Zelfstudie: een RESTful API hosten met CORS in Azure App Service
Azure-app Service biedt een uiterst schaalbare webhostingservice met selfpatching. Daarnaast biedt App Service ingebouwde ondersteuning voor cross-origin resource sharing (CORS) voor RESTful-API's. In deze zelfstudie leert u hoe u een ASP.NET Core API-app in App Service met CORS-ondersteuning implementeert. U configureert de app met opdrachtregelprogramma's en implementeert de app met behulp van Git.
In deze zelfstudie leert u het volgende:
- App Service-resources maken met behulp van Azure CLI.
- Implementeer een RESTful-API in Azure met behulp van Git.
- Schakel cors-ondersteuning voor App Service in.
U kunt deze zelfstudie voltooien in macOS, Linux of Windows.
Als u geen Azure-abonnement hebt, kunt u een gratis Azure-account maken voordat u begint.
Vereisten
Een lokale ASP.NET Core-app maken
In deze stap stelt u het lokale ASP.NET Core-project in. App Service ondersteunt dezelfde werkstroom voor API's die in andere talen zijn geschreven.
De voorbeeldtoepassing klonen
Gebruik in het terminalvenster
cdom naar een werkmap te gaan.Kloon de voorbeeldopslagplaats en ga vervolgens naar de hoofdmap van de opslagplaats.
git clone https://github.com/Azure-Samples/dotnet-core-api cd dotnet-core-apiDeze opslagplaats bevat een app die is gemaakt op basis van de zelfstudie ASP.NET Core-web-API-documentatie met Swagger/OpenAPI. Er wordt een Swagger-generator gebruikt voor de Swagger-gebruikersinterface en het Swagger JSON-eindpunt.
Zorg ervoor dat de standaardbranch is
main.git branch -m mainTip
De wijziging van de naam van de vertakking is niet vereist voor App Service. Aangezien veel opslagplaatsen echter de standaardbranch
mainwijzigen in (zie Implementatiebranch wijzigen), ziet u in deze zelfstudie hoe u een opslagplaats implementeert vanuitmain.
De toepassing uitvoeren
Voer de volgende opdrachten uit om de vereiste pakketten te installeren, databasemigraties uit te voeren en de toepassing te starten.
dotnet restore dotnet runNavigeer in
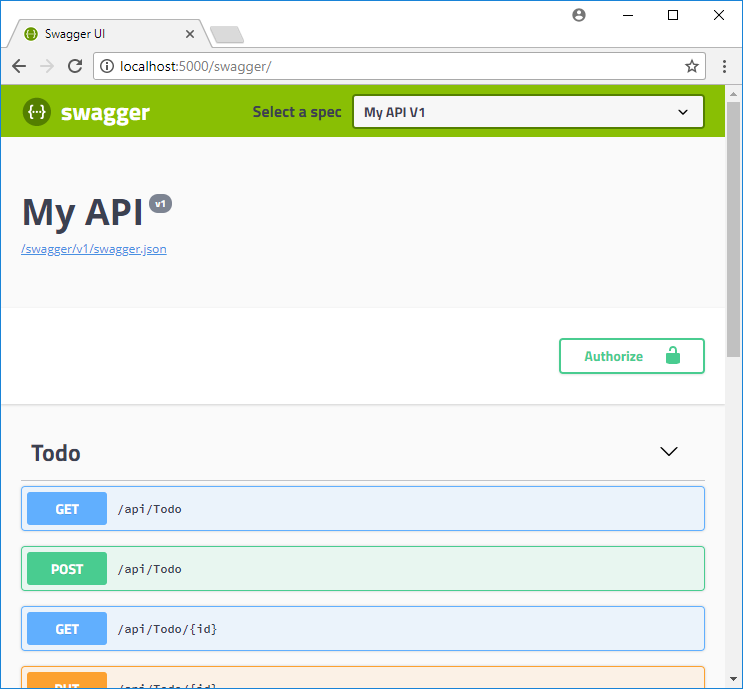
http://localhost:5000/swaggereen browser naar de Swagger-gebruikersinterface.
Navigeer naar
http://localhost:5000/api/todoeen lijst met ToDo JSON-items.Navigeer naar
http://localhost:5000en experimenteer met de browser-app. Later wijst u de browser-app naar een externe API in App Service om CORS-functionaliteit te testen. Code voor de browser-app vindt u in de map wwwroot van de opslagplaats.Als u ASP.NET Core op elk gewenst moment wilt stoppen, selecteert u Ctrl+C in de terminal.
Azure Cloud Shell
Azure host Azure Cloud Shell, een interactieve shell-omgeving die u via uw browser kunt gebruiken. U kunt Bash of PowerShell gebruiken met Cloud Shell om met Azure-services te werken. U kunt de vooraf geïnstalleerde Cloud Shell-opdrachten gebruiken om de code in dit artikel uit te voeren zonder dat u iets hoeft te installeren in uw lokale omgeving.
Om Azure Cloud Shell op te starten:
| Optie | Voorbeeld/koppeling |
|---|---|
| Selecteer Uitproberen in de rechterbovenhoek van een code- of opdrachtblok. Als u Try It selecteert, wordt de code of opdracht niet automatisch gekopieerd naar Cloud Shell. |  |
| Ga naar https://shell.azure.com, of selecteer de knop Cloud Shell starten om Cloud Shell in uw browser te openen. |  |
| Klik op de knop Cloud Shell in het menu in de balk rechtsboven in de Azure-portal. |  |
Azure Cloud Shell gebruiken:
Start Cloud Shell.
Selecteer de knop Kopiëren op een codeblok (of opdrachtblok) om de code of opdracht te kopiëren.
Plak de code of opdracht in de Cloud Shell-sessie door Ctrl+Shift+V in Windows en Linux te selecteren of door Cmd+Shift+V te selecteren in macOS.
Selecteer Enter om de code of opdracht uit te voeren.
De app implementeren in Azure
In deze stap implementeert u uw .NET Core-toepassing in App Service.
Lokale Git-implementatie configureren
FTP en lokale Git kunnen worden geïmplementeerd in een Azure-web-app met behulp van een implementatiegebruikers. Zodra u deze implementatiegebruiker hebt gemaakt, kunt u deze voor al uw Azure-implementaties gebruiken. Uw gebruikersnaam en wachtwoord voor implementatie op accountniveau verschillen van de referenties voor uw Azure-abonnement.
Als u de implementatiegebruiker wilt configureren, voert u de opdracht az webapp deployment user set uit in Azure Cloud Shell. Vervang <de gebruikersnaam> en het wachtwoord> door de gebruikersnaam en <het wachtwoord van een implementatiegebruiker.
- De gebruikersnaam moet uniek zijn binnen Azure en voor lokale Git-pushes en mag het symbool @ niet bevatten.
- Het wachtwoord moet ten minste acht tekens lang zijn en minimaal twee van de volgende drie typen elementen bevatten: letters, cijfers en symbolen.
az webapp deployment user set --user-name <username> --password <password>
De JSON-uitvoer toont het wachtwoord als null. Als er een 'Conflict'. Details: 409-fout optreedt, wijzigt u de gebruikersnaam. Als er een 'Bad Request'. Details: 400-fout optreedt, kiest u een sterker wachtwoord.
Noteer uw gebruikersnaam en wachtwoord om te gebruiken bij het implementeren van uw web-apps.
Een brongroep maken
Een resourcegroep is een logische container waarin Azure-resources, zoals web-apps, databases en opslagaccounts, worden geïmplementeerd en beheerd. U kunt bijvoorbeeld later de hele resourcegroep in één stap verwijderen.
Maak een resourcegroep in Cloud Shell met de opdracht az group create. In het volgende voorbeeld wordt een resourcegroep met de naam myResourceGroup gemaakt op de locatie Europa - west. Als u alle ondersteunde locaties voor App Service in de Gratis laag wilt zien, voert u de opdracht az appservice list-locations --sku FREE uit.
az group create --name myResourceGroup --location "West Europe"
In het algemeen maakt u een resourcegroep en resources in een regio bij u in de buurt.
Wanneer de opdracht is voltooid, laat een JSON-uitvoer u de eigenschappen van de resource-groep zien.
Een App Service-plan maken
Maak in Cloud Shell een App Service-plan met de opdracht az appservice plan create.
In het volgende voorbeeld wordt een App Service-plan gemaakt met de naam myAppServicePlan en de prijscategorie Gratis:
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku FREE
Wanneer het App Service-plan is gemaakt, toont de Azure CLI soortgelijke informatie als in het volgende voorbeeld:
{
"adminSiteName": null,
"appServicePlanName": "myAppServicePlan",
"geoRegion": "West Europe",
"hostingEnvironmentProfile": null,
"id": "/subscriptions/0000-0000/resourceGroups/myResourceGroup/providers/Microsoft.Web/serverfarms/myAppServicePlan",
"kind": "app",
"location": "West Europe",
"maximumNumberOfWorkers": 1,
"name": "myAppServicePlan",
< JSON data removed for brevity. >
"targetWorkerSizeId": 0,
"type": "Microsoft.Web/serverfarms",
"workerTierName": null
}
Een webtoepassing maken
Een web-app maken in het App Service-plan myAppServicePlan.
In Cloud Shell kunt u de opdracht az webapp create gebruiken. Vervang in het volgende voorbeeld <app-name> door een unieke naam (geldige tekens zijn a-z, 0-9, en -).
az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name <app-name> --deployment-local-git
Wanneer de web-app is gemaakt, toont de Azure CLI soortgelijke uitvoer als in het volgende voorbeeld:
Local git is configured with url of 'https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git'
{
"availabilityState": "Normal",
"clientAffinityEnabled": true,
"clientCertEnabled": false,
"clientCertExclusionPaths": null,
"cloningInfo": null,
"containerSize": 0,
"dailyMemoryTimeQuota": 0,
"defaultHostName": "<app-name>.azurewebsites.net",
"deploymentLocalGitUrl": "https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git",
"enabled": true,
< JSON data removed for brevity. >
}
Notitie
De URL van de externe Git wordt weergegeven in de eigenschap deploymentLocalGitUrl, met de indeling https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git. Sla deze URL op, want u hebt deze later nodig.
Pushen naar Azure vanaf Git
Omdat u de
mainvertakking implementeert, moet u de standaardimplementatievertakking voor uw App Service-appmaininstellen (zie Implementatievertakking wijzigen). Stel in Cloud Shell deDEPLOYMENT_BRANCHapp-instelling in met deaz webapp config appsettings setopdracht.az webapp config appsettings set --name <app-name> --resource-group myResourceGroup --settings DEPLOYMENT_BRANCH='main'Voeg, eenmaal terug in het lokale terminalvenster, een externe Azure-instantie toe aan uw lokale Git-opslagplaats. Vervang <deploymentLocalGitUrl-from-create-step> door de URL van de externe Git-app die u hebt opgeslagen vanuit Een web-app maken.
git remote add azure <deploymentLocalGitUrl-from-create-step>Push naar de externe Azure-instantie om uw app te implementeren met de volgende opdracht. Wanneer Git Credential Manager u om referenties vraagt, moet u ervoor zorgen dat u de referenties invoert die u hebt gemaakt in Lokale Git-implementatie configureren, niet de referenties die u gebruikt om u aan te melden bij Azure Portal.
git push azure mainHet uitvoeren van deze opdracht kan enkele minuten duren. De opdracht geeft informatie weer die lijkt op het volgende voorbeeld:
Enumerating objects: 83, done.
Counting objects: 100% (83/83), done.
Delta compression using up to 8 threads
Compressing objects: 100% (78/78), done.
Writing objects: 100% (83/83), 22.15 KiB | 3.69 MiB/s, done.
Total 83 (delta 26), reused 0 (delta 0)
remote: Updating branch 'master'.
remote: Updating submodules.
remote: Preparing deployment for commit id '509236e13d'.
remote: Generating deployment script.
remote: Project file path: .\TodoApi.csproj
remote: Generating deployment script for ASP.NET MSBuild16 App
remote: Generated deployment script files
remote: Running deployment command...
remote: Handling ASP.NET Core Web Application deployment with MSBuild16.
remote: .
remote: .
remote: .
remote: Finished successfully.
remote: Running post deployment command(s)...
remote: Triggering recycle (preview mode disabled).
remote: Deployment successful.
To https://<app_name>.scm.azurewebsites.net/<app_name>.git
* [new branch] master -> master
Naar de Azure-app bladeren
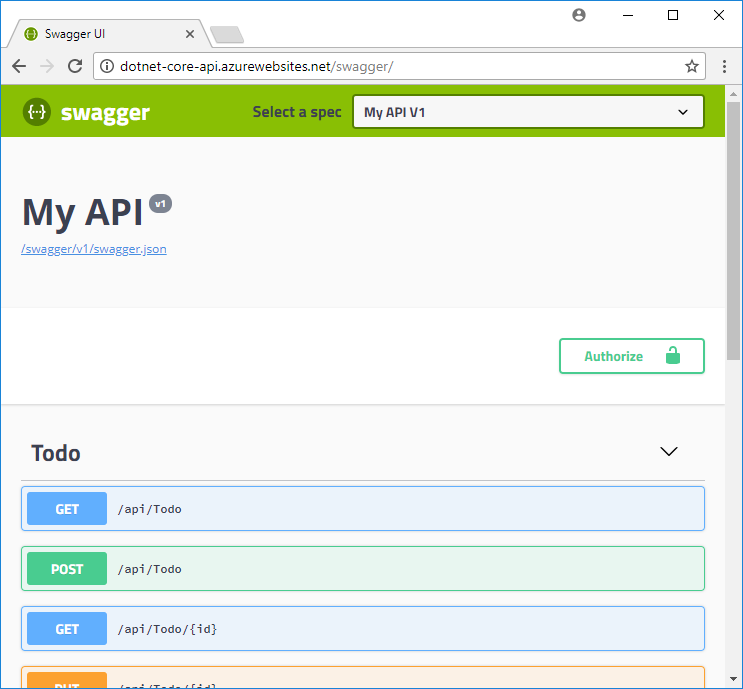
Navigeer naar
http://<app_name>.azurewebsites.net/swaggerin een browser en bekijk de Swagger-gebruikersinterface.
Ga naar
http://<app_name>.azurewebsites.net/swagger/v1/swagger.jsonom de swagger.json om uw geïmplementeerde API te zien.Ga naar
http://<app_name>.azurewebsites.net/api/todoom de geïmplementeerde API in werking te zien.
CORS-functionaliteit toevoegen
Schakel vervolgens de ingebouwde CORS-ondersteuning in App Service voor uw API in.
CORS testen in de voorbeeld-app
Open wwwroot/index.html in uw lokale opslagplaats.
Stel op regel 51 de
apiEndpointvariabele in op de URL van uw geïmplementeerde API (http://<app_name>.azurewebsites.net). Vervang <de app-naam> door uw app-naam in App Service.Voor de voorbeeld-app opnieuw uit in het lokale terminalvenster.
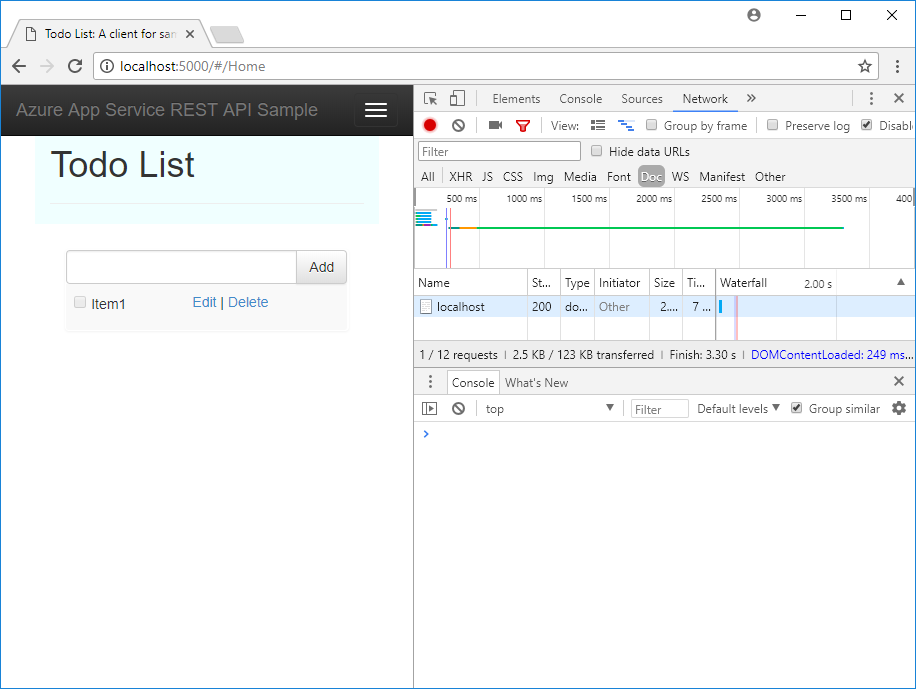
dotnet runGa naar de browser-app op
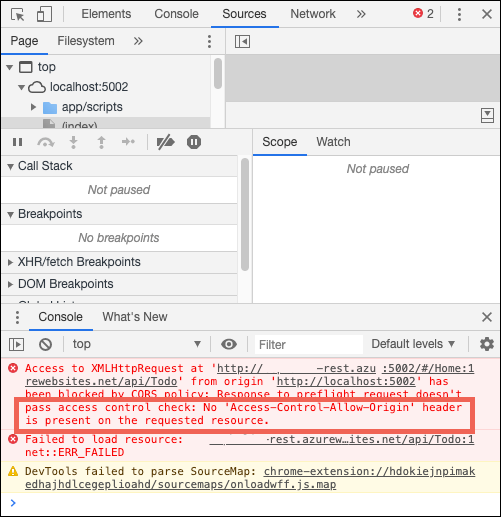
http://localhost:5000. Open het venster ontwikkelhulpprogramma's in uw browser (Ctrl+Shift+i in Chrome voor Windows) en inspecteer het tabblad Console. U ziet nu het foutbericht.No 'Access-Control-Allow-Origin' header is present on the requested resource
Het domein komt niet overeen tussen de browser-app (
http://localhost:5000) en de externe resource (http://<app_name>.azurewebsites.net) wordt door uw browser herkend als een aanvraag voor cross-origin-resources. Omdat de App Service-app deAccess-Control-Allow-Originheader niet verzendt, heeft de browser ook voorkomen dat inhoud tussen domeinen wordt geladen.In productie zou uw browser-app een openbare URL hebben in plaats van de localhost-URL, maar het proces voor het inschakelen van CORS naar een localhost-URL is hetzelfde als het proces voor een openbare URL.
CORS inschakelen
Schakel in Cloud Shell CORS in op de URL van uw client met behulp van de az webapp cors add opdracht. Vervang de tijdelijke aanduiding voor de app-naam>.<
az webapp cors add --resource-group myResourceGroup --name <app-name> --allowed-origins 'http://localhost:5000'
U kunt meerdere toegestane origins toevoegen door de opdracht meerdere keren uit te voeren of door een door komma's gescheiden lijst toe te voegen in --allowed-origins. Als u alle oorsprongen wilt toestaan, gebruikt u --allowed-origins '*'.
CORS opnieuw testen
Vernieuw de browser-app op http://localhost:5000. Het foutbericht in het Console-venster is nu verdwenen. U kunt de gegevens van de geïmplementeerde API zien en ermee werken. De externe API biedt nu ondersteuning voor CORS voor uw browser-app, die lokaal wordt uitgevoerd.

Gefeliciteerd! U voert een API uit in Azure App Service met CORS-ondersteuning.
Veelgestelde vragen
- App Service CORS versus uw CORS
- Hoe kan ik toegestane origins instellen op een subdomein met jokertekens?
- Hoe kan ik de header ACCESS-CONTROL-ALLOW-CREDENTIALS inschakelen in het antwoord?
CORS voor App Service versus uw eigen CORS
U kunt uw eigen CORS-hulpprogramma's gebruiken in plaats van CORS voor App Service voor meer flexibiliteit. U kunt bijvoorbeeld verschillende toegestane oorsprongen opgeven voor verschillende routes of methoden. Omdat u met App Service CORS slechts één set geaccepteerde origins voor alle API-routes en -methoden kunt opgeven, wilt u uw eigen CORS-code gebruiken. Bekijk hoe CORS is ingeschakeld in ASP.NET Core bij CORS inschakelen.
De ingebouwde App Service CORS-functie heeft geen opties om alleen specifieke HTTP-methoden of werkwoorden toe te staan voor elke oorsprong die u opgeeft. Hiermee worden automatisch alle methoden en headers toegestaan voor elke gedefinieerde oorsprong. Dit gedrag is vergelijkbaar met ASP.NET Core CORS-beleid wanneer u de opties .AllowAnyHeader() en .AllowAnyMethod() in de code gebruikt.
Notitie
Gebruik CORS voor App Service en uw eigen CORS niet samen. Als u ze samen probeert te gebruiken, heeft App Service CORS voorrang en heeft uw eigen CORS-code geen effect.
Hoe kan ik toegestane origins instellen op een subdomein met jokertekens?
Een jokertekensubdomein is *.contoso.com meer beperkend dan de jokerteken-oorsprong *. Op de CORS-beheerpagina van de app in Azure Portal kunt u geen subdomein met jokertekens instellen als toegestane oorsprong. U kunt dit echter doen met behulp van Azure CLI, zoals:
az webapp cors add --resource-group <group-name> --name <app-name> --allowed-origins 'https://*.contoso.com'
Hoe kan ik de header ACCESS-CONTROL-ALLOW-CREDENTIALS inschakelen in het antwoord?
Als uw app referenties vereist, zoals cookies of verificatietokens die moeten worden verzonden, vereist de browser mogelijk de ACCESS-CONTROL-ALLOW-CREDENTIALS header voor het antwoord. Als u dit wilt inschakelen in App Service, stelt u het volgende properties.cors.supportCredentials truein:
az resource update --name web --resource-group <group-name> \
--namespace Microsoft.Web --resource-type config \
--parent sites/<app-name> --set properties.cors.supportCredentials=true
Deze bewerking is niet toegestaan wanneer toegestane origins de jokerteken-oorsprong '*'bevatten. AllowAnyOrigin Opgeven en AllowCredentials is niet beveiligd. Als u dit doet, kan dit leiden tot vervalsing van aanvragen tussen sites. Als u referenties wilt toestaan, vervangt u de oorsprong van jokertekens door subdomeinen met jokertekens.
Resources opschonen
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt. Als u deze resources niet meer nodig denkt te hebben, verwijdert u de resourcegroep door de volgende opdracht in Cloud Shell uit te voeren:
az group delete --name myResourceGroup
Het kan een minuut duren voordat deze opdracht is uitgevoerd.
Volgende stappen
Wat u hebt geleerd:
- App Service-resources maken met behulp van Azure CLI.
- Implementeer een RESTful-API in Azure met behulp van Git.
- Schakel cors-ondersteuning voor App Service in.
Ga naar de volgende zelfstudie voor meer informatie over het verifiëren en autoriseren van gebruikers.