Quickstart: Functievlagmen toevoegen aan een Spring Boot-app
In deze snelstart neemt u Azure App Configuration op in een Spring Boot-web-app om een end-to-end-implementatie van functiebeheer te maken. U kunt App Configuration gebruiken om al uw functievlagmen centraal op te slaan en hun statussen te beheren.
De Spring Boot-functiebeheerbibliotheken breiden het framework uit met uitgebreide ondersteuning voor functievlaggen. Deze bibliotheken zijn niet afhankelijk van Azure-bibliotheken. Ze kunnen naadloos worden geïntegreerd met App Configuration via de configuratieprovider voor Spring Boot.
Vereisten
- Een Azure-account met een actief abonnement. Maak gratis een account.
- Een App Configuration-archief. Een winkel maken.
- Een ondersteunde Java Development Kit SDK met versie 11.
- Apache Maven versie 3.0 of hoger.
Een functievlag toevoegen
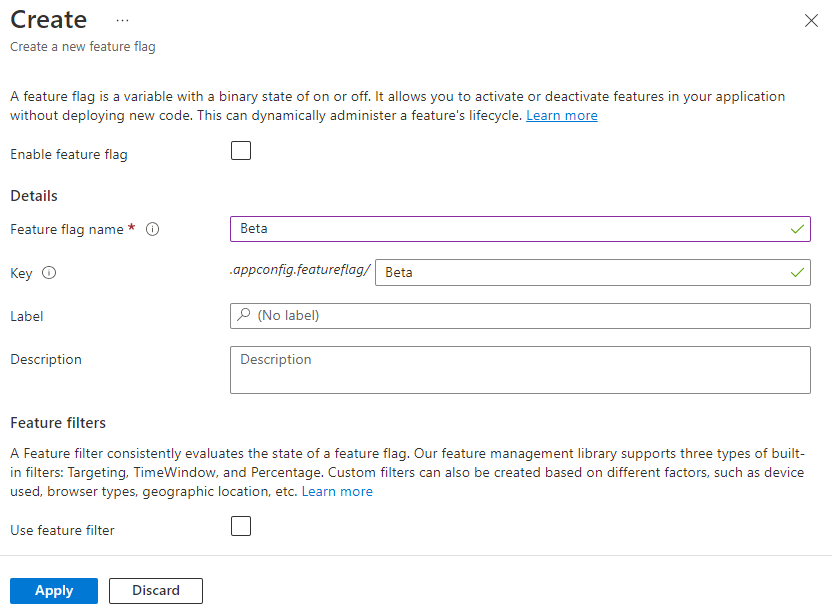
Voeg een functievlag met de naam Beta toe aan het App Configuration-archief en laat label en beschrijving ongewijzigd met de standaardwaarden. Ga naar Een functievlag maken voor meer informatie over het toevoegen van functievlagmen aan een winkel met behulp van Azure Portal of de CLI.

Een Spring Boot-app maken
Een nieuw Spring Boot-project maken:
Blader naar de Spring Initializr.
Geef de volgende opties op:
- Genereer een Maven-project met Java.
- Geef een Spring Boot-versie op van 2.0 of hoger.
- Geef de namen voor Groep en Artefact voor uw toepassing op. In dit artikel worden
com.exampleendemogebruikt. - Voeg de Spring Web-afhankelijkheid toe.
Nadat u de vorige opties hebt opgegeven, selecteert u Project genereren. Wanneer u hierom wordt gevraagd, downloadt u het project naar uw lokale computer.
Functiebeheer toevoegen
Nadat u de bestanden op uw lokale systeem hebt uitgepakt, is uw Spring Boot-toepassing gereed om te bewerken. Zoek pom.xml in de hoofdmap van uw app op.
Open het bestand pom.xml in een teksteditor en voeg het volgende toe aan de lijst met
<dependencies>:
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-appconfiguration-config-web</artifactId>
</dependency>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-feature-management-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-dependencies</artifactId>
<version>5.18.0</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
Notitie
- Er is een functiebeheerbibliotheek zonder webonderdelen die niet afhankelijk van Spring Web is. Raadpleeg de documentatie van GitHub voor verschillen.
Verbinding maken met een App Configuration-archief
Navigeer naar de
resourcesmap van uw app en open hetbootstrap.propertiesofbootstrap.yamlbestand. Als het bestand niet bestaat, maakt u het. Voeg de volgende regel aan het bestand toe.U gebruikt de
DefaultAzureCredentialapp om u te verifiëren bij uw App Configuration-archief. Volg de instructies om uw referenties toe te wijzen aan de rol App Configuration Data Reader . Zorg ervoor dat u voldoende tijd hebt om de machtiging door te geven voordat u de toepassing uitvoert. Maak een nieuw bestand met de naam AppConfigCredential.java en voeg de volgende regels toe:Als u een eigenschappenbestand gebruikt, gebruikt u de volgende code:
spring.cloud.azure.appconfiguration.stores[0].endpoint= ${APP_CONFIGURATION_ENDPOINT} spring.cloud.azure.appconfiguration.stores[0].feature-flags.enabled=trueAls u een YAML-bestand gebruikt, gebruikt u de volgende code:
spring: cloud: azure: appconfiguration: stores[0]: feature-flags: enabled: 'true' connection-string: ${APP_CONFIGURATION_CONNECTION_STRING}Daarnaast moet u de volgende code toevoegen aan uw project, tenzij u Beheerde identiteit wilt gebruiken:
import org.springframework.stereotype.Component; import com.azure.data.appconfiguration.ConfigurationClientBuilder; import com.azure.identity.DefaultAzureCredentialBuilder; import com.azure.spring.cloud.appconfiguration.config.ConfigurationClientCustomizer; @Component public class AppConfigCredential implements ConfigurationClientCustomizer { @Override public void customize(ConfigurationClientBuilder builder, String endpoint) { builder.credential(new DefaultAzureCredentialBuilder().build()); } }En voeg configuratie Bootstrap Configuration toe door een bestand te maken
spring.factoriesonderresources/META-INFde map en de volgende regels toe te voegen en bij te werkencom.example.MyApplicationmet de naam en het pakket van uw toepassing:org.springframework.cloud.bootstrap.BootstrapConfiguration=\ com.example.MyApplicationStel een omgevingsvariabele in.
Stel de omgevingsvariabele met de naam APP_CONFIGURATION_ENDPOINT in op het eindpunt van uw App Configuration-archief in het overzicht van uw winkel in Azure Portal.
Als u de Windows-opdrachtprompt gebruikt, voert u de volgende opdracht uit en start u de opdrachtprompt opnieuw om de wijziging door te voeren:
setx APP_CONFIGURATION_ENDPOINT "endpoint-of-your-app-configuration-store"Als u PowerShell gebruikt, voert u de volgende opdracht uit:
$Env:APP_CONFIGURATION_ENDPOINT = "<endpoint-of-your-app-configuration-store>"Als u macOS of Linux gebruikt, voert u de volgende opdracht uit:
export APP_CONFIGURATION_ENDPOINT='<endpoint-of-your-app-configuration-store>'Start de opdrachtprompt opnieuw op om de wijziging door te voeren. Druk de waarde van de omgevingsvariabele af om te controleren of deze juist is ingesteld.
Maak een nieuw Java-bestand met de naam HelloController.java in de pakketmap van uw app.
package com.example.demo; import org.springframework.boot.context.properties.ConfigurationProperties; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import com.azure.spring.cloud.feature.management.FeatureManager; import org.springframework.web.bind.annotation.GetMapping; @Controller @ConfigurationProperties("controller") public class HelloController { private FeatureManager featureManager; public HelloController(FeatureManager featureManager) { this.featureManager = featureManager; } @GetMapping("/welcome") public String mainWithParam(Model model) { model.addAttribute("Beta", featureManager.isEnabledAsync("Beta").block()); return "welcome"; } }Maak een nieuw HTML-bestand met de naam welcome.html in de sjablonenmap van uw app.
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Feature Management with Spring Cloud Azure</title> <link rel="stylesheet" href="/css/main.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://unpkg.com/@popperjs/core@2"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </head> <body> <header> <!-- Fixed navbar --> <nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">TestFeatureFlags</a> <button class="navbar-toggler" aria-expanded="false" aria-controls="navbarCollapse" aria-label="Toggle navigation" type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item" th:if="${Beta}"> <a class="nav-link" href="#">Beta</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Privacy</a> </li> </ul> </div> </nav> </header> <div class="container body-content"> <h1 class="mt-5">Welcome</h1> <p>Learn more about <a href="https://github.com/Azure/azure-sdk-for-java/tree/main/sdk/spring/spring-cloud-azure-feature-management/README.md">Feature Management with Spring Cloud Azure</a></p> </div> <footer class="footer"> <div class="container"> <span class="text-muted">© 2019 - Projects</span> </div> </footer> </body> </html>Maak een nieuwe map met de naam CSS onder
staticen in deze map een nieuw CSS-bestand met de naam Main.CSS.html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } .footer { position: absolute; bottom: 0; width: 100%; height: 60px; line-height: 60px; background-color: #f5f5f5; } body > .container { padding: 60px 15px 0; } .footer > .container { padding-right: 15px; padding-left: 15px; } code { font-size: 80%; }
De app lokaal bouwen en uitvoeren
Maak uw Spring Boot-app met Maven en voer deze uit.
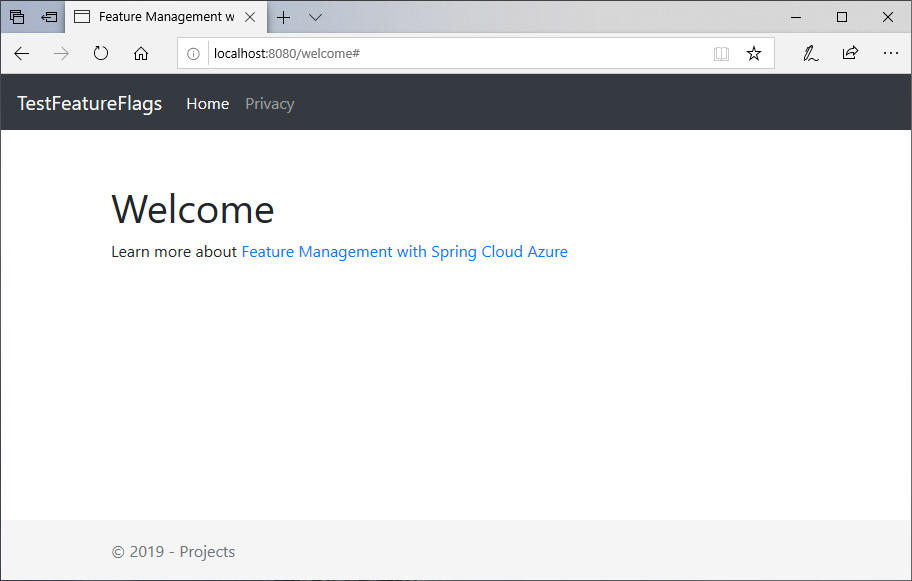
mvn clean package mvn spring-boot:runOpen een browservenster en ga naar de URL:
http://localhost:8080/welcome.
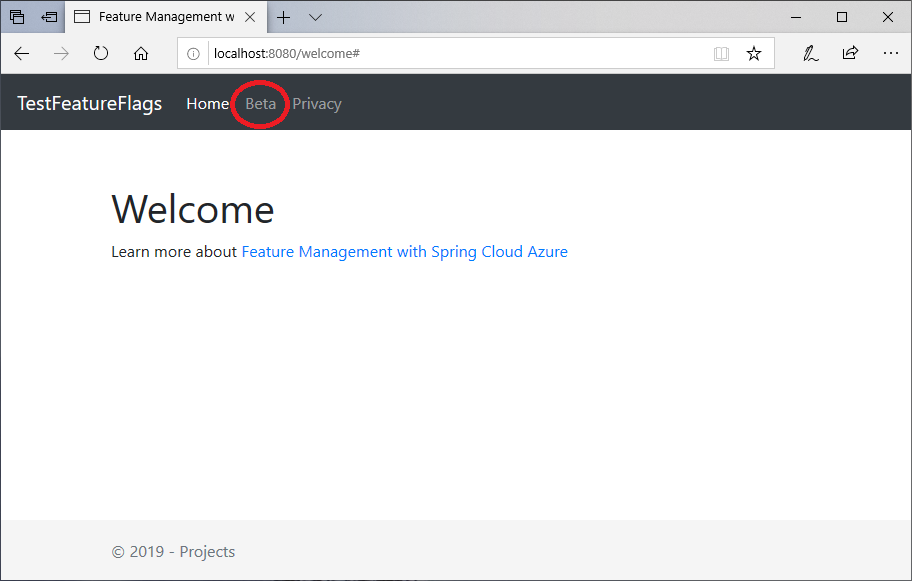
Selecteer in de App Configuration-portal de optie Functiebeheer en wijzig de status van de Beta-sleutel in Aan:
Sleutel Provincie Bèta Uit Vernieuw de browserpagina om de nieuwe configuratie-instellingen te zien.

Resources opschonen
Als u de resources die in dit artikel zijn gemaakt niet wilt blijven gebruiken, verwijdert u de resourcegroep die u hier hebt gemaakt om kosten te voorkomen.
Belangrijk
Het verwijderen van een resourcegroep kan niet ongedaan worden gemaakt. De resourcegroep en alle resources daarin worden permanent verwijderd. Zorg ervoor dat u niet per ongeluk de verkeerde resourcegroep of resources verwijdert. Als u de resources voor dit artikel in een resourcegroep hebt gemaakt die andere resources bevat die u wilt behouden, moet u elke resource afzonderlijk verwijderen uit het deelvenster in plaats van dat u de resourcegroep verwijdert.
- Meld u aan bij de Azure-portal en selecteer Resourcegroepen.
- Voer de naam van de resourcegroep in het vak Filteren op naam in.
- Selecteer in de resultatenlijst de resourcegroepnaam om een overzicht te bekijken.
- Selecteer Resourcegroep verwijderen.
- U wordt gevraagd om het verwijderen van de resourcegroep te bevestigen. Voer de naam van de resourcegroep in ter bevestiging en selecteer Verwijderen.
Na enkele ogenblikken worden de resourcegroep en alle bijbehorende resources verwijderd.
Volgende stappen
In deze snelstart hebt u een nieuw App Configuration-archief gemaakt en gebruikt om de functies in een Spring Boot-web-app te beheren via de Functiebeheerbibliotheken.
- Naslagdocumentatie voor bibliotheek
- Meer informatie over functiebeheer.
- Functievlaggen beheren.
- Functievlaggen gebruiken in een Spring Boot Core-app.