Een React Native-app bouwen om gebruikers toe te voegen aan een Face-service
In deze zelfstudie gaat u aan de slag met een voorbeeldtoepassing voor Face-inschrijving. De app demonstreert best practices voor het verkrijgen van zinvolle toestemming om gebruikers toe te voegen aan een gezichtsherkenningsservice en gezichtsgegevens van hoge kwaliteit te verkrijgen. Een geïntegreerd systeem kan een dergelijke app gebruiken om aanraakloos toegangsbeheer, identificatie, aanwezigheidstracking of personalisatiekiosk te bieden op basis van hun gezichtsgegevens.
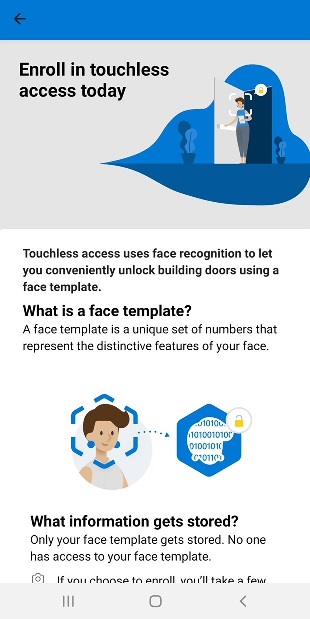
Wanneer gebruikers de app starten, wordt er een gedetailleerd toestemmingsscherm weergegeven. Als de gebruiker toestemming geeft, vraagt de app hen om een gebruikersnaam en wachtwoord en legt hij vervolgens een afbeelding van hoge kwaliteit vast met behulp van de camera van het apparaat.
De voorbeeld-app wordt geschreven met behulp van JavaScript en het React Native-framework. Het kan worden geïmplementeerd op Android- en iOS-apparaten.
Vereisten
- Een Azure-abonnement: maak er gratis een.
- Zodra u uw Azure-abonnement hebt, maakt u een Face-resource in Azure Portal om uw sleutel en eindpunt op te halen. Nadat de app is geïmplementeerd, selecteert u Ga naar resource.
- U hebt de sleutel en het eindpunt nodig van de resource die u hebt gemaakt om uw toepassing te verbinden met de Face-API.
Belangrijk
Beveiligingsoverwegingen
- Voor lokale ontwikkeling en initiële beperkte tests is het acceptabel (maar niet de aanbevolen procedure) om omgevingsvariabelen te gebruiken voor het opslaan van de API-sleutel en het eindpunt. Voor test- en eindimplementaties moet de API-sleutel veilig worden opgeslagen. Dit omvat waarschijnlijk het gebruik van een tussenliggende service om een gebruikerstoken te valideren dat tijdens het aanmelden is gegenereerd.
- Sla de API-sleutel of het eindpunt nooit op in code of voer ze door naar een versiebeheersysteem (bijvoorbeeld Git). Als dat per ongeluk gebeurt, moet u onmiddellijk een nieuwe API-sleutel/eindpunt genereren en de vorige ingetrokken.
- Overweeg om afzonderlijke API-sleutels voor ontwikkeling en productie te gebruiken.
De ontwikkelingsomgeving instellen
Kloon de Git-opslagplaats voor de voorbeeld-app.
Als u uw ontwikkelomgeving wilt instellen, volgt u de React Native-documentatie . Selecteer React Native CLI-quickstart. Selecteer uw ontwikkelings- en Android-besturingssysteem als doel-besturingssysteem. Voltooi de secties Afhankelijkheden en android-ontwikkelomgeving installeren.
Download de gewenste teksteditor, zoals Visual Studio Code.
Haal uw FaceAPI-eindpunt en -sleutel op in Azure Portal op het tabblad Overzicht van uw resource. Controleer uw Face-API-sleutel niet naar uw externe opslagplaats.
Waarschuwing
Alleen voor lokale ontwikkeling en testen kunt u de API-sleutel en het eindpunt invoeren als omgevingsvariabelen. Voor de laatste implementatie slaat u de API-sleutel op een veilige locatie op en nooit in de code- of omgevingsvariabelen. Raadpleeg de verificatiehandleiding voor Azure AI-services voor andere manieren om de service te verifiëren.
Voer de app uit met behulp van de Android Virtual Device Emulator vanuit Android Studio of uw eigen Android-apparaat. Als u uw app op een fysiek apparaat wilt testen, volgt u de relevante React Native-documentatie .
De app voor uw bedrijf aanpassen
Nu u de voorbeeld-app hebt ingesteld, kunt u deze aanpassen aan uw eigen behoeften.
U kunt bijvoorbeeld situatiespecifieke informatie toevoegen op uw toestemmingspagina:

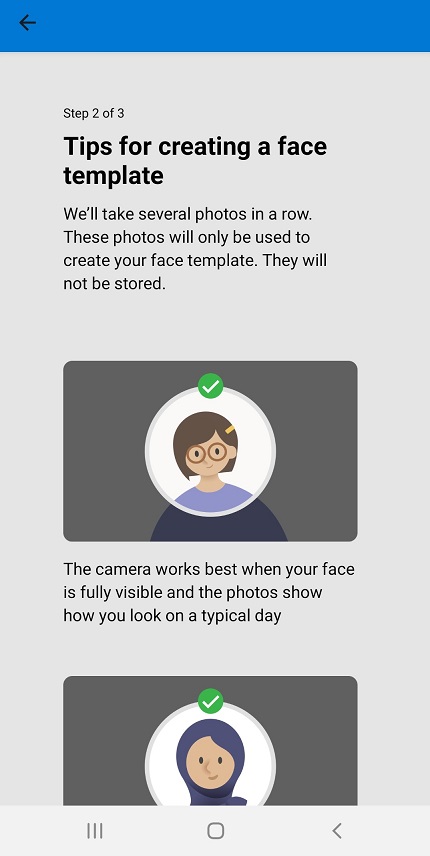
Voeg meer instructies toe om de nauwkeurigheid van de verificatie te verbeteren.
Veel problemen met gezichtsherkenning worden veroorzaakt door referentieafbeeldingen van lage kwaliteit. Enkele factoren die de prestaties van het model kunnen verminderen, zijn:
- Gezichtsgrootte (gezichten die ver van de camera liggen)
- Gezichtsstand (gezichten die van de camera zijn omgedraaid of gekanteld)
- Slechte lichtomstandigheden (weinig licht of achtergrondverlichting) waarbij de afbeelding slecht wordt blootgesteld of te veel ruis heeft
- Occlusie (gedeeltelijk verborgen of geblokkeerde gezichten), waaronder accessoires zoals hoeden of dik gerande bril
- Vervagen (bijvoorbeeld door snelle gezichtsbewegingen toen de foto werd gemaakt).
De service biedt kwaliteitscontroles voor afbeeldingen om u te helpen de keuze te maken of de afbeelding van voldoende kwaliteit is op basis van de bovenstaande factoren om de klant toe te voegen of gezichtsherkenning uit te voeren. Deze app laat zien hoe u frames opent vanaf de camera van het apparaat, kwaliteit detecteert, gebruikersinterfaceberichten aan de gebruiker weergeeft om hen te helpen een afbeelding van een hogere kwaliteit vast te leggen, de frames van de hoogste kwaliteit te selecteren en het gedetecteerde gezicht toe te voegen aan de Face-API-service.

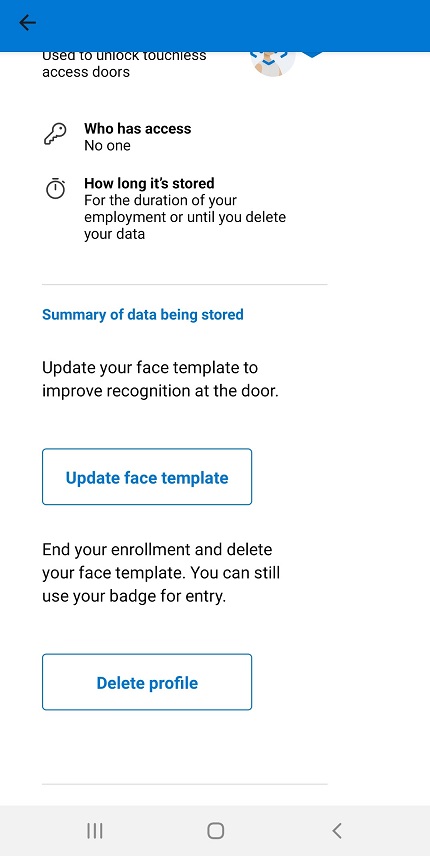
De voorbeeld-app biedt functionaliteit voor het verwijderen van de gegevens van de gebruiker en de optie om te lezen. U kunt deze bewerkingen in- of uitschakelen op basis van uw bedrijfsvereiste.

Lees het overzicht voor andere functies om de functionaliteit van de app uit te breiden om de volledige ervaring te behandelen.
Uw database configureren om elke persoon met hun id toe te wijzen
U moet een database gebruiken om de gezichtsafbeelding samen met metagegevens van gebruikers op te slaan. Het burgerservicenummer of een andere unieke persoons-id kan worden gebruikt als sleutel om hun gezichts-id op te zoeken.
Zie de Beveiligingshandleiding voor Azure AI-services voor veilige methoden voor het doorgeven van uw abonnementssleutel en eindpunt aan de Face-service.
De app implementeren
Zorg er eerst voor dat uw app gereed is voor productie-implementatie: verwijder sleutels of geheimen uit de app-code en zorg ervoor dat u de aanbevolen beveiligingsprocedures hebt gevolgd.
Wanneer u klaar bent om uw app vrij te geven voor productie, genereert u een APK-bestand dat gereed is voor release. Dit is de pakketbestandsindeling voor Android-apps. Dit APK-bestand moet zijn ondertekend met een persoonlijke sleutel. Met deze release-build kunt u de app rechtstreeks distribueren naar uw apparaten.
Volg de documentatie voorbereiden voor release voor meer informatie over het genereren van een persoonlijke sleutel, het ondertekenen van uw toepassing en het genereren van een RELEASE-APK.
Zodra u een ondertekende APK hebt gemaakt, raadpleegt u de documentatie voor het publiceren van uw app voor meer informatie over het vrijgeven van uw app.
Gerelateerde inhoud
In deze handleiding hebt u geleerd hoe u uw ontwikkelomgeving instelt en aan de slag gaat met de voorbeeld-app. Als u nog niet bekend bent met React Native, kunt u hun aan de slag-documenten lezen voor meer achtergrondinformatie. Het kan ook handig zijn om vertrouwd te raken met face-API. Lees de andere secties over het toevoegen van gebruikers voordat u begint met ontwikkelen.