Opplæring: Bruk kodekomponenter i portaler
Obs!
Fra og med 12. oktober 2022 er Power Apps-portaler Power Pages. Mer informasjon: Microsoft Power Pages er nå tilgjengelig (blogg)
Vi overfører og slår snart sammen Power Apps-portaldokumentasjonen med Power Pages-dokumentasjonen.
I denne opplæringen skal du opprette en eksempelkomponent ved hjelp av Power Apps component framework. Du pakker denne komponenten i et Dataverse-miljø og legger til komponenten i en modelldrevet app. Deretter skal du konfigurere Power Apps-portaler til å legge til komponenten i et standardskjema, og legge til standardskjemaet på nettsiden. Til slutt skal du gå til nettsiden for portaler og samhandle med komponenten.
Forutsetninger
- Portalversjonen må være 9.3.3.x eller høyere.
- Startportalpakken må være 9.2.2103.x eller høyere.
Obs!
Denne opplæringen er basert på den eksisterende opplæringen om Power Apps component framework som viser deg hvordan du lager TSLinearInputComponent for tabellen Salgsmulighet i Hoved-skjemaet. Du kan også bruke alle eksisterende eller nye komponenter og andre tabeller i opplæringen. I dette tilfellet må du sørge for å bruke komponenten og skjemaet når du følger trinnene i denne opplæringen.
Trinn 1. Opprette din første komponent
Hvis du vil opprette en eksempelkomponent, følger du fremgangsmåten i opplæringen Opprette din første komponent. På slutten av denne opplæringen har du komponenten TSLinearInputComponent pakket og lastet opp til Dataverse-miljøet.
Trinn 2. Legge til kodekomponenten i et felt i en modelldrevet app
Nå som TSLinearInputComponent er lastet opp til Dataverse-miljøet ditt, følger du fremgangsmåten i opplæringen Legge til en kodekomponent i et felt i modelldrevne apper for å legge til komponenten i Salgsmulighet-tabellen i Hoved-skjemaet.
Trinn 3. Kontrollere den modelldrevne appen med den nye komponenten
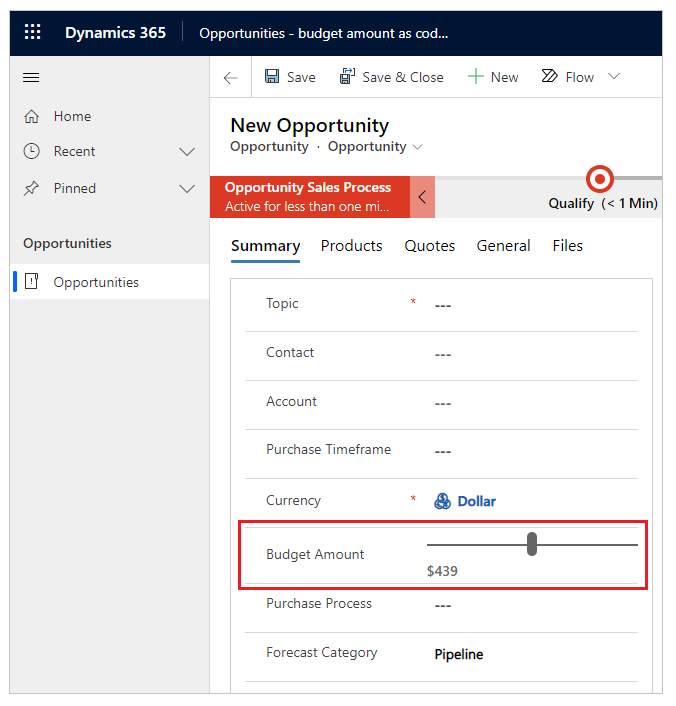
Du kan oppdatere en eksisterende modelldrevet app eller opprette en ny app med skjemaet du la til komponenten i. Bildet nedenfor viser for eksempel hvordan Hoved-skjemaet for tabellen Salgsmulighet ser ut når du bruker kodekomponenten i denne opplæringen.

Trinn 4. Legge til kodekomponent i et standardskjema i portaler
I dette trinnet skal du opprette et nytt standardskjema i portaler og deretter legge til komponenten i dette standardskjemaet. Du kan også bruke et eksisterende standardskjema i stedet.
Trinn 4.1. Opprett et nytt standardskjema
Åpne Portalbehandling-appen.
Velg Standardskjemaer under Innhold i den venstre ruten.
Velg Ny.
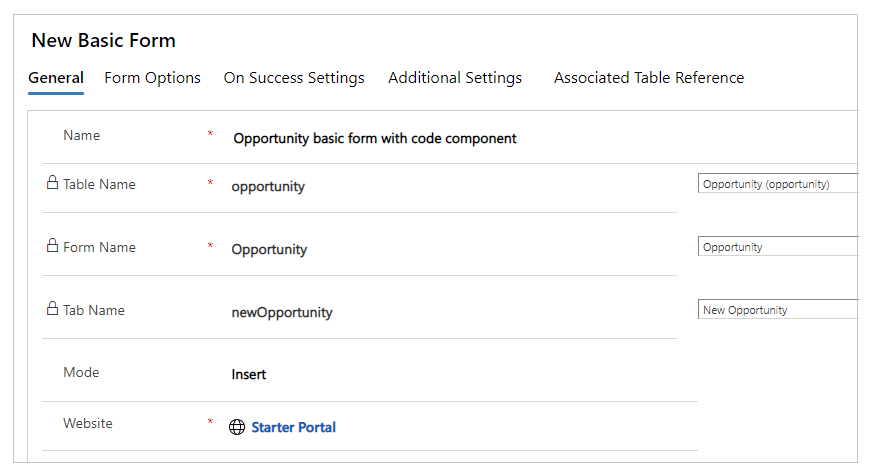
Angi Navn. Eksempel: Salgsmuligheter-standardskjemaet med kodekomponent.
Velg Standardnavn som Salgsmulighet.
For Skjemanavn velger du det modelldrevne appskjemaet du la til kodekomponenten i tidligere i denne opplæringen.
Velg Kategorinavn.
Velg Nettsted for portal.

Velg Lagre og lukk.
Trinn 4.2. Legge til kodekomponent i standardskjemaet
Åpne Portalbehandling-appen.
Velg Standardskjemaer under Innhold i den venstre ruten.
Velg standardskjemaet du opprettet i forrige trinn.
Velg Relatert.
Velg Metadata for standardskjema.
Velg Metadata for nytt standardskjema.
Velg Type som Attributt.
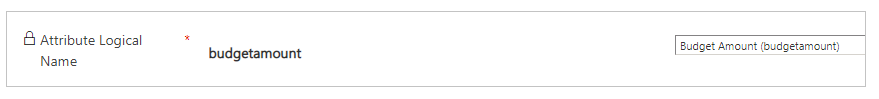
Velg Logisk navn på attributt som Budsjettbeløp (budgetamount).

Angi Etikett. For eksempel Budsjettbeløp.
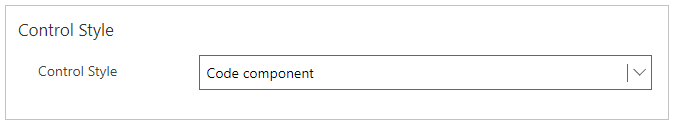
Velg Kodekomponent for Kontrollstil.

Velg Lagre og lukk.
Trinn 5. Opprette en nettside i portaler med standardskjemaet
Åpne portalen i Power Apps-portalstudio.
Velg Ny side i øvre venstre hjørne.
Velg Tom.
Oppdater nettsidenavnet i egenskapsruten til høyre. Eksempel: Salgsmuligheter.
Oppdater delvis URL-adresse. Eksempel: salgsmuligheter.
Utvid Tillatelser.
Deaktiver Side tilgjengelig for alle.
Velg nettrollene som skal få tilgang til denne siden.
Velg Kolonne-delen under Topptekst-delen i sideredigeringsprogrammet.
Velg Komponenter i venstre rute.
Under Portalkomponenter velger du Skjema.
Velg Bruk eksisterende i egenskapsruten på høyre side.
Under Navn velger du standardskjemaet du opprettet tidligere i denne opplæringen.
Tips
Hvis skjemaet ikke er tilgjengelig, kan du prøve Synkroniser konfigurasjon for å synkronisere endringer fra Dataverse.
Velg Bla gjennom nettstedet øverst til høyre.
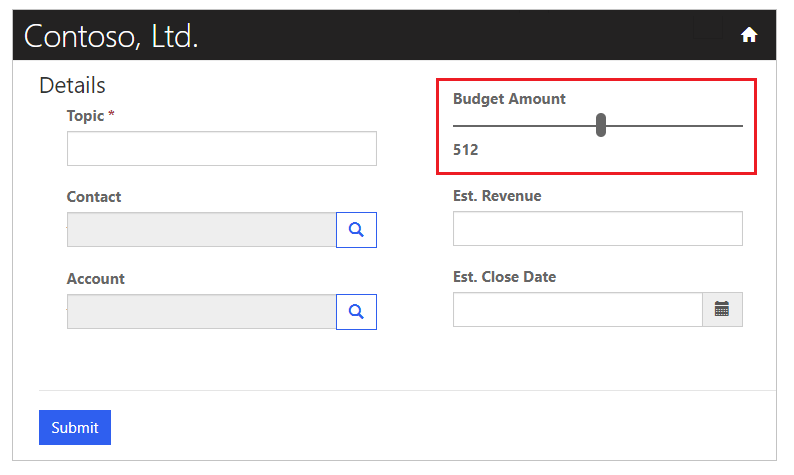
Nettsiden viser nå standardskjemaet for Salgsmuligheter-tabellen med kodekomponenten som glidebryter, omtrent slik den vises når den modelldrevne appen brukes for det samme skjemaet.

Neste trinn
Oversikt: Bruke kodekomponenter i portaler
Se også
Oversikt over Power Apps Component Framework
Opprette din første komponent
Legge til kodekomponenter i et felt eller en tabell i modelldrevne apper
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).