Opplæring: Legg til egendefinert CSS på nettstedet
Stilarbeidsområdet gjør at du kan redigere noen av temafunksjonene på nettstedet, for eksempel skrifter og farger. Men du vil kanskje bruke dine egne egendefinerte CSS-temaer.
Du kan lage ditt eget tema ved å definere en egendefinert CSS-fil og laste den opp til nettstedet.
I denne opplæringen lærer du hvordan du kan gjøre følgende:
- Last opp en egendefinert CSS-fil
- Rediger CSS i Visual Studio Code for nettet
Forutsetning
- Et abonnement på eller en prøveversjon av Power Pages. Få en prøveversjon av Power Pages her.
- Et opprettet Power Pages-nettsted. Opprett et Power Pages-nettsted.
- Et egendefinert temafil opprettet ved hjelp av et redigeringsprogram for CSS.
Merk
Ethvert egendefinert tema du oppretter, må være kompatibelt med Bootstrap v3.
Legg til egendefinert CSS på nettstedet
Denne videoen viser hvordan du bruker tilpasset CSS-kode på nettstedet.
I dette eksemplet skal vi legge til noen egendefinerte CSS-filer som gjør det mulig for oss å legge til effekten på knapper på nettstedet vårt. Du kan bruke din egen egendefinerte CSS-fil eller bruke eksemplet.
Hvis du vil opprette et eksempel, går du til favorittredigeringsprogrammet for CSS, oppretter du button_shadow.css, og deretter lagrer du den egendefinerte temafilen.
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }Gå til Power Pages.
Velg stedet der du vil legge til det egendefinerte temaet, og velg Rediger.
Åpne arbeidsområdet for stil.
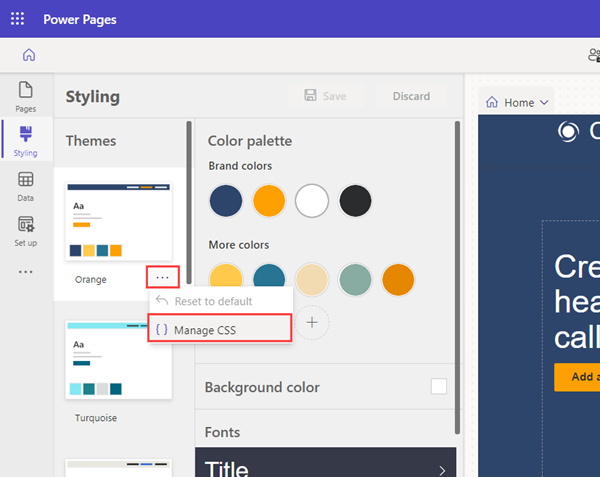
Velg et tema, velg ... (ellipsen), og velg deretter Administrer CSS.

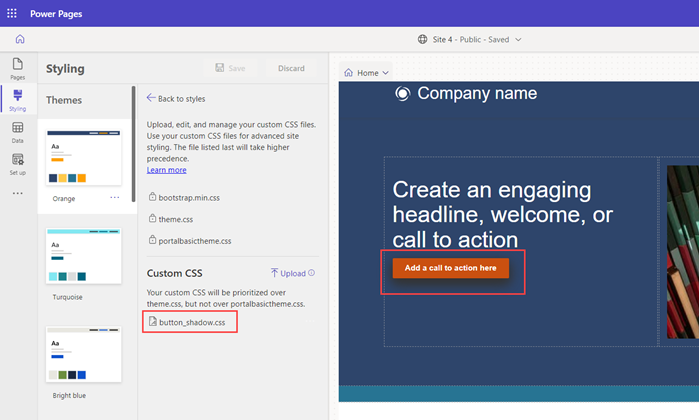
I delen Egendefinert CSS velger du Last opp og velger din egendefinerte CSS-fil. Du kan bare laste opp én CSS-fil om gangen, men flere filer kan lastes opp. Hvis flere CSS-filer oppdaterer det samme attributtet, gjelder attributtene i CSS-filen nederst i listen. Du kan justere rekkefølgen på de egendefinerte CSS-filene.
Du skal umiddelbart se resultatene av oppdateringene på sidelerretet.

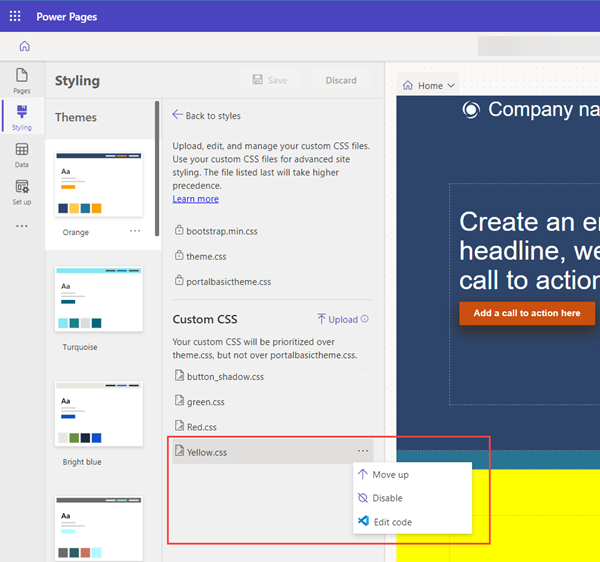
Du kan deaktivere eller flytte rekkefølgen på de egendefinerte CSS-filene. Filen som sist ble oppført, har forrang foran de andre.

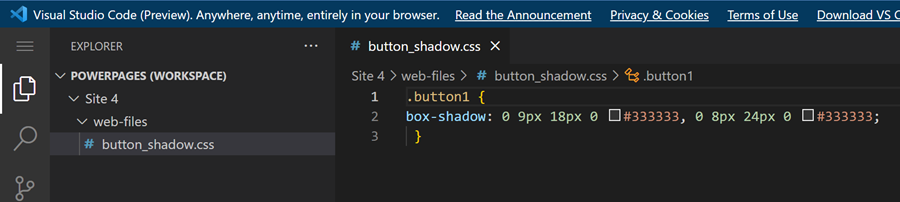
Du kan redigere en CSS-fil direkte ved å velge ellipsen (...) og deretter velge Rediger kode. Dette trinnet åpner redigeringsprogrammet Visual Code for nettet. Velg CTRL-S for å lagre endringene.

Velg Synkroniser i utformingsstudioet for å oppdatere CSS og vise endringene.
Velg Forhåndsvis for å vise det egendefinerte temaet på nettstedet.
Merk
Hvis du vil fjerne det egendefinerte temaet helt, sletter du nettfiloppføringen i Portalbehandling-appen.