Quickstart: Functievlagmen toevoegen aan een Node.js-console-app
In deze quickstart neemt u Azure-app Configuratie op in een Node.js console-app om een end-to-end implementatie van functiebeheer te maken. U kunt App Configuration gebruiken om al uw functievlagmen centraal op te slaan en hun statussen te beheren.
De JavaScript Feature Management-bibliotheken breiden het framework uit met ondersteuning voor functievlagken. Ze integreren naadloos met App Configuration via de JavaScript-configuratieprovider. In deze zelfstudie ziet u bijvoorbeeld hoe u het JavaScript-functiebeheer gebruikt in een Node.js-app.
Vereisten
- Een Azure-account met een actief abonnement. Maak gratis een account.
- Een App Configuration-archief. Een winkel maken.
- LTS-versies van Node.js. Zie Aan de slag met Node.js voor informatie over het installeren van Node.js rechtstreeks in Windows of het gebruik van de Windows-subsysteem voor Linux (WSL).
Een functievlag toevoegen
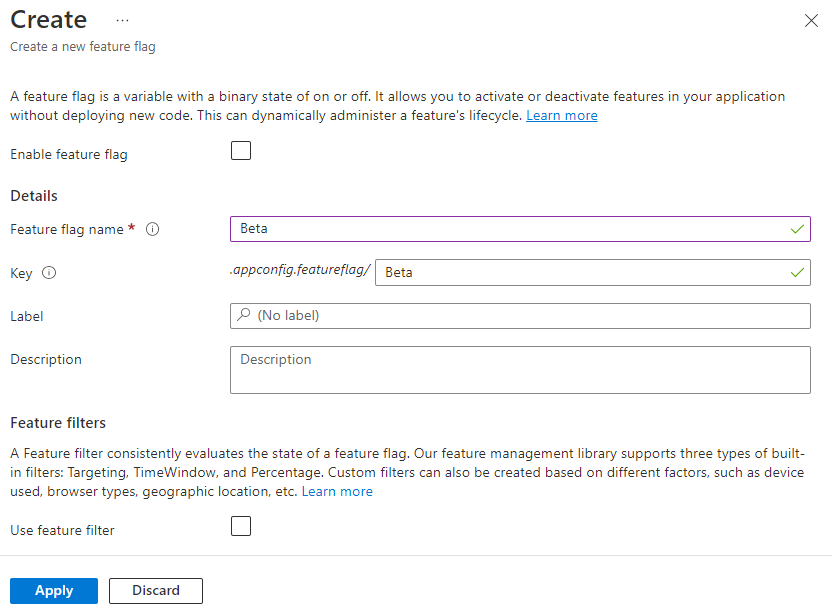
Voeg een functievlag met de naam Beta toe aan het App Configuration-archief en laat label en beschrijving ongewijzigd met de standaardwaarden. Ga naar Een functievlag maken voor meer informatie over het toevoegen van functievlagmen aan een winkel met behulp van Azure Portal of de CLI.

De functievlag gebruiken
Installeer het functiebeheer met behulp van de
npm installopdracht.npm install @microsoft/feature-managementMaak een bestand met de naam app.js en voeg de volgende code toe.
U gebruikt de
DefaultAzureCredentialapp om u te verifiëren bij uw App Configuration-archief. Volg de instructies om uw referenties toe te wijzen aan de rol App Configuration Data Reader . Zorg ervoor dat u voldoende tijd hebt om de machtiging door te geven voordat u de toepassing uitvoert.const sleepInMs = require("util").promisify(setTimeout); const { load } = require("@azure/app-configuration-provider"); const { DefaultAzureCredential } = require("@azure/identity"); const { FeatureManager, ConfigurationMapFeatureFlagProvider} = require("@microsoft/feature-management"); const endpoint = process.env.AZURE_APPCONFIG_ENDPOINT; const credential = new DefaultAzureCredential(); // For more information, see https://learn.microsoft.com/azure/developer/javascript/sdk/credential-chains#use-defaultazurecredential-for-flexibility async function run() { // Connect to Azure App Configuration using endpoint and token credential const settings = await load(endpoint, credential, { featureFlagOptions: { enabled: true, // Note: selectors must be explicitly provided for feature flags. selectors: [{ keyFilter: "*" }], refresh: { enabled: true, refreshIntervalInMs: 10_000 } } }); // Create a feature flag provider which uses a map as feature flag source const ffProvider = new ConfigurationMapFeatureFlagProvider(settings); // Create a feature manager which will evaluate the feature flag const fm = new FeatureManager(ffProvider); while (true) { await settings.refresh(); // Refresh to get the latest feature flag settings const isEnabled = await fm.isEnabled("Beta"); // Evaluate the feature flag console.log(`Beta is enabled: ${isEnabled}`); await sleepInMs(5000); } } run().catch(console.error);
De toepassing uitvoeren
Stel de omgevingsvariabele in.
Stel de omgevingsvariabele met de naam AZURE_APPCONFIG_ENDPOINT in op het eindpunt van uw App Configuration-archief in het overzicht van uw winkel in Azure Portal.
Als u de Windows-opdrachtprompt gebruikt, voert u de volgende opdracht uit en start u de opdrachtprompt opnieuw om de wijziging door te voeren:
setx AZURE_APPCONFIG_ENDPOINT "<endpoint-of-your-app-configuration-store>"Als u PowerShell gebruikt, voert u de volgende opdracht uit:
$Env:AZURE_APPCONFIG_ENDPOINT = "<endpoint-of-your-app-configuration-store>"Als u macOS of Linux gebruikt, voert u de volgende opdracht uit:
export AZURE_APPCONFIG_ENDPOINT='<endpoint-of-your-app-configuration-store>'Voer de volgende opdracht uit om de app lokaal uit te voeren:
node app.jsU ziet de volgende console-uitvoer omdat de vlag bètafunctie is uitgeschakeld.
Beta is enabled: falseMeld u aan bij het Azure-portaal. Selecteer Alle resources en selecteer het App Configuration-archief dat u eerder hebt gemaakt.
Selecteer Functiebeheer en zoek de bètafunctievlag. Schakel de vlag in door het selectievakje onder Ingeschakeld in te schakelen.
Wacht enkele seconden en u ziet dat de console-uitvoer verandert.
Beta is enabled: true
Volgende stappen
Ga naar het volgende document voor de volledige functierundown van de JavaScript.NET-bibliotheek voor functiebeheer.
Hoewel u met een functievlag functionaliteit in uw app kunt activeren of deactiveren, kunt u een functievlag aanpassen op basis van de logica van uw app. Met functiefilters kunt u een functievlag voorwaardelijk inschakelen. Ga verder met de volgende zelfstudie voor meer informatie.
Azure-app Configuratie biedt ingebouwde functiefilters waarmee u een functievlag alleen kunt activeren tijdens een bepaalde periode of voor een bepaalde doelgroep van uw app. Ga verder met de volgende zelfstudie voor meer informatie.