Utforme rapporter for navigasjon
Mange forskjellige knappehandlinger er tilgjengelige for å hjelpe deg med å konfigurere rapportnavigasjonsopplevelser. Selv om knapper aktiverer navigasjon, er rapport- og knappeoppsettet viktig for å sikre at rapportforbrukere effektivt kan navigere i rapporten.
Tips
Disse UX-komponentene bør vurderes tidlig i utformingsprosessen for å sikre sømløs integrering i rapportutformingen. Ettermontering av knapper og handlinger i en rapportutforming kan føre til en uintuitiv og usammenhengende opplevelse for rapportforbrukere.
Knapper bør plasseres på relevante og konsekvente plasseringer. En knapp er bare verdifull hvis den er enkel å finne. For å fremme enkel oppdagelse må du kontrollere at knappene er plassert på en relevant og konsekvent plassering på rapportsiden.
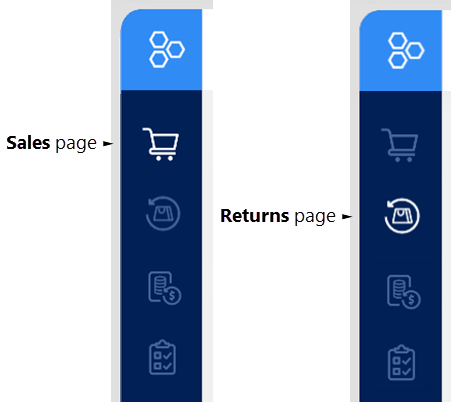
I eksemplet nedenfor gir knapper som er plassert langs venstre side av rapportsiden, rapportforbrukere muligheten til å navigere mellom sider. Det viktigste er at de plasseres på samme sted og i samme rekkefølge på alle rapportsidene. Knappen som representerer gjeldende side, er formatert på en måte for å utheve ikonet.
Når en knapp bare påvirker én del av en rapport, kan du plassere den i denne inndelingen, slik at den er tydelig for rapportforbrukere at handlingen bare gjelder for denne inndelingen.
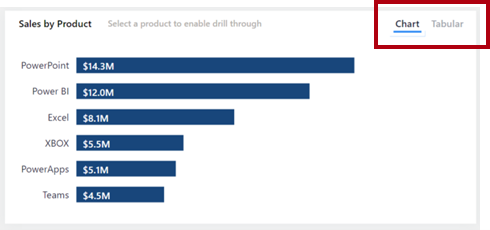
I illustrasjonen nedenfor er to knapper plassert øverst til høyre i en inndeling som gjør det mulig for rapportforbrukeren å bytte mellom visualobjekttyper.
På samme måte, hvis en knapphandling driller gjennom til en side, plasserer du den så nært som mulig til visualobjektet som aktiverer den.
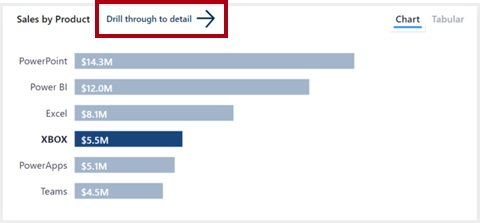
I illustrasjonen nedenfor er Drill gjennom til detalj-knappen plassert over visualobjektet som aktiverer den.
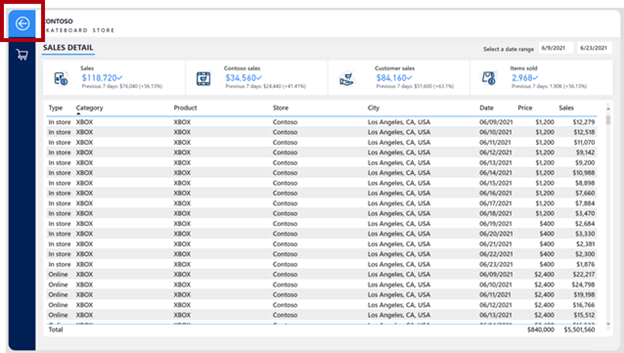
På ekstraheringssiden må du sørge for at en tilbakeknapp gir en enkel måte for rapportforbrukeren å gå tilbake til der de boret fra. En etablert konvensjon er å bruke et pilikon som peker mot venstre for knappen.
Obs!
Power BI legger automatisk til en tilbake-knapp, som er plassert øverst til venstre på siden. Knappeikonet er en pil som peker mot venstre.
Knappene må være tydelig interaktive. Hvis en knapp ikke ser ut til å være interaktiv, kan det hende at rapportforbrukeren ikke legger merke til den. Hvis du vil ha hjelp til å finne dem, kan du bruke to formateringsalternativer: pekerfølsom formatering og beskrivende verktøytips.
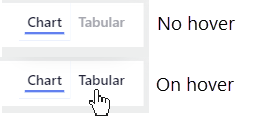
Formatering ved pekerfølsom
Du kan konfigurere knapper til å endre tilstanden når et pekerfølsomt over er tilgjengelig. Når rapportforbrukeren holder markøren over en knapp, endres markørikonet til en pekefinger, noe som indikerer at knappen kan velges. I dette eksemplet er knappeteksten i tabellformat lys grå som standard, men når markøren holdes over, blir den svart.

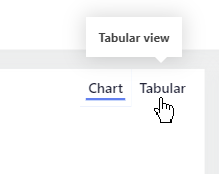
Beskrivende verktøytips
I tillegg til å bruke pekerfølsom formatering, kan du konfigurere verktøytips for å kommunisere nøyaktig hva knappen gjør.

Obs!
Aktiver og skriv inn verktøytipsteksten i Handling-delen for knappen.