Quickstart: Een interactieve zoekkaart maken met Azure Maps
In deze quickstart ziet u hoe u Azure Maps gebruikt om een kaart te maken die gebruikers een interactieve zoekervaring biedt. U wordt door de volgende basisstappen geleid:
- Uw eigen Azure Maps-account maken.
- Haal uw Azure Maps-abonnementssleutel op voor gebruik in de demo-webtoepassing.
- De demo-kaarttoepassing downloaden en openen.
Vereisten
Als u geen Azure-abonnement hebt, maakt u een gratis account voordat u begint.
Meld u aan bij het Azure-portaal.
Een Azure Maps-account maken
Voer de volgende stappen uit om een nieuw Azure Maps-account te maken:
Selecteer Een resource maken in de linkerbovenhoek van Azure Portal.
Typ Azure Maps in het vak Search-service s en Marketplace.
Selecteer Azure Maps in de vervolgkeuzelijst die wordt weergegeven en selecteer vervolgens de knop Maken .
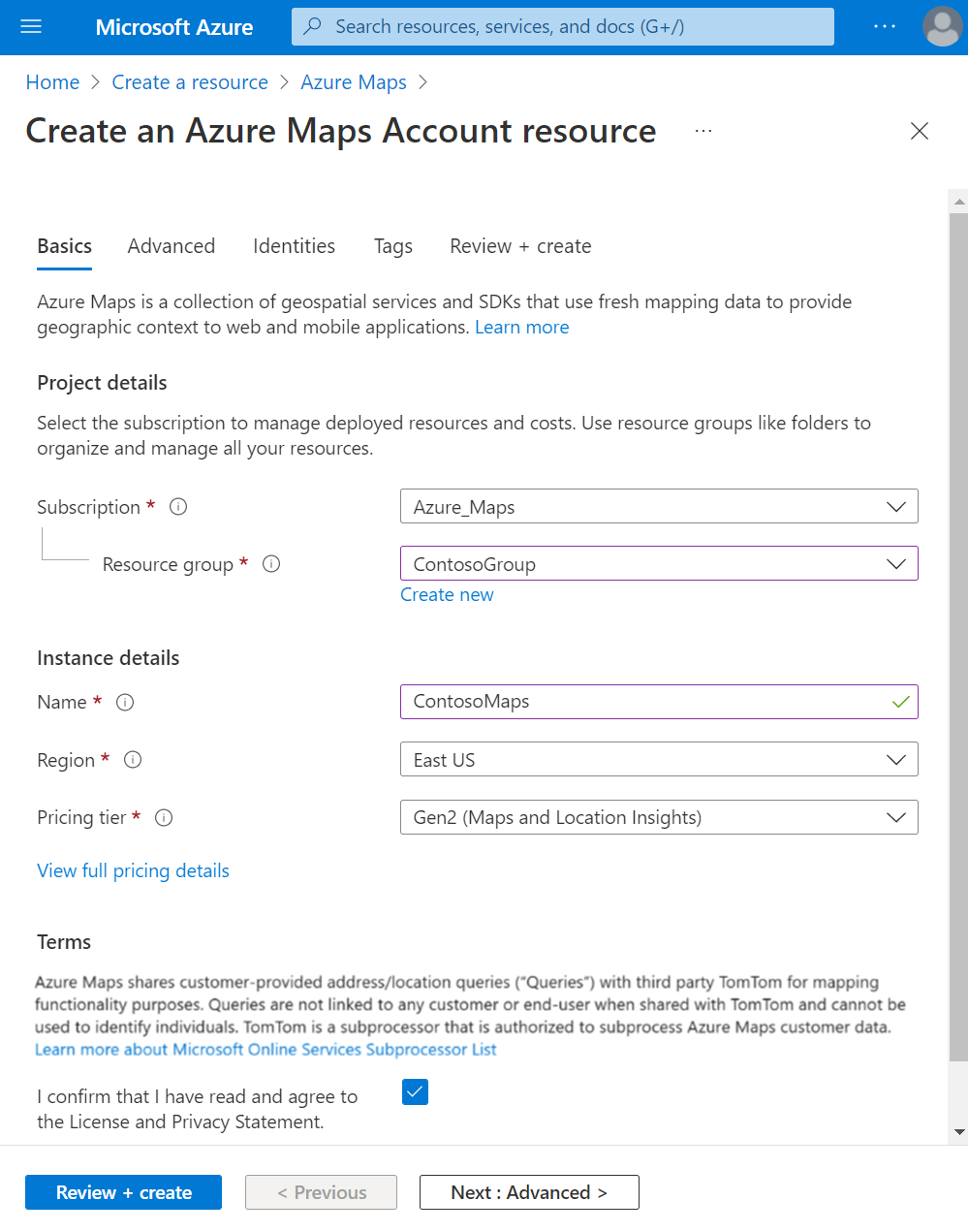
Voer op de pagina Een Azure Maps-accountresource maken de volgende waarden in en selecteer vervolgens de knop Maken :
- Het Abonnement dat u wilt gebruiken voor dit account.
- De naam van de Resourcegroep voor dit account. U kunt ervoor kiezen om een nieuwe of bestaande resourcegroep te selecteren.
- De naam van uw nieuwe Azure Maps-account.
- De Prijscategorie voor dit account. Selecteer Gen2.
- Lees de licentie- en privacyverklaring en schakel vervolgens het selectievakje in om de voorwaarden te accepteren.
De abonnementssleutel voor uw account ophalen
Zodra uw Azure Maps-account is gemaakt, haalt u de abonnementssleutel op waarmee u query's kunt uitvoeren op de Maps-API's.
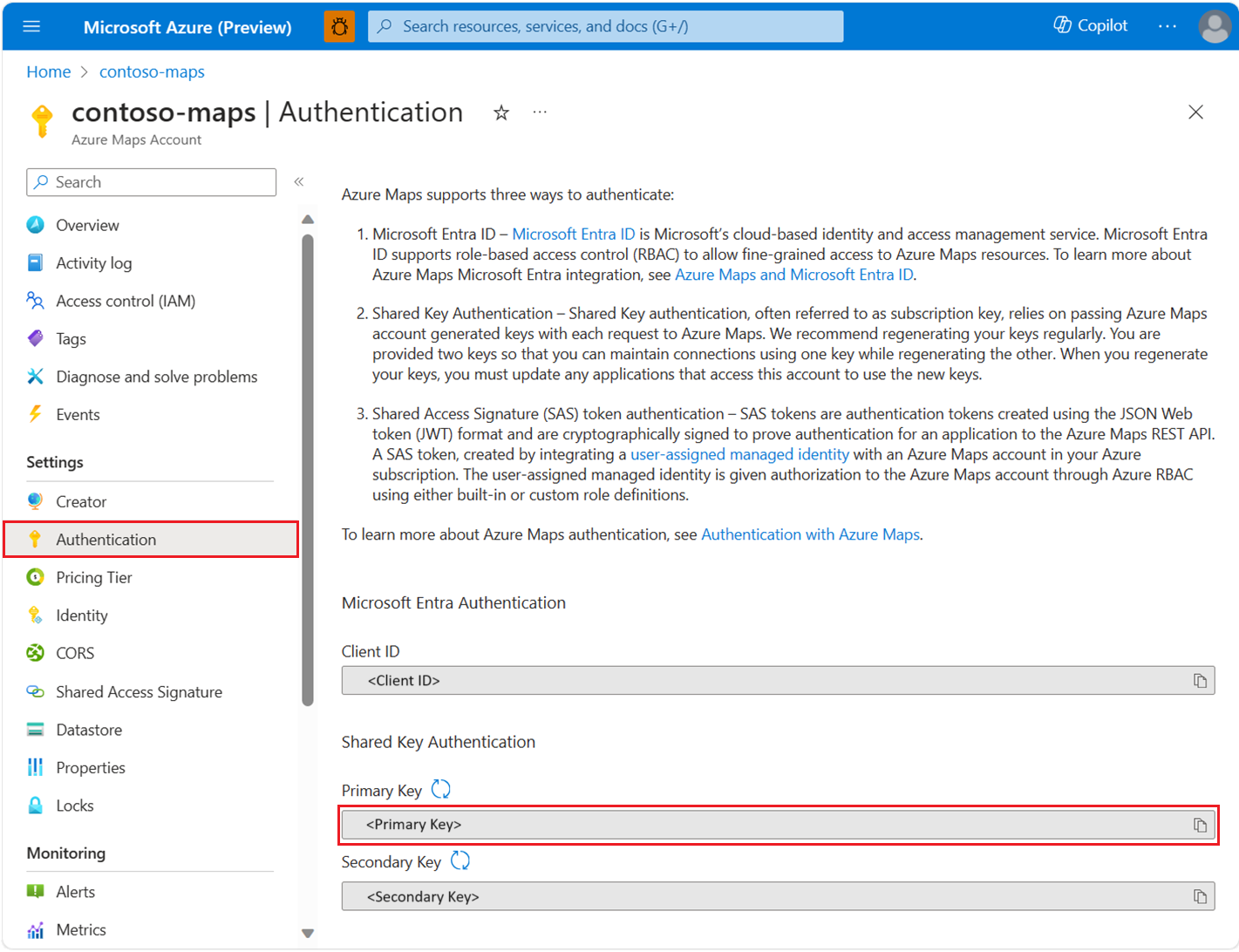
- Open uw Maps-account in de portal.
- Selecteer Verificatie in de sectie Instellingen.
- Kopieer de primaire sleutel en sla deze lokaal op om later in deze zelfstudie te gebruiken.
Notitie
In deze quickstart wordt gebruikgemaakt van de verificatiemethode voor gedeelde sleutels voor demonstratiedoeleinden, maar de voorkeursbenadering voor elke productieomgeving is het gebruik van Microsoft Entra ID-verificatie .
De Demo van Azure Maps downloaden en bijwerken
- Kopieer de inhoud van het bestand: Interactive Search Quickstart.html.
- Sla de inhoud van dit bestand lokaal op als AzureMapDemo.html. Open het in een teksteditor.
- Voeg de waarde van de primaire sleutel toe die u in de vorige sectie hebt gekregen
- Markeer alle code in de
authOptionsfunctie als commentaar. Deze code wordt gebruikt voor Microsoft Entra-verificatie. - Verwijder opmerkingen bij de laatste twee regels in de
authOptionsfunctie. Deze code wordt gebruikt voor verificatie met gedeelde sleutels, de methode die in deze quickstart wordt gebruikt. - Vervang
<Your Azure Maps Key>door de waarde van de abonnementssleutel uit de vorige sectie.
- Markeer alle code in de
De demo-toepassing openen
Open het bestand AzureMapDemo.html in een browser naar keuze.
Bekijk de kaart van Los Angeles. Zoom in en uit om te zien hoe de kaart automatisch met meer of minder informatie wordt weergegeven, afhankelijk van het zoomniveau.
Wijzig de standaardinstelling voor het midden van de kaart. Zoek in het bestand AzureMapDemo.html naar de variabele center. Vervang de lengte- en breedtegraad voor deze variabele door deze nieuwe waarden: [-74.0060, 40.7128]. Sla het bestand op en vernieuw de browser.
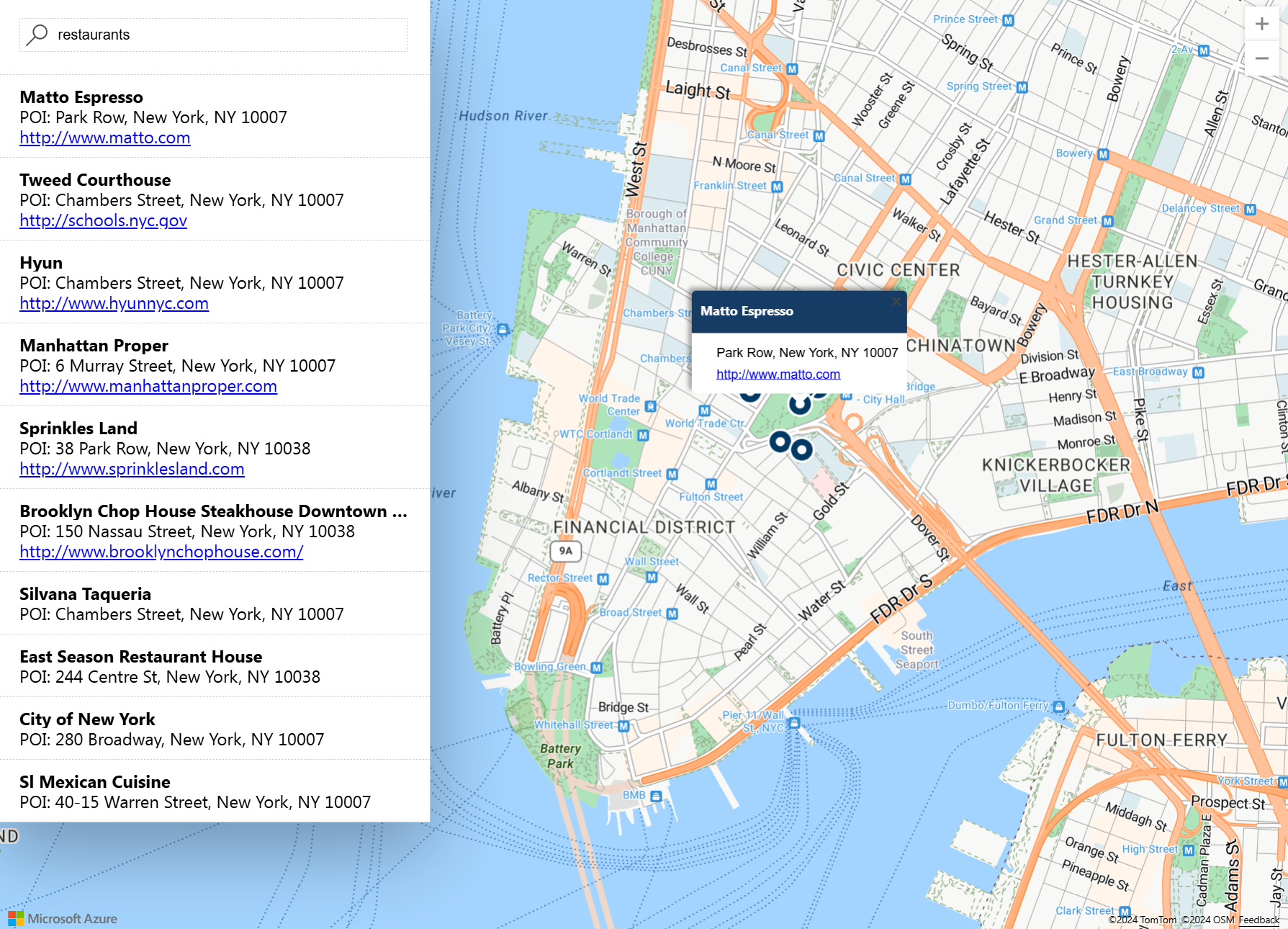
Probeer de interactieve zoekervaring uit. Zoek in het zoekvak linksboven in de demo-webtoepassing naar restaurants.
Beweeg de muis over de lijst met adressen en locaties die worden weergegeven onder het zoekvak. U ziet hoe bij de bijbehorende speld op de kaart een pop-upvenster met informatie over die locatie wordt weergegeven. Ten behoeve van de privacy van particuliere bedrijven worden er fictieve namen en adressen weergegeven.
Resources opschonen
Belangrijk
In de zelfstudies in de sectie Volgende stappen vindt u gedetailleerde informatie over het gebruik en de configuratie van Azure Maps met uw account. Als u wilt doorgaan met de zelfstudies, verwijder de resources die u in deze quickstart hebt gemaakt dan niet.
Als u niet van plan bent om door te gaan naar de zelfstudies, voert u deze stappen uit voor het opschonen van de resources:
- Sluit de browser waarin de AzureMapDemo.html-webtoepassing wordt uitgevoerd.
- Ga naar de Azure Portal. Selecteer Alle resources op de hoofdportalpagina of selecteer het menupictogram in de linkerbovenhoek en vervolgens Alle resources.
- Selecteer uw Azure Maps-account en selecteer vervolgens Verwijderen boven aan de pagina.
Zie de volgende artikelen voor meer codevoorbeelden en een interactieve coderingservaring:
Volgende stappen
In deze quickstart hebt u een Azure Maps-account en een demotoepassing gemaakt. Bekijk de volgende zelfstudies voor meer informatie over Azure Maps: