Durable Functions maken met behulp van Azure Portal
De Durable Functions-extensie voor Azure Functions is beschikbaar in het NuGet-pakket Microsoft.Azure.WebJobs.Extensions.DurableTask. Deze extensie moet worden geïnstalleerd in uw functie-app. In dit artikel wordt beschreven hoe u dit pakket installeert, zodat u duurzame functies kunt ontwikkelen in Azure Portal.
Notitie
- Als u duurzame functies in C# ontwikkelt, moet u in plaats daarvan de ontwikkeling van Visual Studio 2019 overwegen.
- Als u duurzame functies in JavaScript ontwikkelt, moet u in plaats daarvan overwegen om Visual Studio Code te ontwikkelen.
Een functie-app maken
U moet een functie-app hebben om de uitvoering van een functie te hosten. Met een functie-app kunt u uw functies groeperen als een logische eenheid voor eenvoudiger beheer, implementatie, schalen en delen van resources. U kunt een .NET- of JavaScript-app maken.
Selecteer vanuit het menu van Azure Portal of op de startpagina de optie Een resource maken.
Selecteer op de pagina Nieuw Reken>functie-app.
Selecteer onder Selecteer een hostingoptie De optie Verbruik> selecteren om uw app te maken in het standaardverbruiksabonnement. In deze serverloze hostingoptie betaalt u alleen voor de tijd dat uw functies worden uitgevoerd. Premium-abonnement biedt ook dynamisch schalen. Wanneer u in een App Service-plan uitvoert, moet u het Schalen van uw functie-app beheren.
Op de pagina Basics gebruikt u de instellingen voor de functie-app zoals in de volgende tabel wordt vermeld:
Instelling Voorgestelde waarde Beschrijving Abonnement Uw abonnement Het abonnement waaronder u uw nieuwe functie-app maakt. Resourcegroep myResourceGroup Naam voor de nieuwe resourcegroep waarin u uw functie-app maakt. U moet een nieuwe resourcegroep maken omdat er bekende beperkingen zijn bij het maken van nieuwe functie-apps in een bestaande resourcegroep. Naam van de functie-app Wereldwijd unieke naam Naam waarmee uw nieuwe functie-app wordt aangeduid. Geldige tekens zijn a-z(niet hoofdlettergevoelig),0-9en-.Runtimestack Voorkeurstaal Kies een runtime die uw favoriete functieprogrammeertaal ondersteunt. Bewerken in de portal is alleen beschikbaar voor JavaScript-, PowerShell-, Python-, TypeScript- en C#-script.
Als u een C#-script-app wilt maken die ondersteuning biedt voor het bewerken in de portal, moet u een runtimeversie kiezen die ondersteuning biedt voor het in-procesmodel.
C#-klassebibliotheek en Java-functies moeten lokaal worden ontwikkeld.Versie Versienummer Kies de versie van uw geïnstalleerde runtime. Regio Voorkeursregio Selecteer een regio in de buurt of in de buurt van andere services waartoe uw functies toegang hebben. Besturingssysteem Windows Een besturingssysteem is vooraf geselecteerd op basis van de selectie van uw runtimestack, maar u kunt de instelling indien nodig wijzigen. Bewerken in de portal wordt momenteel alleen ondersteund in Windows. Accepteer de standaardopties op de resterende tabbladen, waaronder het standaardgedrag van het maken van een nieuw opslagaccount op het tabblad Storage en een nieuw Application Insight-exemplaar op het tabblad Bewaking . U kunt er ook voor kiezen om een bestaand opslagaccount of Application Insights-exemplaar te gebruiken.
Selecteer Beoordelen en maken om de gekozen app-configuratie te controleren en selecteer vervolgens Maken om de functie-app in te richten en te implementeren.
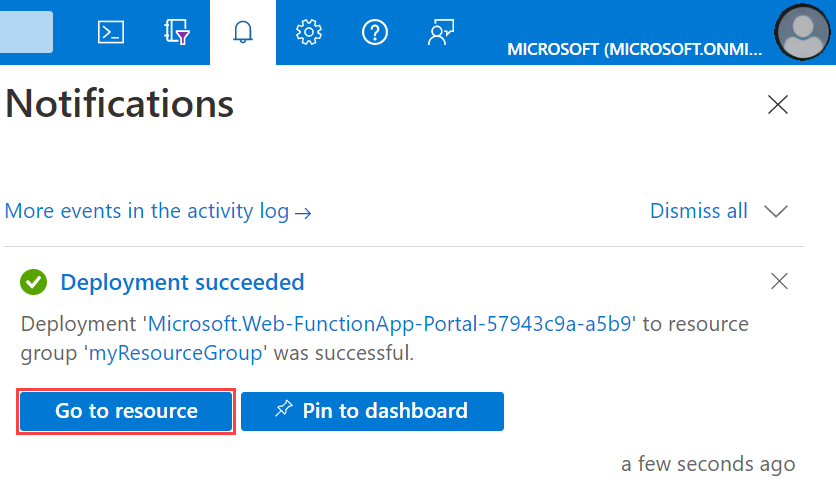
Selecteer het Meldingspictogram in de rechterbovenhoek van de portal en zoek het bericht Implementatie voltooid.
Selecteer Naar de resource gaan om uw nieuwe functie-app te bekijken. U kunt ook Vastmaken aan dashboard selecteren. Vastmaken maakt het gemakkelijker om terug te gaan naar deze functie-app-resource vanuit uw dashboard.

De functie-app die is gemaakt, maakt standaard gebruik van versie 2.x van de Azure Functions-runtime. De Durable Functions-extensie werkt op zowel versies 1.x als 2.x van de Azure Functions-runtime in C# en versie 2.x in JavaScript. Sjablonen zijn echter alleen beschikbaar wanneer deze zijn gericht op versie 2.x van de runtime, ongeacht de gekozen taal.
Het npm-pakket durable functions installeren (alleen JavaScript)
Als u JavaScript Durable Functions maakt, moet u het durable-functions npm-pakket installeren:
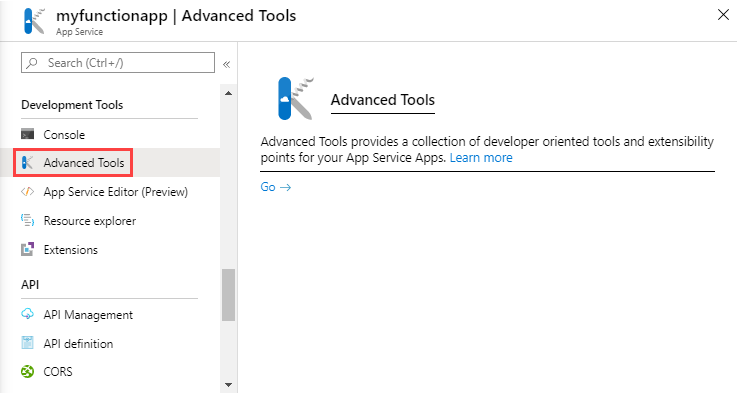
Selecteer op de pagina van uw functie-app Geavanceerde hulpprogramma's onder Ontwikkelhulpprogramma's in het linkerdeelvenster.

Selecteer Go op de pagina Geavanceerde hulpmiddelen.
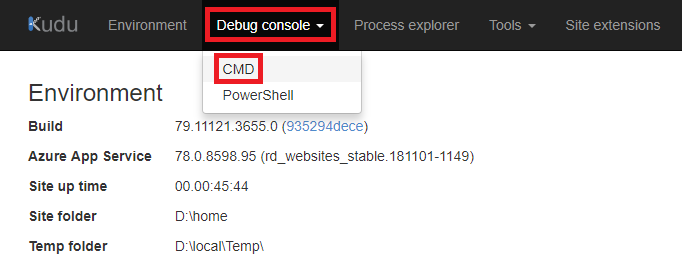
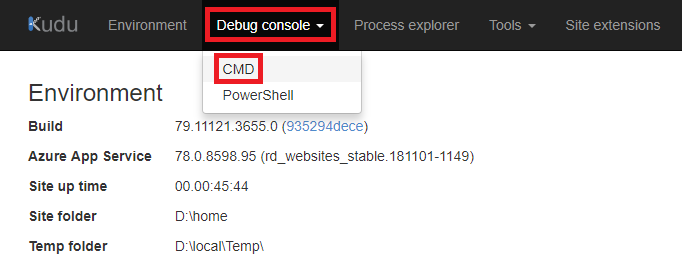
Selecteer in de Kudu-console de foutopsporingsconsole en vervolgens CMD.

De bestandsmapstructuur van uw functie-app moet worden weergegeven. Navigeer naar de map
site/wwwroot. Van daaruit kunt u eenpackage.jsonbestand uploaden door het naar het bestandsmapvenster te slepen en neer te zetten. Hieronder ziet u een voorbeeldpackage.json:{ "dependencies": { "durable-functions": "^1.3.1" } }
Zodra uw
package.jsonbestand is geüpload, voert u denpm installopdracht uit vanuit de Kudu Remote Execution Console.
Een orchestratorfunctie maken
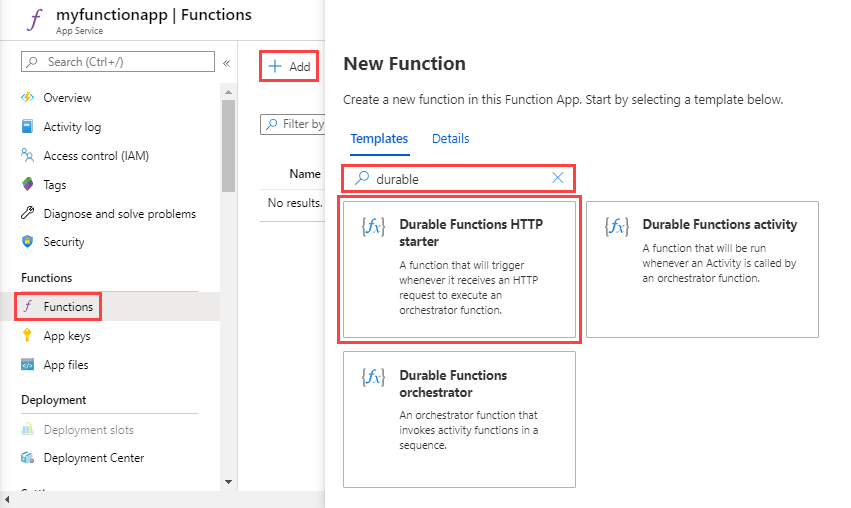
Selecteer in uw functie-app Functies in het linkerdeelvenster en selecteer vervolgens Toevoegen in het bovenste menu.
Voer
durablein het zoekveld van de pagina Nieuwe functie de http-startersjabloon durable functions in en kies deze.
Voer de naam van de nieuwe functie in
HttpStarten selecteer Vervolgens Functie maken.De gemaakte functie wordt gebruikt om de indeling te starten.
Maak deze keer een andere functie in de functie-app met behulp van de Durable Functions-orchestratorsjabloon . Geef uw nieuwe indelingsfunctie
HelloSequenceeen naam.Maak een derde functie met de naam
Hellomet behulp van de Durable Functions-activiteitssjabloon .
De indeling van de duurzame functie testen
Ga terug naar de functie HttpStart , kies Functie-URL ophalen en selecteer het pictogram Kopiëren naar klembord om de URL te kopiëren. U gebruikt deze URL om de functie HelloSequence te starten.
Gebruik een beveiligd HTTP-testprogramma om een HTTP POST-aanvraag naar het URL-eindpunt te verzenden. Dit voorbeeld is een cURL-opdracht waarmee een POST-aanvraag wordt verzonden naar de duurzame functie:
curl -X POST https://{your-function-app-name}.azurewebsites.net/api/orchestrators/{functionName} --header "Content-Length: 0"In dit voorbeeld
{your-function-app-name}is dit het domein dat de naam van uw functie-app is en{functionName}de orchestratorfunctie HelloSequence is. Het antwoordbericht bevat een serie URI-eindpunten die u kunt gebruiken om de uitvoering te controleren en beheren. De uitvoering ziet eruit zoals in het volgende voorbeeld:{ "id":"10585834a930427195479de25e0b952d", "statusQueryGetUri":"https://...", "sendEventPostUri":"https://...", "terminatePostUri":"https://...", "rewindPostUri":"https://..." }Zorg ervoor dat u een HTTP-testprogramma kiest waarmee uw gegevens veilig blijven. Zie HTTP-testhulpprogramma's voor meer informatie.
Roep de
statusQueryGetUrieindpunt-URI aan en u ziet de huidige status van de duurzame functie, die er als volgt uitziet:{ "runtimeStatus": "Running", "input": null, "output": null, "createdTime": "2017-12-01T05:37:33Z", "lastUpdatedTime": "2017-12-01T05:37:36Z" }Ga door met het aanroepen van het
statusQueryGetUrieindpunt totdat de status is gewijzigd in Voltooid en u ziet een antwoord zoals in het volgende voorbeeld:{ "runtimeStatus": "Completed", "input": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2017-12-01T05:38:22Z", "lastUpdatedTime": "2017-12-01T05:38:28Z" }
Uw eerste duurzame functie is nu actief in Azure.