Zelfstudie: Azure-servicelogo's herkennen in camerafoto's
In deze zelfstudie verkent u een voorbeeld-app die gebruikmaakt van Custom Vision als onderdeel van een groter scenario. De AI Visual Provision-app, een Xamarin.Forms-toepassing voor mobiele platforms, analyseert foto's van Azure-servicelogo's en implementeert deze services vervolgens in het Azure-account van de gebruiker. Hier leert u hoe de app Custom Vision gebruikt met andere onderdelen om een nuttige end-to-end-toepassing te bieden. U kunt de hele app uitvoeren, of u kunt alleen het Custom Vision-gedeelte van de installatie voltooien en ontdekken hoe de app dit gebruikt.
In deze handleiding ontdekt u hoe u:
- Een aangepaste objectdetector maken voor het herkennen van Azure-servicelogo’s.
- Verbind uw app met Azure AI Vision en Custom Vision.
- Een service-principal-account in Azure maken om Azure-services te implementeren vanuit de app.
Als u geen Azure-abonnement hebt, maakt u een gratis account voordat u begint.
Vereisten
- Visual Studio 2017 of hoger
- De Xamarin-workload voor Visual Studio (zie Xamarin installeren)
- Een iOS- of Android-emulator voor Visual Studio
Notitie
U hebt een macOS-apparaat nodig om een iOS-emulator uit te voeren.
- (Optioneel) De Azure CLI
De broncode ophalen
Als u de opgegeven web-app wilt gebruiken, kloont of downloadt u de broncode van de app uit de opslagplaats AI Visual Provision in GitHub. Open het bestand Source/VisualProvision.sln in Visual Studio. Later bewerkt u enkele projectbestanden, zodat u de app zelf kunt uitvoeren.
Een objectdetector maken
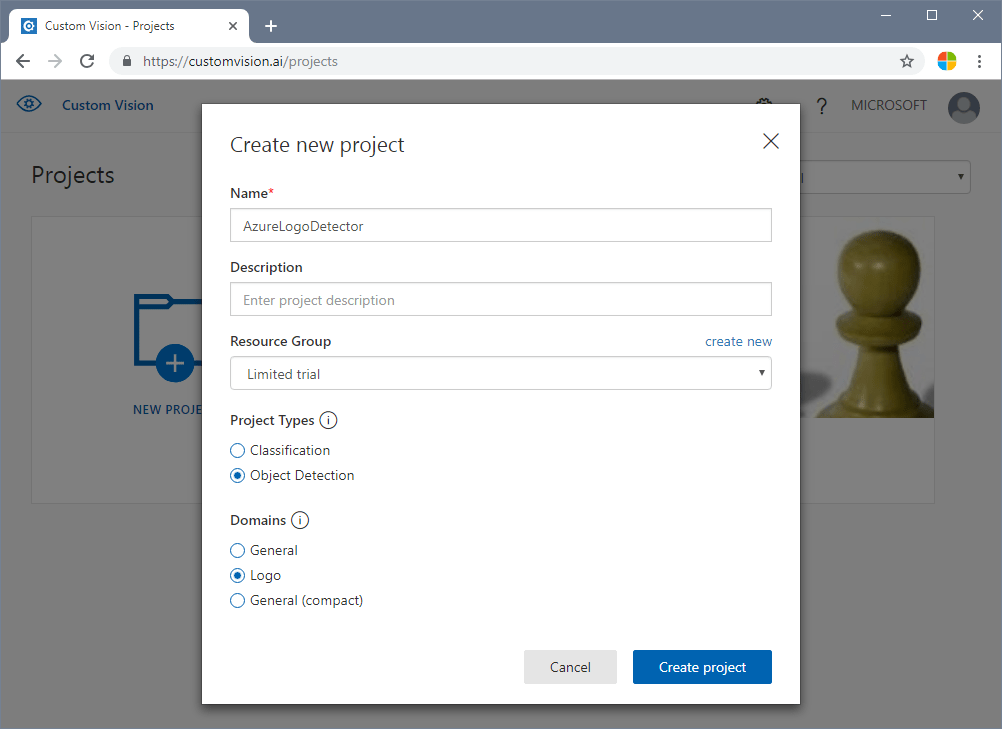
Meld u aan bij de Custom Vision-webportal en maak een nieuw project. Geef een project Objectdetectie op en gebruik het domein Logo. Hiermee zorgt u ervoor dat de service een algoritme gebruikt dat is geoptimaliseerd voor logodetectie.

Afbeeldingen uploaden en labelen
Vervolgens moet u het algoritme voor logodetectie trainen door afbeeldingen van Azure-servicelogo’s te uploaden en deze handmatig te labelen. De AIVisualProvision-opslagplaats bevat een set trainingsafbeeldingen die u kunt gebruiken. Selecteer op de website de knop Afbeeldingen toevoegen op het tabblad Trainingsafbeeldingen . Ga vervolgens naar de map Documenten/Afbeeldingen/Training_DataSet van de opslagplaats. U moet de logo’s in elke afbeelding handmatig labelen. Als u dit project alleen maar wilt testen, kunt u daarom beter slechts een subset van de afbeeldingen uploaden. Upload ten minste 15 exemplaren van elke tag die u wilt gebruiken.
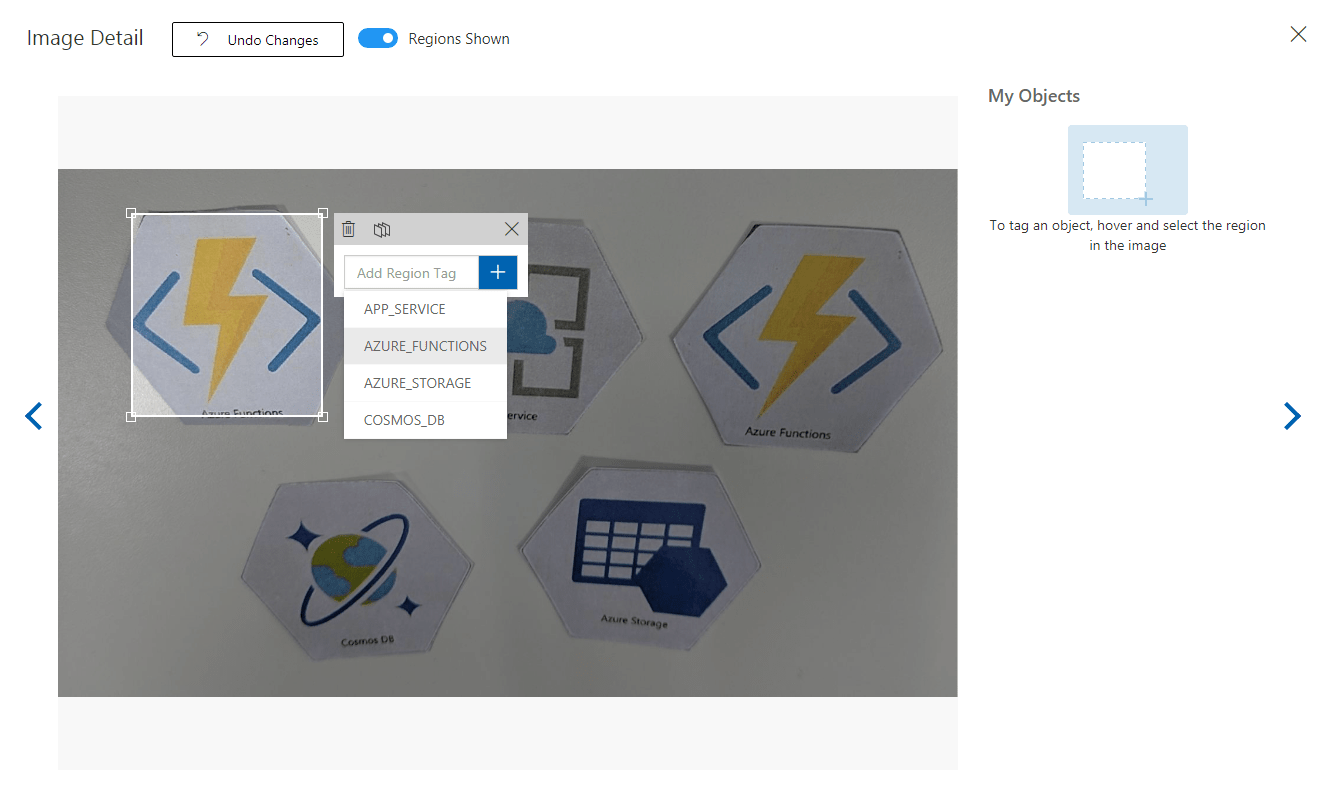
Nadat u de trainingsafbeeldingen hebt geüpload, selecteert u de eerste afbeelding in de weergave. Het labelvenster wordt weergegeven. Teken vakken en wijs labels toe voor elk logo in elke afbeelding.

De app is geconfigureerd om te werken met specifieke labeltekenreeksen. Bekijk de definities in het bestand Source\VisualProvision\Services\Recognition\RecognitionService.cs:
private const string TAG_ACTIVE_DIRECTORY = "ACTIVE_DIRECTORY";
private const string TAG_APP_SERVICE = "APP_SERVICE";
private const string TAG_NOTIFICATION_HUBS = "NOTIFICATION_HUBS";
private const string TAG_MOBILE_APPS = "MOBILE_APPS";
private const string TAG_AZURE_SEARCH = "AZURE_SEARCH";
private const string TAG_AZURE_CDN = "CDN";
private const string TAG_AZURE_MACHINE_LEARNING = "MACHINE_LEARNING";
private const string TAG_AZURE_STORAGE = "STORAGE";
private const string TAG_IOT_EDGE = "IOT_EDGE";
private const string TAG_COSMOS_DB = "COSMOS_DB";
private const string TAG_COGNITIVE_SERVICES = "COGNITIVE_SERVICES";
private const string TAG_SQL_DATABASE = "SQL_DATABASE";
private const string TAG_MYSQL_CLEARDB_DATABASE = "MYSQL_CLEARDB_DATABASE";
private const string TAG_REDIS_CACHE = "REDIS_CACHE";
private const string TAG_APP_INSIGHTS = "APPLICATION_INSIGHTS";
private const string TAG_AZURE_FUNCTIONS = "AZURE_FUNCTIONS";
Nadat u een afbeelding heeft gelabeld, gaat u naar rechts om de volgende te labellen. Sluit het labelvenster wanneer u klaar bent.
De objectdetector trainen
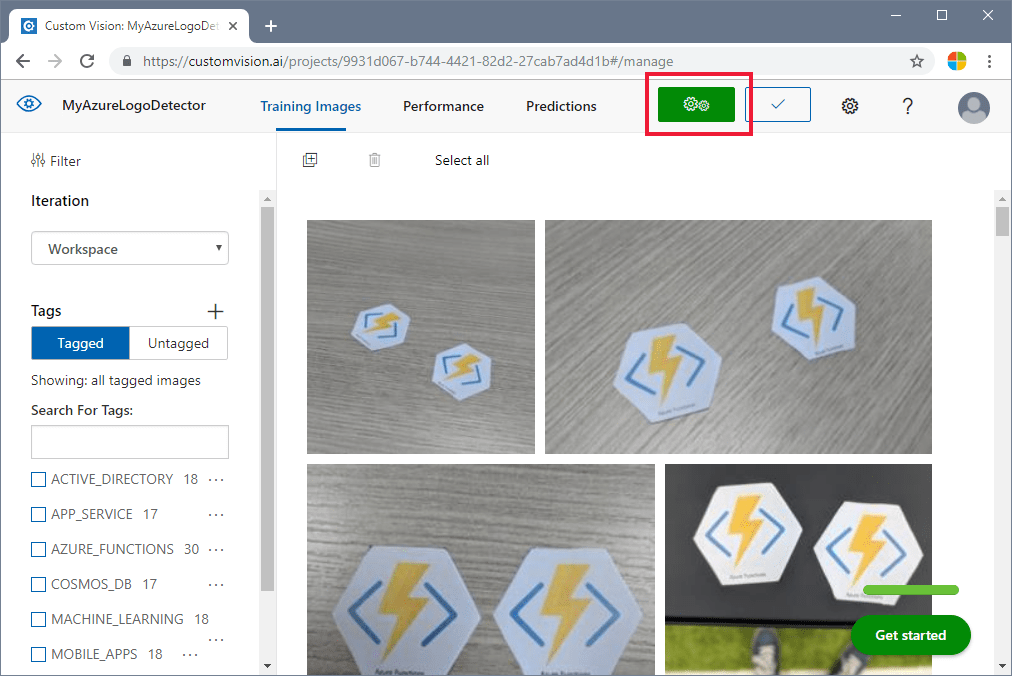
Stel in het linkerdeelvenster Labels in op Gelabeld. Als het goed is, ziet u nu al uw afbeeldingen. Klik vervolgens op de groene knop boven aan de pagina om het model te trainen. Het algoritme leert dezelfde labels te herkennen in nieuwe afbeeldingen. Het model wordt ook getest op een aantal bestaande afbeeldingen om nauwkeurigheidsscores te genereren.

De voorspellings-URL ophalen
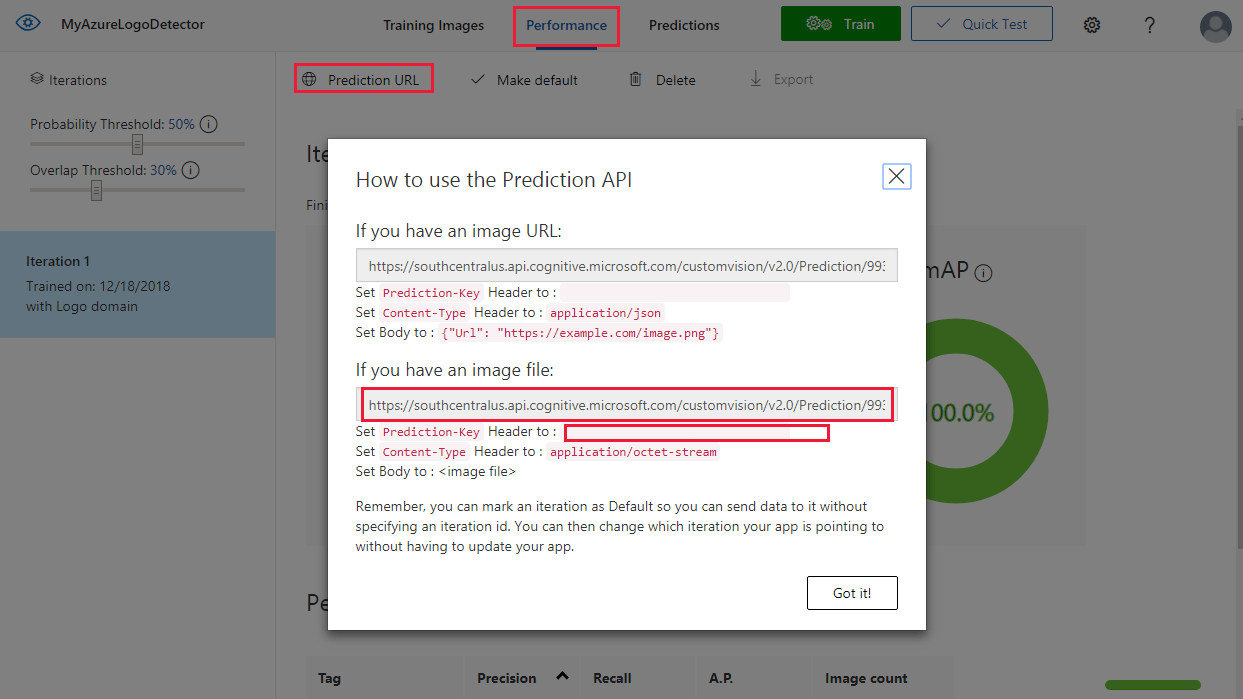
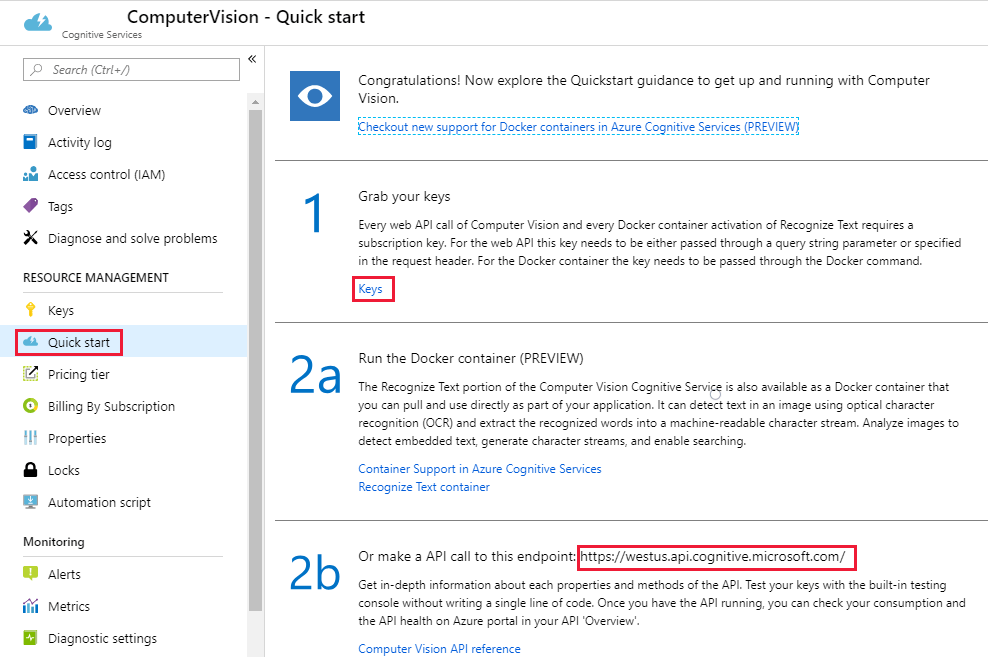
Zodra dit model is getraind, kunt u het integreren in de app. U moet de eindpunt-URL (het adres van uw model, waarnaar de app zoekt) en de voorspellingssleutel (om de app toegang te verlenen tot de voorspellingsaanvragen) ophalen. Klik op het tabblad Prestatie op de knop Voorspellings-URL boven aan de pagina.

Kopieer de eindpunt-URL en de waarde van de Voorspellingssleutel naar de juiste velden in het bestand Source\VisualProvision\AppSettings.cs:
// Custom Vision
public const string CustomVisionPredictionUrl = "INSERT YOUR COMPUTER VISION API URL HERE FOR MAGNETS RECOGNITION";
public const string CustomVisionPredictionKey = "INSERT YOUR COMPUTER VISION PREDICTION KEY HERE FOR MAGNETS RECOGNITION";
Custom Vision-gebruik onderzoeken
Open het bestand Source/VisualProvision/Services/Recognition/CustomVisionService.cs om te zien hoe de Custom Vision-sleutel en eindpunt-URL worden gebruikt in de app. Bij de methode PredictImageContentsAsync wordt een bytestream van een afbeeldingsbestand gebruikt samen met een annuleringstoken (voor asynchroon taakbeheer), de voorspellings-API van Custom Vision aangeroepen, en het resultaat van de voorspelling geretourneerd.
public async Task<PredictionResult> PredictImageContentsAsync(Stream imageStream, CancellationToken cancellationToken)
{
var client = new HttpClient();
client.DefaultRequestHeaders.Add("Prediction-key", AppSettings.CustomVisionPredictionKey);
byte[] imageData = StreamToByteArray(imageStream);
HttpResponseMessage response;
using (var content = new ByteArrayContent(imageData))
{
content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
response = await client.PostAsync(AppSettings.CustomVisionPredictionUrl, content);
}
var resultJson = await response.Content.ReadAsStringAsync();
return JsonConvert.DeserializeObject<PredictionResult>(resultJson);
}
Dit resultaat heeft de vorm van een PredictionResult-exemplaar, die een lijst met Voorspellingsexemplaren bevat. Een Voorspelling bevat een gedetecteerd label en het bijbehorende begrenzingsvak in de afbeelding.
public class Prediction
{
public double Probability { get; set; }
public string TagId { get; set; }
public string TagName { get; set; }
public BoundingBox BoundingBox { get; set; }
}
Begin voor meer informatie over hoe deze gegevens worden verwerkt door de app met de GetResourcesAsync-methode. Deze methode is gedefinieerd in het bestand Source/VisualProvision/Services/Recognition/RecognitionService.cs.
Tekstherkenning toevoegen
Het Custom Vision-gedeelte van de zelfstudie is voltooid. Als u de app wilt uitvoeren, moet u ook de Azure AI Vision-service integreren. De app maakt gebruik van de optische tekenherkenningsfunctie van Azure AI Vision om het logodetectieproces aan te vullen. Een Azure-logo kan worden herkend door de weergave of door de tekst die in de buurt wordt weergegeven. In tegenstelling tot Custom Vision-modellen is Azure AI Vision vooraf getraind om bepaalde bewerkingen uit te voeren op afbeeldingen of video's.
Abonneer u op de Azure AI Vision-service om een sleutel en eindpunt-URL op te halen. Zie Een Azure AI-servicesresource maken voor hulp bij deze stap.

Open vervolgens het bestand Source\VisualProvision\AppSettings.cs en vul de variabelen ComputerVisionEndpoint en ComputerVisionKey met de juiste waarden.
// Computer Vision
public const string ComputerVisionEndpoint = "INSERT COMPUTER VISION ENDPOINT HERE FOR HANDWRITING";
public const string ComputerVisionKey = "INSERT YOUR COMPUTER VISION KEY HERE FOR HANDWRITING";
Een service-principal maken
Voor de app is een Azure-service-principal-account vereist om de gedetecteerde Azure-services te implementeren in uw Azure-abonnement. Met een service-principal kunt u specifieke machtigingen delegeren naar een app met behulp van op rollen gebaseerd toegangsbeheer van Azure. Bekijk de Handleiding voor service-principals voor meer informatie.
U kunt als volgt een service-principal maken met behulp van Azure Cloud Shell of de Azure CLI. Meld u aan en selecteer het abonnement dat u wilt gebruiken om te beginnen.
az login
az account list
az account set --subscription "<subscription name or subscription id>"
Vervolgens maakt u uw service-principal. (Dit proces kan enige tijd duren.)
az ad sp create-for-rbac --name <servicePrincipalName> --role Contributor --scopes /subscriptions/<subscription_id> --password <yourSPStrongPassword>
Als dit is voltooid, ziet u de volgende JSON-uitvoer met de benodigde referenties.
{
"clientId": "(...)",
"clientSecret": "(...)",
"subscriptionId": "(...)",
"tenantId": "(...)",
...
}
Noteer de waarden clientId en tenantId. Voeg deze waarden toe aan de juiste velden in het bestand Source\VisualProvision\AppSettings.cs.
/*
* Service principal
*
* Note: This settings will only be used in Debug mode to avoid developer having to enter
* ClientId and TenantId keys each time application is deployed.
* In Release mode, all credentials will be introduced using UI input fields.
*/
public const string ClientId = "INSERT YOUR CLIENTID HERE";
public const string TenantId = "INSERT YOUR TENANTID HERE";
De app uitvoeren
Nu hebt u de app toegang gegeven tot:
- Een getraind Custom Vision-model
- De Azure AI Vision-service
- Een service-principal-account
Volg deze stappen om de app uit te voeren:
Selecteer in Visual Studio Solution Explorer het Project VisualProvision.Android of het project VisualProvision.iOS . Kies een bijbehorende emulator of verbonden mobiele apparaat uit de vervolgkeuzelijst op de hoofdwerkbalk. Voer vervolgens de app uit.
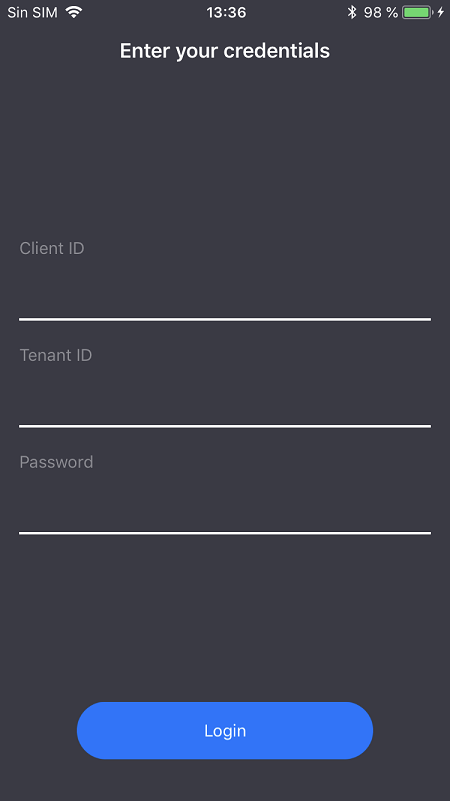
Voer in het eerste scherm dat wordt geladen de client-id, tenant-id en het wachtwoord voor de service-principal in. Klik op de knop Aanmelden.
Notitie
In sommige emulators wordt de knop Aanmelden mogelijk niet geactiveerd bij deze stap. Als dit gebeurt, stopt u de app, opent u het bestand Source/VisualProvision/Pages/LoginPage.xaml, gaat u naar het element
Buttonmet het label AANMELDINGSKNOP, verwijdert u de volgende regel en voert u de app nogmaals uit.IsEnabled="{Binding IsValid}"
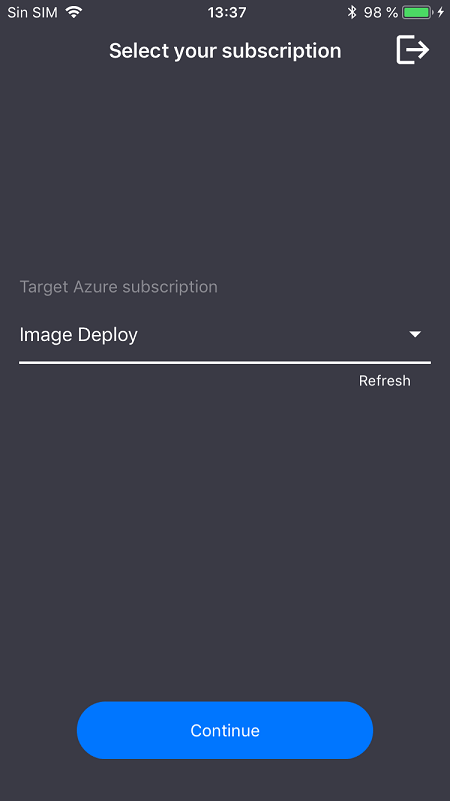
Selecteer in de vervolgkeuzelijst in het volgende scherm het Azure-abonnement dat u hebt. (Dit menu moet alle abonnementen bevatten waartoe uw service-principal toegang heeft.) Selecteer de knop Doorgaan . Op dit moment wordt u in de app mogelijk gevraagd om de apparaten toegang te verlenen tot de camera en de fotobibliotheek. Verleen de toegangsmachtigingen.

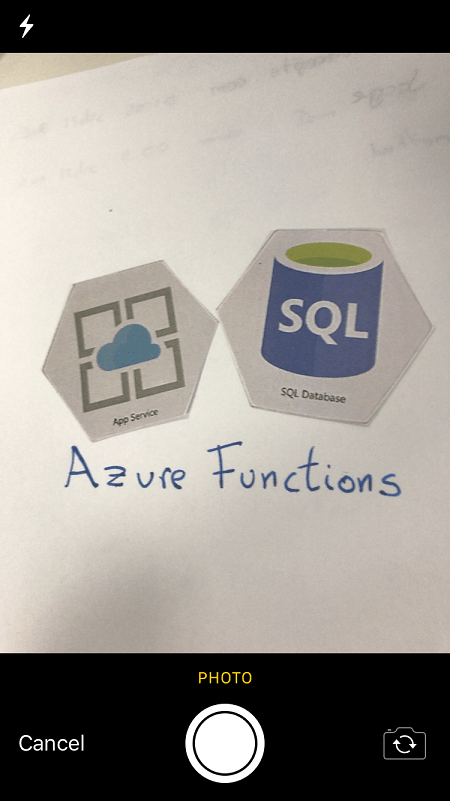
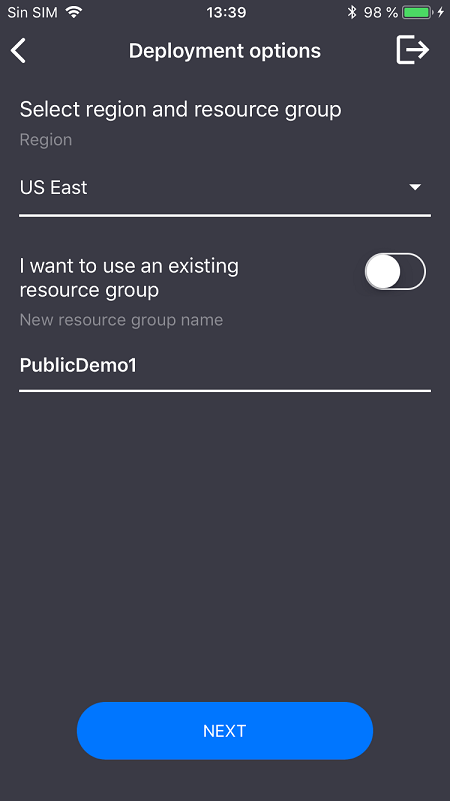
Vervolgens wordt de camera op uw apparaat geactiveerd. Neem een foto van een van de Azure-servicelogo’s die u hebt getraind. In een implementatievenster wordt u nu gevraagd om een regio en resourcegroep te selecteren voor de nieuwe services. (Net zoals wanneer u deze implementeert vanuit de Azure Portal).


Resources opschonen
Als u alle stappen van dit scenario hebt gevolgd en de app hebt gebruikt om Azure-services in uw account te implementeren, meldt u zich aan bij Azure Portal. Annuleer daar de services die u niet wilt gebruiken.
Bovendien, als u in de toekomst uw eigen objectdetectieproject wilt maken met Custom Vision, kunt u overwegen om het logodetectieproject dat u in deze zelfstudie hebt gemaakt, te verwijderen. Met een gratis abonnement op Custom Vision kunt u maar twee projecten maken. Om het logo detectie-project op de Custom Vision website te verwijderen, open Projecten en selecteer vervolgens het prullenbakpictogram onder Mijn nieuwe Project.
Volgende stappen
In deze zelfstudie hebt u een volledig functionele Xamarin.Forms-app ingesteld en verkend. Deze app maakt gebruik van de Custom Vision-service om logo’s te detecteren in mobiele camera-afbeeldingen. Leer vervolgens wat de aanbevolen procedures zijn voor het bouwen van een Custom Vision-model, zodat een zelf gemaakt model voor uw app krachtig en nauwkeurig werkt.