Quickstart: Azure Blob Storage-clientbibliotheek voor Node.js met TypeScript
Ga aan de slag met de Azure Blob Storage-clientbibliotheek voor Node.js met TypeScript om blobs en containers te beheren.
In dit artikel voert u de stappen uit om het pakket te installeren en voorbeeldcode voor basistaken uit te proberen.
Voorbeelden van broncodepakket | voor API-referentiebibliotheek | (npm) |
Vereisten
- Azure-account met een actief abonnement - gratis een account maken
- Azure Storage-account - Een opslagaccount maken
- Node.js LTS
- TypeScript
Instellen
In deze sectie wordt uitgelegd hoe u een project voorbereidt voor gebruik met de Azure Blob Storage-clientbibliotheek voor Node.js.
Het Node.js-project maken
Maak een TypeScript-toepassing met de naam blob-quickstart.
Maak in een consolevenster (zoals cmd, PowerShell of Bash) een nieuwe map voor het project:
mkdir blob-quickstartSchakel over naar de zojuist gemaakte blob-quickstart-map :
cd blob-quickstartMaak een package.json-bestand :
npm init -yOpen het project in Visual Studio Code:
code .Bewerk het bestand package.json om de volgende eigenschappen toe te voegen ter ondersteuning van ESM met TypeScript:
"type": "module",
De pakketten installeren
Installeer vanuit de projectmap de volgende pakketten met behulp van de npm install opdracht.
Installeer het Npm-pakket van Azure Storage:
npm install @azure/storage-blobInstalleer andere afhankelijkheden die in deze quickstart worden gebruikt:
npm install uuid dotenv @types/node @types/uuidMaak een
tsconfig.jsonbestand in de projectmap met de volgende inhoud.{ "compilerOptions": { "target": "es2022", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */ "module": "ESNext", /* Specify what module code is generated. */ "moduleResolution": "node", /* Specify how TypeScript looks up a file from a given module specifier. */ "outDir": "dist", /* Specify an output folder for all emitted files. */ "esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */ "forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */ "strict": true, /* Enable all strict type-checking options. */ "skipLibCheck": true /* Skip type checking all .d.ts files. */ } }
Objectmodel
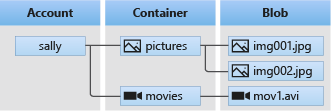
Azure Blob Storage is geoptimaliseerd voor het opslaan van grote hoeveelheden ongestructureerde gegevens. Ongestructureerde gegevens zijn gegevens die niet voldoen aan een bepaald gegevensmodel of bepaalde definitie, zoals tekst of binaire gegevens. Er zijn drie typen resources voor blobopslag:
- Het opslagaccount
- Een container in het opslagaccount
- Een blob in de container
Het volgende diagram geeft de relatie tussen deze resources weer.

Gebruik de volgende JavaScript-klassen om te communiceren met deze resources:
-
BlobServiceClient: Met de
BlobServiceClientklasse kunt u Azure Storage-resources en blobcontainers bewerken. -
ContainerClient: Met de
ContainerClientklasse kunt u Azure Storage-containers en hun blobs bewerken. -
BlobClient: Met de
BlobClientklasse kunt u Azure Storage-blobs bewerken.
Codevoorbeelden
Deze voorbeeldcodefragmenten laten zien hoe u de volgende taken kunt uitvoeren met de Azure Blob Storage-clientbibliotheek voor JavaScript:
- Verifiëren bij Azure en toegang tot blobgegevens autoriseren
- Een container maken
- Blobs uploaden naar een container
- De blobs in een container weergeven
- Blobs downloaden
- Container verwijderen
Voorbeeldcode is ook beschikbaar op GitHub.
Verifiëren bij Azure en toegang tot blobgegevens autoriseren
Toepassingsaanvragen voor Azure Blob Storage moeten worden geautoriseerd. Het gebruik van de DefaultAzureCredential klasse die wordt geleverd door de Azure Identity-clientbibliotheek is de aanbevolen methode voor het implementeren van verbindingen zonder wachtwoorden met Azure-services in uw code, inclusief Blob Storage.
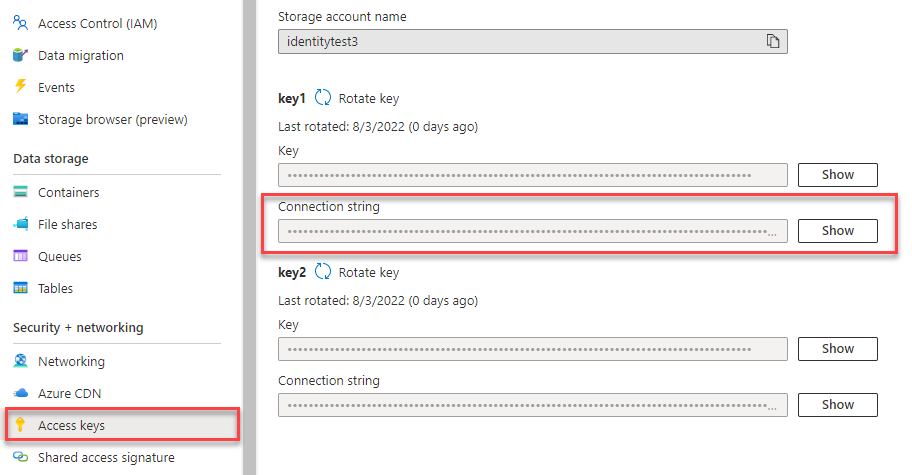
U kunt aanvragen voor Azure Blob Storage ook autoriseren met behulp van de toegangssleutel voor het account. Deze aanpak moet echter met voorzichtigheid worden gebruikt. Ontwikkelaars moeten ijverig zijn om de toegangssleutel nooit beschikbaar te maken op een onbeveiligde locatie. Iedereen met de toegangssleutel kan aanvragen voor het opslagaccount autoriseren en heeft effectief toegang tot alle gegevens.
DefaultAzureCredential biedt verbeterde beheer- en beveiligingsvoordelen ten opzichte van de accountsleutel om verificatie zonder wachtwoord mogelijk te maken. Beide opties worden in het volgende voorbeeld gedemonstreerd.
DefaultAzureCredential ondersteunt meerdere verificatiemethoden en bepaalt welke methode tijdens runtime moet worden gebruikt. Met deze aanpak kan uw app verschillende verificatiemethoden gebruiken in verschillende omgevingen (lokaal versus productie) zonder omgevingsspecifieke code te implementeren.
De volgorde en locaties waarin DefaultAzureCredential wordt gezocht naar referenties, vindt u in het overzicht van de Azure Identity-bibliotheek.
Uw app kan bijvoorbeeld verifiëren met behulp van uw Azure CLI-aanmeldingsreferenties bij het lokaal ontwikkelen. Uw app kan vervolgens een beheerde identiteit gebruiken zodra deze is geïmplementeerd in Azure. Er zijn geen codewijzigingen vereist voor deze overgang.
Rollen toewijzen aan uw Microsoft Entra-gebruikersaccount
Zorg er bij het lokaal ontwikkelen voor dat het gebruikersaccount dat toegang heeft tot blobgegevens over de juiste machtigingen beschikt. U hebt Inzender voor Opslagblobgegevens nodig om blobgegevens te lezen en schrijven. Als u uzelf deze rol wilt toewijzen, moet u de rol Beheerder voor gebruikerstoegang of een andere rol met de actie Microsoft.Authorization/roleAssignments/write krijgen toegewezen. U kunt Azure RBAC-rollen toewijzen aan een gebruiker met behulp van Azure Portal, Azure CLI of Azure PowerShell. Meer informatie over de beschikbare bereiken voor roltoewijzingen vindt u op de overzichtspagina van het bereik.
In dit scenario wijst u machtigingen toe aan uw gebruikersaccount, dat is afgestemd op het opslagaccount, om het principe van minimale bevoegdheden te volgen. Deze procedure biedt gebruikers alleen de minimale machtigingen die nodig zijn en maakt veiligere productieomgevingen.
In het volgende voorbeeld wordt de rol Inzender voor opslagblobgegevens toegewezen aan uw gebruikersaccount, dat zowel lees- als schrijftoegang biedt tot blobgegevens in uw opslagaccount.
Belangrijk
In de meeste gevallen duurt het een of twee minuten voordat de roltoewijzing is doorgegeven in Azure, maar in zeldzame gevallen kan het maximaal acht minuten duren. Als u verificatiefouten ontvangt wanneer u de code voor het eerst uitvoert, wacht u even en probeert u het opnieuw.
Zoek uw opslagaccount in Azure Portal met behulp van de hoofdzoekbalk of linkernavigatiebalk.
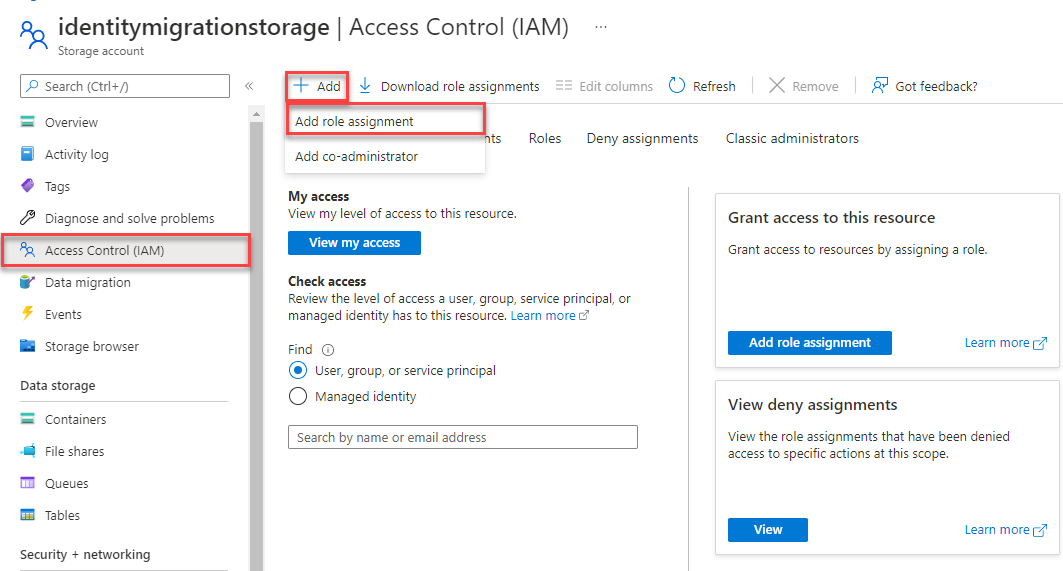
Selecteer op de overzichtspagina van het opslagaccount toegangsbeheer (IAM) in het menu aan de linkerkant.
Selecteer op de pagina Toegangsbeheer (IAM) het tabblad Roltoewijzingen .
Selecteer + Toevoegen in het bovenste menu en voeg vervolgens roltoewijzing toe in de resulterende vervolgkeuzelijst.
Gebruik het zoekvak om de resultaten te filteren op de gewenste rol. Zoek in dit voorbeeld naar Inzender voor Opslagblobgegevens en selecteer het overeenkomende resultaat en kies vervolgens Volgende.
Selecteer onder Toegang toewijzen de optie Gebruiker, groep of service-principal en kies vervolgens + Leden selecteren.
Zoek in het dialoogvenster naar uw Microsoft Entra-gebruikersnaam (meestal uw user@domain e-mailadres) en kies Vervolgens onderaan het dialoogvenster Selecteren .
Selecteer Beoordelen + toewijzen om naar de laatste pagina te gaan en vervolgens opnieuw beoordelen en toewijzen om het proces te voltooien.
Meld u aan en verbind uw app-code met Azure met behulp van DefaultAzureCredential
U kunt toegang tot gegevens in uw opslagaccount autoriseren met behulp van de volgende stappen:
Zorg ervoor dat u bent geverifieerd met hetzelfde Microsoft Entra-account waaraan u de rol hebt toegewezen in uw opslagaccount. U kunt zich verifiëren via de Azure CLI, Visual Studio Code of Azure PowerShell.
Meld u aan bij Azure via de Azure CLI met behulp van de volgende opdracht:
az loginAls u dit wilt gebruiken
DefaultAzureCredential, moet u ervoor zorgen dat het @azure\identity-pakket is geïnstalleerd en dat de klasse wordt geïmporteerd:import { DefaultAzureCredential } from '@azure/identity';Voeg deze code toe in het
tryblok. Wanneer de code wordt uitgevoerd op uw lokale werkstation,DefaultAzureCredentialgebruikt u de referenties van de ontwikkelaar van het hulpprogramma met prioriteit waarmee u bent aangemeld om te verifiëren bij Azure. Voorbeelden van deze hulpprogramma's zijn Azure CLI of Visual Studio Code.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME as string; if (!accountName) throw Error('Azure Storage accountName not found'); // Add `Storage Blob Data Contributor` role assignment to the identity const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );Zorg ervoor dat u de naam van het opslagaccount bijwerkt,
AZURE_STORAGE_ACCOUNT_NAMEin het.envbestand of de variabelen van uw omgeving. De naam van het opslagaccount vindt u op de overzichtspagina van Azure Portal.
Notitie
Wanneer deze wordt geïmplementeerd in Azure, kan dezelfde code worden gebruikt om aanvragen naar Azure Storage te autoriseren vanuit een toepassing die wordt uitgevoerd in Azure. U moet echter beheerde identiteiten inschakelen in uw app in Azure. Configureer vervolgens uw opslagaccount zodat die beheerde identiteit verbinding kan maken. Zie de zelfstudie over verificatie van door Azure gehoste apps voor gedetailleerde instructies over het configureren van deze verbinding tussen Azure-services.
Een container maken
Maak een nieuwe container in het opslagaccount. In het volgende codevoorbeeld wordt een BlobServiceClient-object gebruikt en wordt de methode getContainerClient aangeroepen om een verwijzing naar een container op te halen. Vervolgens roept de code de create-methode aan om de container in uw opslagaccount te maken.
Voeg deze code toe aan het einde van het try-blok:
const containerName = 'quickstart' + uuidv4();
console.log('\nCreating container...');
console.log('\t', containerName);
const containerClient = blobServiceClient.getContainerClient(containerName);
const createContainerResponse: ContainerCreateResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
Zie Een blobcontainer maken met JavaScript voor meer informatie over het maken van een container en voor meer codevoorbeelden.
Belangrijk
Containernamen moeten uit kleine letters bestaan. Zie Containers, blobs en metagegevens een naam geven en hiernaar verwijderen voor meer informatie over de naamgeving van containers en blobs.
Blobs uploaden naar een container
Upload een blob naar de container. Met de volgende code wordt een verwijzing naar een BlockBlobClient-object opgehaald door de getBlockBlobClient-methode op de ContainerClient aan te roepen vanuit de sectie Een container maken.
De code uploadt de tekenreeksgegevens naar de blob door de uploadmethode aan te roepen.
Voeg deze code toe aan het einde van het try-blok:
const blobName = 'quickstart' + uuidv4(); + '.txt';
const blockBlobClient: BlockBlobClient = containerClient.getBlockBlobClient(blobName);
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
const data = 'Hello, World!';
const uploadBlobResponse: BlockBlobUploadResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Zie Een blob uploaden met JavaScript voor meer informatie over het uploaden van blobs en voor meer codevoorbeelden.
Blobs in een container vermelden
Maak een lijst van de blobs in de container. Met de volgende code wordt de methode listBlobsFlat aangeroepen. In dit geval bevindt zich slechts één blob in de container, dus de vermeldingsbewerking retourneert alleen die ene blob.
Voeg deze code toe aan het einde van het try-blok:
console.log('\nListing blobs...');
for await (const blob of containerClient.listBlobsFlat()) {
const tempBlockBlobClient: BlockBlobClient = containerClient.getBlockBlobClient(blob.name);
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
Zie Lijst-blobs met JavaScript voor meer informatie over het weergeven van blobs en voor meer codevoorbeelden.
Blobs downloaden
Download de blob en geef de inhoud weer. Met de volgende code wordt de downloadmethode aangeroepen om de blob te downloaden.
Voeg deze code toe aan het einde van het try-blok:
const offset = 0; // start at beginning
const length = undefined; // read all
const downloadBlockBlobResponse: BlobDownloadResponseParsed = await blockBlobClient.download(offset, length);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody as NodeJS.ReadableStream)
);
Met de volgende code wordt een stroom terug geconverteerd naar een tekenreeks om de inhoud weer te geven.
Voeg deze code toe na de main functie:
// Convert stream to text
async function streamToText(readable: NodeJS.ReadableStream): Promise<string> {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Zie Een blob downloaden met JavaScript voor meer informatie over het downloaden van blobs en voor meer codevoorbeelden.
Een container verwijderen
Verwijder de container en alle blobs in de container. Met de volgende code worden de resources opgeschoond die door de app zijn gemaakt door de hele container te verwijderen met behulp van de verwijdermethode .
Voeg deze code toe aan het einde van het try-blok:
console.log('\nDeleting container...');
const deleteContainerResponse: ContainerDeleteResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
Zie Een blobcontainer verwijderen en herstellen met JavaScript voor meer informatie over het verwijderen van een container en voor meer codevoorbeelden.
De code uitvoeren
Bouw de app vanuit een Visual Studio Code-terminal.
tscDe app uitvoeren.
node dist/index.jsDe uitvoer van de app lijkt op die in het volgende voorbeeld:
Azure Blob storage - JavaScript quickstart sample Creating container... quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da Uploading to Azure Storage as blob: quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt Listing blobs... quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt Downloaded blob content... Hello, World! Deleting container... Done
Neem de code in uw foutopsporingsprogramma door en controleer uw Azure-portal gedurende de hele procedure. Kijk of de container wordt gemaakt. U kunt de blob in de container openen en de inhoud bekijken.
Resources opschonen
- Wanneer u klaar bent met deze quickstart, verwijdert u de
blob-quickstartmap. - Als u klaar bent met het gebruik van uw Azure Storage-resource, gebruikt u de Azure CLI om de Storage-resource te verwijderen.