Procedure: Fluid-toepassingen implementeren met behulp van Azure Static Web Apps
In dit artikel wordt gedemonstreert hoe u Fluid-apps implementeert met behulp van Azure Static Web Apps. De FluidHelloWorld-opslagplaats bevat een Fluid-toepassing met de naam DiceRoller waarmee alle verbonden clients een dobbelsteen kunnen rollen en het resultaat kunnen bekijken. In deze procedure implementeert u de DiceRoller-toepassing in Azure Static Web Apps met behulp van de Visual Studio Code-extensie.
Als u nog geen Azure-abonnement hebt, maakt u een gratis proefaccount.
Vereisten
- Een GitHub-account
- Azure-account
- Visual Studio Code
- Azure Static Web Apps-extensie voor Visual Studio Code
- Git installeren
Fork en kloon de opslagplaats
Navigeer naar https://github.com/microsoft/FluidHelloWorld en klik op de knop Fork om uw eigen fork van de FluidHelloWorld-opslagplaats te maken.
Kloon vervolgens uw fork naar uw lokale computer met behulp van de volgende opdracht.
git clone -b main-azure https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/FluidHelloWorld.git
Zorg ervoor dat u <YOUR_GITHUB_ACCOUNT_NAME> vervangt door de gebruikersnaam van uw GitHub-account.
Open vervolgens Visual Studio Code en ga naar De map Bestand > openen om de gekloonde opslagplaats in de editor te openen.
Verbinding maken naar Azure Fluid Relay
U kunt verbinding maken met Azure Fluid Relay door de tenant-id en -sleutel op te geven die uniek voor u wordt gegenereerd bij het maken van de Azure-resource. U kunt uw eigen tokenprovider-implementatie bouwen of u kunt de twee tokenprovider-implementaties gebruiken die de Vloeiend Framework een AzureFunctionTokenProvider.
Zie Verbinding maken ing naar de service en verificatie en autorisatie in uw app voor meer informatie over het gebruik van InsecureTokenProvider voor lokale ontwikkeling.
AzureFunctionTokenProvider gebruiken
AzureFunctionTokenProvider is een tokenprovider die de geheime sleutel niet beschikbaar maakt in code aan de clientzijde en kan worden gebruikt in productiescenario's. Deze implementatie van de tokenprovider kan worden gebruikt om een token op te halen van een HTTPS-eindpunt dat verantwoordelijk is voor het ondertekenen van toegangstokens met de tenantsleutel. Dit biedt een veilige manier om het token te genereren en door te geven aan de client-app.
import { AzureClient, AzureFunctionTokenProvider } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myAzureAppUrl"+"/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(clientProps);
Als u deze tokenprovider wilt gebruiken, moet u een HTTPS-eindpunt implementeren dat tokens ondertekent en de URL doorgeeft aan uw eindpunt naar azureFunctionTokenProvider.
Een Azure-functie implementeren met behulp van Azure Static Web Apps
Met Azure Static Web Apps kunt u een volledige stackwebsite ontwikkelen zonder dat u te maken hebt met de configuratie aan de serverzijde van een volledige webhostingomgeving. U kunt Azure Functions naast uw statische website implementeren. Met deze mogelijkheid kunt u een door HTTP geactiveerde Azure-functie implementeren waarmee tokens worden ondertekend.
Zie Een API toevoegen aan Azure Static Web Apps met Azure Functions met Azure Functions voor meer informatie over het implementeren van API's met een azure-functie in uw statische web-app.
Notitie
U kunt de voorbeeldcode van de Azure-functie gebruiken bij het implementeren van een Azure-functie om tokens te ondertekenen om uw functie te implementeren.
Zodra uw Azure-functie is geïmplementeerd, moet u de URL bijwerken die is doorgegeven aan de AzureFunctionTokenProvider.
import { AzureClient } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myStaticWebAppUrl/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(config);
Voer de npm run build opdracht uit vanuit de hoofdmap om de app opnieuw te bouwen. Hiermee wordt een dist map gegenereerd met de toepassingscode die moet worden geïmplementeerd in de statische web-app.
Aanmelden bij Azure
Als u de Azure-service-extensies al gebruikt, moet u al zijn aangemeld en kunt u deze stap overslaan.
Nadat u een extensie in Visual Studio Code hebt geïnstalleerd, moet u zich aanmelden bij uw Azure-account.
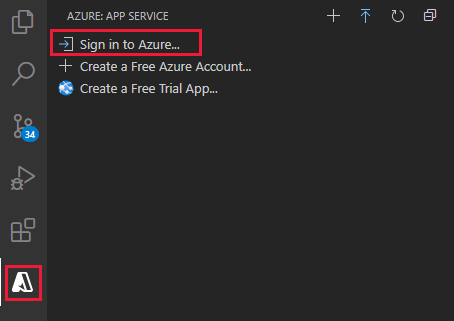
Selecteer in Visual Studio Code het pictogram Azure Explorer, selecteer vervolgens Aanmelden bij Azure en volg de aanwijzingen.

Nadat u zich hebt aangemeld, controleert u of het e-mailadres van uw Azure-account wordt weergegeven op de statusbalk en of uw abonnementen worden weergegeven in Azure Explorer:

Statische web-app maken
Selecteer in Visual Studio Code het Azure-logo in de activiteitenbalk om het venster met Azure-extensies te openen.

Notitie
U moet zich aanmelden bij Azure en GitHub in Visual Studio Code om door te gaan. Als u nog niet bent geverifieerd, wordt u via de extensie gevraagd u aan te melden bij beide services tijdens het maken.
Selecteer F1 om het opdrachtenpalet van Visual Studio Code te openen.
Voer statische web-app maken in het opdrachtvak in.
Selecteer Azure Static Web Apps: Statische web-app maken... en selecteer Enter.
Instelling Weergegeven als Naam Mijn-eerste-statische-web-app invoeren Regio Selecteer de regio het dichtst bij u in de buurt. Vooraf ingestelde build Selecteer Aangepast. Voer de instellingenwaarden voor die overeenkomen met uw vooraf ingestelde frameworkkeuze in.
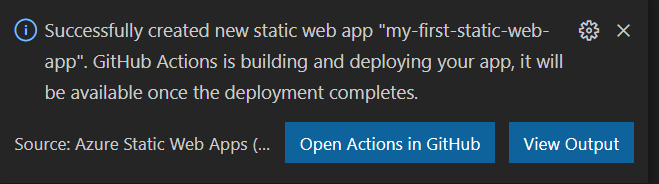
Instelling Weergegeven als Locatie van toepassingscode Voer /src in Locatie van Azure Function-code API Zodra de app is gemaakt, wordt er een bevestigingsbericht weergegeven in Visual Studio Code.

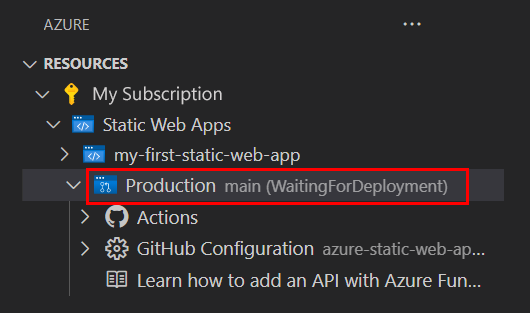
Terwijl de implementatie wordt uitgevoerd, rapporteert de Visual Studio Code-extensie de buildstatus aan u.

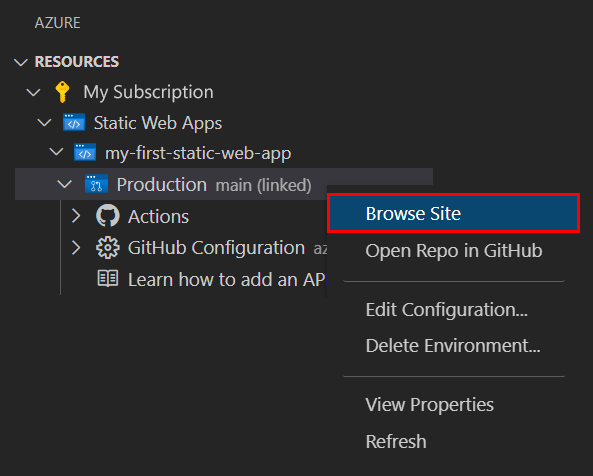
Zodra de implementatie is voltooid, kunt u rechtstreeks naar uw website navigeren.
Als u de website in de browser wilt weergeven, klikt u met de rechtermuisknop op het project in de extensie Static Web Apps en selecteert u Bladeren door de site.

De locatie van uw toepassingscode, Azure Function en build-uitvoer maakt deel uit van het
azure-static-web-apps-xxx-xxx-xxx.ymlwerkstroombestand in de/.github/workflowsmap. Dit bestand wordt automatisch gemaakt wanneer u de statische web-app maakt. Hiermee definieert u een GitHub Actions voor het bouwen en implementeren van uw statische web-app.
Resources opschonen
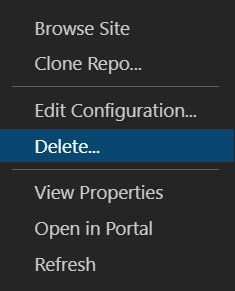
Als u deze toepassing verder niet gaat gebruiken, kunt u het Azure Static Web Apps-exemplaar verwijderen via de extensie.
Ga in het Visual Studio Code Explorer-venster terug naar het gedeelte Static Web Apps en klik met de rechtermuisknop op my-first-static-web-app en selecteer Verwijderen.