Opplæring: Bruke nett-API-en for portal
Obs!
Fra og med 12. oktober 2022 er Power Apps-portaler Power Pages. Mer informasjon: Microsoft Power Pages er nå tilgjengelig (blogg)
Vi overfører og slår snart sammen Power Apps-portaldokumentasjonen med Power Pages-dokumentasjonen.
I denne opplæringen skal du konfigurere en webside og egendefinert webmal som skal bruke web-APIen til å lese, skrive, oppdatere og slette poster fra kontakttabellen.
Obs!
Du kan endre kolonnenavnene eller bruke en annen tabell mens du følger trinnene i dette eksemplet.
Trinn 1. Opprette webområdeinnstillinger
Før du kan bruke Web-API-en for portaler, må du aktivere de nødvendige nettstedsinnstillingene med Portalbehandling-appen. Områdeinnstillingene avhenger av tabellen du vil bruke når du samhandler med web-API-en.
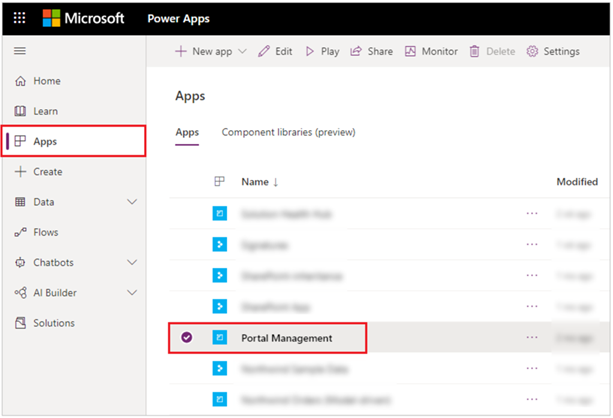
Gå til Power Apps.
Velg Apper i den venstre ruten.
Velg Portalbehandling -appen.

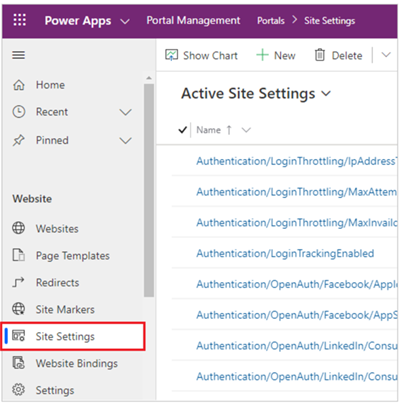
Velg Nettstedinnstillinger til venstre i Portalbehandling-appen.

Velg Ny.
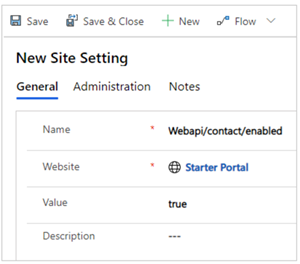
I Navn -feltet skriver du inn Webapi/contact/enabled.
I Nettsted -listen over velger du nettstedsoppføringen.
Angi sann i boksen Verdi.

Velg Lagre og lukk.
Velg Ny.
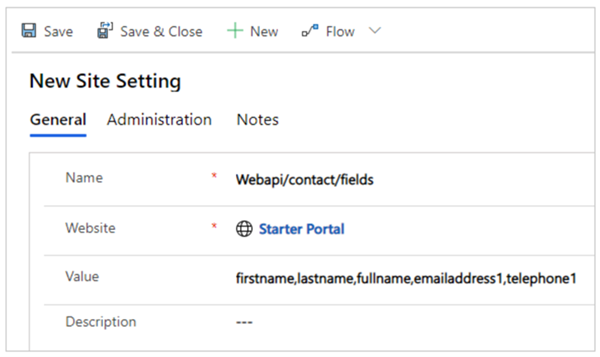
I Navn -feltet skriver du inn Webapi/contact/fields.
I Nettsted -listen over velger du nettstedsoppføringen.
I Verdi -boksen angir du
firstname,lastname,fullname,emailaddress1,telephone1
Velg Lagre og lukk.
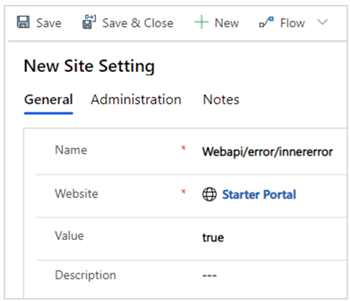
Velg Ny.
I Navn -feltet skriver du inn Webapi/error/innererror.

I Nettsted -listen over velger du nettstedsoppføringen.
Angi sann i boksen Verdi.
Velg Lagre og lukk.
Kontroller nettstedsinnstillingene for Nett-API.
Trinn 2. Konfigurere tillatelser
Du må konfigurere tillatelser slik at brukere kan bruke funksjonen Web-API. I dette eksemplet skal du aktivere Kontakt-tabellen for tabelltillatelser, opprette en webrolle ved hjelp av web-APIen, legge til tabelltillatelsene for Kontakt-tabellen i denne webrollen og deretter legge til webrollen for brukere for å tillate dem å bruke web-APIen.
Velg Tabellinnstillinger til venstre i Portalbehandling-appen.
Velg Ny.
I Navn -boksen skriver du inn Tillatelse for Kontakt-tabell.
I Tabellnavn -listen velger du Kontakt (contact).
I Nettsted -listen over velger du nettstedsoppføringen.
I Tilgangstype -listen velger du Global.
Velg rettighetene Lese, Skrive, Opprette og Slette.
Velg Lagre og lukk.

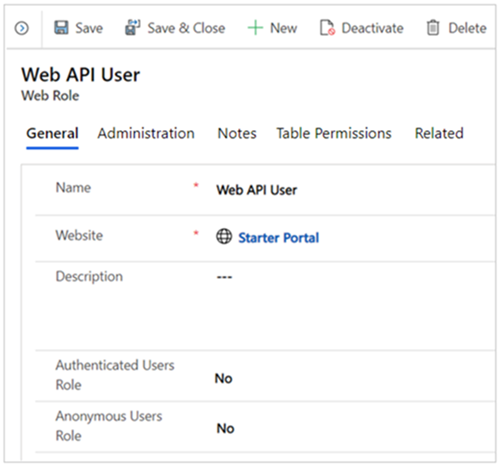
Opprette en nettrolle
Du kan bruke en eksisterende webrolle på webområdet eller opprette en ny webrolle.
I ruten til venstre velger du Nettroller .
Velg Ny.
I Navn -boksen angir du Nett-API-bruker (eller et navn som best gjenspeiler rollen til brukeren som får tilgang til denne funksjonaliteten).
I Nettsted -listen over velger du nettstedsoppføringen.

Velg Lagre.
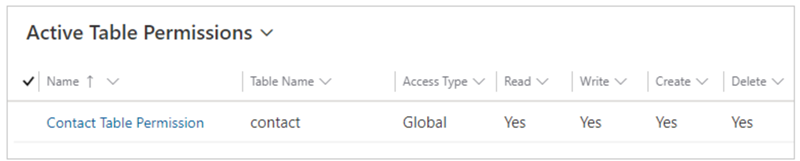
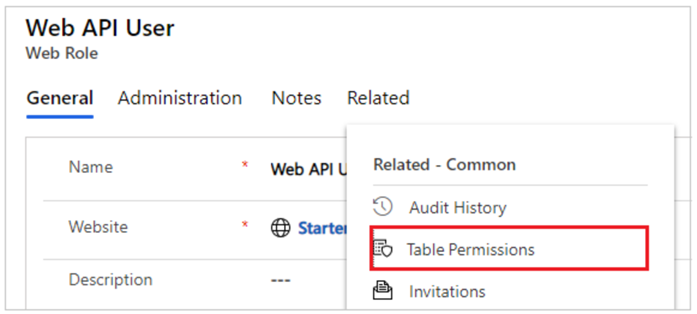
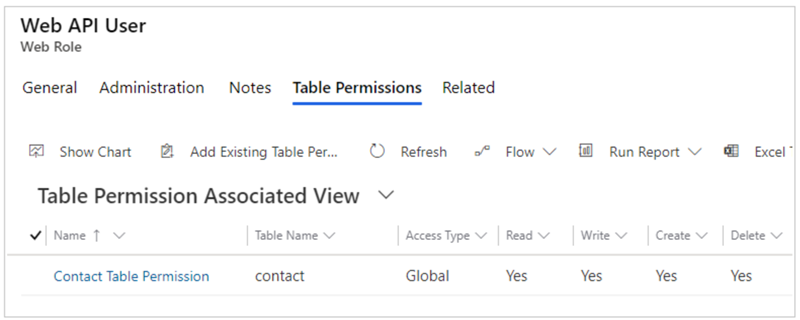
Legge til relaterte tabelltillatelser
Velg Relaterte > Tabelltillatelser med den nye eller eksisterende nettrollen.

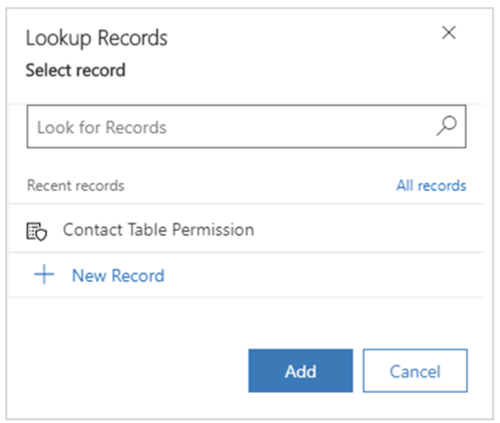
Velg Legg til eksisterende tabelltillatelse.
Velg Tillatelse for Kontakt-tabell, opprettet tidligere.

Velg Legg til.
Velg Lagre og lukk.

Legge til kontakter i nettrollen
I ruten til venstre velger du Kontakter.
Velg en kontakt som du vil bruke i dette eksemplet for Web-API-en.
Obs!
Denne kontakten er brukerkontoen som brukes i dette eksemplet til testing av Web-API-en. Pass på at du velger riktig kontakt i portalen.
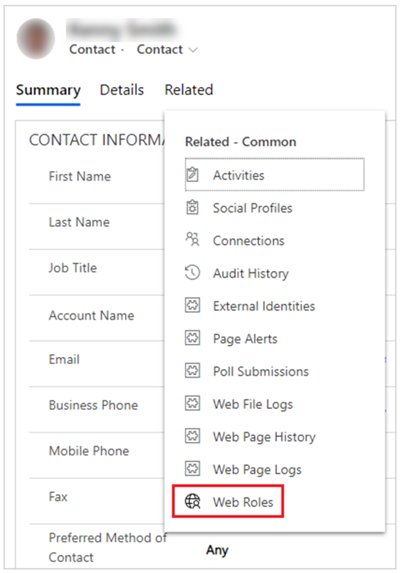
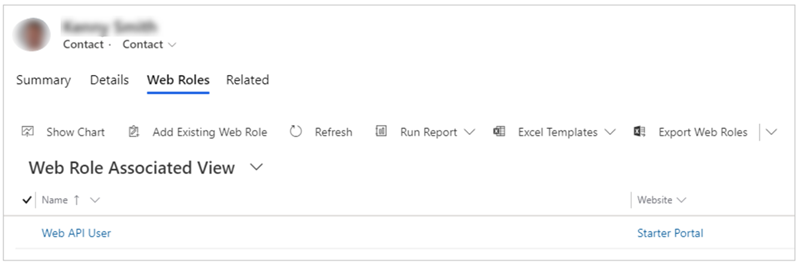
Velg Relatert > Nettroller.

Velg Legg til eksisterende nettrolle.
Velg rollen Nett-API-bruker du opprettet tidligere.
Velg Legg til.

Velg Lagre og lukk.
Trinn 3. Opprett en nettside
Nå som du har aktivert Web-API-en og de konfigurerte brukertillatelsene, oppretter du en nettside med eksempelkode for å vise, redigere, opprette og slette oppføringer.
Velg Nettsider til venstre i Portalbehandling-appen.
Velg Ny.
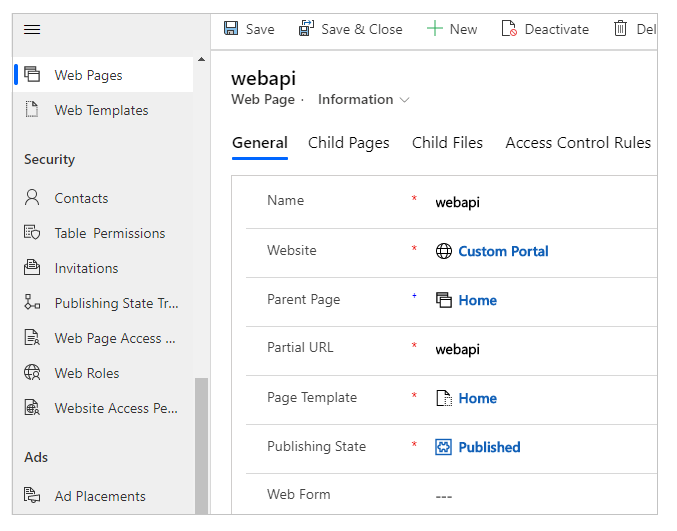
I Navn-boksen skriver du inn webapi.
I Nettsted-listen over velger du nettstedsoppføringen.
For Overordnede side velg Hjem.
For Delvis URL-adresse angi webapi.
For Sidemal velg Hjem.
For Publiseringstilstand velg Publisert.
Velg Lagre.

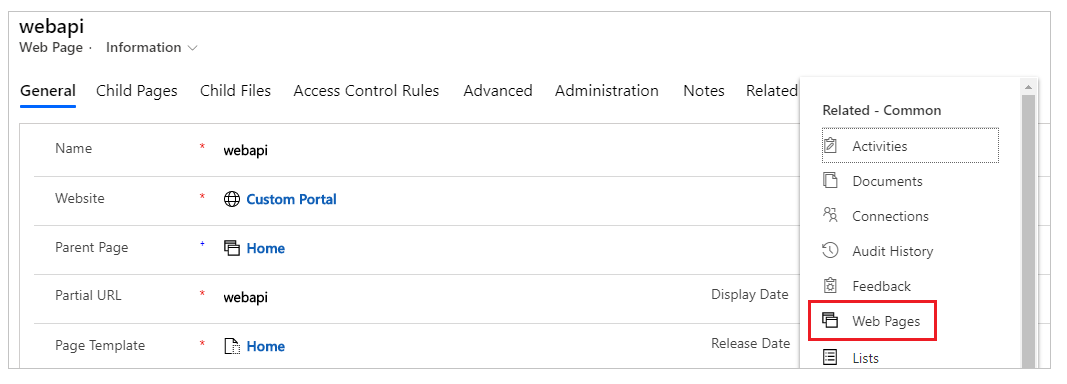
Velg Relatert > Nettsider.

Fra Tilknyttet visning for nettside velger du webapi.

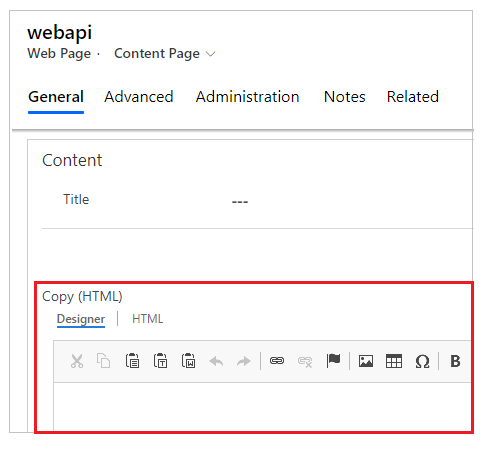
Rull ned til Innhold-delen, og gå deretter til Kopier (HTML) (HTML-utforming).

Velg kategorien HTML.

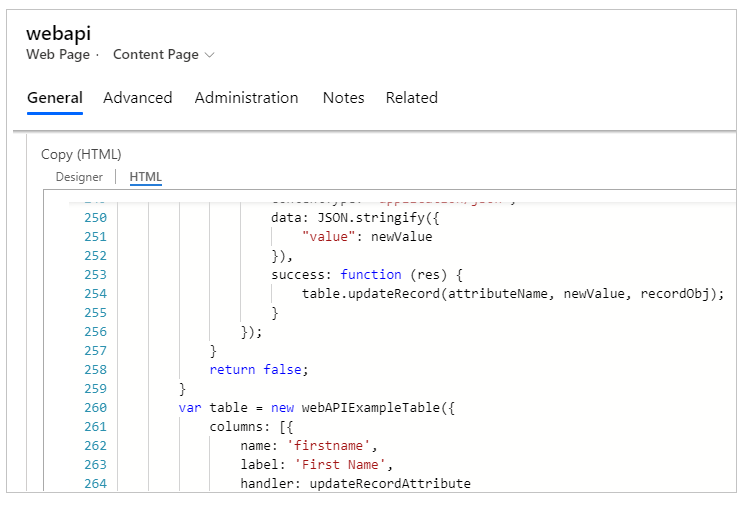
Kopier følgende eksempelkodesnutt og lim den inn i HTML-utformingen.
<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Velg Lagre og lukk.
Trinn 4. Tømme portalbufferen
Du har opprettet en webapi -eksempelside for å teste nett-API-funksjonaliteten. Før du kommer i gang, må du forsikre deg om at Power Apps-portalbufferen er tømt slik at endringene fra Portalbehandling-appen gjenspeiles i portalen.
VIKTIG: Tømming av hurtigbufferen på portalserversiden fører til midlertidig dårligere ytelse for portalen, mens dataene blir lastet inn på nytt fra Microsoft Dataverse.
Tømme hurtigbufferen:
Logg på portalen som et medlem av Administratorer-nettrollen.
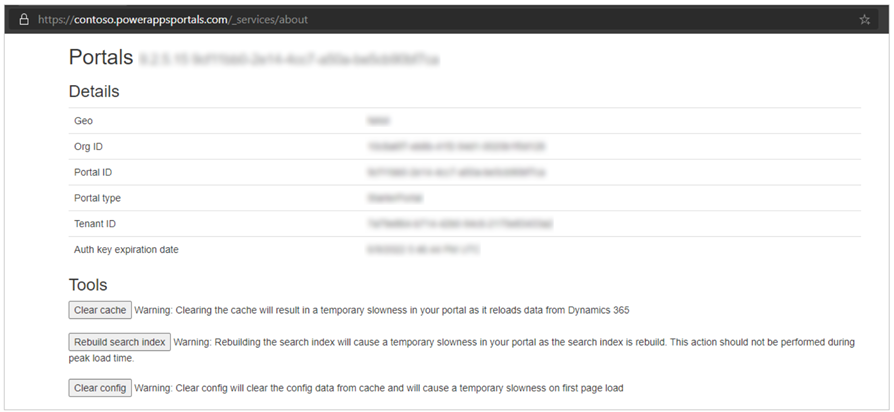
Endre nettadressen ved å legge til /_‑services/about på slutten. Hvis for eksempel URL-adressen til portalen er https://contoso.powerappsportals.com, endrer du den til https://contoso.powerappsportals.com/_services/about.

Obs! Du må være medlem av nettrollen Administratorer for å tømme bufferen. Hvis du ser en tom skjerm, må du kontrollere tilordningene for nettrollen.
Velg Tøm buffer.
Mer informasjon: Tømme hurtigbufferen på serversiden for en portal
Trinn 5. Bruke web-APIen til å lese, vise, redigere, opprette og slette
Eksempelwebsiden med URL webapisom ble opprettet tidligere, er nå klar for testing.
Slik tester du Web API-funksjonaliteten:
Logg på portalen med brukerkontoen som er tilordnet rollen Web-API-bruker du opprettet tidligere.
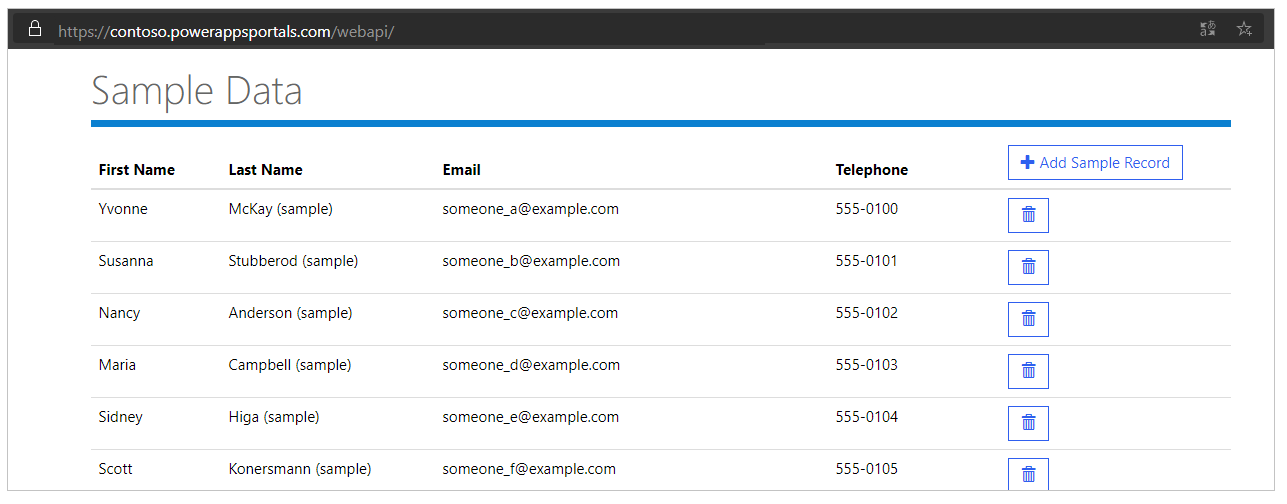
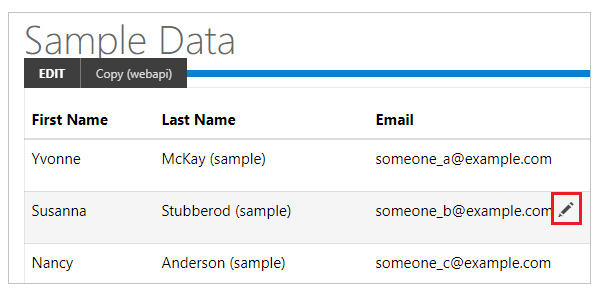
Gå til webapi-nettsiden som ble opprettet tidligere. Eksempel: https://contoso.powerappsportals.com/webapi. WebAPI henter poster fra Microsoft Dataverse.

Velg Legg til eksempeloppføring for å legge til eksempeloppføringen fra skriptet.
Velg et felt. I dette eksemplet har vi valgt E-post for å endre e-postadressen til en kontakt.

Velg
 for å slette en post.
for å slette en post.
Nå som du har opprettet en webside med et eksempel for å lese, redigere, opprette og slette poster, kan du tilpasse skjemaene og oppsettet.
Neste trinn
Opprett HTTP-forespørsler og håndter feil
Se også
Oversikt over nett-API for portaler
Portaler skriver, oppdatere og sletter operasjoner ved hjelp av Web-API
Leseoperasjoner for portaler ved hjelp av web-API
Konfigurer kolonnetillatelser
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).