Ondersteuning voor de ALGEMENE VERORDENING GEGEVENSBESCHERMING (AVG) van de EU in ASP.NET Core
Door Rick Anderson
ASP.NET Core biedt API's en sjablonen om te voldoen aan een aantal van de ALGEMENE VERORDENING GEGEVENSBESCHERMING (AVG) vereisten:
- De projectsjablonen bevatten uitbreidingspunten en stubbed markeringen die u kunt vervangen door uw privacy en cookie gebruiksbeleid.
- De
Pages/Privacy.cshtmlpagina ofViews/Home/Privacy.cshtmlweergave bevat een pagina om het privacybeleid van uw site te beschrijven.
Zie Blazorvoor AVG-richtlijnen die van toepassing zijn op -apps.
Als u de standaardfunctie voor cookie-toestemming wilt inschakelen, zoals in de ASP.NET Core 2.2-sjablonen, in een app die met een huidige ASP.NET Core-sjabloon is gegenereerd, voegt u de volgende gemarkeerde code toe aan Program.cs:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential
// cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
In de voorgaande code worden CookiePolicyOptions en UseCookiePolicy gebruikt.
Voeg de cookie toestemming gedeeltelijk toe aan het
_Layout.cshtml-bestand:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebGDPR - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html>Voeg het
_CookieConsentPartial.cshtml-bestand toe aan het project:@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-bs-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Selecteer de ASP.NET Core 2.2-versie van dit artikel voor meer informatie over de cookie toestemmingsfunctie.
De cookie toestemmingswaarde aanpassen
Geef de waarde op die wordt gebruikt om bij te houden of de gebruiker toestemming heeft gegeven voor het cookie beleid te gebruiken met behulp van de eigenschap CookiePolicyOptions.ConsentCookieValue:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
options.ConsentCookieValue = "true";
});
var app = builder.Build();
Versleuteling in rust
Sommige databases en opslagmechanismen maken versleuteling-at-rest mogelijk. Versleuteling in rusttoestand
- Hiermee worden opgeslagen gegevens automatisch versleuteld.
- Versleutelt zonder configuratie, programmering of ander werk voor de software die toegang heeft tot de gegevens.
- Is de eenvoudigste en veiligste optie.
- Hiermee kan de database sleutels en versleuteling beheren.
Bijvoorbeeld:
- Microsoft SQL en Azure SQL bieden Transparent Data Encryption (TDE).
- SQL Azure de database standaard versleutelt
- Azure Blobs, Bestanden, Tabel en Queue Storage worden standaard versleuteld.
Voor databases die geen ingebouwde versleuteling in rust bieden, kunt u mogelijk schijfversleuteling gebruiken om dezelfde beveiliging te bieden. Bijvoorbeeld:
Aanvullende informatiebronnen
- De projectsjablonen bevatten uitbreidingspunten en stubbed markeringen die u kunt vervangen door uw privacy en cookie gebruiksbeleid.
- Met een cookie toestemmingsfunctie kunt u toestemming vragen (en bijhouden) van uw gebruikers om persoonlijke gegevens op te slaan. Als een gebruiker niet heeft ingestemd met het verzamelen van gegevens en de app CheckConsentNeeded ingesteld op
true, worden niet-essentiële cookies niet naar de browser verzonden. - Cookies kunnen als essentieel worden gemarkeerd. Essentiële cookies worden naar de browser verzonden, zelfs wanneer de gebruiker geen toestemming heeft gegeven en het bijhouden is uitgeschakeld.
- TempData en sessiecookies zijn niet functioneel wanneer het bijhouden is uitgeschakeld.
- De pagina Identity beheren bevat een koppeling voor het downloaden en verwijderen van gebruikersgegevens.
Met de voorbeeld-app kunt u de meeste AVG-extensiepunten en API's testen die zijn toegevoegd aan de ASP.NET Core 2.1-sjablonen. Zie het bestand ReadMe voor testinstructies.
Voorbeeldcode bekijken of downloaden (hoe te downloaden)
ASP.NET Core AVG-ondersteuning in door een sjabloon gegenereerde code
Razor Pagina's en MVC-projecten die zijn gemaakt met de projectsjablonen, omvatten de volgende AVG-ondersteuning:
-
CookiePolicyOptions en UseCookiePolicy worden ingesteld in de klasse
Startup. - De _CookieConsentPartial.cshtmlgedeeltelijke weergave. In dit bestand is een knop Accepteren opgenomen. Wanneer de gebruiker op de knop Accepteren klikt, wordt toestemming gegeven voor het opslaan van cookies.
- De
Pages/Privacy.cshtmlpagina ofViews/Home/Privacy.cshtmlweergave bevat een pagina om het privacybeleid van uw site te beschrijven. Het bestand _CookieConsentPartial.cshtml genereert een koppeling naar de Privacy pagina. - Voor apps die zijn gemaakt met afzonderlijke gebruikersaccounts, bevat de pagina Beheren koppelingen voor het downloaden en verwijderen van persoonlijke gebruikersgegevens.
CookiePolicyOptions en UseCookiePolicy
CookiePolicyOptions worden geïnitialiseerd in Startup.ConfigureServices:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services
// to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// If the app uses session state, call AddSession.
// services.AddSession();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the
// HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
// If the app uses session state, call Session Middleware after Cookie
// Policy Middleware and before MVC Middleware.
// app.UseSession();
app.UseMvc();
}
}
UseCookiePolicy wordt aangeroepen in Startup.Configure:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services
// to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// If the app uses session state, call AddSession.
// services.AddSession();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the
// HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
// If the app uses session state, call Session Middleware after Cookie
// Policy Middleware and before MVC Middleware.
// app.UseSession();
app.UseMvc();
}
}
_CookieConsentPartial.cshtml gedeeltelijke weergave
De _CookieConsentPartial.cshtml gedeeltelijke weergave:
@using Microsoft.AspNetCore.Http.Features
@{
var consentFeature = Context.Features.Get<ITrackingConsentFeature>();
var showBanner = !consentFeature?.CanTrack ?? false;
var cookieString = consentFeature?.CreateConsentCookie();
}
@if (showBanner)
{
<nav id="cookieConsent" class="navbar navbar-default navbar-fixed-top" role="alert">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#cookieConsent .navbar-collapse">
<span class="sr-only">Toggle cookie consent banner</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<span class="navbar-brand"><span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span></span>
</div>
<div class="collapse navbar-collapse">
<p class="navbar-text">
Use this space to summarize your privacy and cookie use policy.
</p>
<div class="navbar-right">
<a asp-page="/Privacy" class="btn btn-info navbar-btn">Learn More</a>
<button type="button" class="btn btn-default navbar-btn" data-cookie-string="@cookieString">Accept</button>
</div>
</div>
</div>
</nav>
<script>
(function () {
document.querySelector("#cookieConsent button[data-cookie-string]").addEventListener("click", function (el) {
document.cookie = el.target.dataset.cookieString;
document.querySelector("#cookieConsent").classList.add("hidden");
}, false);
})();
</script>
}
Dit gedeeltelijke:
- Hiermee wordt de status verkregen van het bijhouden van de gebruiker. Als de app is geconfigureerd om toestemming te vereisen, moet de gebruiker toestemming geven voordat cookies kunnen worden bijgehouden. Als toestemming is vereist, wordt het cookie toestemmingsvenster boven aan de navigatiebalk bevestigd die is gemaakt door het bestand _Layout.cshtml.
- Biedt een HTML-
<p>-element om uw privacy en cookie gebruiksbeleid samen te vatten. - Biedt een koppeling naar Privacy pagina of weergave waar u het privacybeleid van uw site kunt beschrijven.
Essentiële cookies
Als er geen toestemming is gegeven voor het opslaan van cookies, worden alleen cookies die zijn gemarkeerd als essentieel, naar de browser verzonden. De volgende code maakt een cookie essentieel:
public IActionResult OnPostCreateEssentialAsync()
{
HttpContext.Response.Cookies.Append(Constants.EssentialSec,
DateTime.Now.Second.ToString(),
new CookieOptions() { IsEssential = true });
ResponseCookies = Response.Headers[HeaderNames.SetCookie].ToString();
return RedirectToPage("./Index");
}
TempData-provider- en sessiestatuscookies zijn niet essentieel
De TempData-providercookie is niet essentieel. Als bijhouden is uitgeschakeld, is de TempData-provider niet functioneel. Als u de TempData-provider wilt inschakelen wanneer het bijhouden is uitgeschakeld, markeert u de TempData-cookie als essentieel in Startup.ConfigureServices:
// The TempData provider cookie is not essential. Make it essential
// so TempData is functional when tracking is disabled.
services.Configure<CookieTempDataProviderOptions>(options => {
options.Cookie.IsEssential = true;
});
sessiestatus cookies zijn niet essentieel. Sessiestatus is niet functioneel wanneer bijhouden is uitgeschakeld. De volgende code maakt sessiecookies essentieel:
services.AddSession(options =>
{
options.Cookie.IsEssential = true;
});
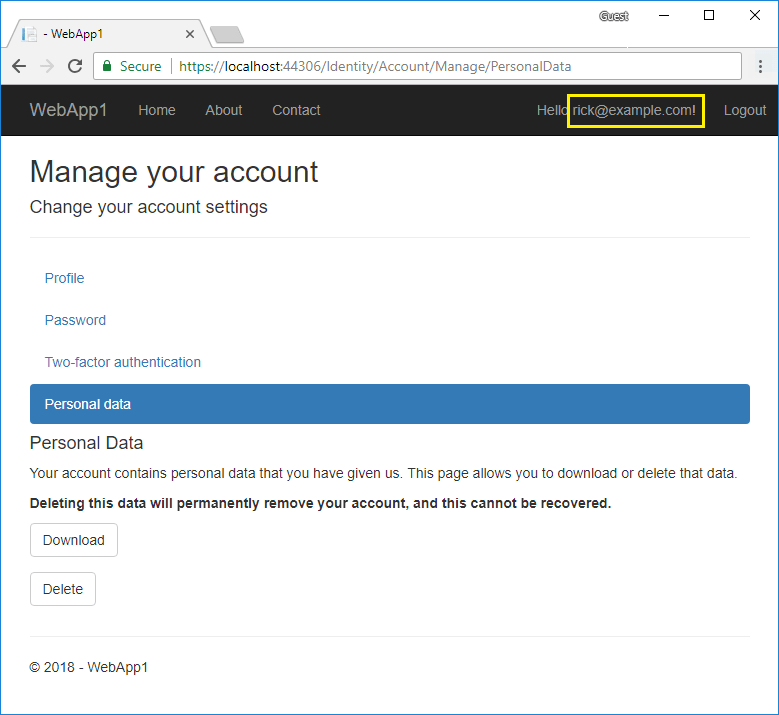
Persoonsgegevens
ASP.NET Core-apps die zijn gemaakt met afzonderlijke gebruikersaccounts, bevatten code voor het downloaden en verwijderen van persoonlijke gegevens.
Selecteer de gebruikersnaam en selecteer vervolgens Persoonsgegevens:

Notities:
- Zie Identityom de -code te genereren.
- De koppelingen verwijderen en Downloaden werken alleen op de standaardidentiteitsgegevens. Apps die aangepaste gebruikersgegevens maken, moeten worden uitgebreid om de aangepaste gebruikersgegevens te verwijderen/te downloaden. Zie Aangepaste gebruikersgegevens toevoegen, downloaden en verwijderen voor Identityvoor meer informatie.
- Opgeslagen tokens voor de gebruiker die zijn opgeslagen in de Identity-databasetabel
AspNetUserTokensworden verwijderd wanneer de gebruiker wordt verwijderd door het cascadeverwijderingsgedrag vanwege de referentiesleutel . - verificatie van externe providers, zoals Facebook en Google, is niet beschikbaar voordat het cookie-beleid wordt geaccepteerd.
Versleuteling in rust
Sommige databases en opslagmechanismen maken versleuteling-at-rest mogelijk. Versleuteling in rust
- Hiermee worden opgeslagen gegevens automatisch versleuteld.
- Versleutelt zonder configuratie, programmering of ander werk voor de software die toegang heeft tot de gegevens.
- Is de eenvoudigste en veiligste optie.
- Hiermee kan de database sleutels en versleuteling beheren.
Bijvoorbeeld:
- Microsoft SQL en Azure SQL bieden Transparent Data Encryption (TDE).
- SQL Azure de database standaard versleutelt
- Azure Blobs, Bestanden, Tabel en Queue Storage worden standaard versleuteld.
Voor databases die geen ingebouwde versleuteling in rust bieden, kunt u mogelijk schijfversleuteling gebruiken om dezelfde beveiliging te bieden. Bijvoorbeeld:
Aanvullende informatiebronnen
- De projectsjablonen bevatten uitbreidingspunten en stubbed markeringen die u kunt vervangen door uw privacy en cookie gebruiksbeleid.
- De
Pages/Privacy.cshtmlpagina ofViews/Home/Privacy.cshtmlweergave bevat een pagina om het privacybeleid van uw site te beschrijven.
Als u de standaardfunctie voor cookie-toestemming wilt inschakelen, zoals die in de ASP.NET Core 2.2-sjablonen, in een app die met een huidige ASP.NET Core-sjabloon is gegenereerd:
Voeg
using Microsoft.AspNetCore.Httptoe aan de lijst met gebruiksrichtlijnen.Voeg CookiePolicyOptions toe aan
Startup.ConfigureServicesen UseCookiePolicy aanStartup.Configure:public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } public void ConfigureServices(IServiceCollection services) { services.Configure<CookiePolicyOptions>(options => { // This lambda determines whether user consent for non-essential // cookies is needed for a given request. options.CheckConsentNeeded = context => true; // requires using Microsoft.AspNetCore.Http; options.MinimumSameSitePolicy = SameSiteMode.None; }); services.AddRazorPages(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseCookiePolicy(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); }); } }Voeg de cookie toestemming gedeeltelijk toe aan het
_Layout.cshtml-bestand:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2019 - RPCC - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @RenderSection("Scripts", required: false) </body> </html>Voeg het bestand _CookieConsentPartial.cshtml toe aan het project:
@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Selecteer de ASP.NET Core 2.2-versie van dit artikel voor meer informatie over de cookie toestemmingsfunctie.
- De projectsjablonen bevatten uitbreidingspunten en stubbed markeringen die u kunt vervangen door uw privacy en cookie gebruiksbeleid.
- De
Pages/Privacy.cshtmlpagina ofViews/Home/Privacy.cshtmlweergave bevat een pagina om het privacybeleid van uw site te beschrijven.
Als u de standaardfunctie voor cookie-toestemming wilt inschakelen, zoals in de ASP.NET Core 2.2-sjablonen, in een app die met een huidige ASP.NET Core-sjabloon is gegenereerd, voegt u de volgende gemarkeerde code toe aan Program.cs:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential
// cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
In de voorgaande code worden CookiePolicyOptions en UseCookiePolicy gebruikt.
Voeg de cookie toestemming gedeeltelijk toe aan het
_Layout.cshtml-bestand:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebGDPR - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html>Voeg het
_CookieConsentPartial.cshtml-bestand toe aan het project:@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-bs-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Selecteer de ASP.NET Core 2.2-versie van dit artikel voor meer informatie over de cookie toestemmingsfunctie.
Versleuteling in rust
Sommige databases en opslagmechanismen maken versleuteling-at-rest mogelijk. Versleuteling in rusttoestand
- Hiermee worden opgeslagen gegevens automatisch versleuteld.
- Versleutelt zonder configuratie, programmering of ander werk voor de software die toegang heeft tot de gegevens.
- Is de eenvoudigste en veiligste optie.
- Hiermee kan de database sleutels en versleuteling beheren.
Bijvoorbeeld:
- Microsoft SQL en Azure SQL bieden Transparent Data Encryption (TDE).
- SQL Azure de database standaard versleutelt
- Azure Blobs, Bestanden, Tabel en Queue Storage worden standaard versleuteld.
Voor databases die geen ingebouwde versleuteling in rust bieden, kunt u mogelijk schijfversleuteling gebruiken om dezelfde beveiliging te bieden. Bijvoorbeeld:
