Legge til verktøytips i Power BI-visualobjektene
Verktøytips er en elegant måte å gi mer kontekstuell informasjon og detaljer til datapunkter på et visualobjekt. Power BI-verktøytips-API-en kan håndtere følgende interaksjoner:
- Vis et verktøytips.
- Skjule et verktøytips.
- Flytte et verktøytips.
Verktøytips kan vise et tekstelement med en tittel, en verdi i en gitt farge og tetthet i et angitt sett med koordinater. Disse dataene leveres til API-en, og Power BI-verten gjengir dem på samme måte som de gjengir verktøytips for opprinnelige visualobjekter.
Du kan endre stilen på verktøytipsene eller legge til borehandlinger ved å aktivere den moderne verktøytipsfunksjonen .
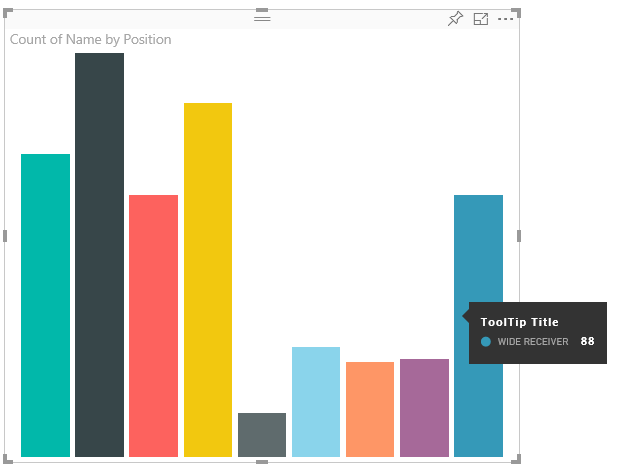
Følgende bilde viser et verktøytips i et eksempellinjediagram:

Bildet over illustrerer én enkelt stolpekategori og -verdi. Du kan utvide verktøytipset for å vise flere verdier.
Behandle verktøytips
Du kan administrere verktøytipsene i visualobjektet gjennom grensesnittet ITooltipService . ITooltipService varsler verten om at et verktøytips må vises, fjernes eller flyttes.
interface ITooltipService {
enabled(): boolean;
show(options: TooltipShowOptions): void;
move(options: TooltipMoveOptions): void;
hide(options: TooltipHideOptions): void;
}
Visualobjektet bør oppdage musehendelser i visualobjektet og kalle show(), move()og hide() representanter, etter behov, med riktig innhold fylt ut i verktøytipsobjektene options .
TooltipShowOptions og TooltipHideOptions i sin tur definere hva du skal vise og hvordan du oppfører deg i disse hendelsene.
Kall av disse metodene omfatter brukerhendelser som musebevegelser og berøringshendelser, så det er lurt å opprette lyttere for disse hendelsene, noe som igjen vil aktivere TooltipService medlemmene.
Eksemplet nedenfor aggregerer i en klasse kalt TooltipServiceWrapper.
TooltipServiceWrapper-klassen
Den grunnleggende ideen bak denne klassen er å holde forekomsten av TooltipService, lytte etter D3 musehendelser over relevante elementer, og deretter foreta anrop til show() og hide() elementene ved behov.
Klassen holder og administrerer enhver relevant tilstand og logikk for disse hendelsene, som for det meste er rettet mot grensesnitt med den underliggende D3-koden. D3-grensesnittet og konverteringen er utenfor omfanget for denne artikkelen.
Eksempelkoden i denne artikkelen er basert på SampleBarChart-visualobjektet. Du kan undersøke kildekoden i barChart.ts.
Opprett TooltipServiceWrapper
Liggende stolpediagramkonstruktør har nå et TooltipServiceWrapper medlem som startes i konstruktøren med vertsforekomsten tooltipService .
private tooltipServiceWrapper: ITooltipServiceWrapper;
this.tooltipServiceWrapper = createTooltipServiceWrapper(this.host.tooltipService, options.element);
Klassen TooltipServiceWrapper inneholder tooltipService forekomsten, også som rot-D3-elementet i visualobjektet og berøringsparameterne.
class TooltipServiceWrapper implements ITooltipServiceWrapper {
private handleTouchTimeoutId: number;
private visualHostTooltipService: ITooltipService;
private rootElement: Element;
private handleTouchDelay: number;
constructor(tooltipService: ITooltipService, rootElement: Element, handleTouchDelay: number) {
this.visualHostTooltipService = tooltipService;
this.handleTouchDelay = handleTouchDelay;
this.rootElement = rootElement;
}
.
.
.
}
Det eneste inngangspunktet for denne klassen for å registrere hendelseslyttere er addTooltip metoden.
AddTooltip-metoden
public addTooltip<T>(
selection: d3.Selection<Element>,
getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[],
getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId,
reloadTooltipDataOnMouseMove?: boolean): void {
if (!selection || !this.visualHostTooltipService.enabled()) {
return;
}
...
...
}
- merket område: d3. Utvalgselement<>: D3-elementene som verktøytips håndteres over.
- getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[]: Representanten for utfylling av verktøytipsinnholdet (hva som skal vises) per kontekst.
- getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId: Representanten for henting av datapunkt-ID -en (ubrukt i dette eksemplet).
- reloadTooltipDataOnMouseMove? boolsk: En boolsk verdi som angir om du vil oppdatere verktøytipsdataene under en MouseMove-hendelse (ubrukt i dette eksemplet).
Som du kan se, addTooltip avsluttes uten handling hvis den tooltipService er deaktivert eller det ikke er noe reelt valg.
Kall fremvisningsmetoden for å vise et verktøytips
Metoden addTooltip lytter deretter til D3-hendelsen mouseover , som vist i følgende kode:
...
...
selection.on("mouseover.tooltip", () => {
// Ignore mouseover while handling touch events
if (!this.canDisplayTooltip(d3.event))
return;
let tooltipEventArgs = this.makeTooltipEventArgs<T>(rootNode, true, false);
if (!tooltipEventArgs)
return;
let tooltipInfo = getTooltipInfoDelegate(tooltipEventArgs);
if (tooltipInfo == null)
return;
let selectionId = getDataPointIdentity(tooltipEventArgs);
this.visualHostTooltipService.show({
coordinates: tooltipEventArgs.coordinates,
isTouchEvent: false,
dataItems: tooltipInfo,
identities: selectionId ? [selectionId] : [],
});
});
- makeTooltipEventArgs: Trekker ut konteksten fra de valgte D3-elementene til et verktøytipsEventArgs. Den beregner også koordinatene.
- getTooltipInfoDelegate: Det bygger deretter verktøytipsinnholdet fra verktøytipsetEventArgs. Det er en tilbakeringing til BarChart-klassen, fordi det er visualobjektets logikk. Det er det faktiske tekstinnholdet som skal vises i verktøytipset.
- getDataPointIdentity: Ubrukt i dette eksemplet.
- this.visualHostTooltipService.show: Kallet til å vise verktøytipset.
Du finner mer håndtering i eksemplet for mouseout og mousemove hendelser.
Hvis du vil ha mer informasjon, kan du se visualobjektrepositoriet SampleBarChart.
Fylle ut verktøytipsinnholdet etter getTooltipData-metoden
BarChart-klassen ble lagt til med et getTooltipData medlem, som ganske enkelt trekker ut category, valueog color av datapunktet i et VisualTooltipDataItem[]-element.
private static getTooltipData(value: any): VisualTooltipDataItem[] {
return [{
displayName: value.category,
value: value.value.toString(),
color: value.color,
header: 'ToolTip Title'
}];
}
I den foregående implementeringen header er medlemmet konstant, men du kan bruke det til mer komplekse implementeringer, som krever dynamiske verdier. Du kan fylle ut VisualTooltipDataItem[] med mer enn ett element, som legger til flere linjer i verktøytipset. Det kan være nyttig i visualobjekter som stablede stolpediagrammer der verktøytipset kan vise data fra mer enn ett enkelt datapunkt.
Kall addTooltip-metoden
Det siste trinnet er å kalle addTooltip metoden når de faktiske dataene kan endres. Dette kallet finner sted i BarChart.update() metoden. Det foretas et anrop for å overvåke utvalget av alle «stolpe»-elementene, og bare BarChart.getTooltipData()sende , som nevnt tidligere.
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => null);
Legge til støtte for verktøytips på rapportsiden
Hvis du vil legge til støtte for rapportsideverktøytips (muligheten til å endre verktøytips i formatruten på rapportsiden), legger du til et tooltips objekt i capabilities.json-filen .
Eksempel:
{
"tooltips": {
"supportedTypes": {
"default": true,
"canvas": true
},
"roles": [
"tooltips"
]
}
}
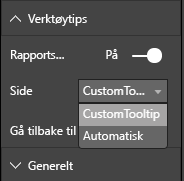
Deretter kan du definere verktøytipsene fra formateringsruten på rapportsiden.
supportedTypes: Verktøytipskonfigurasjonen som støttes av visualobjektet og gjenspeiles i feltbrønnen.default: Angir om «automatisk» verktøytipsbinding via datafeltet støttes.canvas: Angir om verktøytipsene for rapportsiden støttes.
roles: (Valgfritt) Når det er definert, angir den hvilke dataroller som er bundet til det valgte verktøytipsalternativet i feltbrønnen.

Hvis du vil ha mer informasjon, kan du se Retningslinjer for bruk av verktøytips for rapportside.
Hvis du vil vise verktøytipset for rapportsiden etter at Power BI-verten kaller opp ITooltipService.Show(options: TooltipShowOptions) , bruker ITooltipService.Move(options: TooltipMoveOptions)den selectionId (identities egenskapen til det forrige options argumentet). Hvis du vil hentes av verktøytipset, bør SelectionId representere de valgte dataene (kategori, serie og så videre) av elementet du holdt pekeren over.
Et eksempel på å sende selectionId til verktøytipsvisningskaller vises i følgende kode:
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => tooltipEvent.data.selectionID);
Legge til moderne støtte for verktøytips på rapportsiden
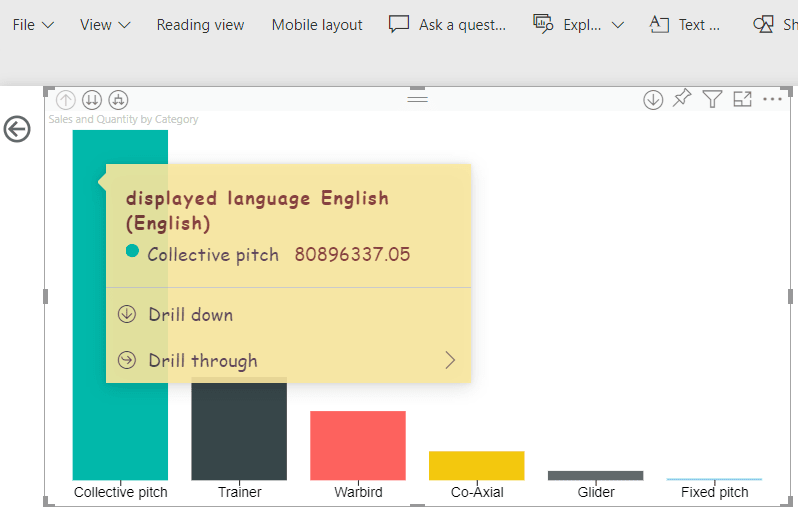
Fra API versjon 3.8.3 kan du også opprette moderne visuelle verktøytips. Moderne visuelle verktøytips legger til drillhandlinger for datapunkt i verktøytipsene, og oppdaterer stilen slik at den samsvarer med rapporttemaet. Hvis du vil finne ut hvilken versjon du bruker, kan du se apiVersion i pbiviz.json-filen .

Hvis du vil behandle støtte for moderne verktøytips for rapportsiden, legger du til supportEnhancedTooltips tooltips egenskapen i objektet i capabilities.json-filen.
Eksempel:
{
"tooltips": {
... ,
"supportEnhancedTooltips": true
}
}
Se et eksempel på den moderne verktøytipsfunksjonen som brukes i SampleBarChart-koden .
Merk
Hvis du legger til denne funksjonen i capabilities.json-filen , kan brukeren aktivere denne funksjonen for rapporten. Husk at brukeren fortsatt må aktivere den moderne verktøytipsfunksjonen i rapportinnstillingene.