Tilpasse kopiloten
Når du oppretter en kopilot for et nettsted, bruker kopiloten innholdet fra vertsområdet til å generere svar. Microsoft Dataverse indekserer områdeinnhold og konfigurerte tabeller, og Copilot Studio oppsummerer det indekserte innholdet og tabellene for å generere svar.
Godkjente områdebrukere får skreddersydde, oppsummerte svar som er i tråd med nettrollene deres. Hvis du vil forbedre innholdsmodellen for godkjente områdebrukere, kan du begrense dataene ved å følge disse trinnene:
I Power Pages går til til Konfigurer arbeidsområde.
Under Copilot, velg Legg til kopilot.
Under Begrens dataene, velg Foreta endringer.
Velg Velg tabelloppslagskontroll for å merke eller fjerne merket for utvalget av tabeller.
- Du kan velge flere tabeller i denne delen. Kontroller at hver tabell du velger, brukes på nettstedet.
- På påfølgende sider må du angi siden der tabellen skal brukes, for å generere nettadressen til sitatet.
Velg Neste.
Under Velg tabeller velger du tabellen som inneholder kolonnene og sidekoblingen du vil velge. En tabell vises bare hvis den har minstén kolonne med flere linjer.
Du kan bare velge én tabell om gangen.
Under Legg til sidekobling velger du siden der tabellen brukes.
Merk
- Kontroller at du velger riktig side. Ellers angir roboten feil sitat-URL for svarene.
- Siden må bruke
idsom spørringsstrengparameter. Hvis du bruker et annet parameternavn, fungerer ikke sitat-URL-adressen som den skal.
Velg listen over kolonner som brukes på siden, under Velg kolonner. Bare kolonner med flerlinjet tekst kan velges for utvalget.
Velg Neste, og se gjennom utvalget.
Velg Lagre for å sende endringene.
Tilpasse kopilotens utseende
Du kan tilpasse kopilotens stil ved å overstyre standardklassene for gjennomgripende stilark (CSS). Dette gjør du ved å legge til et style-element i topptekstmalen og overstyre verdiene ved å følge disse trinnene:
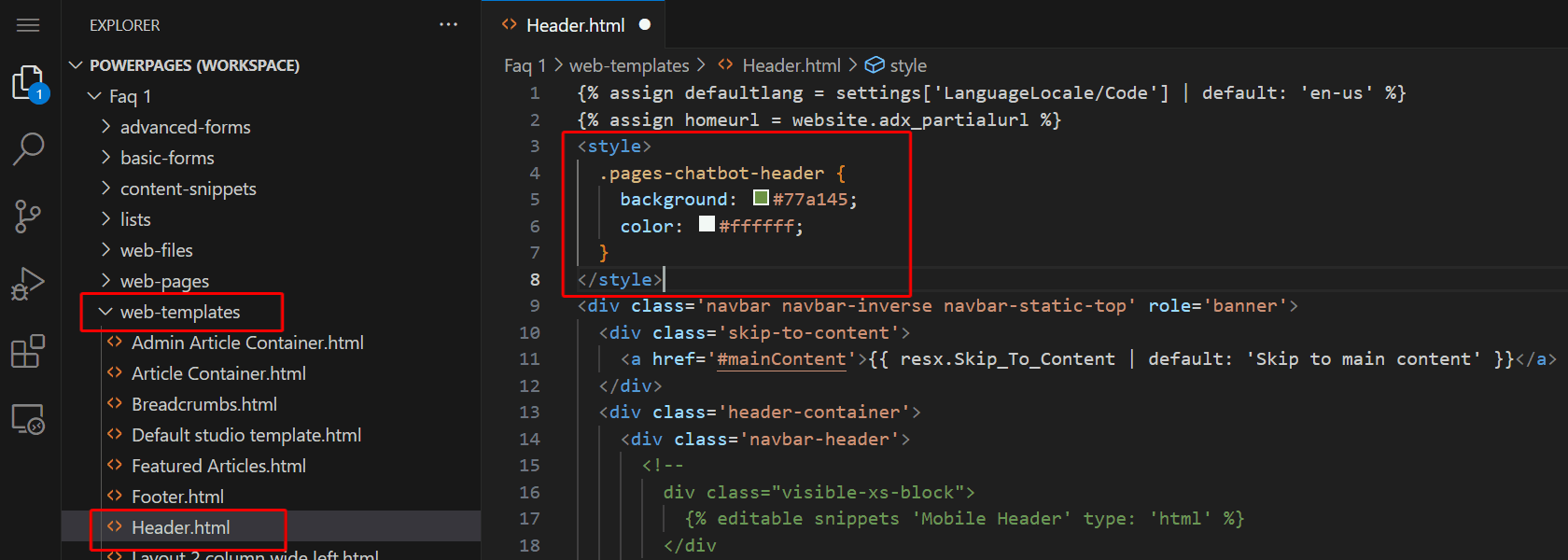
Gå til nettstedets redigeringsprogram for kode.
I Utforsker-navigasjonen utvider du mappen for webmal .
Åpne Header.html.
Legg til
style/script-elementet.
Overstyr de aktuelle stilene.
Kontrollprogram for kopilot
Skjult kopilotikon:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Verktøytips:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
ikonbilde:
<script>
document.addEventListener('DOMContentLoaded', function() {
var buttons = document.getElementsByClassName("pva-embedded-web-chat-widget");
buttons[0].innerHTML = '<img src="<image URL>" height= "70px" width = "70px" />';
}, false);
</script>
Notat
- Erstatt
<image URL>med den faktiske URL-adressen til bildekilden. Referer til en ekstern bane eller last opp et bilde til Webfil-tabellen og bruk URL-adressen.
Kopilot-elementer
CSS-eksemplene i denne delen gir eksempler som viser hvordan du tilpasser hvert av de nummererte chatrobotelementene i følgende skjermbilde.
1. Topptekst
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Høyde og bredde
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Kopilot-vindu
.pva-embedded-web-chat-window {
background: white;
}
4. Boble fra kopiloten
Bakgrunnsfarge:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Tekstfarge:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Boble fra brukeren
Bakgrunnsfarge:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Tekstfarge:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Referansekoblinger
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Personvernmelding
Bakgrunnsfarge:
.pva-privacy-message {
background: #797d81;
}
Tekstfarge:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}