Ontwikkelaarshandleiding voor JavaScript/TypeScript REST SDK (preview)
De Azure Maps JavaScript/TypeScript REST SDK (JavaScript SDK) biedt ondersteuning voor zoeken met behulp van de Azure Maps-Search-service, zoals het zoeken naar een adres, het zoeken naar grenzen van een stad of land en het zoeken op coördinaten. Dit artikel helpt u om aan de slag te gaan met het bouwen van locatiebewuste toepassingen die de kracht van Azure Maps bevatten.
Notitie
Azure Maps JavaScript SDK ondersteunt de LTS-versie van Node.js. Zie Node.js releasewerkgroep voor meer informatie.
Vereisten
- Azure Maps-account.
- Abonnementssleutel of een andere vorm van verificatie met Azure Maps.
- Node.js.
Tip
U kunt programmatisch een Azure Maps-account maken. Hier volgt een voorbeeld met behulp van de Azure CLI:
az maps account create --kind "Gen2" --account-name "myMapAccountName" --resource-group "<resource group>" --sku "G2"
Een Node.js-project maken
In het volgende voorbeeld wordt een nieuwe map gemaakt en vervolgens een Node.js programma met de naam mapsDemo met behulp van npm:
mkdir mapsDemo
cd mapsDemo
npm init
Het zoekpakket installeren
Als u de JavaScript SDK van Azure Maps wilt gebruiken, moet u het zoekpakket installeren. Elk van de Azure Maps-services, waaronder zoeken, routering, rendering en geolocatie, zijn elk in hun eigen pakket.
npm install @azure-rest/maps-search
Zodra het pakket is geïnstalleerd, maakt u een search.js bestand in de mapsDemo map:
mapsDemo
+-- package.json
+-- package-lock.json
+-- node_modules/
+-- search.js
Azure Maps Services
Een MapsSearchClient maken en verifiëren
U hebt een credential object voor verificatie nodig bij het maken van het MapsSearchClient object dat wordt gebruikt voor toegang tot de Azure Maps-zoek-API's. U kunt een Microsoft Entra-referentie of een Azure-abonnementssleutel gebruiken om te verifiëren. Zie Verificatie met Azure Maps voor meer informatie over verificatie.
Tip
DitMapsSearchClient is de primaire interface voor ontwikkelaars die de Azure Maps-zoekbibliotheek gebruiken. Zie de Azure Maps Search-clientbibliotheek voor meer informatie over de beschikbare zoekmethoden.
Een Microsoft Entra-referentie gebruiken
U kunt verifiëren met Microsoft Entra-id met behulp van de Azure Identity-bibliotheek. Als u de DefaultAzureCredential-provider wilt gebruiken, moet u het @azure/identity pakket installeren:
npm install @azure/identity
U moet de nieuwe Microsoft Entra-toepassing registreren en toegang verlenen tot Azure Maps door de vereiste rol toe te wijzen aan uw service-principal. Zie Een daemon hosten voor niet-Azure-resources voor meer informatie. De toepassings-id (client), een map-id (tenant) en een clientgeheim worden geretourneerd. Kopieer deze waarden en sla ze op een veilige plaats op. U hebt ze nodig in de volgende stappen.
Stel de waarden in van de toepassings-id (client),map-id (tenant) en het clientgeheim van uw Microsoft Entra-toepassing en de client-id van de toewijzingsresource als omgevingsvariabelen:
| Omgevingsvariabele | Beschrijving |
|---|---|
| AZURE_CLIENT_ID | Toepassings-id (client) in uw geregistreerde toepassing |
| AZURE_CLIENT_SECRET | De waarde van het clientgeheim in uw geregistreerde toepassing |
| AZURE_TENANT_ID | Map-id (tenant) in uw geregistreerde toepassing |
| MAPS_CLIENT_ID | De client-id in uw Azure Map-account |
U kunt een .env bestand voor deze variabelen gebruiken. U moet het dotenv-pakket installeren:
npm install dotenv
Voeg vervolgens een .env bestand toe aan de map MapsDemo en geef deze eigenschappen op:
AZURE_CLIENT_ID="<client-id>"
AZURE_CLIENT_SECRET="<client-secret>"
AZURE_TENANT_ID="<tenant-id>"
MAPS_CLIENT_ID="<maps-client-id>"
Zodra uw omgevingsvariabelen zijn gemaakt, kunt u deze openen in uw JavaScript-code:
const MapsSearch = require("@azure-rest/maps-search").default;
const { DefaultAzureCredential } = require("@azure/identity");
require("dotenv").config();
const credential = new DefaultAzureCredential();
const client = MapsSearch(credential, process.env.MAPS_CLIENT_ID);
Een abonnementssleutelreferentie gebruiken
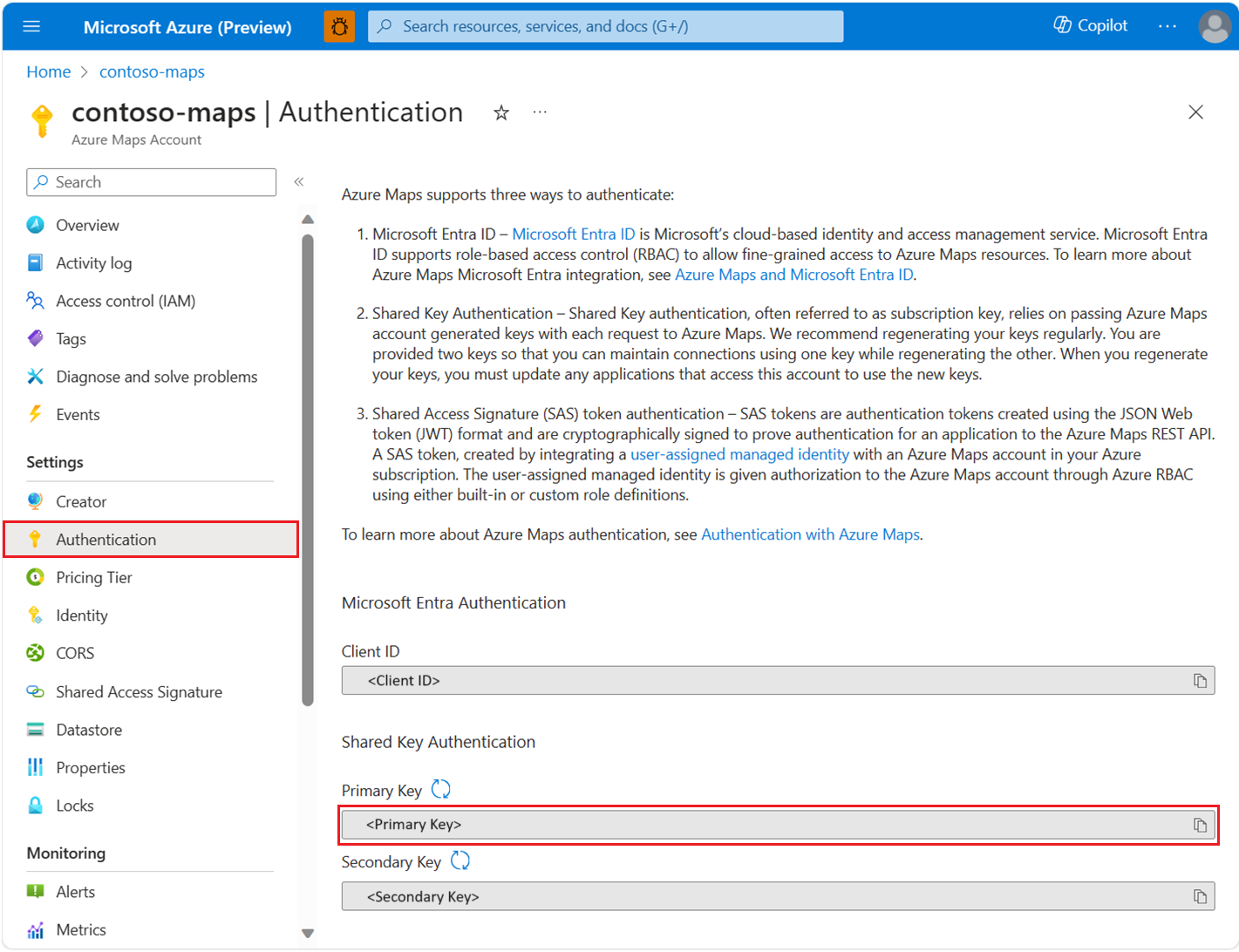
U kunt verifiëren met uw Azure Maps-abonnementssleutel. Uw abonnementssleutel vindt u in de sectie Verificatie in het Azure Maps-account, zoals wordt weergegeven in de volgende schermopname:
U moet de abonnementssleutel doorgeven aan de AzureKeyCredential klasse die wordt geleverd door het Azure Core Authentication-pakket. Om veiligheidsredenen is het beter om de sleutel op te geven als een omgevingsvariabele dan deze op te nemen in uw broncode.
Gebruik een .env bestand om de abonnementssleutelvariabele op te slaan om dit te bereiken. U moet het dotenv-pakket installeren om de waarde op te halen:
npm install dotenv
Voeg vervolgens een .env bestand toe aan de map mapsDemo en geef de eigenschap op:
MAPS_SUBSCRIPTION_KEY="<subscription-key>"
Zodra uw omgevingsvariabele is gemaakt, kunt u deze openen in uw JavaScript-code:
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
Een SAS-tokenreferentie (Shared Access Signature) gebruiken
Sas-tokens (Shared Access Signature) zijn verificatietokens die zijn gemaakt met de JSON-webtokenindeling (JWT) en zijn cryptografisch ondertekend om te bewijzen dat een toepassing is geverifieerd bij de REST API van Azure Maps.
U kunt het SAS-token ophalen met behulp van AzureMapsManagementClient.accounts.listSas het pakket. Volg de sectie Maken en verifiëren eerst een AzureMapsManagementClient voor de installatie.
Volg vervolgens beheerde identiteiten voor Azure Maps om een beheerde identiteit te maken voor uw Azure Maps-account. Kopieer de principal-id (object-id) van de beheerde identiteit.
Installeer vervolgens het Pakket azure Core Authentication Package voor gebruik AzureSASCredential:
npm install @azure/core-auth
Ten slotte kunt u het SAS-token gebruiken om de client te verifiëren:
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureSASCredential } = require("@azure/core-auth");
const { DefaultAzureCredential } = require("@azure/identity");
const { AzureMapsManagementClient } = require("@azure/arm-maps");
const subscriptionId = "<subscription ID of the map account>"
const resourceGroupName = "<resource group name of the map account>";
const accountName = "<name of the map account>";
const mapsAccountSasParameters = {
start: "<start time in ISO format>", // e.g. "2023-11-24T03:51:53.161Z"
expiry: "<expiry time in ISO format>", // maximum value to start + 1 day
maxRatePerSecond: 500,
principalId: "<principle ID (object ID) of the managed identity>",
signingKey: "primaryKey",
};
const credential = new DefaultAzureCredential();
const managementClient = new AzureMapsManagementClient(credential, subscriptionId);
const {accountSasToken} = await managementClient.accounts.listSas(
resourceGroupName,
accountName,
mapsAccountSasParameters
);
if (accountSasToken === undefined) {
throw new Error("No accountSasToken was found for the Maps Account.");
}
const sasCredential = new AzureSASCredential(accountSasToken);
const client = MapsSearch(sasCredential);
Geocodering
In het volgende codefragment ziet u hoe u in een eenvoudige consoletoepassing het @azure-rest/maps-search pakket importeert en de coördinaten van een adres opvraagt met behulp van getGeocoding-query :
const MapsSearch = require("@azure-rest/maps-search").default;
const { isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(
process.env. MAPS_SUBSCRIPTION_KEY
);
const client = MapsSearch(credential);
const response = await client.path("/geocode", "json").get({
queryParameters: {
query: "1301 Alaskan Way, Seattle, WA 98101, US",
},
});
if (isUnexpected(response)) {
throw response.body.error;
}
const [ lon, lat ] = response.body.features[0].geometry.coordinates;
console.log(`The coordinate is: (${lat}, ${lon})`);
}
main().catch((err) => {
console.error(err);
});
Dit codefragment laat zien hoe u de MapsSearch methode uit de Azure Maps Search-clientbibliotheek gebruikt om een client object te maken met uw Azure-referenties. U kunt uw Azure Maps-abonnementssleutel of de Microsoft Entra-referentie gebruiken. De path parameter geeft het API-eindpunt op, dat in dit geval '/geocode' is. De get methode verzendt een HTTP GET-aanvraag met de queryparameters. De query zoekt naar de coördinaat van '1301 Alaskan Way, Seattle, WA 98101, US'. De SDK retourneert de resultaten als een GeocodingResponseOutput-object en schrijft deze naar de console. De resultaten worden gerangschikt op betrouwbaarheidsscore in dit voorbeeld en alleen het eerste resultaat wordt weergegeven op het scherm. Zie GetGeocoding voor meer informatie.
Uitvoeren search.js met Node.js:
node search.js
Geocodering batchgewijs omkeren
Azure Maps Search biedt ook enkele batchquerymethoden. In het volgende voorbeeld ziet u hoe u een batchgewijze reverse search-methode aanroept:
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
In dit voorbeeld worden drie coördinaten opgenomen in de batchItems hoofdtekst van de aanvraag. Het eerste item is ongeldig. Zie Mislukte aanvragen verwerken voor een voorbeeld waarin wordt getoond hoe het ongeldige item moet worden verwerkt.
Zodra u het antwoord hebt ontvangen, kunt u het volgende registreren:
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
Mislukte aanvragen verwerken
Verwerken van mislukte aanvragen door te controleren op de error eigenschap in het batch-item van het antwoord. Zie de logResponseBody functie in de voltooide batch reverse search in het volgende voorbeeld.
Voorbeeld van voltooide reverse search voor batchgewijs zoeken
De volledige code voor het voorbeeld van batchzoekopdrachten voor reverse address:
const MapsSearch = require("@azure-rest/maps-search").default,
{ isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
if (isUnexpected(response)) {
throw response.body.error;
}
logResponseBody(resumeResponse.body);
}
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
main().catch(console.error);
V1 SDK gebruiken
We werken eraan om alle V1-functies beschikbaar te maken in V2, tot die tijd installeren we de volgende V1 SDK-pakketten, indien nodig:
npm install @azure-rest/map-search-v1@npm:@azure-rest/map-search@^1.0.0
npm install @azure-rest/map-search-v2@npm:@azure-rest/map-search@^2.0.0
Vervolgens kunt u de twee pakketten importeren:
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
In het volgende voorbeeld ziet u hoe u een functie maakt die een adres accepteert en pois's eromheen doorzoekt. Gebruik de V2 SDK om de coördinaten van het adres (/geocode) en de V1 SDK op te halen om er omheen te zoeken (/zoeken/in de buurt).
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
const { AzureKeyCredential } = require("@azure/core-auth");
const { isUnexpected: isUnexpectedV1 } = require("@azure-rest/maps-search-v1");
const { isUnexpected: isUnexpectedV2 } = require("@azure-rest/maps-search-v2");
require("dotenv").config();
/** Initialize the MapsSearchClient */
const clientV1 = MapsSearchV1(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
const clientV2 = MapsSearchV2(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
async function searchNearby(address) {
/** Make a request to the geocoding API */
const geocodeResponse = await clientV2
.path("/geocode")
.get({ queryParameters: { query: address } });
/** Handle error response */
if (isUnexpectedV2(geocodeResponse)) {
throw geocodeResponse.body.error;
}
const [lon, lat] = geocodeResponse.body.features[0].geometry.coordinates;
/** Make a request to the search nearby API */
const nearByResponse = await clientV1.path("/search/nearby/{format}", "json").get({
queryParameters: { lat, lon },
});
/** Handle error response */
if (isUnexpectedV1(nearByResponse)) {
throw nearByResponse.body.error;
}
/** Log response body */
for(const results of nearByResponse.body.results) {
console.log(
`${result.poi ? result.poi.name + ":" : ""} ${result.address.freeformAddress}. (${
result.position.lat
}, ${result.position.lon})\n`
);
}
}
async function main(){
searchNearBy("15127 NE 24th Street, Redmond, WA 98052");
}
main().catch((err) => {
console.log(err);
})