Automatiser nettsider
Power Automate har flere handlinger i gruppen automatisering av nettleser, slik at brukere kan samhandle med nettlesere. Nettleserautomatisering er et spesielt tilfelle ved automatisering av brukergrensesnitt som brukes til samhandling med nettelementer.
I tillegg til den innebygde automatiseringsnettleseren støttes for øyeblikket fire nettlesere:
- Microsoft Edge
- Microsoft Internet Explorer
- Google Chrome
- Mozilla Firefox
Viktig
Før du automatiserer websider må du installere riktig nettleserutvidelse og konfigurere nettleseren tilsvarende. Du kan finne mer informasjon om støttede nettlesere og den nødvendige utvidelser ved å gå til Installere Power Automate-nettleserutvidelser.
Hvis du vil utføre webautomatisering, må du først opprette en ny nettleserforekomst. Du kan oppnå dette ved å bruke Start nettleser-handlingene, som støtter Microsoft Edge, Google Chrome, Mozilla Firefox og Internet Explorer. Med handlingene Start nettleser kan du også angi om nettsiden skal startes på det lokale skrivebordet eller i et virtuelt skrivebordsmiljø.
Merk
For å starte en nettleser på et virtuelt skrivebord, må du først registrere minst ett UI-element på skrivebordet. Dette elementet må være tilgjengelig i elementrepositoriet for grensesnittet i flyten.
For å automatisere en webside må du starte opp og legge ved en av de støttede nettleserne og deretter distribuere automatiseringshandlinger for nettleser. Nettleserautomatiseringshandlinger gjør det mulig for deg å samhandle med nettsider og emulere hendelser, for eksempel klikke, ved hjelp av JavaScript-skripter. Du kan utvikle flyten manuelt eller ved hjelp av innspillingen.
Merk
Nettleserautomatisering i Power Automate for skrivebord har en virkemåte der det ikke kan åpnes med en annen systembruker eller legges ved en nettleser som ble åpnet med en annen systembruker enn den som ble brukt til å åpne Power Automate for skrivebord. Dette skjer av sikkerhetshensyn.
Som standard flytter ikke nettleserautomatiseringshandlinger for musepekeren på skjermen. Som et resultat kan de kjøre selv når nettleseren er minimert, eller målfanen er ikke den fokuserte fanen. Med denne funksjonaliteten kan du utføre andre aktiviteter på maskinen mens en automatiseringsflyt for nettleseren kjører.
Enkelte handlinger, for eksempel Klikk på kobling på nettsiden, og Fyll ut tekstfelt på nettsiden, støtter imidlertid fysisk samhandling for saker der JavaScript-hendelser ikke fungerer som forventet. Hvis du aktiverer fysisk samhandling, kan ikke leseren minimeres, og målfanen må være fokusert.
Bruke Internet Explorer kontra automatiseringsnettleseren
Selv om Automatiseringsnettleser er basert på Internet Explorer, inneholder den noen funksjoner og begrensninger som øker automatiseringseffektiviteten.
Automatiseringsnettleseren er bruksklar, mens Internet Explorer krever ekstra konfigurasjon. Sikkerhetskonfigurasjoner kan være uønskede i organisasjoner med strenge sikkerhetspolicyer som forbyr manuelle endringer.
Handlingen Klikk på nedlastingskobling på nettside fungerer med automatiseringsnettleseren uansett Internet Explorer-versjon. For den faktiske Internet Explorer krever handlingen versjon 8 eller tidligere.
Automatiseringsleseren hindrer alle meldingsdialogbokser som vises uhindret i Internet Explorer. Hvis denne funksjonen er uønsket, bruker du suffikset ShowDialogs på slutten av nettadressen i Start ny Internet Explorer-handlingen.
Automatiseringsleser støtter ikke kategorier eller åpning av koblinger i vinduer. Når du velger en kobling, åpner leseren den i samme vindu/forekomst.
Automatiseringsleseren har en liten ytelsesfordel fordi den ikke laster inn unødvendige elementer og tillegg som Internet Explorer gjør.
Automatisere weblesere og webelementer
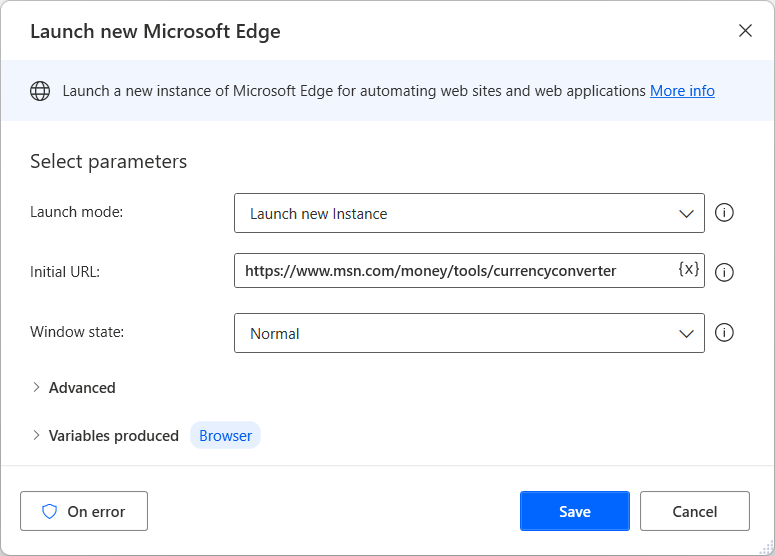
Før du distribuerer andre automatiseringshandlinger for nettleseren, bruker du en av handlingene for nettleserlansering til å opprette en leserforekomst. Du kan starte en ny nettleserøkt eller knytte deg til en eksisterende.
- Start ny Microsoft Edge
- Start ny Internet Explorer
- Start ny Chrome
- Start ny Firefox

Når en nettleserforekomst er tilgjengelig, kan du distribuere andre nettleserautomatiseringhandlinger for å samhandle med nettleseren. Handlingene for Utfylling av nettskjema fokuserer på å gi inndata til nettsider, mens handlinger for Uttrekking av nettdata henter data fra nettsider.
Du finner en liste over alle tilgjengelige automatiseringshandlinger for nettleser i Referanse for automatiseringshandlinger for nettleser.

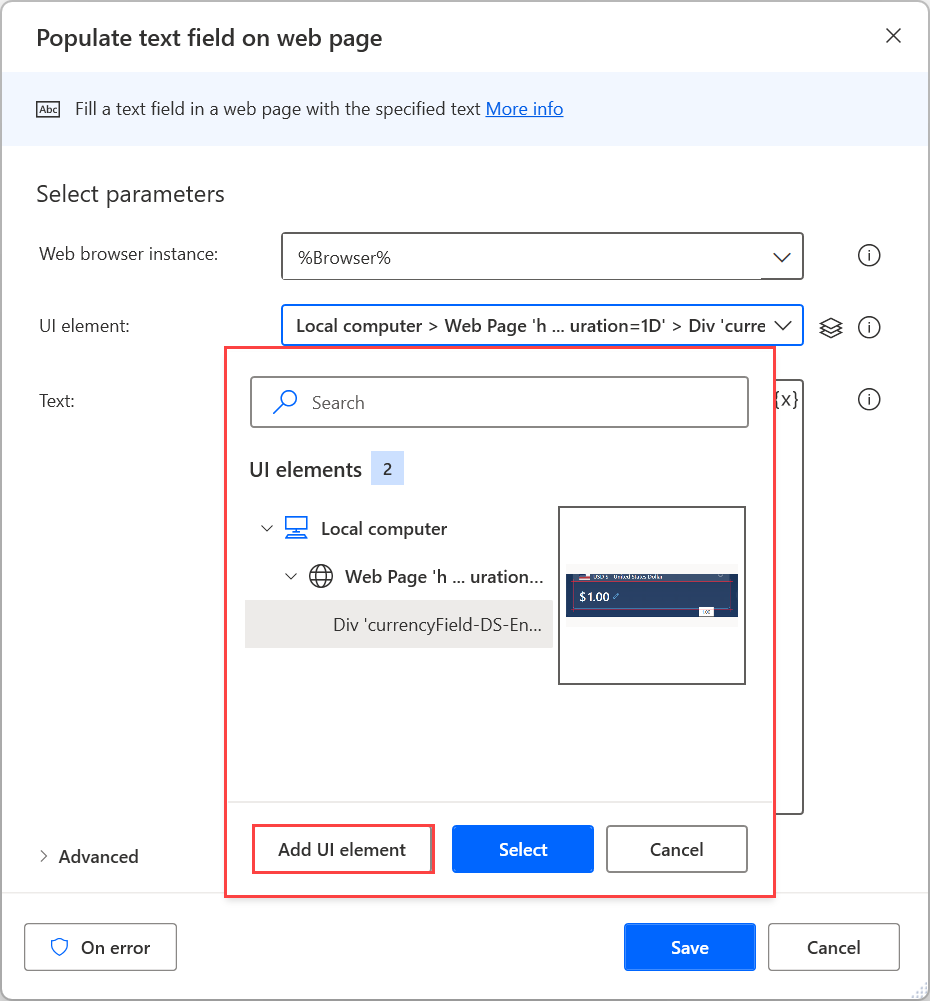
Bortsett fra en nettleserforekomst vil de fleste nettleserautomatiseringer kreve et grensesnittelement du vil samhandle med. Eksisterende grensesnittelementer vises i ruten for grensesnittelement, mens du kan legge til nye direkte via handlingens egenskaper eller ruten. Du finner mer informasjon om grensesnittelementer i Automatiser ved hjelp av UI-elementer.
Merk
Automatiseringshandlinger for nettleser godtar bare grensesnittelementer hentet fra nettsider. Grensesnittelementer hentet fra skrivebordsprogrammer er derfor ikke tilgjengelige i nettleserautomatiseringhandlingene.

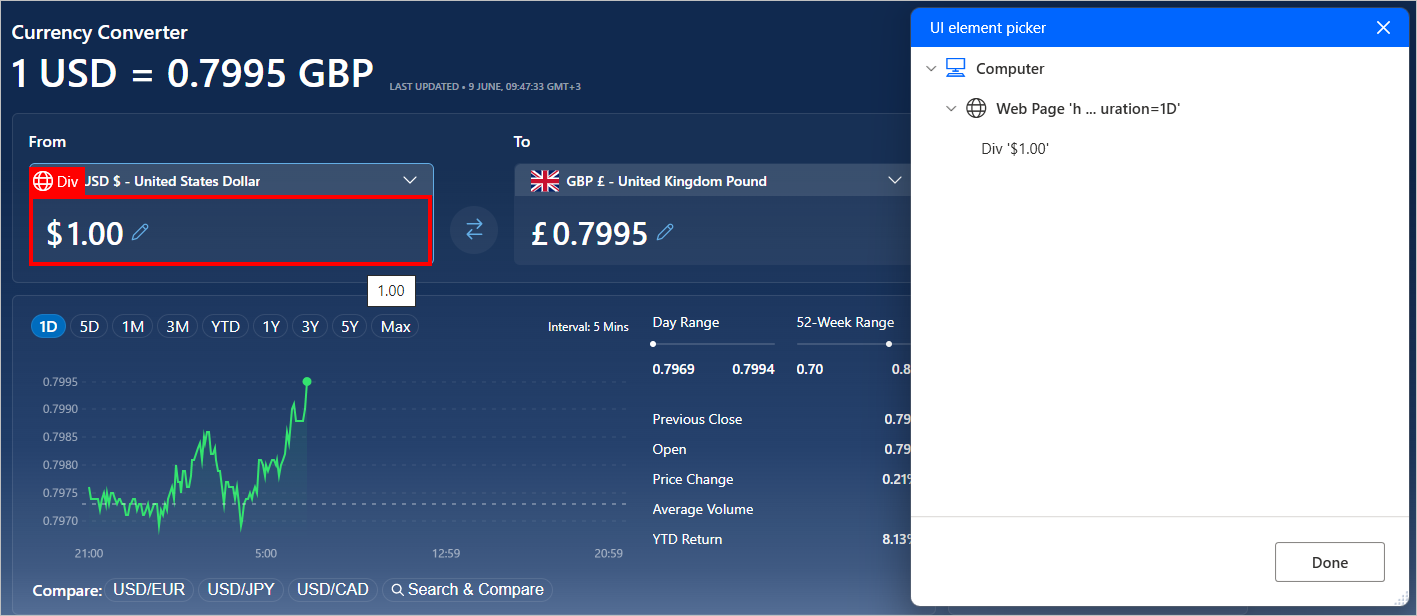
Hvis du vil legge til et nytt grensesnittelement, uthever du det aktuelle nettelementet og trykker på CTRL+venstreklikk. Etter at du har lagt til alle de nødvendige elementene, velger du Fullført for å lagre dem.

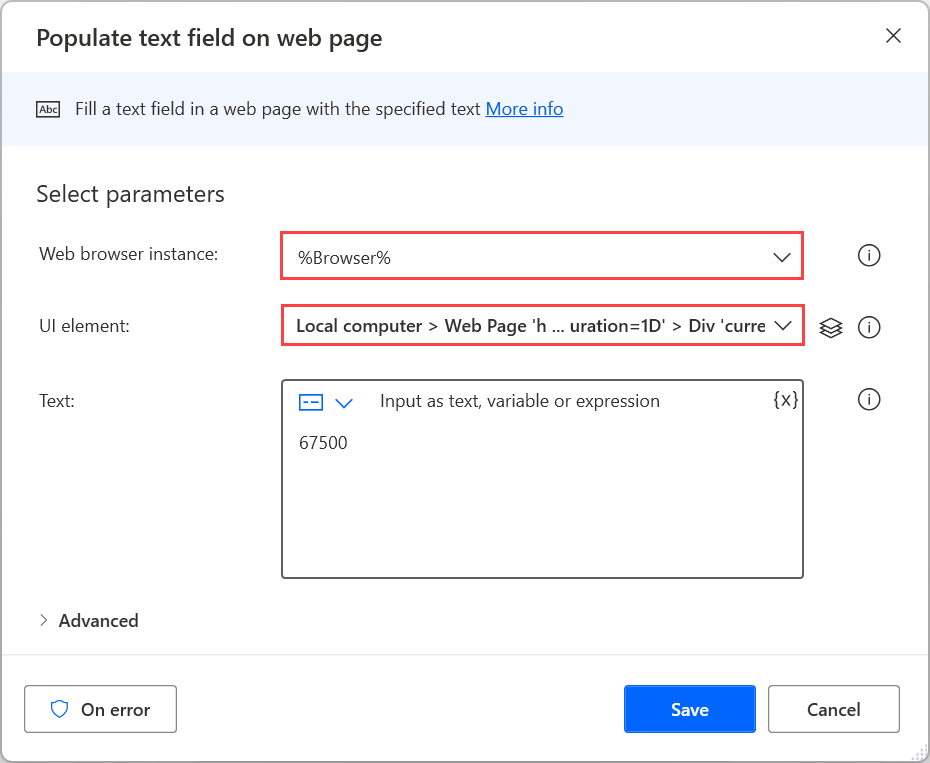
Angi data på websider
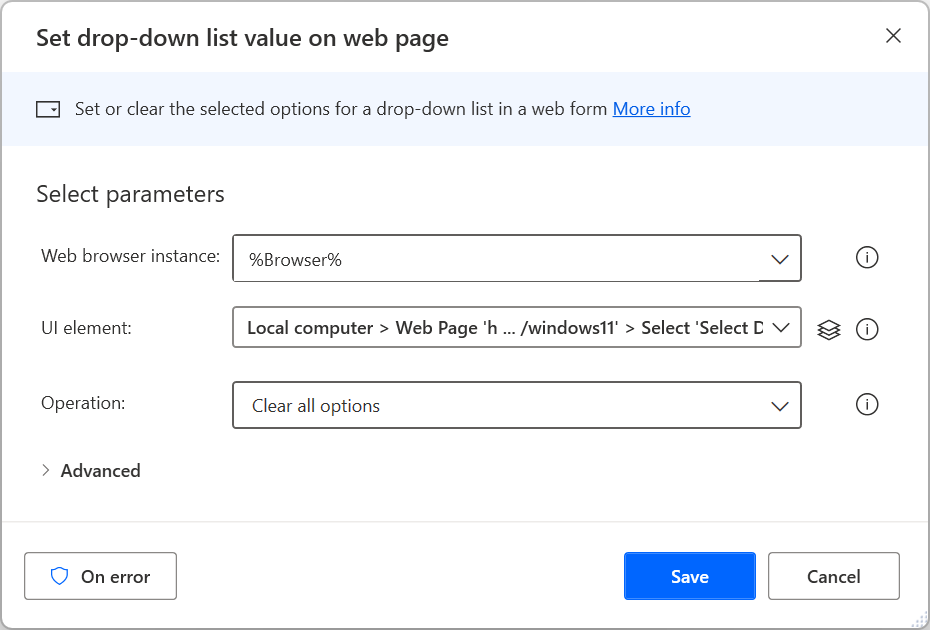
Hvis du vil gi en nettside inndata, velger du den aktuelle handlingen for Utfylling av nettskjema, avhengig av typen element. Bruk for eksempel handlingen Angi verdi for rullegardinliste på nettside til å velge et element i en rullegardinmeny.

Trekke ut data fra nettsider
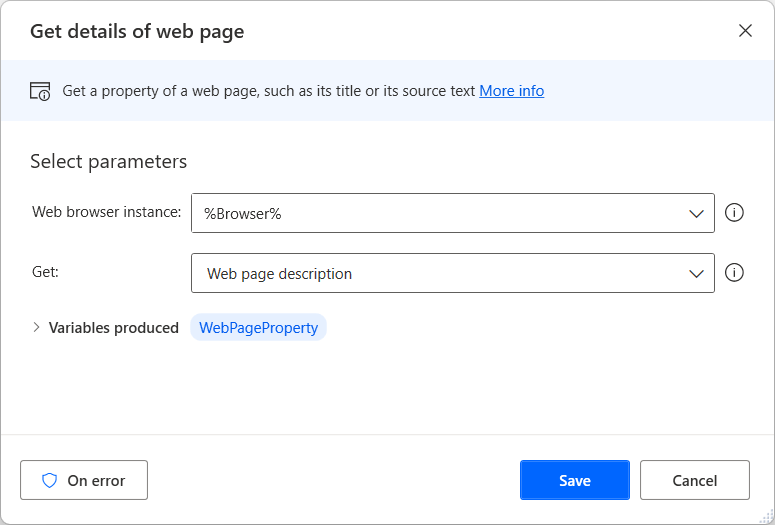
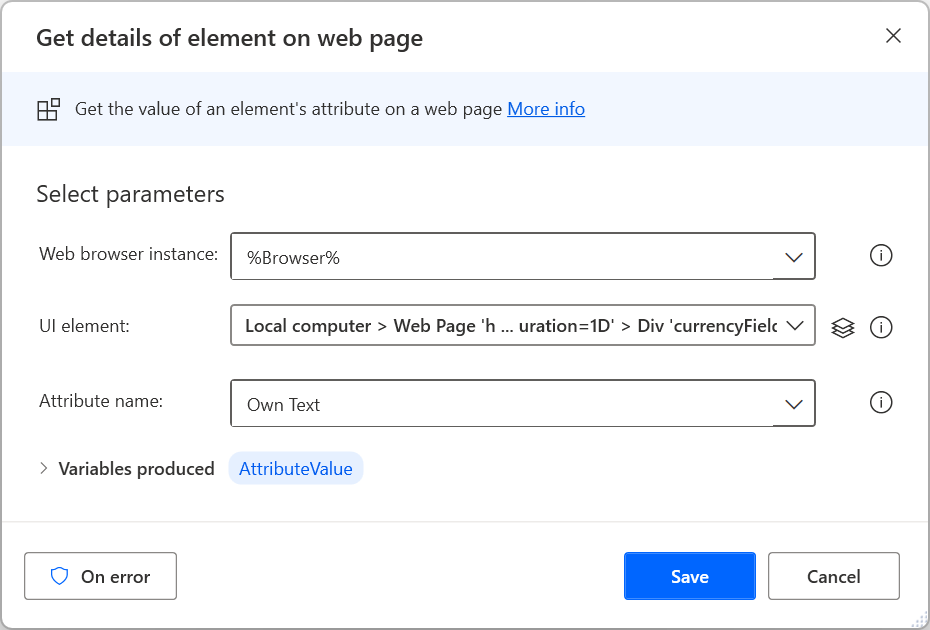
Hvis du vil trekke ut en spesifikk datadel fra en nettside, bruker du handlingen Hent detaljer om nettside eller Hent detaljer om element på nettside, avhengig av om de aktuelle dataene gjelder hele nettsiden eller et element på den. Du finner mer informasjon om henting av detaljer fra nettsider i Hente detaljer fra en nettside.

Bortsett fra de forhåndsutfylte alternativene kan du manuelt velge å hente et HTML-attributt som det valgte nettelementet har.
I tillegg støtter handlingen Hent informasjon om elementpå nettside attributtet waelementrectangle som henter det øverste venstre punktet og dimensjonene til et nettelement. Du finner mer informasjon om dette attributtet i Hent koordinatene og størrelsen på et nettelement.

Trekke ut strukturerte data fra nettsider
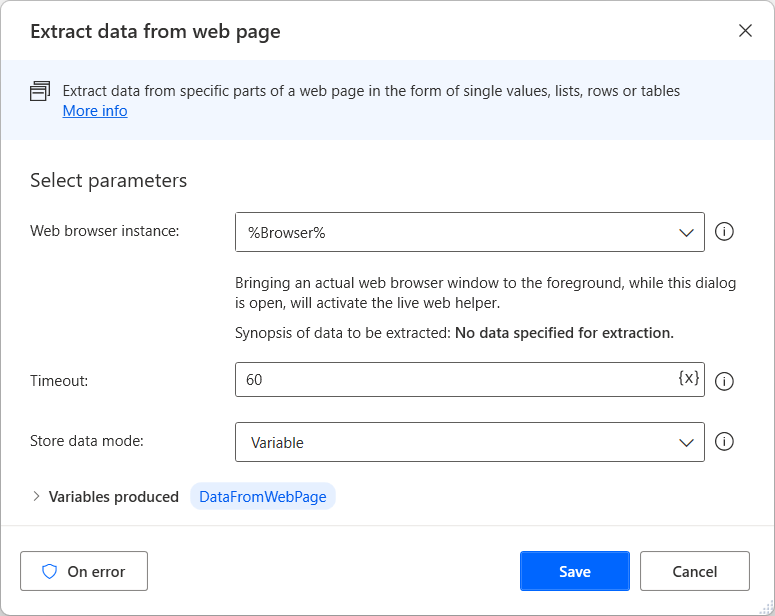
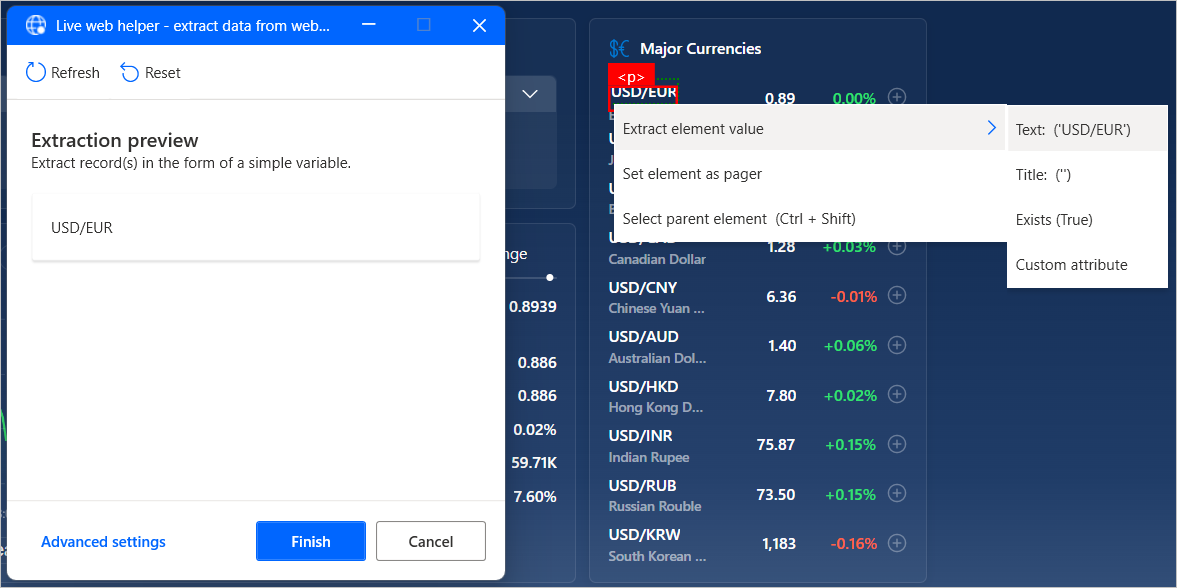
Hvis du vil trekke ut store mengder strukturerte data, bruker du handlingen Trekk ut data fra nettside. Du kan lagre de uttrukne dataene som enkeltverdier, lister og tabeller, eller du kan lime dem inn i Excel-regneark.

Mens den direkte webhjelperen er åpen, velger eller høyreklikker du måldataene for å vise de tilgjengelige utpakkingsalternativene. Du trekker ut en verdi ved å velge Trekk ut elementverdi og deretter HTML-attributtet du vil hente.

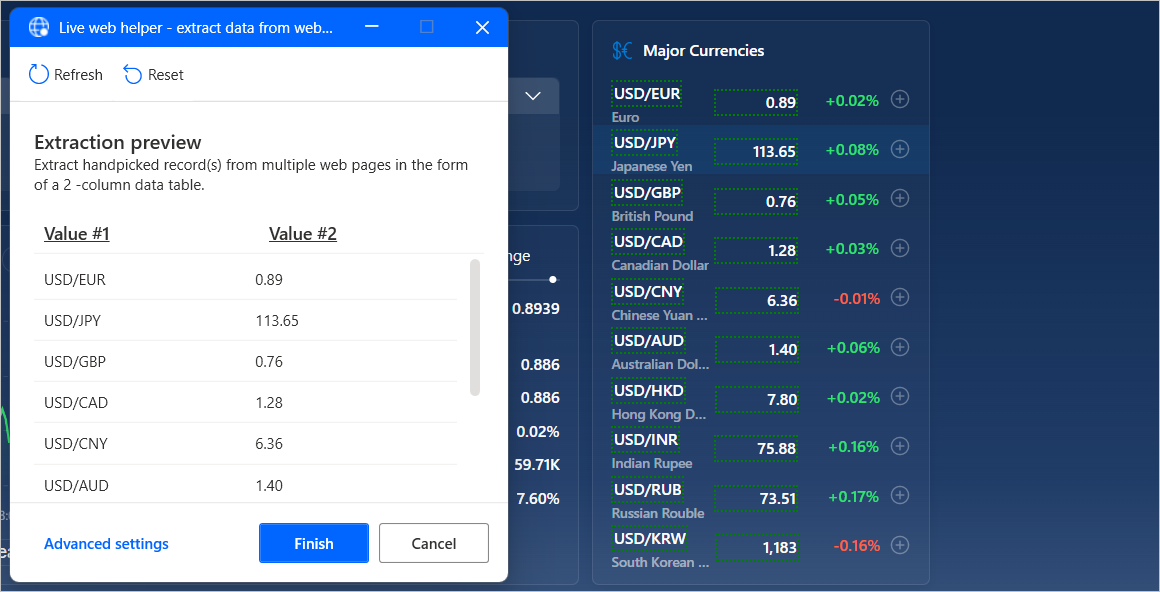
Power Automate identifiserer lister eller tabeller med data automatisk etter at du har valgt to eller flere av elementene i dem for uttrekking.
Merk
Hvis du vil trekke ut en hel HTML-tabell raskere, velger eller du høyreklikker du på tabellen og velger Trekk ut hele HTML-tabellen. Dette alternativet er bare tilgjengelig for elementer som Power Automate gjenkjenner som HTML-tabeller. Hvis dataene er strukturert som en tabell, men ikke gjenkjennes som en HTML-tabell, trekker du ut de to første elementene, som beskrevet tidligere.

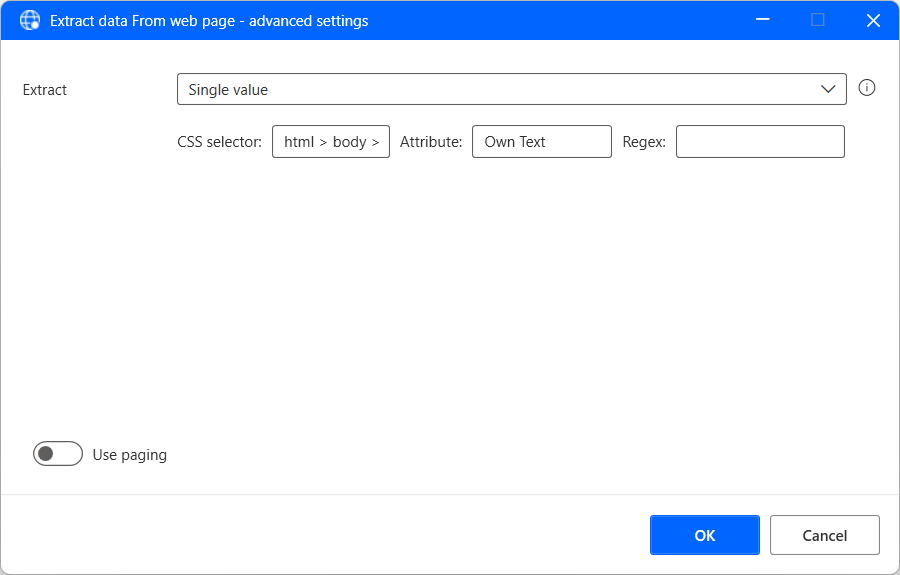
Alternativt kan du opprette eller redigere CSS-velgere som finner bestemte elementer, manuelt.
Du kan opprette en CSS-velger ved å velge Avanserte innstillinger i direktenetthjelperen og deretter velge typen verdi du vil trekke ut. Du kan velge å trekke ut én verdi, flere håndplukkede verdier (en annen velger definerer hver verdi), lister, tabeller og hele HTML-tabeller.
Hver CSS-velger består av trestrukturen til HTML-elementet, attributtet som skal trekkes ut fra det, og eventuelt et regulært uttrykk for å implementere mer avansert valg.

Trekke ut strukturerte data fra flere sider
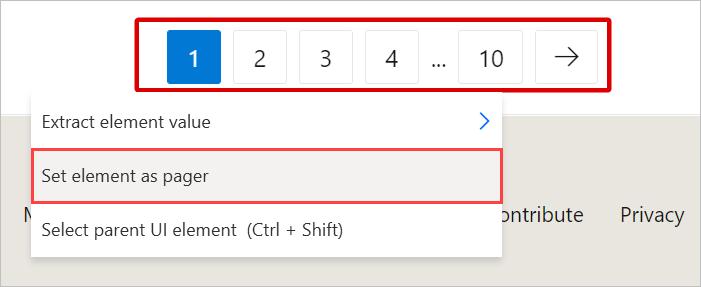
Hvis informasjonen som skal trekkes ut, deles mellom flere sider med samme struktur, må du angi riktig sidevekslingskonfigurasjon.
Pagers er webelementer som gjør det mulig å navigere mellom flere sider. Hvis du vil angi en sideveksling for datautpakkingen, velger eller høyreklikker du det respektive sidevekslingselementet og velger Angi et element som sideveksling.
I tillegg kan du manuelt angi en sideveksling via Avanserte innstillinger i direktenetthjelperen.

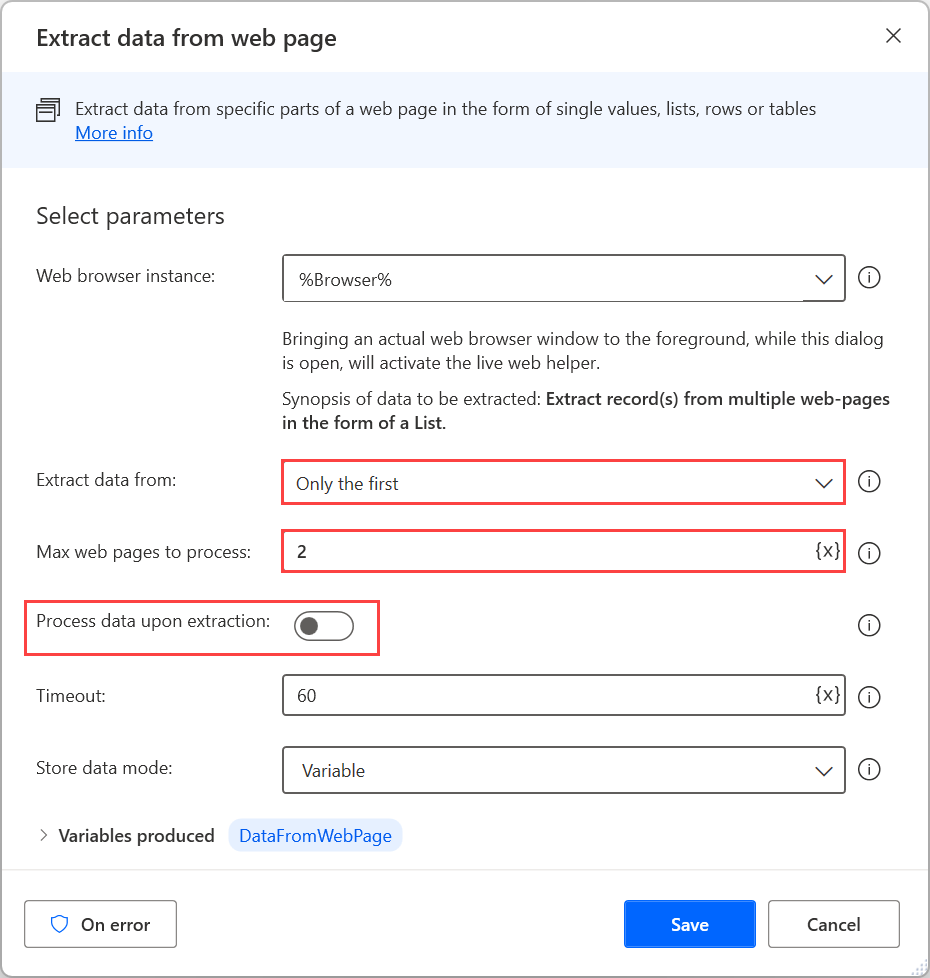
Når datavalget er fullført, lukker du den direkte webhjelperen og konfigurerer de riktige parameterne i handlingen Trekk ut data fra nettside . Du kan velge mellom å trekke ut data fra alle tilgjengelige sider eller et bestemt antall av dem.
Du kan eventuelt aktivere Behandle data ved utpakking for å la Power Automate-prosessen trekke ut data på ulike måter, for eksempel ved å fjerne mellomrom og uønskede tegn. Dette alternativet kan imidlertid påvirke ytelsen for store mengder data.

Samhandle med nettjenester
Power Automate har ulike HTTP-handlinger som gjør det mulig å kommunisere direkte med nettressurser, for eksempel nettsider, filer og API-er, uten behov for en nettleser. Du finner en liste over alle tilgjengelige HTTP-handlinger i Handlingsreferanse for HTTP.
Laste ned nettressurser
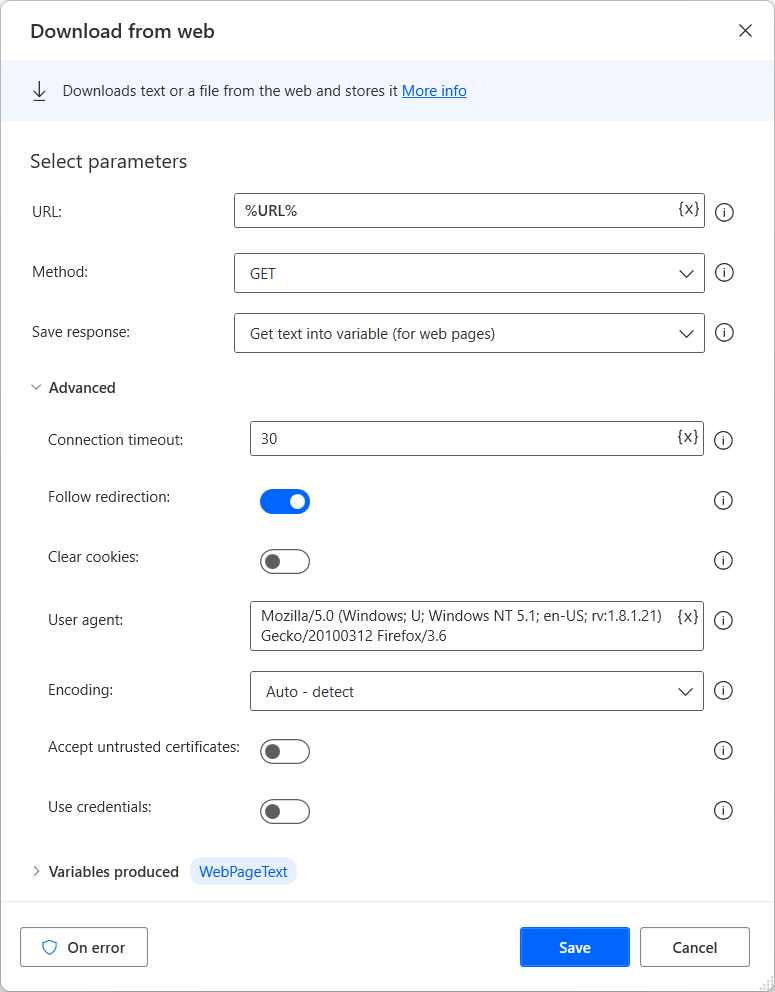
Bruk handlingen Last ned fra nett til å laste ned nettsideinnhold eller filer som er lagret på nettet, direkte.
Du kan bruke både GET- og POST-metodene for denne handlingen. Filer kan lastes ned direkte til disken, mens innholdet på nettsiden lagres i variabler.

Tilgang til nett-API-er
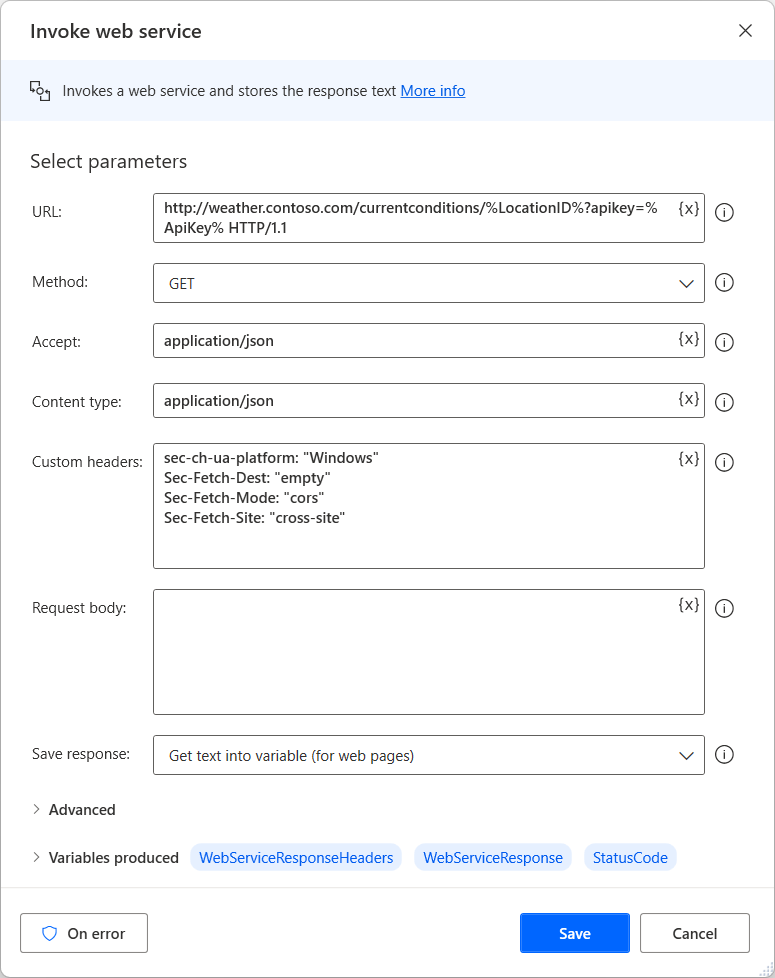
Bruk handlingen Aktiver nettjeneste til å få tilgang til nett-API-er. Ulike metoder er kompatible med denne handlingen, som kan tilpasses fullstendig til nesten alle API-er.
Merk
Før du bruker handlingen Aktiver nettjeneste, kan du se dokumentasjonssiden for nettjenesten du vil bruke. Følgende eksempel kan brukes for alle scenarioer, fordi hver nettjeneste krever en forskjellig konfigurasjon og syntaks.

I tillegg til handlingen Aktiver nettjeneste har Power Automate handlingen Aktiver SOAP-nettjeneste, slik at du kan samhandle med SOAP-nettjenester.