Quickstart: Een ASP.NET Core-app maken met Azure-app Configuration
In deze quickstart gebruikt u Azure-app Configuration om de opslag en het beheer van uw app-instellingen voor een ASP.NET Core-app te externaliseren. ASP.NET Core bouwt één configuratieobject op basis van sleutelwaarden met behulp van instellingen van een of meer configuratieproviders. App Configuration biedt een .NET-configuratieproviderbibliotheek. Daarom kunt u App Configuration gebruiken als extra configuratiebron voor uw app. Als u een bestaande app hebt, hebt u slechts enkele kleine wijzigingen in de opstartcode van uw app nodig om app-configuratie te gaan gebruiken.
Vereisten
- Een Azure-account met een actief abonnement. Maak gratis een account.
- Een App Configuration-archief. Een winkel maken.
- .NET SDK 6.0 of hoger
Tip
Azure Cloud Shell is een gratis interactieve shell waarmee u de opdrachtregelinstructies in dit artikel kunt uitvoeren. Er zijn vooraf algemene Azure-hulpprogramma's geïnstalleerd, waaronder de .NET SDK. Als u bent aangemeld bij uw Azure-abonnement, start u Azure Cloud Shell vanaf shell.azure.com. Meer informatie over Azure Cloud Shell vindt u door onze documentatie te lezen
Sleutelwaarden toevoegen
Voeg de volgende sleutelwaarden toe aan het App Configuration-archief en laat label en inhoudstype ongewijzigd met de standaardwaarden. Ga naar Een sleutelwaarde maken voor meer informatie over het toevoegen van sleutelwaarden aan een archief met behulp van Azure Portal of de CLI.
| Sleutel | Weergegeven als |
|---|---|
| TestApp:Settings:BackgroundColor | wit |
| TestApp:Settings:FontColor | zwart |
| TestApp:Settings:FontSize | 24 |
| TestApp:Settings:Message | Gegevens uit Azure-app-configuratie |
Een ASP.NET Core-web-app maken
Gebruik de .NET-opdrachtregelinterface (CLI) om een nieuw ASP.NET Core-web-app-project te maken. De Azure Cloud Shell biedt u deze hulpprogramma's. Ze zijn ook beschikbaar op het Windows-, macOS- en Linux-platform.
Voer de volgende opdracht uit om een ASP.NET Core-web-app te maken in een nieuwe map TestAppConfig :
dotnet new webapp --output TestAppConfig
Verbinding maken met het App Configuration-archief
Maak verbinding met uw App Configuration-archief met behulp van Microsoft Entra ID (aanbevolen) of een verbindingsreeks.
Navigeer naar de map TestAppConfig van het project en voer de volgende opdracht uit om NuGet-pakketverwijzingen toe te voegen.
dotnet add package Microsoft.Azure.AppConfiguration.AspNetCore dotnet add package Azure.IdentityMaak een gebruikersgeheim voor de toepassing door naar de map TestAppConfig te navigeren en de volgende opdracht uit te voeren.
De opdracht maakt gebruik van Secret Manager voor het opslaan van een geheim met de naam
Endpoints:AppConfiguration, waarin het eindpunt voor uw App Configuration-archief wordt opgeslagen. Vervang de tijdelijke aanduiding door het<your-App-Configuration-endpoint>eindpunt van uw App Configuration-archief. U vindt het eindpunt op de blade Overzicht van uw App Configuration-archief in Azure Portal.dotnet user-secrets init dotnet user-secrets set Endpoints:AppConfiguration "<your-App-Configuration-endpoint>"Open Program.cs en voeg de volgende naamruimten toe:
using Microsoft.Extensions.Configuration; using Microsoft.Azure.AppConfiguration.AspNetCore; using Azure.Identity;Maak verbinding met uw App Configuration-archief door de
AddAzureAppConfigurationmethode in hetProgram.csbestand aan te roepen.U gebruikt de
DefaultAzureCredentialapp om u te verifiëren bij uw App Configuration-archief. Volg de instructies om uw referenties toe te wijzen aan de rol App Configuration Data Reader . Zorg ervoor dat u voldoende tijd hebt om de machtiging door te geven voordat u de toepassing uitvoert.var builder = WebApplication.CreateBuilder(args); // Retrieve the endpoint string endpoint = builder.Configuration.GetValue<string>("Endpoints:AppConfiguration") ?? throw new InvalidOperationException("The setting `Endpoints:AppConfiguration` was not found."); // Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); }); // The rest of existing code in program.cs // ... ...Met deze code worden alle sleutelwaarden geladen die geen label hebben uit uw App Configuration-archief. Zie de API-verwijzing van de App Configuration-provider voor meer informatie over het laden van gegevens uit App Configuration.
Uitlezen uit het App Configuration-archief
In dit voorbeeld werkt u een webpagina bij om de inhoud ervan weer te geven met behulp van de instellingen die u hebt geconfigureerd in uw App Configuration-archief.
Voeg een Settings.cs-bestand toe aan de hoofdmap van uw projectmap. Er wordt een sterk getypte klasse gedefinieerd
Settingsvoor de configuratie die u gaat gebruiken. Vervang de naamruimte door de naam van uw project.namespace TestAppConfig { public class Settings { public string BackgroundColor { get; set; } public long FontSize { get; set; } public string FontColor { get; set; } public string Message { get; set; } } }Bind de
TestApp:Settingssectie in de configuratie aan hetSettingsobject.Werk Program.cs bij met de volgende code en voeg de
TestAppConfignaamruimte toe aan het begin van het bestand.using TestAppConfig; // Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Open Index.cshtml.cs in de map Pagina's en werk de
IndexModelklasse bij met de volgende code. Voeg deusing Microsoft.Extensions.Optionsnaamruimte toe aan het begin van het bestand, als dit nog niet is gebeurd.public class IndexModel : PageModel { private readonly ILogger<IndexModel> _logger; public Settings Settings { get; } public IndexModel(IOptionsSnapshot<Settings> options, ILogger<IndexModel> logger) { Settings = options.Value; _logger = logger; } }Open Index.cshtml in de map Pages en werk de inhoud bij met de volgende code.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <style> body { background-color: @Model.Settings.BackgroundColor; } h1 { color: @Model.Settings.FontColor; font-size: @(Model.Settings.FontSize)px; } </style> <h1>@Model.Settings.Message</h1>
De app lokaal bouwen en uitvoeren
Als u de app wilt bouwen met behulp van de .NET CLI, gaat u naar de hoofdmap van uw project. Voer de volgende opdracht uit in de opdrachtshell:
dotnet buildNadat het compileren is voltooid, gebruikt u de volgende opdracht om de web-app lokaal uit te voeren:
dotnet runDe uitvoer van de
dotnet runopdracht bevat twee URL's. Open een browser en navigeer naar een van deze URL's om toegang te krijgen tot uw toepassing. Voorbeeld:https://localhost:5001.Als u werkt in Azure Cloud Shell, selecteert u de knop Web-preview gevolgd door Configureren. Wanneer u wordt gevraagd om de poort voor preview te configureren, voert u 5000 in en selecteert u Openen en bladeren.

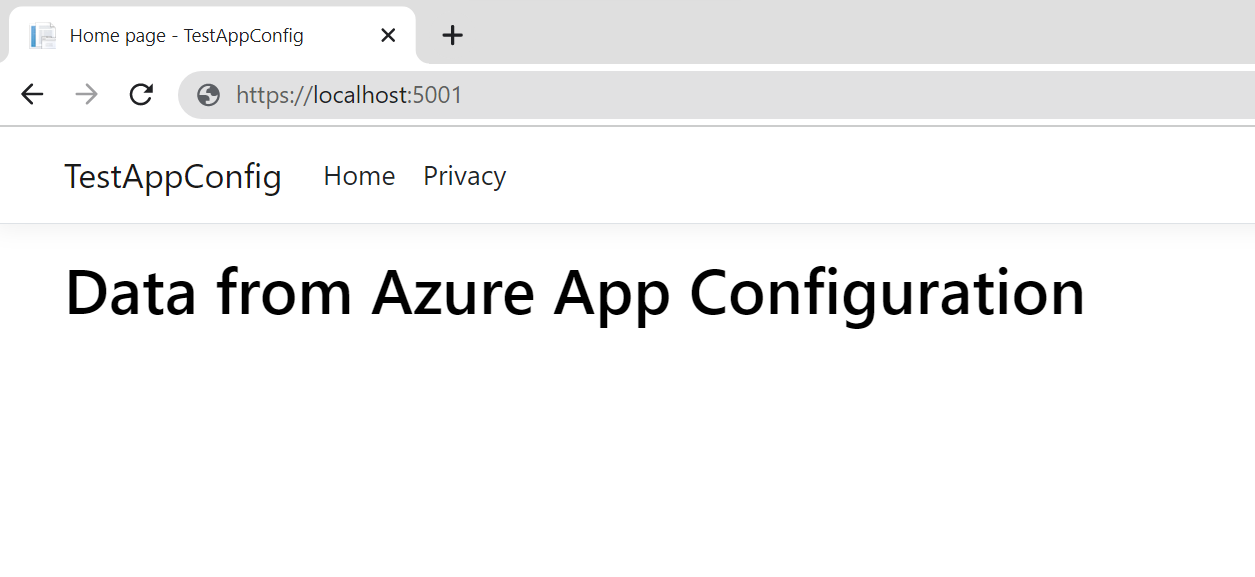
De webpagina ziet er als volgt uit:

Resources opschonen
Als u de resources die in dit artikel zijn gemaakt niet wilt blijven gebruiken, verwijdert u de resourcegroep die u hier hebt gemaakt om kosten te voorkomen.
Belangrijk
Het verwijderen van een resourcegroep kan niet ongedaan worden gemaakt. De resourcegroep en alle resources daarin worden permanent verwijderd. Zorg ervoor dat u niet per ongeluk de verkeerde resourcegroep of resources verwijdert. Als u de resources voor dit artikel in een resourcegroep hebt gemaakt die andere resources bevat die u wilt behouden, moet u elke resource afzonderlijk verwijderen uit het deelvenster in plaats van dat u de resourcegroep verwijdert.
- Meld u aan bij de Azure-portal en selecteer Resourcegroepen.
- Voer de naam van de resourcegroep in het vak Filteren op naam in.
- Selecteer in de resultatenlijst de resourcegroepnaam om een overzicht te bekijken.
- Selecteer Resourcegroep verwijderen.
- U wordt gevraagd om het verwijderen van de resourcegroep te bevestigen. Voer de naam van de resourcegroep in ter bevestiging en selecteer Verwijderen.
Na enkele ogenblikken worden de resourcegroep en alle bijbehorende resources verwijderd.
Volgende stappen
In deze snelstart, gaat u het volgende doen:
- Een nieuw App Configuration-archief ingericht
- Verbonden met uw App Configuration-archief met behulp van de App Configuration-providerbibliotheek.
- Lees de sleutelwaarden van uw App Configuration-archief met de bibliotheek van de configuratieprovider.
- Er wordt een webpagina weergegeven met behulp van de instellingen die u hebt geconfigureerd in uw App Configuration-archief.
Als u wilt weten hoe u uw ASP.NET Core-web-app configureert om configuratie-instellingen dynamisch te vernieuwen, gaat u verder met de volgende zelfstudie.