Zelfstudie: Toegang krijgen tot Microsoft Graph vanuit een beveiligde JavaScript-app als de gebruiker
Ontdek hoe u toegang tot Microsoft Graph krijgt vanuit een web-app die wordt uitgevoerd in Azure App Service.
U wilt toegang tot Microsoft Graph vanuit uw web-app toevoegen en een actie uitvoeren als de aangemelde gebruiker. In deze sectie wordt beschreven hoe u gedelegeerde machtigingen verleent aan de web-app en hoe u de profielgegevens van de aangemelde gebruiker opvragen uit Microsoft Entra ID.
In deze zelfstudie leert u het volgende:
- Gedelegeerde machtigingen verlenen aan een web-app.
- Microsoft Graph vanuit een web-app aanroepen voor een aangemelde gebruiker.
Als u geen Azure-abonnement hebt, kunt u een gratis Azure-account maken voordat u begint.
Vereisten
- Een webtoepassing die wordt uitgevoerd in Azure App Service waarvoor de module App Service-verificatie/-autorisatie is ingeschakeld.
De front-end toegang verlenen om Microsoft Graph aan te roepen
Nu u verificatie en autorisatie voor uw web-app hebt ingeschakeld, wordt de web-app geregistreerd bij het Microsoft Identity Platform en wordt deze ondersteund door een Microsoft Entra-toepassing. In deze stap geeft u de web-app machtigingen voor toegang tot Microsoft Graph voor de gebruiker. (Technisch gezien geeft u de Microsoft Entra-toepassing van de web-app de machtigingen voor toegang tot de Microsoft Graph Microsoft Entra-toepassing voor de gebruiker.)
Selecteer Toepassingen in het Microsoft Entra-beheercentrum.
Selecteer App-registraties>Toepassingen in eigendom>Alle toepassingen in deze map weergeven. Selecteer de naam van uw web-app en selecteer vervolgens API-machtigingen.
Selecteer Een machtiging toevoegen en selecteer vervolgens Microsoft-API's en Microsoft Graph.
Selecteer Gedelegeerde machtigingen en selecteer vervolgens User.Read in de lijst. Selecteer Machtigingen toevoegen.
App Service configureren zodat een bruikbaar toegangstoken wordt geretourneerd
De web-app beschikt nu over de vereiste machtigingen voor toegang tot Microsoft Graph als de aangemelde gebruiker. In deze stap configureert u App Service-verificatie en -autorisatie zodat u een bruikbaar toegangstoken hebt voor toegang tot Microsoft Graph. Voor deze stap moet u het bereik User.Read toevoegen voor de downstreamservice (Microsoft Graph): https://graph.microsoft.com/User.Read.
Belangrijk
Als u App Service niet configureert om een bruikbaar toegangstoken te retourneren, ziet u de foutmelding CompactToken parsing failed with error code: 80049217 wanneer u Microsoft Graph-API's in uw code aanroept.
Ga naar Azure Resource Explorer en gebruik de resourcestructuur om de web-app te zoeken. De resource-URL moet er ongeveer zo uitzien: https://resources.azure.com/subscriptions/subscriptionId/resourceGroups/SecureWebApp/providers/Microsoft.Web/sites/SecureWebApp20200915115914.
De Azure Resource Explorer wordt nu geopend met uw web-app geselecteerd in de resourcestructuur.
Selecteer boven aan de pagina Lezen/schrijven om de Azure-resources te kunnen bewerken.
In de linkerbrowser kunt u inzoomen op configuratieauthsettingsV2>.
Selecteer Bewerken in de weergave authsettingsV2.
Zoek de aanmeldingssectie van identityProviders ->azureActiveDirectory en voeg de volgende loginParameters-instellingen toe:
"loginParameters":[ "response_type=code id_token","scope=openid offline_access profile https://graph.microsoft.com/User.Read" ]"identityProviders": { "azureActiveDirectory": { "enabled": true, "login": { "loginParameters":[ "response_type=code id_token", "scope=openid offline_access profile https://graph.microsoft.com/User.Read" ] } } } },Sla de instellingen op door PUT te selecteren. Het kan enkele minuten duren voordat deze instelling is doorgevoerd. Uw web-app is nu geconfigureerd voor toegang tot Microsoft Graph met het juiste toegangstoken. Als u dit niet goed configureert, retourneert Microsoft Graph een foutmelding waarin staat dat de indeling van het compacte token incorrect is.
Microsoft Graph aanroepen vanuit Node.js
Uw web-app heeft nu de vereiste machtigingen en voegt tevens de client-id van Microsoft Graph toe aan de aanmeldingsparameters.
Clientbibliotheekpakketten installeren
Installeer de @azure/identity en de @microsoft/microsoft-graph-clientpakketten in uw project met npm.
npm install @microsoft/microsoft-graph-client
Verificatiegegevens configureren
Maak een object voor het opslaan van de verificatie-instellingen:
// partial code in app.js
const appSettings = {
appCredentials: {
clientId: process.env.WEBSITE_AUTH_CLIENT_ID, // Enter the client Id here,
tenantId: "common", // Enter the tenant info here,
clientSecret: process.env.MICROSOFT_PROVIDER_AUTHENTICATION_SECRET // Enter the client secret here,
},
authRoutes: {
redirect: "/.auth/login/aad/callback", // Enter the redirect URI here
error: "/error", // enter the relative path to error handling route
unauthorized: "/unauthorized" // enter the relative path to unauthorized route
},
protectedResources: {
graphAPI: {
endpoint: "https://graph.microsoft.com/v1.0/me", // resource endpoint
scopes: ["User.Read"] // resource scopes
},
},
}
Microsoft Graph aanroepen namens de gebruiker
De volgende code laat zien hoe u de Microsoft Graph-controller aanroept als de app en wat gebruikersgegevens opvragen.
// controllers/graphController.js
// get the name of the app service instance from environment variables
const appServiceName = process.env.WEBSITE_SITE_NAME;
const graphHelper = require('../utils/graphHelper');
exports.getProfilePage = async(req, res, next) => {
try {
// get user's access token scoped to Microsoft Graph from session
// use token to create Graph client
const graphClient = graphHelper.getAuthenticatedClient(req.session.protectedResources["graphAPI"].accessToken);
// return user's profile
const profile = await graphClient
.api('/me')
.get();
res.render('profile', { isAuthenticated: req.session.isAuthenticated, profile: profile, appServiceName: appServiceName });
} catch (error) {
next(error);
}
}
De vorige code is afhankelijk van de volgende getAuthenticatedClient-functie om de Microsoft Graph-client te retourneren.
// utils/graphHelper.js
const graph = require('@microsoft/microsoft-graph-client');
getAuthenticatedClient = (accessToken) => {
// Initialize Graph client
const client = graph.Client.init({
// Use the provided access token to authenticate requests
authProvider: (done) => {
done(null, accessToken);
}
});
return client;
}
Resources opschonen
Als u alle stappen in deze zelfstudie met meerdere onderdelen hebt voltooid, hebt u een App Service-, App Service-hostingabonnement en een opslagaccount in een resourcegroep gemaakt. U hebt ook een app-registratie gemaakt in Microsoft Entra ID. Als u een externe configuratie hebt gekozen, hebt u mogelijk een nieuwe externe tenant gemaakt. Wanneer de resources niet meer nodig zijn, verwijdert u deze en de app-registratie, zodat er geen kosten meer bij u in rekening worden gebracht.
In deze zelfstudie leert u het volgende:
- De Azure-resources verwijderen die tijdens de zelfstudie zijn gemaakt.
De resourcegroep verwijderen
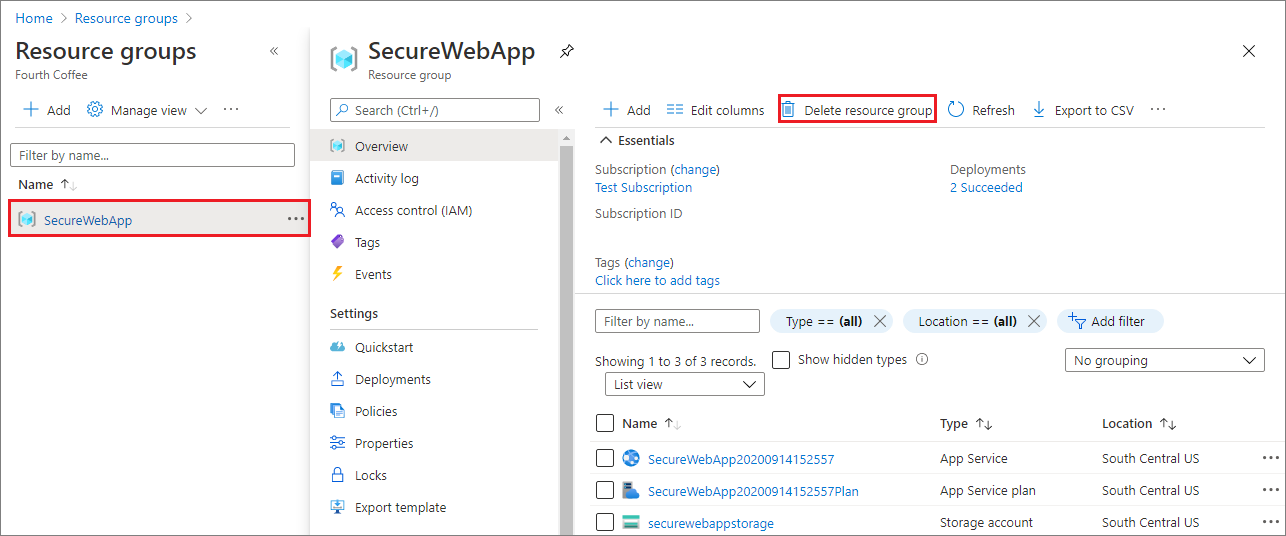
Selecteer in Azure Portal resourcegroepen in het portalmenu en selecteer de resourcegroep die uw App Service- en App Service-plan bevat.
Selecteer Resourcegroep verwijderen om de resourcegroep en alle resources te verwijderen.

Het uitvoeren van deze opdracht kan enkele minuten duren.
De app-registratie verwijderen
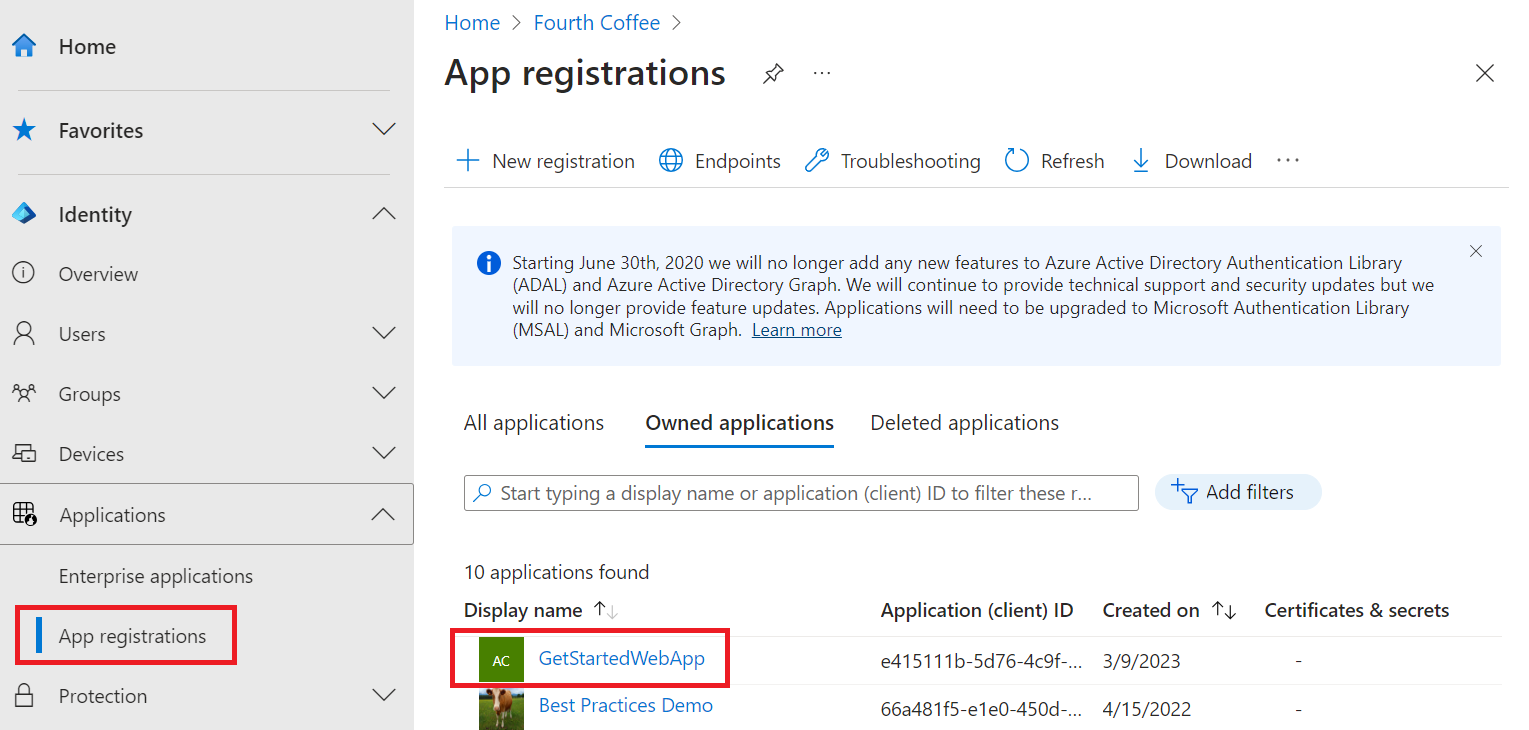
Selecteer Toepassingen> in het Microsoft Entra-beheercentrum App-registraties. Selecteer vervolgens de toepassing die u heeft gemaakt.

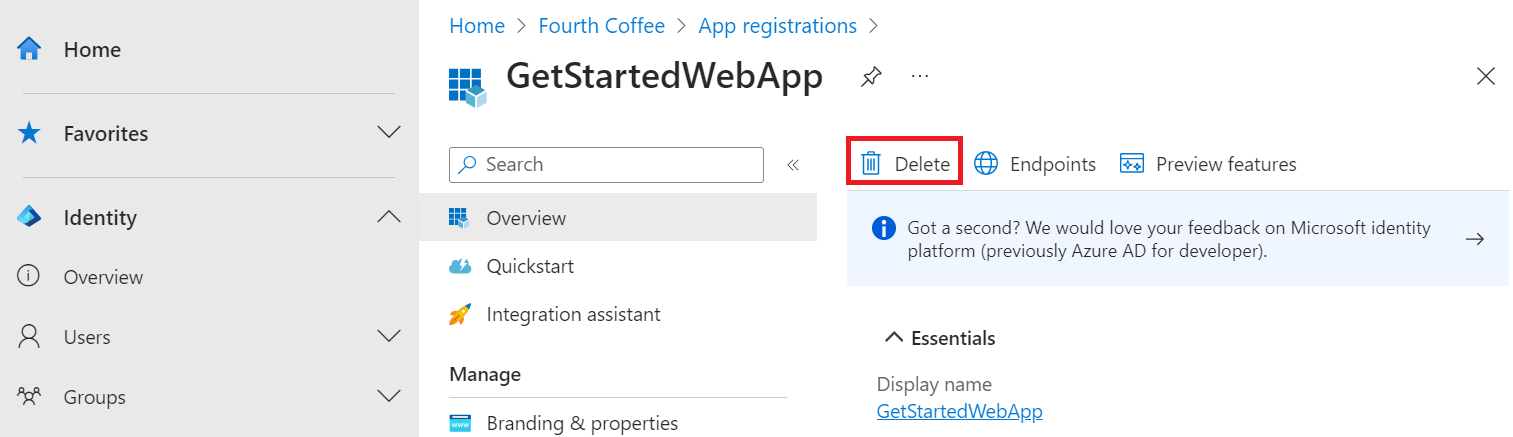
Selecteer Verwijderen in het app-registratieoverzicht.

De externe tenant verwijderen
Als u een nieuwe externe tenant hebt gemaakt, kunt u deze verwijderen. Blader in het Microsoft Entra-beheercentrum naar Tenants beheren met identiteitsoverzicht>>.
Selecteer de tenant die u wilt verwijderen en selecteer vervolgens Verwijderen.
Mogelijk moet u de vereiste acties voltooien voordat u de tenant kunt verwijderen. Mogelijk moet u bijvoorbeeld alle gebruikersstromen en app-registraties in de tenant verwijderen.
Als u klaar bent om de tenant te verwijderen, selecteert u Verwijderen.
Volgende stappen
In deze zelfstudie heeft u het volgende geleerd:
- Gedelegeerde machtigingen verlenen aan een web-app.
- Microsoft Graph vanuit een web-app aanroepen voor een aangemelde gebruiker.