Bygg en lerretsapp
Power Apps er en høyproduktivitets plattform for forretningsapper. Du kan opprette skreddersydde apper med mulighetene et tomt lerret gir, i Power Apps Studio. Hvis du vil dele med brukerne, gjengir du appen i nettleseren eller innbygger den i ulike beholdere, for eksempel Teams- og SharePoint-nettsteder.
De vesentligste brukeropplevelsene for SAP Procurement-malens løsninger bygges inn ved hjelp av lerretsapper og kan lett utvides til å støtte dine lokale forretningskrav. Følg mønstrene og de anbefalte fremgangsmåtene i denne artikkelen for å komme i gang.
Følg anbefalte fremgangsmåter og standarder
Alle apper utvikles ved hjelp av publiserte anbefalte fremgangsmåter og standarder. Vi anbefaler at du tar i bruk samme eller lignende anbefalte fremgangsmåter og standarder når du utvider eller oppretter nye apper.
| Standard | Kommentarer | Mer informasjon |
|---|---|---|
| Funksjonsstatus | Funksjoner som er aktivert eller deaktivert som standard. Omfatter et delsett med forhåndsversjonsfunksjoner unntatt eksperimentelle funksjoner. | Forstå eksperimentelle, forhåndsversjon og avskrevne funksjoner i lerretsapper |
| Responsivitet | Responsiv på én enhetstype, for eksempel nettbrett eller mobil. Gjør at appen tilpasses til ulike standardstørrelser for skjerm og beholder, inkludert innebygging av appene i Microsoft Teams. Bruker responsiv beholder for automatisk oppsett. | Bygge responsive lerretsapper |
| Standarder for navngiving og koding | Standarder for kontroller, variabler, samlinger og Dataverse-navngiving følges for å gjøre oppdaging og vedlikehold enklere. | Power Apps Standarder og retningslinjer for koding av lerretsapper |
| Tilgjengelighet | Egenskaper som støtter tilgjengelighet. Eksempel: tilgjengelige etiketter, roller, live, tykkelse på fokuskantlinje, fargekontrast og tabulatorrekkefølger. Disse egenskapene unngår kjente utformingsmønstre som ikke støtter tilgjengelighetskrav. | Opprette tilgjengelige lerretsapper og tilgjengelighetsbegrensninger i lerretsapper |
| Ytelse | Anbefalte fremgangsmåter følges for å unngå kjente ytelsesbegrensninger. | Tips og anbefalte fremgangsmåter for å forbedre ytelsen til lerretsapper |
Globale appfargetemaer
Alle apper følger et egendefinert tema og kan endres i samsvar med organisasjonens foretrukne fargetema. En global variabel angis i egenskapene App.OnStart på tvers av alle apper. Denne variabelen brukes av de fleste fargerelaterte egenskapene på tvers av alle kontroller i appen. Hvis du endrer variabelen for det globale fargetemaet på ett sted, har det en umiddelbar virkning på appen etter at du har kjørt hendelsen App.OnStart.
Viktig
Selv om det går an å endre en rekke egenskaper for fargepalett, anbefaler vi at du bare endrer egenskapen for den primære fargen i den globale temavariabelen.
Set(
varThemeColors,
{
background: ColorValue("#FAF9F8"),
backgroundFill: ColorValue("#FFFFFF"),
backgroundFillDisabled: ColorValue("#F3F2F1"),
text: ColorValue("#201F1E"),
altText: ColorValue("#FFFFFF"),
disabledText: ColorValue("#A19F9D"),
primary: ColorValue("#0078D4"),
secondary: ColorValue("#EFF6FC"),
tertiary: ColorValue("#005A9E"),
primaryGray: ColorValue("#8A8886"),
secondaryGray: ColorValue ("#C8C6C4"),
tertiaryGray: ColorValue("#605E5C"),
requiredRed: ColorValue("#A80000"),
lookupBlue: ColorValue("#0078D4")
}
)
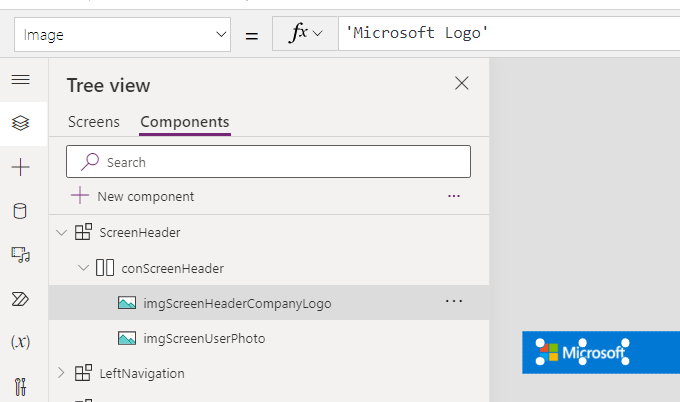
Legg til bedriftslogoen
Legg til bedriftslogoen i appene ved først å laste opp bildefilen for bedriftslogoen til appen og deretter legge den til i komponenten ScreenHeader.

Mer informasjon: Bruk multimediefiler i lerretsapper
Lokalisering og global appstøtte
Alle lerretsapper har støtte for engelsk språk. Alle apper er imidlertid utformet for å være lokaliseringsklare og kan administreres for å støtte flere språk. Det kan hende at egenskapene for kontrollbredden må endres direkte, avhengig av språkene som skal distribueres.
Mønster for strenglokalisering
- I egenskapen OnVisible på den første skjermen når appen starter, leser appen brukerens innstilling for nettleserspråk og fastsetter den tilsvarende valgverdien for ISO-språkkode.
Set(
varISOUserLanguageCode,
Switch(
Left(
Language(),
2
),
"ar",
'ISO Language Code'.ar,
"de",
'ISO Language Code'.de,
"en",
'ISO Language Code'.en,
"es",
'ISO Language Code'.es,
"fr",
'ISO Language Code'.fr,
"he",
'ISO Language Code'.he,
"it",
'ISO Language Code'.it,
"ja",
'ISO Language Code'.ja,
"pt",
'ISO Language Code'.pt,
"zh",
'ISO Language Code'.zh,
'ISO Language Code'.en
)
)
Obs!
Egenskaper for etikett og inndatakontroll prøver å forutsi bredden på den lokaliserte tekstverdien, men dette blir kanskje av og til feil på grunn av kompleksiteten i beregningen. Vi anbefaler derfor at du alltid tester og gjør mindre endringer i appene når lokaliserte strenger og endringer er utført.
Tips
Flere språk kan legges til og støttes ved å legge til flere verdier i valgkomponenten ISO-språkkode i SAP Base-løsningen.
Appen spør Dataverse-enheten SAP-lokalisering om strenger som er lokalisert i samsvar med brukerens påloggingsspråk, og bufrer dem lokalt i en samling.
ClearCollect(
colUserLocalizedStrings,
Filter(
'SAP Localizations',
Language = varISOUserLanguageCode,
'SAP Localizations (Views)'.'Active SAP Localizations'
)
)
Alle tekstrelaterte egenskaper i ulike kontroller, for eksempel Text, HintText, Accessible Label, InputTextPlaceholder, NoSelectionText og ToolTips, har formler som først ser etter en tilsvarende lokalisert streng. Hvis den ikke finner den tilsvarende, brukes engelsk som standard, som angis i egenskapen Text i With-blokken.
With(
{Text: "Vendor name"},
If(
IsBlank(
LookUp(
colUserLocalizedStrings,
'English Value' = Text
).'Localized Value'
),
Text,
LookUp(
colUserLocalizedStrings,
'English Value' = Text
).'Localized Value'
)
)
Når det gjelder kombinasjonsboks-kontroller som filtrerer verdier fra tabellen SAP-liste over verdier, brukes brukerens tilordnede ISO-språkkode fra nettleserens innstilling alltid på filtervilkårene, og engelsk brukes som standard hvis ingen liste over verdier administreres for språket.
Sort(
Filter(
'SAP List of Values',
Status = 'Status (SAP List of Values)'.Active,
Domain = 'Domain (SAP List of Values)'.Country,
Language = varISOUserLanguageCode
),
'Display Value'
)
Nasjonale innstillinger i nettleseren
Alle felter for tall, dato og klokkeslett i lerretsappene følger brukerens nasjonale innstillinger i nettleseren som standard. En dato som for eksempel vises som 3/23/2023 for en bruker som bruker USA som nasjonal innstilling, vises som 23.03.2023 for en bruker som bruker Norge som nasjonal innstilling.
Mer informasjon: Bygg inn global støtte i lerretsapper
Komponenter
Komponenter er utmerket å bruke til å forenkle utviklingen og vedlikeholdet av apper og bidrar til å forbedre ytelsen.
Når det gjelder områder der det er behov for en felles brukeropplevelse enten internt eller på tvers av apper, konfigureres komponenter. Siden komponentbiblioteker har begrenset støtte for ting som tilgang til appomfang og innebygde skyflyter, kan lokale komponenter brukes i alle appene som deretter kan importeres til andre apper.
Komponenten VendorSearch brukes for eksempel på tvers av alle appene som støtter Procure to Pay-prosesser, og den ble primært bygget i appen SAP Vendor Management og importert for å brukes i de andre Procure to Pay-appene.
Advarsel!
En negativ konsekvens av å bruke lokale appkomponenter i forhold til komponentbiblioteker, er at hvis en endring blir fastsatt, må disse endringene foretas i alle appene som allerede har importert komponenten.
Vanlige komponenter som brukes i appene:
| Komponent | Bekrivelse |
|---|---|
| ScreenHeader | Vanlig hode på tvers av alle skjermer |
| LeftNavigation | Hovednavigasjon som gir rask tilgang til andre apper styrt av kilden Menyelement Dataverse |
| CommandBar | Liste over vanlige kontroller for opprett, endre, lagre, avbryt, søk, nylig søk eller avansert søk for objekter |
| ScreenTabs | Grupper med logiske komponenter ordnet i faner for enkel navigasjon |
| NoItemsDisplay | Elementer vises i rutenett når ingen oppføringer finnes |
| ObjectNameSearch | Vanlige SAP-komponenter for objektsøk er inkludert i den aktuelle appen der de brukes, og kan importeres til andre apper hvis det er nødvendig. Eksempler omfatter VendorSearch, GLAccountSearch, MaterialSearch og RequisitionSearch |
Mer informasjon: Oversikt over lerretskomponent
Ytterligere SAP-felter
Alle SAP-implementeringer er ulike, og det forventes at du vil legge til dine egne felter som støtter forretningsprosessene dine. Vi har derfor implementert god skjermplass og tatt hensyn til utformingen for å la deg legge til feltene du trenger.
Vanlige kontrollbeholdere
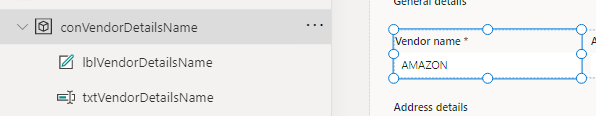
De fleste kontroller er i en beholder som består av både etikett- og inndatakontroll. Feltet for å registrere navnet på leverandøren i appen SAP Vendor Management består for eksempel av en kontroll for etikett og tekstinndata som du kan se på skjermbildet nedenfor. Hvis du vil legge til et nytt felt, kopierer du en eksisterende beholderkontroll og limer inn i den aktuelle responsive komponenten, oppdaterer navnene, teksten og til slutt de tilordnede feltene.

Obs!
Det finnes lignende beholdere for andre typer inndatakontroller, for eksempel kombinasjonsbokser, datovelgere og knapper.
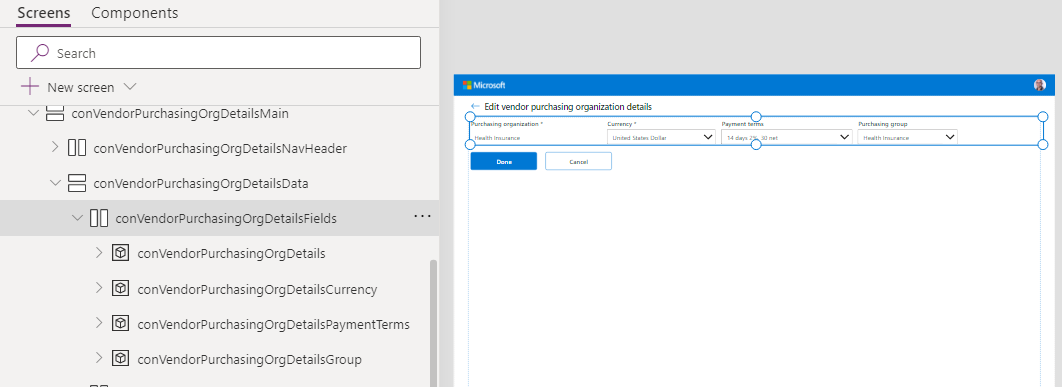
Responsive beholdere
Appene er utviklet for å være responsive for enhetstypen nettbrett / stasjonær datamaskin ved hjelp av loddrette og vannrette beholderkontroller, for eksempel de som vises på skjermbildet nedenfor. Disse beholderne er konfigurert slik at de har startpunkter for egenskaper, for eksempel height, width, LayoutMinHeight, LayoutMinWidth og Wrap. Når du legger til flere felter i disse beholderne, må du sørge for at disse egenskapene også oppdateres, slik at de kan fortsette å håndtere responsivitet på riktig måte.

Mer informasjon: Beholdere med automatisk oppsett
Koble til andre data
Det flotte ved lerretsapper er at de trygt og enkelt kan kobles til et av flere hundre andre systemer og programmer ved hjelp av det opprinnelige koblingsbiblioteket.
Hvis bestillingsprosessen for SAP Procurement krever data fra oppstrøms forsalgsmuligheter i et kunderelasjonssystem for at prosessen skal kunne fullføres, kan du bruke Salesforce- eller Dataverse-koblinger til integrering med Dynamics 365, slik at du enkelt kan legge til data i appen SAP Purchase Order ved å velge en knapp.
Hvis du i tillegg har et internt proprietært system eller et system uten opprinnelig kobling, kan du arbeide med IT-teamet for å opprette en egendefinert kobling som gjør at Power Apps enkelt kan kommunisere med dette systemet via en støttet API.
Mer informasjon:
Håndtering av appfeil
Alle innebygde flytoppkall evaluerer et svarstatusfelt som sendes tilbake av flytene som standard, og håndterer dette ved å generere en melding via Varsle-funksjonen. Hvis du vil vite mer, kan du se Feilhåndtering.
If(
!IsBlank(FirstError.Message),
Patch(
'SAP Integration Errors',
Defaults('SAP Integration Errors'),
{
Action: FirstError.Source,
'Additional Information': App.ActiveScreen.Name,
'Error Message': FirstError.Message,
Name: "SAP Vendor Management",
'Source Type': 'Source Type (SAP Integration Errors)'.'Power App',
'Workflow Status': 'Workflow Status (SAP Integration Errors)'.Failed
}
);
Trace(FirstError.Message);
Error(FirstError);
)
Alle uventede unntak som genereres av appen, håndteres i egenskapen App.OnError der en oppføring for SAP-løsningsmalfeil opprettes før feilen oppstår på nytt og spores. Administratorer kan vise feildetaljene og sette inn utløsere for å varsle om ubehandlede unntak i appen, som du kan se i dokumentet Overvåk feil.
Mer informasjon: Egenskapen OnError
Relatert innhold
- Hva er lerretsapper?
- Forstå Power Apps Studio
- Opprette en lerretsapp fra en løsning
- Bygge gjenbrukbart brukergrensesnitt med Power Apps komponentrammeverk og lerretsappkomponenter
- Administrere Microsoft Power Platform
- Lerretsapper for bedriftsutviklere, partnere og uavhengige programvareleverandører
Neste trinn
Utvid modelldrevne apper og Dataverse