Bygg og rull ut en progressiv nettapp
Bruk Power Pages-utformingsstudio til å konfigurere den progressive nettappen (PWA). Du kan aktivere eller deaktivere PWA-funksjonalitet. Du kan tilpasse PWA-innstillinger og klargjøre oppretting av en appakke som portalen skal publisere til det respektive enhetslageret hvis du vil.
Gå til Power Pages.
Velg nettstedet ditt, og velg Rediger.
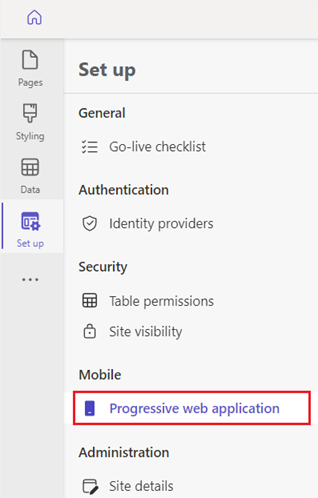
Velg Konfigurer-arbeidsområdet i utformingsstudioet, og velg deretter Progressiv nettapp.

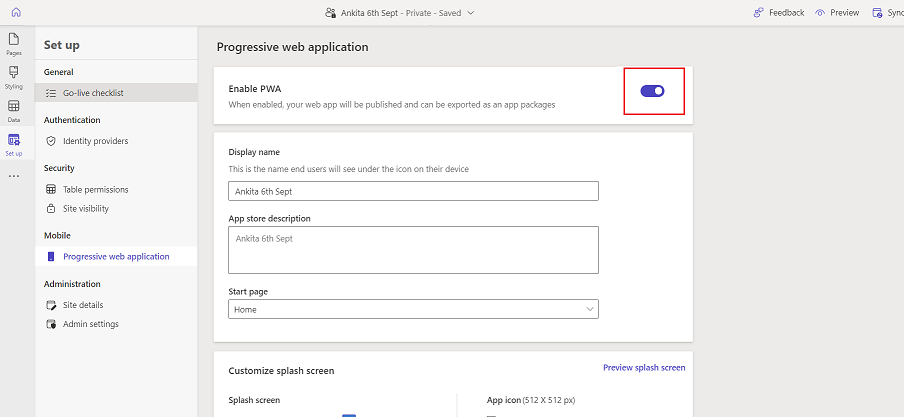
Velg Aktiver PWA.

Gi appen et varemerke
Du kan opprette din egen merkede PWA ved å bruke tilpasningsalternativene for å endre appnavnet, startsiden, fargen med mer.
Merk
På iOS-enheter vises ikoner for PWA-en som miniatyrbilder og det tilpassede velkomstbildet vises ikke.
Velg Progressiv nettapp i utformingsstudio.
Oppdater følgende PWA-innstillinger for nettstedet.
Innstilling Beskrivelse Title Navnet på portal-PWA-en som vises på mobilenheten og i appbutikken. Beskrivelse Beskrivelsen av PWA-en som vises på mobilenheten og i appbutikken. Startside for appen Startsiden for nettstedet når det åpnes via PWA-en. Velkomstbildebakgrunn Bakgrunnsfarge for velkomstbildet under innlasting av PWA. Appikon Ikonet for appen som vises på mobilenheten og i appbutikken.
Obs! Støtter formatene JPG, JPEG og PNG med en maksimal opplastingsstørrelse på 5 MB. Størrelse på ikonet må være 512 × 512 piksler.Merk
Det kan ta en liten stund før nettleseren gjenspeiler endringene. Når du har tilpasset PWA-en, må du velge Forhåndsvis for å tømme hurtigbufferen til nettstedet.
Definer virkemåte i frakoblet modus
PWA tilbyr støtte for en problemfri navigasjonsopplevelse når enheten som brukes, er frakoblet eller koblet fra Internett. Du kan velge sidene på nettstedet som skal være tilgjengelige i frakoblet modus (skrivebeskyttet), og en meldingsside for resten av portalfunksjonene som ikke er aktivert for frakoblet tilgang.
Konfigurer frakoblede sider for portal-PWA-en
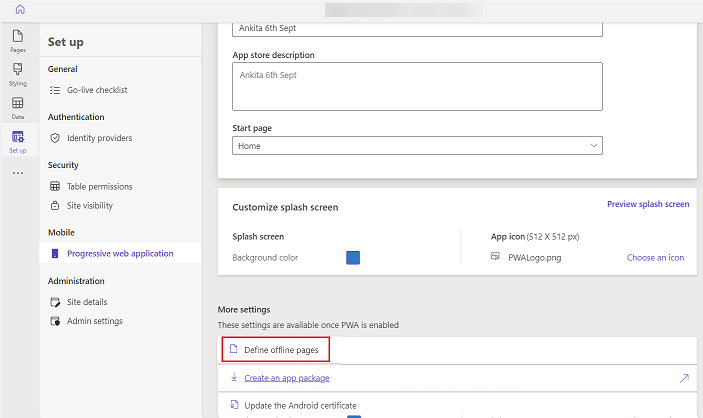
I Konfigurer-arbeidsområdet i utformingsstudioet velger du Progressiv nettapp.
Velg Definer frakoblede sider under Flere innstillinger.

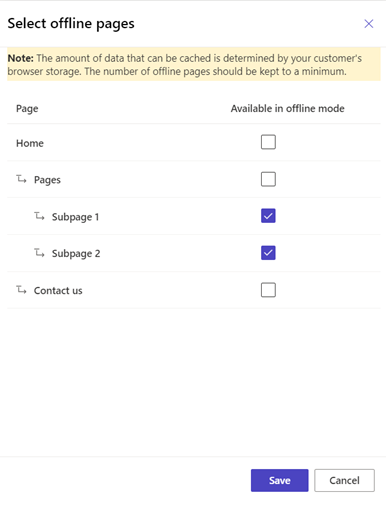
Velg sidene du vil gi brukere tilgang til når de bruker PWA i frakoblet modus.

Merk
Når du konfigurerer frakoblet tilgang for PWA-sider, må du sørge for at du tar hensyn til lagringsbegrensningene for brukerenhetene. Når lagringskrav for frakoblet PWA-tilgang overskrider tilgjengelig lagringsplass på enheten, fører det til at hele portalen ikke er tilgjengelig for frakoblet tilgang. Vi anbefaler at du tester brukeropplevelsen av frakoblet tilgang, og at du bare hurtigbufrer sidene som er mest nyttige og viktige for brukerne. Husk at frakoblede sider bare kan vise informasjon. Sider som er koblet til Microsoft Dataverse som inneholder skjemaer som fyller ut eller kjører spørringer, fungerer ikke når du er frakoblet.
Konfigurer en side for frakoblet melding
Når en enhet er frakoblet, vises siden du konfigurerer som side for frakoblet melding, for brukere når de prøver å få tilgang til sider som ikke er aktivert for frakoblet tilgang.
Velg arbeidsområdet Sider i utformingsstudioet.
Velg Standard frakoblet side.
Tilpass siden.
Merk
- Du kan ikke endre feltene tittel og delvis URL-adresse («/default-offline-page») for den frakoblede siden. En standard frakoblet side vises til sluttbrukerne hvis den frakoblede siden mangler.
- Det kan ta en liten stund før nettleseren gjenspeiler endringene. Når du har tilpasset frakoblet PWA-opplevelse, må du velge Forhåndsvis for å tømme hurtigbufferen til nettstedet.
Test nettstedet i frakoblet modus
Etter at du har aktivert frakoblede sider, kan du nå bruke en mobil enhet i frakoblet modus og bla gjennom forskjellige sider som er aktivert for frakoblet tilgang.
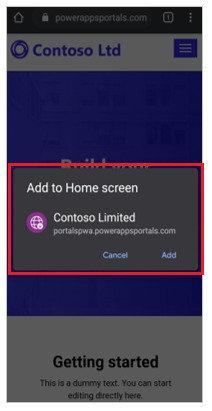
Bla til nettstedet med en nettleser på den mobile enheten i tilkoblet modus.
Velg Legg til i startskjerm eller et lignende alternativ. På en Android-enhet kan for eksempel alternativet være + Legg til i>Appskjerm.

Merk
Denne handlingen laster ned portalsider som er aktivert for frakoblet nettlesing. Dette kan ta litt tid, avhengig av nettverksbåndbredden og størrelsen på sidene som ble valgt for frakoblet nettlesing.
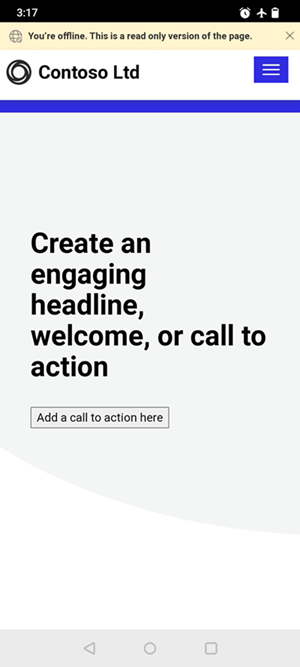
Aktiver frakoblet modus i den mobile enheten.
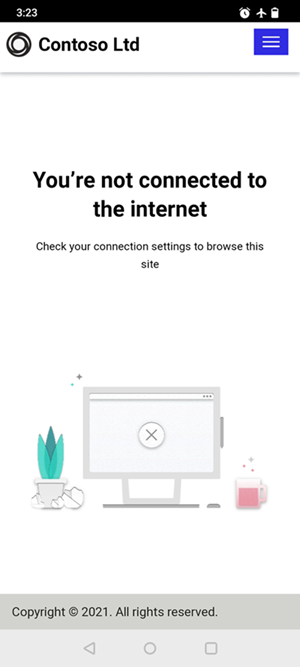
Åpne portalen fra startskjermen. Du ser et varsel øverst som minner deg om at du blar i frakoblet modus. Hvis du velger sider som ikke er aktivert for frakoblet nettlesing, vises den frakoblede meldingen.


Distribuer appen
Du kan distribuere appen din enten ved hjelp av en nettleser eller via en appbutikk.
Distribuere appen ved hjelp av en nettleser
Etter at portalen er aktivert som en PWA, kan brukerne feste Power Pages-nettstedet som en app til startskjermen på enheten sin. Dette alternativet støttes på alle plattformer (Android, iOS, Chromebook og Windows) i tillegg til alle formfaktorer (mobil, stasjonær datamaskin og nettbrett).
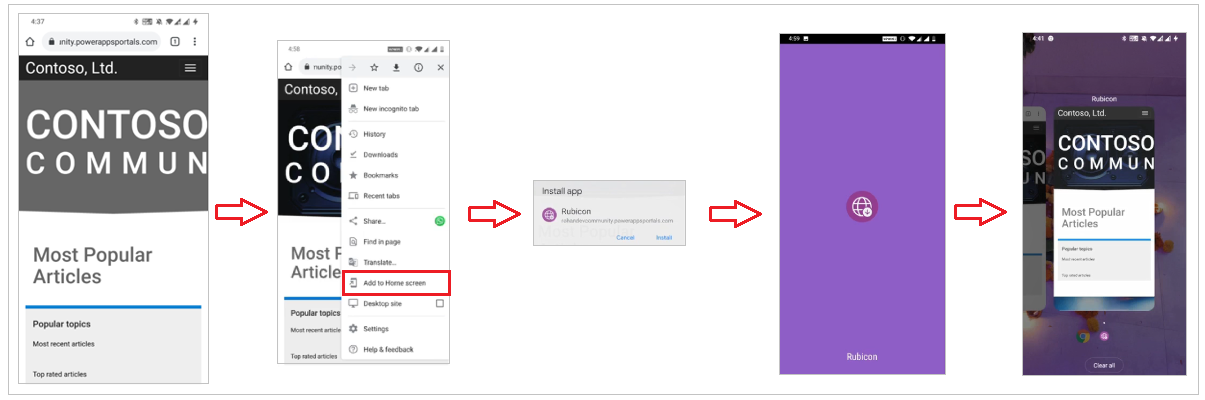
Grafikken nedenfor illustrerer brukeropplevelsen ved å legge til en portalen på startskjermen ved hjelp av nettleseren som installerer portalen som en PWA.

Android og iOS bruker ulike metoder for nettleserbasert installasjon.
Distribuere appen via en appbutikk
Progressive nettapper kan også distribueres via appbutikker for Android, iOS og Windows. Distribusjonen gjøres ved at du oppretter en appakke og publiserer appen til den respektive appbutikken. Når det gjelder oppretting av appakkene, samarbeider vi med PWABuilder, som er en plattform for å generere programpakker for ulike appbutikker.
Hvis du vil opprette en appakke, går du til Konfigurer-arbeidsområdet i utformingsstudioet. Velg Opprett appakke under Appakke.

Dette tar deg til nettstedet for PWA-bygger der du kan opprette en appakke for ulike appbutikker. Pakken du oppretter ved hjelp av PWA-bygger, inneholder følgende:
En appakke for PWA som skal brukes i den respektive appbutikken.
Et trinnvis dokument om publisering av appen.
Hvis du vil ha mer informasjon, kan du gå til PWA-ressurssenteret.
Når det gjelder iOS, har PWABuilder støtte for generering av pakken for appbutikk. Hvis du vil ha mer informasjon, kan du se pakke for App Store.
Når det gjelder Windows, kan du se pakke for Microsoft Store.
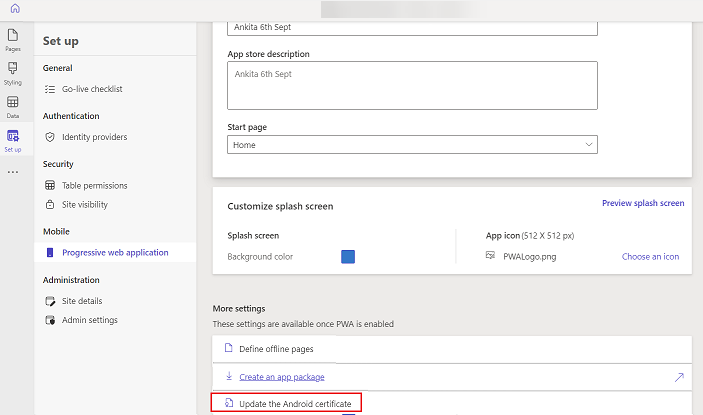
Andre hensyn for Android
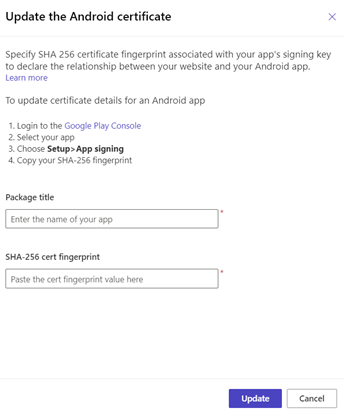
For Android-plattformen kan du også oppdatere Android-sertifikatet med alternativet Oppdater Android-sertifikat.

Oppdater tittelen og tillegget SHA-256-sertifikatfingeravtrykket for å oppdatere filen for digitale ressurskoblinger (assetlinks.json) som beviser eierskap til din PWA.

Se også
Oversikt over nettsteder som progressive nettapper
Oversikt over progressive nettapper (PWA-er)