De Insluitende lezer starten
In het overzicht hebt u geleerd over de Insluitende lezer en hoe het bewezen technieken implementeert om het leesbegrip voor taalleerders, opkomende lezers en studenten met leerverschillen te verbeteren. In dit artikel wordt beschreven hoe u de Insluitende lezer start met behulp van JavaScript, Python, Android of iOS.
Vereisten
- Een Azure-abonnement. U kunt er gratis een maken.
- Een Insluitende lezer-resource die is geconfigureerd voor Microsoft Entra-verificatie. Volg deze instructies om deze in te stellen. Sla de uitvoer van uw sessie op in een tekstbestand, zodat u de omgevingseigenschappen kunt configureren.
- Node.js en Yarn.
- Een code-editor, zoals Visual Studio Code.
Een Node.js-web-app maken met Express
Maak een Node.js-web-app met het hulpprogramma express-generator.
npm install express-generator -g
express --view=pug myapp
cd myapp
Installeer yarn-afhankelijkheden en voeg afhankelijkheden request toe en dotenv, die verderop in de zelfstudie worden gebruikt.
yarn
yarn add request
yarn add dotenv
Installeer de axios- en qs-bibliotheken met de volgende opdracht:
npm install axios qs
Verificatie instellen
Schrijf vervolgens een back-end-API om een Microsoft Entra-verificatietoken op te halen.
Voor dit onderdeel hebt u enkele waarden nodig uit de vereiste configuratiestap voor Microsoft Entra-verificatie. Raadpleeg het tekstbestand dat u hebt opgeslagen vanuit die sessie.
TenantId => Azure subscription TenantId
ClientId => Microsoft Entra ApplicationId
ClientSecret => Microsoft Entra Application Service Principal password
Subdomain => Immersive Reader resource subdomain (resource 'Name' if the resource was created in the Azure portal, or 'CustomSubDomain' option if the resource was created with Azure CLI PowerShell. Check the Azure portal for the subdomain on the Endpoint in the resource Overview page, for example, 'https://[SUBDOMAIN].cognitiveservices.azure.com/')
Maak een nieuw bestand met de naam . env in de hoofdmap van uw project. Plak de volgende code in het bestand, waarbij u de waarden opgeeft die zijn verstrekt bij het maken van de resource voor de Insluitende lezer. Voeg geen aanhalingstekens of de { tekens toe } .
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Zorg ervoor dat u dit bestand niet doorvoert in broncodebeheer, omdat het geheimen bevat die niet openbaar moeten worden gemaakt.
Open vervolgens app.js en voeg het volgende toe aan het begin van het bestand. Hiermee worden de eigenschappen geladen die in het .env-bestand zijn gedefinieerd als omgevingsvariabelen in Node.
require('dotenv').config();
Open het bestand routes\index.js en vervang de inhoud ervan door de volgende code.
Met deze code maakt u een API-eindpunt dat een Microsoft Entra-verificatietoken verkrijgt met behulp van uw wachtwoord voor de service-principal. Ook wordt hiermee het subdomein opgehaald. Vervolgens wordt een-object met het token en het subdomein geretourneerd.
var request = require('request');
var express = require('express');
var router = express.Router();
router.get('/getimmersivereaderlaunchparams', function(req, res) {
request.post ({
headers: {
'content-type': 'application/x-www-form-urlencoded'
},
url: `https://login.windows.net/${process.env.TENANT_ID}/oauth2/token`,
form: {
grant_type: 'client_credentials',
client_id: process.env.CLIENT_ID,
client_secret: process.env.CLIENT_SECRET,
resource: 'https://cognitiveservices.azure.com/'
}
},
function(err, resp, tokenResponse) {
if (err) {
return res.status(500).send('CogSvcs IssueToken error');
}
const token = JSON.parse(tokenResponse).access_token;
const subdomain = process.env.SUBDOMAIN;
return res.send({token: token, subdomain: subdomain});
}
);
});
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
Het API-eindpunt getimmersivereaderlaunchparams moet worden beveiligd achter een vorm van verificatie (bijvoorbeeld OAuth-) om te voorkomen dat niet-geautoriseerde gebruikers tokens verkrijgen die kunnen worden gebruikt voor uw Insluitende lezer-service en -facturering. Dit valt buiten het bereik van deze zelfstudie.
De Insluitende lezer starten met voorbeeldinhoud
Open views\layout.pug en voeg de volgende code toe onder de tag
head, vóór de tagbody. Met dezescript-tags worden de Insluitende lezer SDK en jQuery geladen.script(src='https://ircdname.azureedge.net/immersivereadersdk/immersive-reader-sdk.1.2.0.js') script(src='https://code.jquery.com/jquery-3.3.1.min.js')Open views\index.pug en vervang de inhoud ervan door de volgende code. Met deze code wordt de pagina met wat voorbeeldinhoud gevuld en wordt een knop toegevoegd waarmee Insluitende lezer kan worden gestart.
extends layout block content h2(id='title') Geography p(id='content') The study of Earth's landforms is called physical geography. Landforms can be mountains and valleys. They can also be glaciers, lakes or rivers. div(class='immersive-reader-button' data-button-style='iconAndText' data-locale='en-US' onclick='launchImmersiveReader()') script. function getImmersiveReaderLaunchParamsAsync() { return new Promise((resolve, reject) => { $.ajax({ url: '/getimmersivereaderlaunchparams', type: 'GET', success: data => { resolve(data); }, error: err => { console.log('Error in getting token and subdomain!', err); reject(err); } }); }); } async function launchImmersiveReader() { const content = { title: document.getElementById('title').innerText, chunks: [{ content: document.getElementById('content').innerText + '\n\n', lang: 'en' }] }; const launchParams = await getImmersiveReaderLaunchParamsAsync(); const token = launchParams.token; const subdomain = launchParams.subdomain; ImmersiveReader.launchAsync(token, subdomain, content); }Onze web-app is nu klaar. Start de app met de volgende opdracht:
npm startOpen uw browser en ga naar
http://localhost:3000. De bovenstaande inhoud wordt weergegeven op de pagina. Selecteer de knop Insluitende lezer om de Insluitende lezer met uw inhoud te starten.
De taal van uw inhoud opgeven
Insluitende lezer biedt ondersteuning voor veel verschillende talen. U kunt de taal van uw inhoud opgeven door deze stappen uit te voeren.
Open views\index.pug en voeg de volgende code toe onder de tag
p(id=content)die u in de vorige stap hebt toegevoegd. Met deze code wordt enige Spaanse inhoud van inhoud aan uw pagina toegevoegd.p(id='content-spanish') El estudio de las formas terrestres de la Tierra se llama geografía física. Los accidentes geográficos pueden ser montañas y valles. También pueden ser glaciares, lagos o ríos.Voeg in views\index.pug de volgende code toe boven de aanroep naar
ImmersiveReader.launchAsync. Met deze code wordt de Spaanse inhoud doorgegeven aan Insluitende lezer.content.chunks.push({ content: document.getElementById('content-spanish').innerText + '\n\n', lang: 'es' });Ga opnieuw naar
http://localhost:3000. U ziet de Spaanse tekst op de pagina en wanneer u Insluitende lezer selecteert, wordt deze ook weergegeven in de Insluitende lezer.
De taal van de Insluitende lezer-interface opgeven
De taal van de Insluitende lezer-interface komt standaard overeen met de taalinstellingen van de browser. U kunt ook de taal van de Insluitende lezer-interface opgeven met de volgende code.
Vervang in views\index.pug de aanroep door
ImmersiveReader.launchAsync(token, subdomain, content)de volgende code.const options = { uiLang: 'fr', } ImmersiveReader.launchAsync(token, subdomain, content, options);Navigeer naar
http://localhost:3000. Wanneer u de Insluitende lezer start, wordt de interface weergegeven in het Frans.
De Insluitende lezer starten met rekenkundige inhoud
U kunt rekenkundige inhoud in de Insluitende lezer toevoegen met behulp van MathML.
Voeg in views\index.pug de volgende code toe boven de aanroep van
ImmersiveReader.launchAsync:const mathML = '<math xmlns="https://www.w3.org/1998/Math/MathML" display="block"> \ <munderover> \ <mo>∫</mo> \ <mn>0</mn> \ <mn>1</mn> \ </munderover> \ <mrow> \ <msup> \ <mi>x</mi> \ <mn>2</mn> \ </msup> \ <mo>ⅆ</mo> \ <mi>x</mi> \ </mrow> \ </math>'; content.chunks.push({ content: mathML, mimeType: 'application/mathml+xml' });Navigeer naar
http://localhost:3000. Wanneer u de Insluitende lezer start en naar beneden schuift, ziet u de rekenkundige formule.
Volgende stap
Vereisten
- Een Azure-abonnement. U kunt er gratis een maken.
- Een Insluitende lezer-resource die is geconfigureerd voor Microsoft Entra-verificatie. Volg deze instructies om deze in te stellen. Sla de uitvoer van uw sessie op in een tekstbestand, zodat u de omgevingseigenschappen kunt configureren.
- Een code-editor, zoals Visual Studio Code.
- Git.
- Kloon de Insluitende lezer SDK vanuit GitHub.
U kunt de volgende hulpprogramma's installeren als onderdeel van de instructies in deze handleiding:
- Python en pip. Vanaf Python 3.4 is pip standaard toegevoegd aan de binaire installatieprogramma's van Python.
- Flask
- Jinja
- virtualenv en virtualenvwrapper-win voor Windows of virtualenvwrapper voor OSX
- De module aanvragen
Verificatiereferenties configureren
Maak een nieuw bestand met de naam .env in de hoofdmap van uw project. Plak de volgende namen en waarden erin. Geef de waarden op die werden weergegeven bij het maken van de Insluitende lezer-resource.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Zorg ervoor dat u dit bestand niet doorvoert in broncodebeheer, omdat er geheimen in staan die niet openbaar mogen worden gemaakt.
Beveilig het api-eindpunt getimmersivereadertoken achter een vorm van verificatie, zoals OAuth. Verificatie voorkomt dat niet-geautoriseerde gebruikers tokens verkrijgen voor gebruik van uw Insluitende lezer-service en facturering. Dat werk valt buiten het bereik van deze zelfstudie.
Een Python-web-app maken in Windows
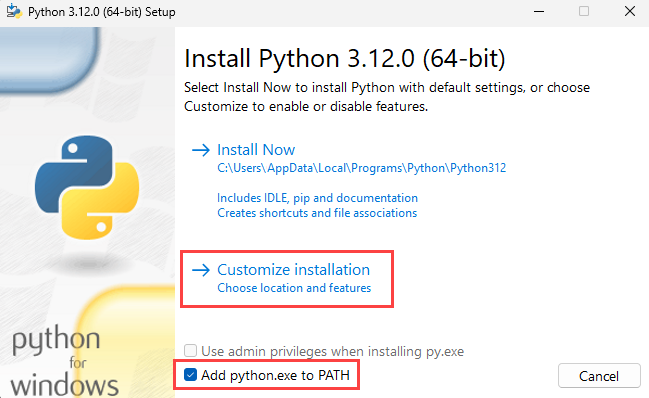
Installeer Python.
Schakel het selectievakje Python toevoegen aan PATH in en selecteer Aangepaste installatie.

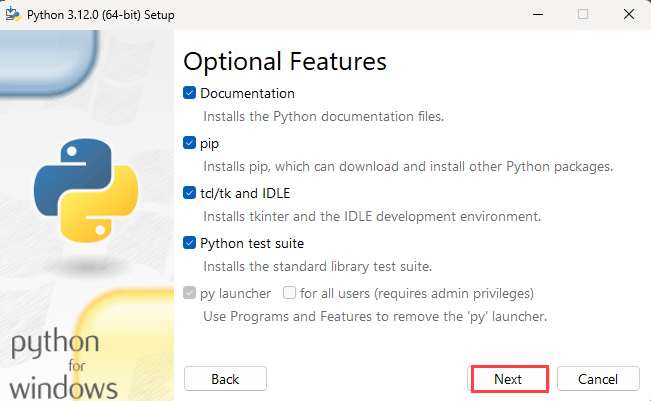
Voeg Optionele functies toe door selectievakjes in te schakelen en vervolgens Volgende te selecteren.

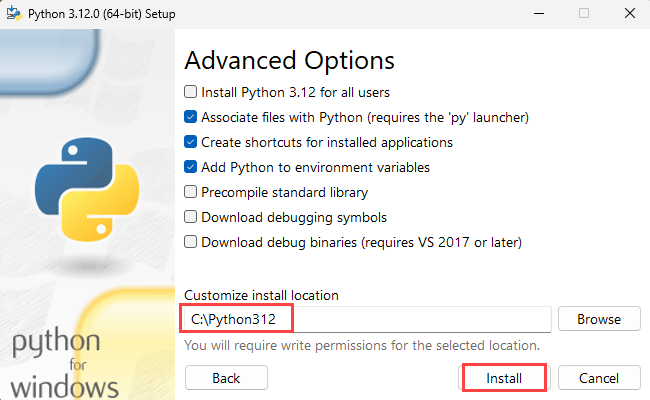
Stel onder Geavanceerde opties het installatiepad in als de hoofdmap, C:\Python312bijvoorbeeld. Selecteer vervolgens Installeren.
Tip
Wanneer u een aangepast installatiepad instelt, kan de variabele PATH nog steeds verwijzen naar het standaardinstallatiepad. Controleer of path verwijst naar de aangepaste map.

Nadat de Python-installatie is voltooid, opent u een opdrachtprompt en gebruikt u cd om naar de map Python Scripts te gaan.
cd C:\Python312\Scripts
Installeer Flask.
pip install flask
Installeer Jinja2. Het is een sjabloonengine met volledige functionaliteit voor Python.
pip install jinja2
Installeer virtualenv. Met dit hulpprogramma worden geïsoleerde Python-omgevingen gemaakt.
pip install virtualenv
Installeer virtualenvwrapper-win. Het idee achter virtualenvwrapper is om het gebruik van virtualenv te vereenvoudigen.
pip install virtualenvwrapper-win
Installeer de requests-module. Requests is een voor Apache2 gelicentieerde HTTP-bibliotheek, geschreven in Python.
pip install requests
Installeer de python-dotenv-module. Deze module leest het sleutel-waardepaar uit het .env-bestand en voegt deze toe aan de omgevingsvariabele.
pip install python-dotenv
Een virtuele omgeving maken.
mkvirtualenv.bat quickstart-python
Gebruik cd om naar de hoofdmap van het voorbeeldproject te gaan.
cd C:\immersive-reader-sdk\js\samples\quickstart-python
Verbind het voorbeeldproject met de omgeving. Met deze actie wordt de zojuist gemaakte virtuele omgeving toegewezen aan de basismap van het voorbeeldproject.
setprojectdir .
Activeer de virtuele omgeving.
activate
Het project moet nu actief zijn en u ziet iets als (quickstart-python) C:\immersive-reader-sdk\js\samples\quickstart-python> in de opdrachtprompt.
Deactiveer de omgeving.
deactivate
Het voorvoegsel (quickstart-python) moet worden verwijderd omdat de omgeving is gedeactiveerd.
Voer workon quickstart-python uit vanuit de hoofdmap van het voorbeeldproject om de omgeving opnieuw te activeren.
workon quickstart-python
Insluitende lezer starten met voorbeeldinhoud
Wanneer de omgeving actief is, voert u het voorbeeldproject uit door flask run vanuit de hoofdmap van het voorbeeldproject in te voeren.
flask run
Open uw browser en ga naar http://localhost:5000.
Een Python-web-app maken in OSX
Installeer Python.
De Python-hoofdmap, bijvoorbeeld Python312, moet zich nu in de map Toepassingen bevinden. Open Terminal en gebruik cd deze om naar de Python-map te gaan.
cd Python312
Pip installeren.
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
Voer de volgende code uit om pip te installeren voor de gebruiker die momenteel is aangemeld om machtigingsproblemen te voorkomen.
python get-pip.py --user
sudo nano /etc/paths
- Als dit wordt gevraagd, voert u uw wachtwoord in.
- Voeg het pad van de pip-installatie toe aan de padvariabele.
- Ga naar de onderkant van het bestand en geef het pad dat u wilt toevoegen als laatste item in de lijst op, bijvoorbeeld
PATH=$PATH:/usr/local/bin. - Selecteer CTRL+X om af te sluiten.
- Voer Y in om de gewijzigde buffer op te slaan.
Dat is het! U kunt dit testen door echo $PATH in te voeren in een nieuw Terminal-venster.
Installeer Flask.
pip install flask --user
Installeer Jinja2. Het is een sjabloonengine met volledige functionaliteit voor Python.
pip install Jinja2 --user
Installeer virtualenv. Met dit hulpprogramma worden geïsoleerde Python-omgevingen gemaakt.
pip install virtualenv --user
Installeer virtualenvwrapper. Het idee achter virtualenvwrapper is om het gebruik van virtualenv te vereenvoudigen.
pip install virtualenvwrapper --user
Installeer de requests-module. Requests is een voor Apache2 gelicentieerde HTTP-bibliotheek, geschreven in Python.
pip install requests --user
Installeer de python-dotenv-module. Deze module leest het sleutel-waardepaar uit het .env-bestand en voegt deze toe aan de omgevingsvariabele.
pip install python-dotenv --user
Kies een map waarin u uw virtuele omgevingen wilt opslaan en voer deze opdracht uit:
mkdir ~/.virtualenvs
Gebruik cd om naar de Python-map met de voorbeeldtoepassing van de Insluitende lezer-SDK te gaan.
cd immersive-reader-sdk/js/samples/quickstart-python
Een virtuele omgeving maken.
mkvirtualenv -p /usr/local/bin/python3 quickstart-python
Verbind het voorbeeldproject met de omgeving. Met deze actie wordt de zojuist gemaakte virtuele omgeving toegewezen aan de basismap van het voorbeeldproject.
setprojectdir .
Activeer de virtuele omgeving.
activate
Het project moet nu actief zijn en u ziet iets als (quickstart-python) /immersive-reader-sdk/js/samples/quickstart-python> in de opdrachtprompt.
Deactiveer de omgeving.
deactivate
Het voorvoegsel (quickstart-python) moet worden verwijderd omdat de omgeving is gedeactiveerd.
Voer workon quickstart-python uit vanuit de hoofdmap van het voorbeeldproject om de omgeving opnieuw te activeren.
workon quickstart-python
Insluitende lezer starten met voorbeeldinhoud
Wanneer de omgeving actief is, voert u het voorbeeldproject uit door flask run vanuit de hoofdmap van het voorbeeldproject in te voeren.
flask run
Open uw browser en ga naar http://localhost:5000.
Volgende stap
Vereisten
- Een Azure-abonnement. U kunt er gratis een maken.
- Een Insluitende lezer-resource die is geconfigureerd voor Microsoft Entra-verificatie. Volg deze instructies om deze in te stellen. Sla de uitvoer van uw sessie op in een tekstbestand, zodat u de omgevingseigenschappen kunt configureren.
- Git.
- Kloon de Insluitende lezer SDK vanuit GitHub.
- Android Studio.
Verificatiereferenties configureren
Start Android Studio en open het Insluitende lezer SDK-project vanuit de map immersive-reader-sdk/js/samples/quickstart-java-android (Java) of de immersive-reader-sdk/js/samples/quickstart-kotlin directory (Kotlin).
Tip
Mogelijk moet u het systeem de Gradle-invoegtoepassingen laten bijwerken naar ten minste versie 8.
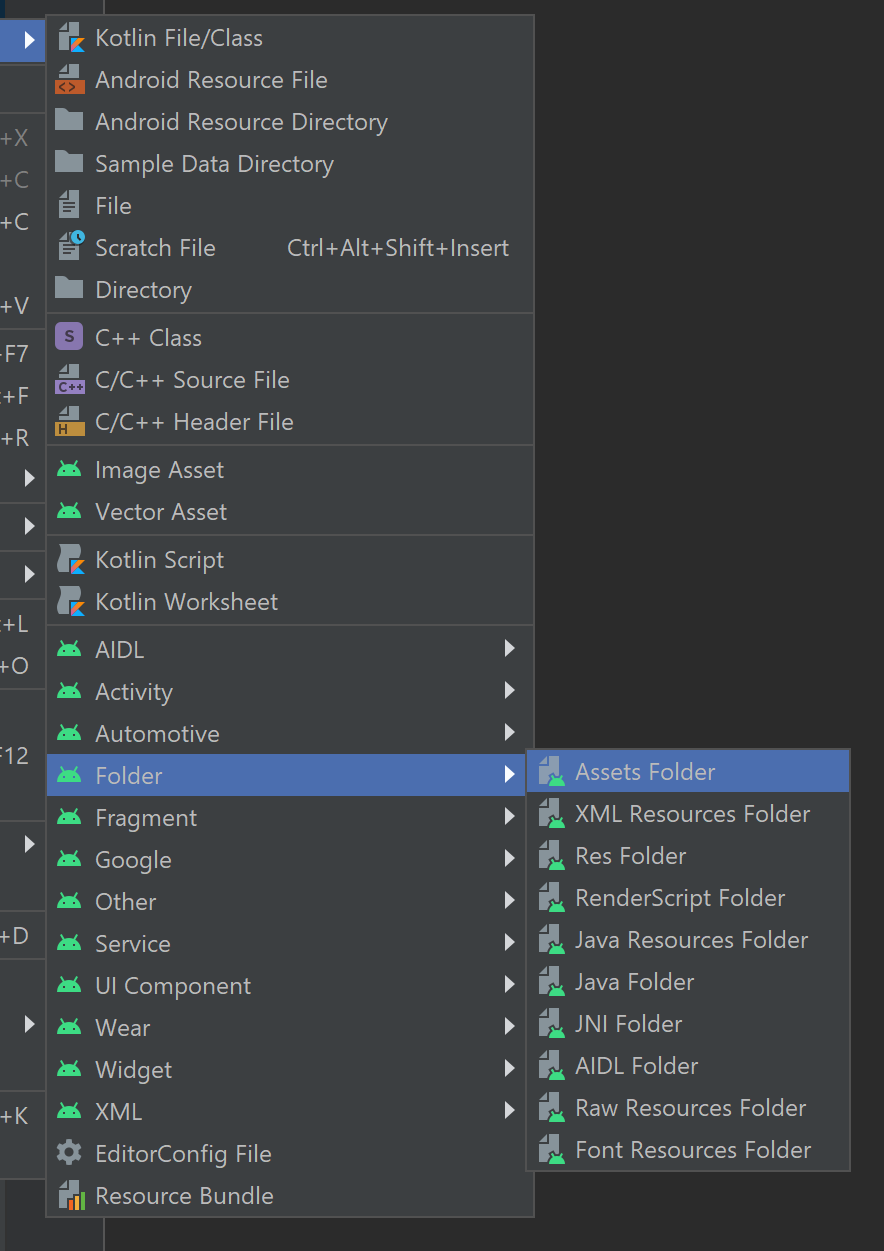
Als u een nieuwe map assets wilt maken, klikt u met de rechtermuisknop op de app en selecteert u Map ->Assets in de vervolgkeuzelijst.

Klik met de rechtermuisknop op assets en selecteer Nieuw ->Bestand. Geef het bestand een naam.

Voeg de volgende namen en waarden toe en geef waar nodig waarden op. Zorg ervoor dat u dit bestand niet doorvoert in broncodebeheer, omdat er geheimen in staan die niet openbaar mogen worden gemaakt.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET=<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Insluitende lezer starten met voorbeeldinhoud
Kies een apparaat-emulator in AVD Manager en voer het project uit.
Volgende stappen
Vereisten
- Een Azure-abonnement. U kunt er gratis een maken.
- Een Insluitende lezer-resource die is geconfigureerd voor Microsoft Entra-verificatie. Volg deze instructies om deze in te stellen. Sla de uitvoer van uw sessie op in een tekstbestand, zodat u de omgevingseigenschappen kunt configureren.
- macOS en Xcode.
- Git.
- Kloon de Insluitende lezer SDK vanuit GitHub.
Verificatiereferenties configureren
Selecteer In Xcode het bestaande project openen. Open het bestand immersive-reader-sdk/js/samples/ios/quickstart-swift.xcodeproj.
Selecteer in het bovenste menu Product>Scheme>Edit Scheme.
Selecteer in de weergave Run het tabblad Arguments.
Voeg in de sectie Environment Variables de volgende namen en waarden toe. Geef de waarden op die werden weergegeven bij het maken van de Insluitende lezer-resource.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Zorg ervoor dat u deze wijziging niet doorvoert in broncodebeheer, omdat er geheimen in staan die niet openbaar mogen worden gemaakt.
Insluitende lezer starten met voorbeeldinhoud
Selecteer in Xcode een apparaatsimulator en voer vervolgens het project uit vanuit de besturingselementen of voer Ctrl+R in.