen2 vervangt de prijscategorie Gen1 (zowel S0 als S1). Als voor uw Azure Maps-account een Gen1-prijscategorie is geselecteerd, kunt u overschakelen naar Gen2-prijzen voordat het buiten gebruik wordt gesteld, anders wordt deze automatisch bijgewerkt. Zie De prijscategorie van uw Azure Maps-account beheren voor meer informatie.
Statische afbeelding ophalen met aangepaste spelden en labels
Een statische afbeelding met aangepaste spelden en labels ophalen:
Selecteer Nieuw verzoek in de app Bruno.
Type instellen op HTTP.
Voer een naam in voor de aanvraag, zoals Get Map Static Image.
Selecteer de METHODE GET HTTP URL.
Voer de volgende URL in:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=13&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-73.964085, 40.78477&path=lcFF0000|lw2|la0.60|ra700||-122.13230609893799 47.64599069048016&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.pngSelecteer Maken.
Selecteer de pijl Aanvraag verzenden die rechts van de aanvraag-URL wordt weergegeven.
De volgende afbeelding wordt geretourneerd:

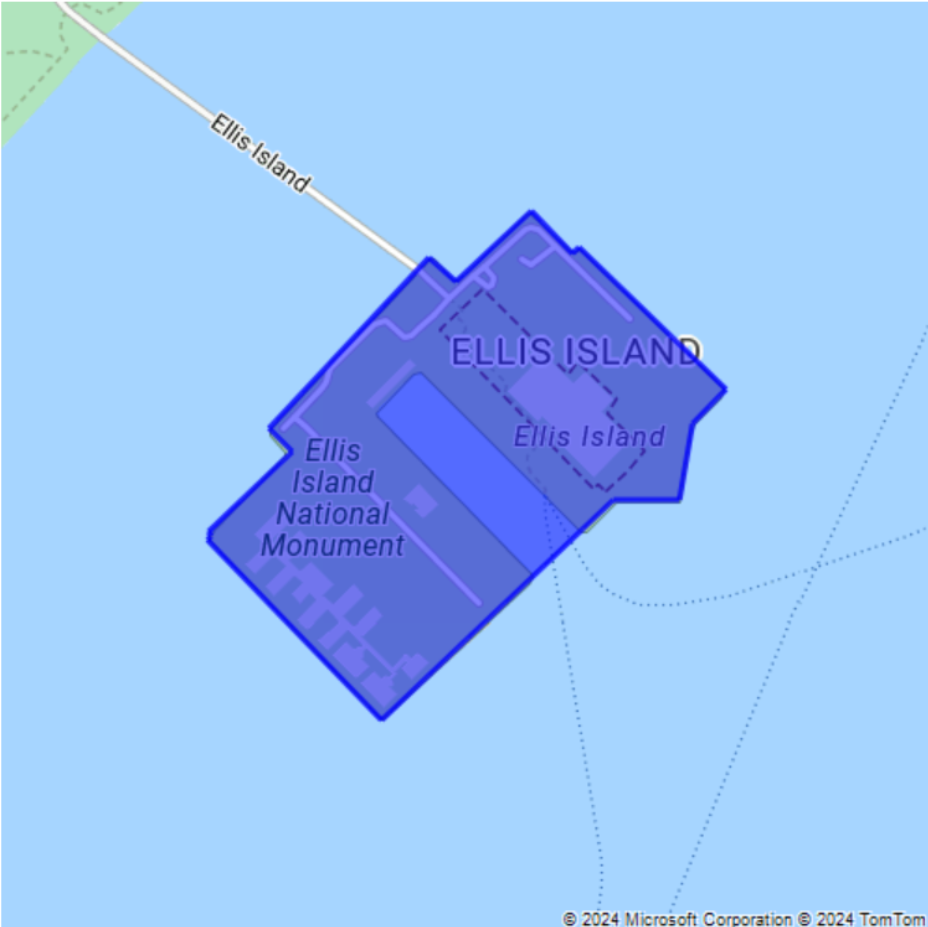
Een veelhoek met kleur en dekking weergeven
U kunt het uiterlijk van een veelhoek wijzigen met behulp van stijlaanpassingen met de padparameter .
Een veelhoek met kleur en dekking weergeven:
Selecteer Nieuw verzoek in de app Bruno.
Type instellen op HTTP.
Voer een naam in voor de aanvraag, zoals GET Polygon.
Selecteer de METHODE GET HTTP URL.
Voer de volgende URL in voor de Render-service :
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=15&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us&path=lc0000FF|fc0000FF|lw3|la0.80|fa0.50||-74.03995513916016 40.70090237454063|-74.04082417488098 40.70028420372218|-74.04113531112671 40.70049568385827|-74.04298067092896 40.69899904076542|-74.04271245002747 40.69879568992435|-74.04367804527283 40.6980961582905|-74.04364585876465 40.698055487620714|-74.04368877410889 40.698022951066996|-74.04168248176573 40.696444909137|-74.03901100158691 40.69837271818651|-74.03824925422668 40.69837271818651|-74.03809905052185 40.69903971085914|-74.03771281242369 40.699340668780984|-74.03940796852112 40.70058515602143|-74.03948307037354 40.70052821920425|-74.03995513916016 40.70090237454063&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png¢er=-74.040701, 40.698666&height=500&Width=500De volgende afbeelding wordt geretourneerd:

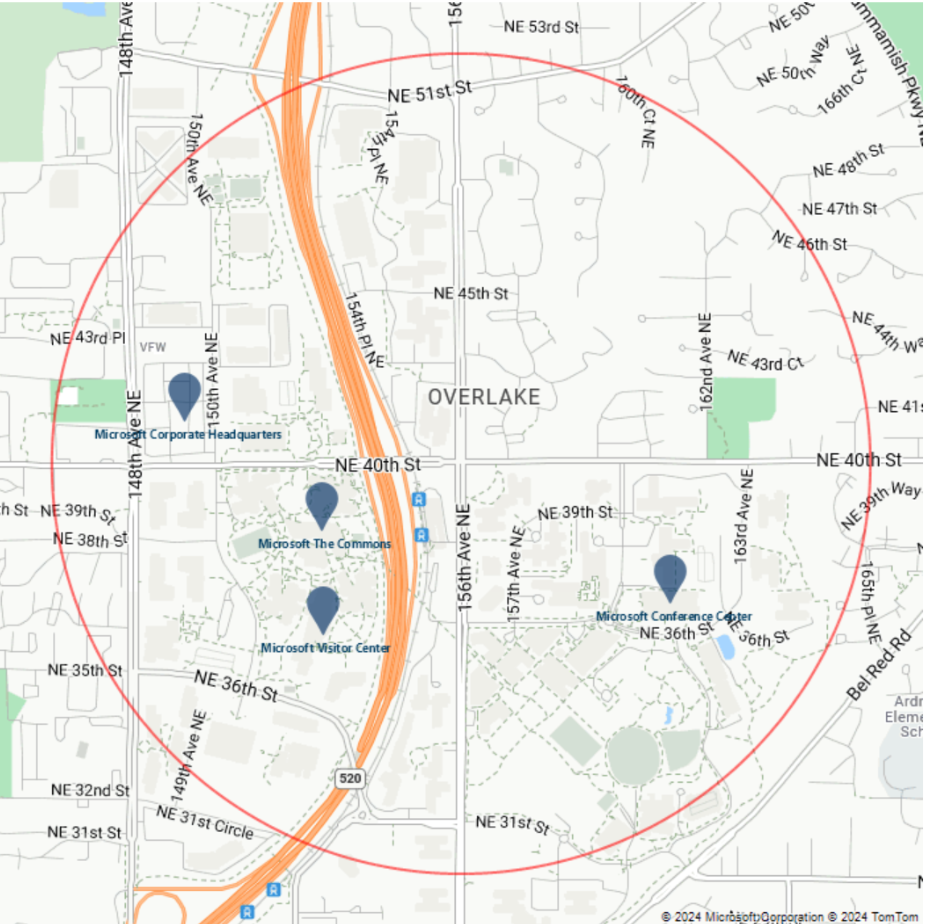
Een cirkel en punaises weergeven met aangepaste labels
U kunt het uiterlijk van de spelden wijzigen door stijlaanpassingen toe te voegen. Als u bijvoorbeeld punaises en hun labels groter of kleiner wilt maken, gebruikt u de sc modifier 'schaalstijl'. Deze wijzigingsfunctie gebruikt een waarde die groter is dan nul. Een waarde van 1 is de standaardschaal. Waarden groter dan 1 maken de pinnen groter en waarden kleiner dan 1 maken ze kleiner. Zie de padparameter van de opdracht Statische afbeelding ophalen voor meer informatie over stijlaanpassingen.
Een cirkel en punaises weergeven met aangepaste labels:
Selecteer Nieuw verzoek in de app Bruno.
Type instellen op HTTP.
Voer een naam in voor de aanvraag, zoals GET Polygon.
Selecteer de METHODE GET HTTP URL.
Voer de volgende URL in voor de Render-service :
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|sc1|al0.66|lc003C62|co002D62||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700Selecteer Maken.
Selecteer de pijl Aanvraag verzenden die rechts van de aanvraag-URL wordt weergegeven.
De volgende afbeelding wordt geretourneerd:

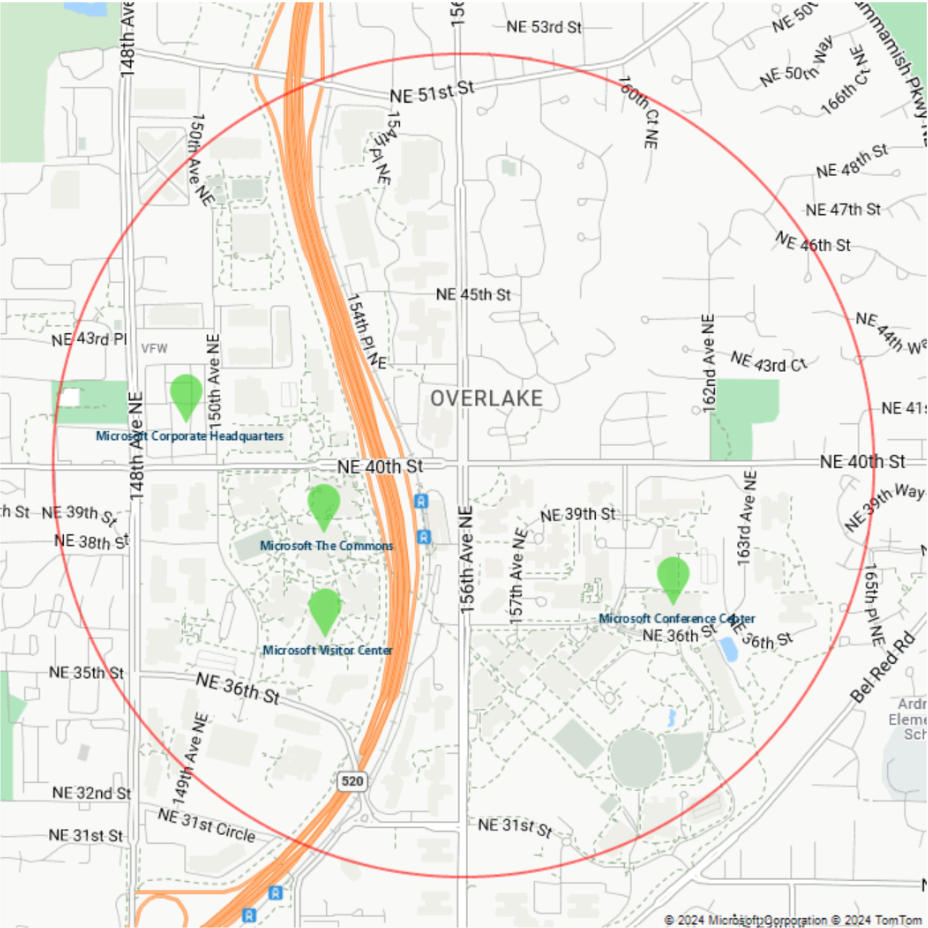
Wijzig vervolgens de kleur van de punaises door de
costijlaanpassing te wijzigen. Als u de waarde van depinsparameter (pins=default|la15+50|al0.66|lc003C62|co002D62|) bekijkt, ziet u dat de huidige kleur is#002D62. Als u de kleur wilt#41d42awijzigen in , vervangt u door#002D62#41d42a.pinsDe parameter ispins=default|la15+50|al0.66|lc003C62|co41D42A|nu . De aanvraag ziet eruit als de volgende URL:https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|al0.66|lc003C62|co41D42A||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700Selecteer Maken.
Selecteer de pijl Aanvraag verzenden die rechts van de aanvraag-URL wordt weergegeven.
De volgende afbeelding wordt geretourneerd:

Op dezelfde manier kunt u andere stijlaanpassingen wijzigen, toevoegen en verwijderen.
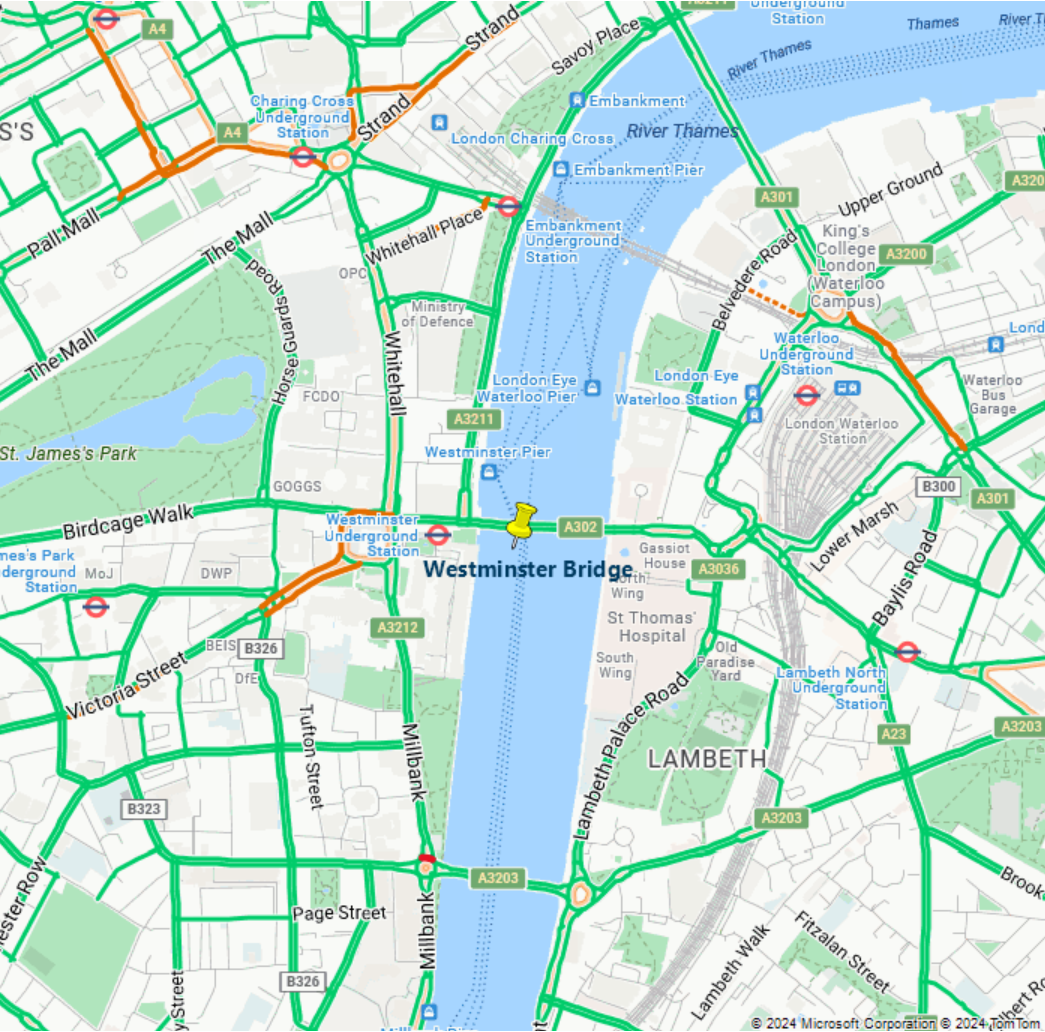
Een verkeerslaag toevoegen
Als u een statische afbeelding wilt ophalen met een verkeerslaag die wordt weergegeven op een basismap van wegen, gebruikt u de trafficLayer parameter. In het volgende voorbeeld ziet u een kaart met een verkeerslaag en een speld met een label:
Selecteer Nieuw verzoek in de app Bruno.
Type instellen op HTTP.
Voer een naam in voor de aanvraag, zoals Get Map Static Image - verkeerslaag.
Selecteer de METHODE GET HTTP URL.
Voer de volgende URL in:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er= -0.122427, 51.500867&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700&trafficLayer=microsoft.traffic.relative.mainSelecteer Maken.
Selecteer de pijl Aanvraag verzenden die rechts van de aanvraag-URL wordt weergegeven.
De volgende afbeelding wordt geretourneerd:

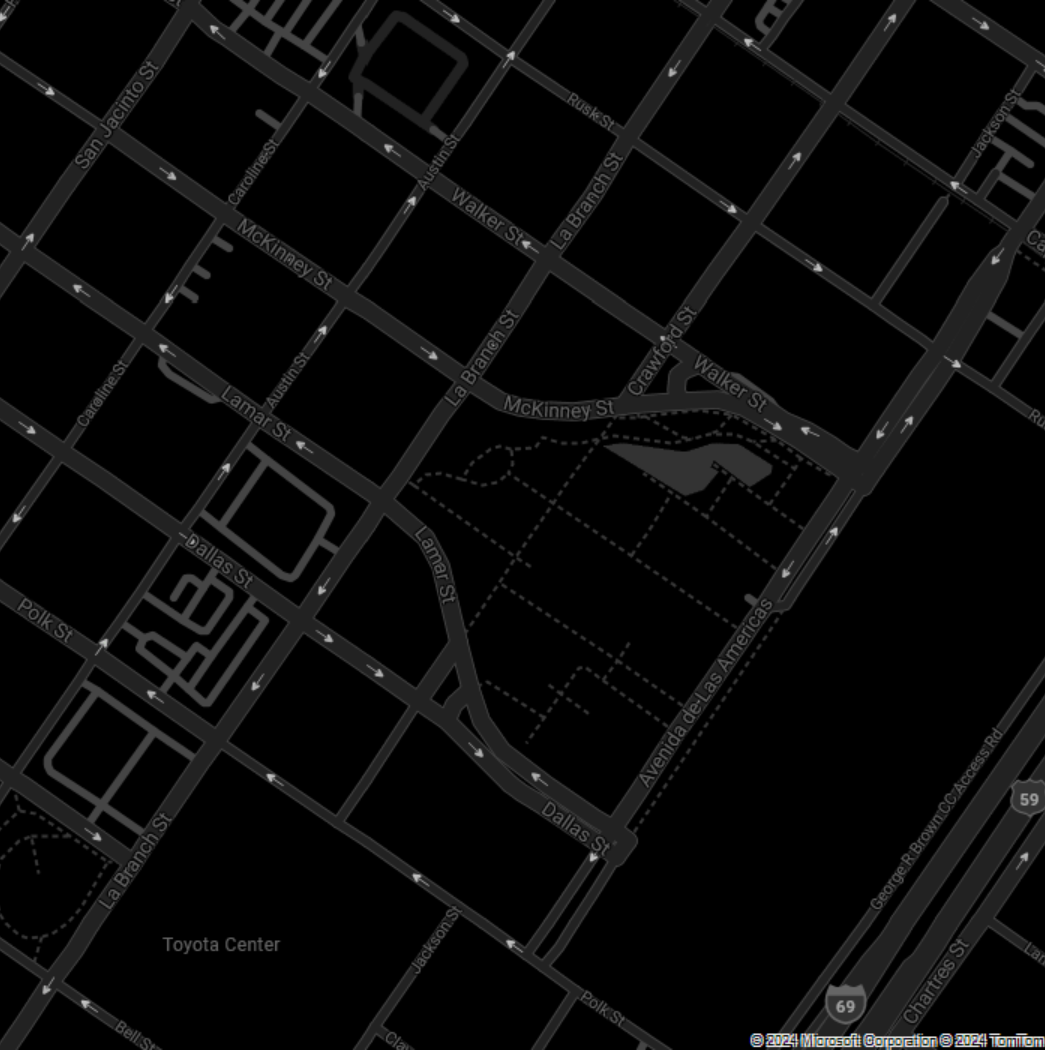
Een kaart maken met de donkergrijze stijl
Als u een statische afbeelding wilt ophalen waarop de donkergrijze stijl is toegepast, stelt u de TilesetId parameter microsoft.base.darkgreyin op:
Selecteer Nieuw verzoek in de app Bruno.
Type instellen op HTTP.
Voer een naam in voor de aanvraag, zoals Get Map Static Image - donkergrijs.
Selecteer de METHODE GET HTTP URL.
Voer de volgende URL in:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.base.darkgrey&api-version=2024-04-01&language=en-us¢er=-95.360200,29.753452&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700Selecteer Maken.
Selecteer de pijl Aanvraag verzenden die rechts van de aanvraag-URL wordt weergegeven.
De volgende afbeelding wordt geretourneerd:

Zie TilesetId in de documentatie van de Render - Get Map Tileset REST API voor meer informatie over de verschillende stijlen die beschikbaar zijn met behulp van de parameter TilesetId .
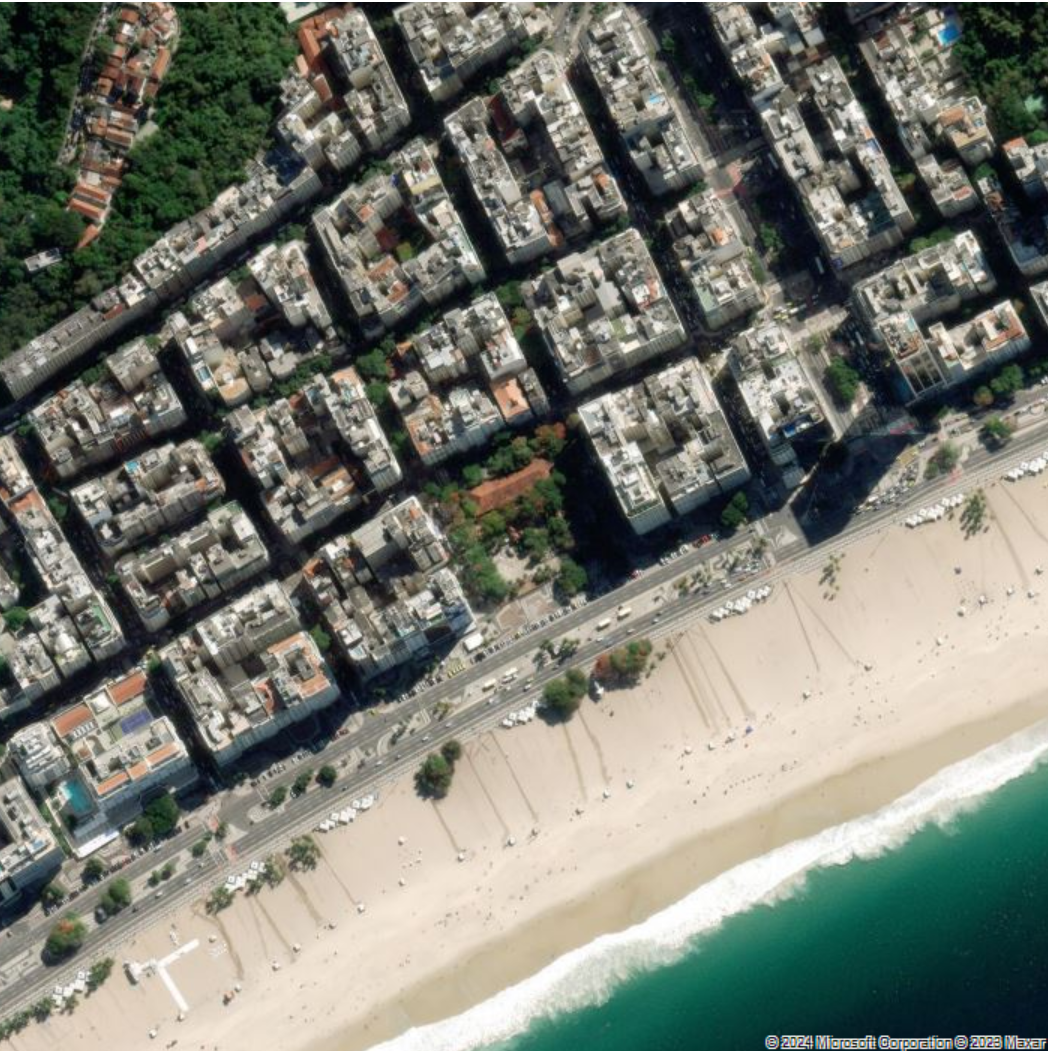
Een kaart maken met behulp van de afbeeldingsstijl
Als u een statische afbeelding wilt ophalen waarop de afbeeldingsstijl is toegepast, stelt u de TilesetId parameter microsoft.imageryin op:
Selecteer Nieuw verzoek in de app Bruno.
Type instellen op HTTP.
Voer een naam in voor de aanvraag, zoals Get Map Static Image - afbeeldingsstijl.
Selecteer de METHODE GET HTTP URL.
Voer de volgende URL in:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.imagery&api-version=2024-04-01&language=en-us¢er=-43.176141,-22.965458&height=700&Width=700Selecteer Maken.
Selecteer de pijl Aanvraag verzenden die rechts van de aanvraag-URL wordt weergegeven.
De volgende afbeelding wordt geretourneerd:

Zie TilesetId in de documentatie van de Render - Get Map Tileset REST API voor meer informatie over de verschillende stijlen die beschikbaar zijn met behulp van de parameter TilesetId .