Opprette en app med Adresseinndata- og kart-kontroller
Det finnes mange scenarier der brukere forventes å angi adresser i en app. Historisk har det vært flere felt som fanger opp hvert element i en adresse der brukeren oppgir gateadresse, poststed og postnummer, og velger område. Å skrive inn adresser kan være frustrerende og feilutsatt, spesielt i mobilscenarioer.
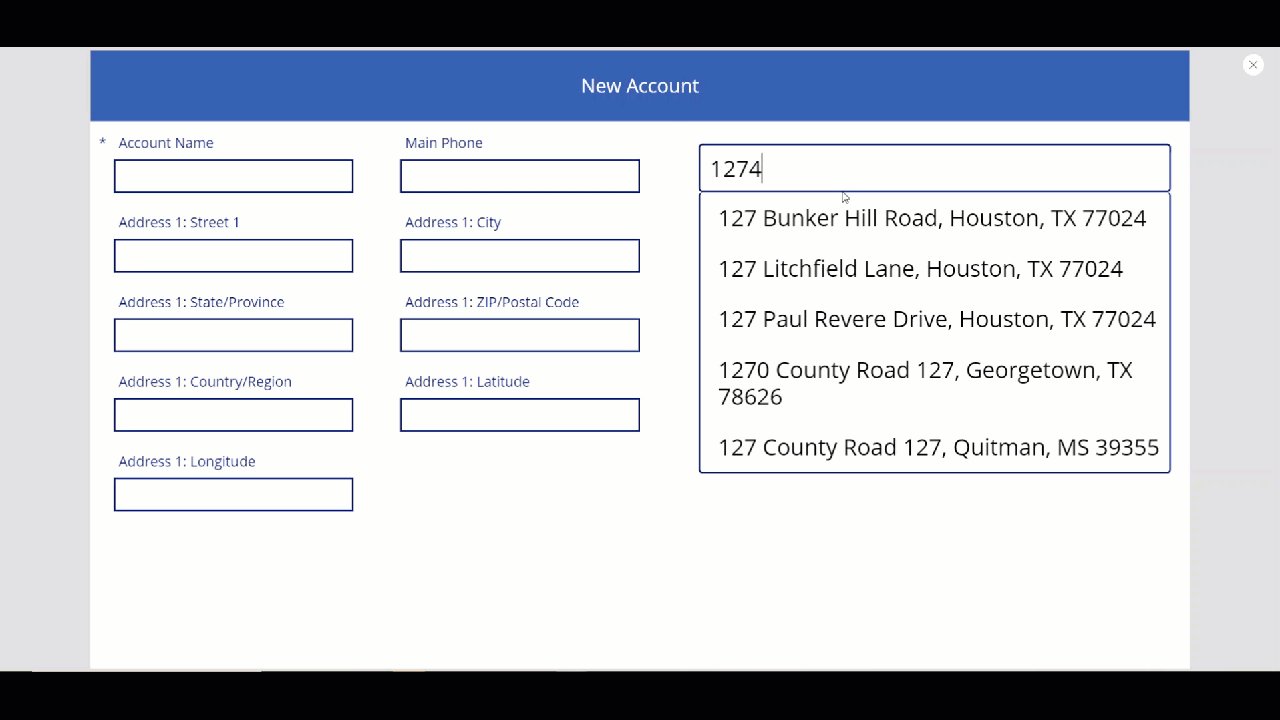
Adresseinndata-kontrollen presenterer brukeren med dynamiske adresseforslag mens de skriver. Ved hjelp av samsvarslogikk, foreslår kontrollen flere potensielle adressesamsvar som brukeren kan velge fra—som gjør det raskere og enklere å angi nøyaktige adresser.
Kontrollen returnerer adressen som strukturerte data, slik at programmet kan trekke ut informasjon som by, gate, breddegrad og lengdegrad. Dataene er i et format som er brukervennlig for mange nasjonale innstillinger og internasjonale adresseformater.
Hvis du vil bruke kontrollen, må du aktivere geospatiale tjenester for miljøet.
Se på denne videoen for å lære hvordan du bruker Adresseinndata-kontrollen:
Se på denne videoen for å lære hvordan du bruker kart-kontrollen:
I denne artikkelen lærer vi hvordan du bruker Adresseinndata-kontrollen i lerretsapper.
Krav
Du trenger et Power Apps miljø med en Microsoft Dataverse database for å kunne fullføre denne leksjonen. Hvis du ikke har en lisens, kan du registrere deg for Power Apps- utviklerplanen eller bruke en Power Apps-prøveversjon.
Opprette et prøvemiljø
Et miljø i Power Apps er et sted der du kan lagre, behandle og dele organisasjonens forretningsdata, apper, chatroboter og flyter. Det fungerer også som en beholder for skille apper som kan ha ulike roller, sikkerhetskrav eller målgrupper.
Hvert miljø kan ha én Dataverse-database.
For å sikre at du har det du trenger for å fullføre denne leksjonen, skal vi opprette et nytt miljø som inkluderer en Dataverse-database. Dette er en 30-dagers prøveversjon som forsvinner i løpet av de 30 dagene, men du kan oppgradere den til et sandkasse- eller produksjonsmiljø hvis du vil beholde den.
Vi skal opprette et prøvemiljø som inkluderer en Dataverse database, og eksempeldataene som brukes i dette emnet.
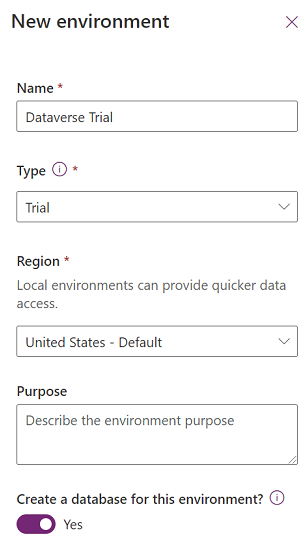
Gå til Power Platform administrasjonssenteret i en webleser.
Velg Miljøer.
Velg Ny.
Angi et navn, for eksempel "Dataverse Prøveversjon".
Velg Prøveversjon for miljøtypen.
Sett Opprett database til Ja.
Velg Neste.

Sett Distribuer eksempelapper og data til Ja.
Velg Lagre.
Prøvemiljøet blir nå opprettet, inkludert en Dataverse database og eksempeldata i Dataverse tabeller.
Aktivere geospatiale tjenester for miljøet
Før vi kan bruke geospatiale tjenester i lerretsapper, må en administrator aktivere tilgang til funksjonene i miljøet der vi vil opprette appen.
Hvis du vil vite hvordan du aktiverer geospatiale tjenester i miljøet, kan du se Aktivere geospatiale funksjoner for miljøet.
Bygg en lerretsapp
Vi begynner med å opprette en app, og deretter oppretter vi en header-kontroll som skal brukes i appen, for å standardisere utseendet og utseendet til hodet på forskjellige skjermer.
Opprett en tom lerretsapp i miljøet du opprettet tidligere.
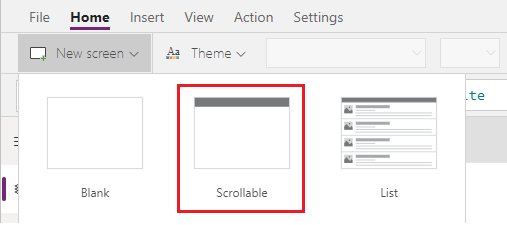
Velg Sett inn > Ny skjerm > Kan rulles for å legge til en ny skjerm.

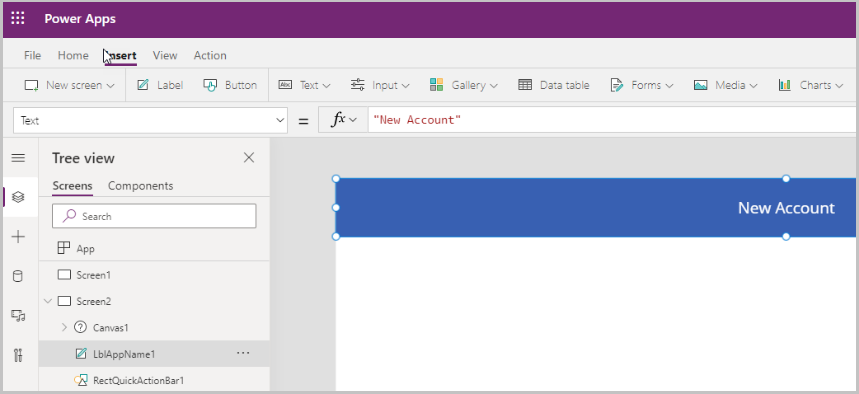
Endre etiketteksteksten til "Ny forretningsforbindelse".

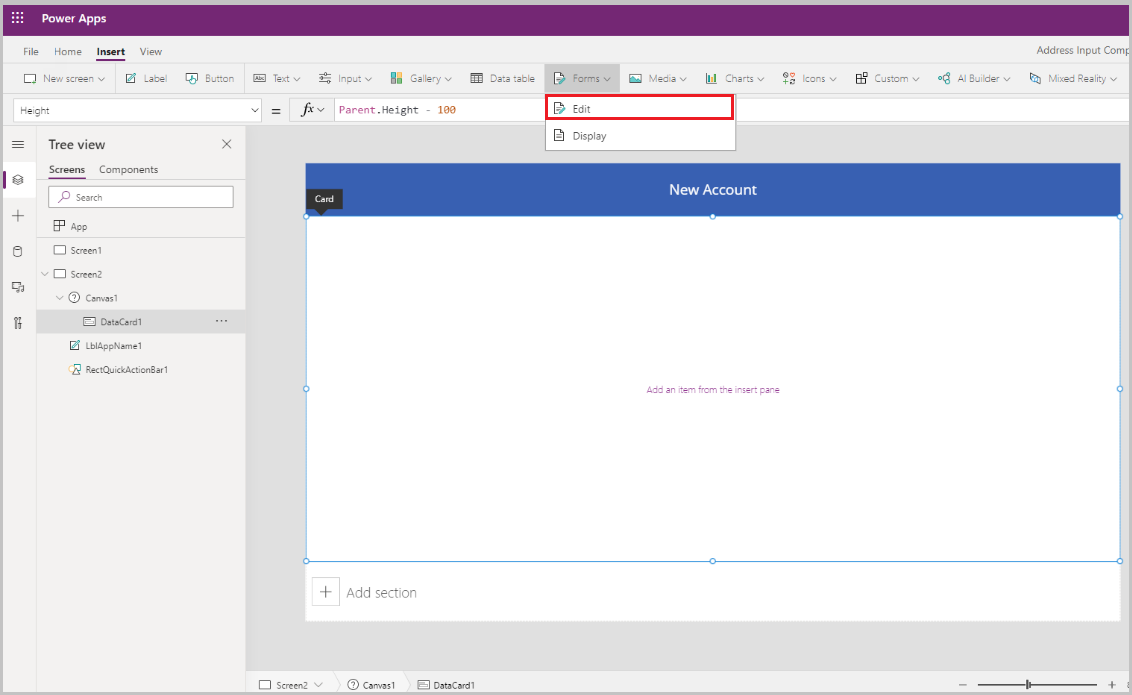
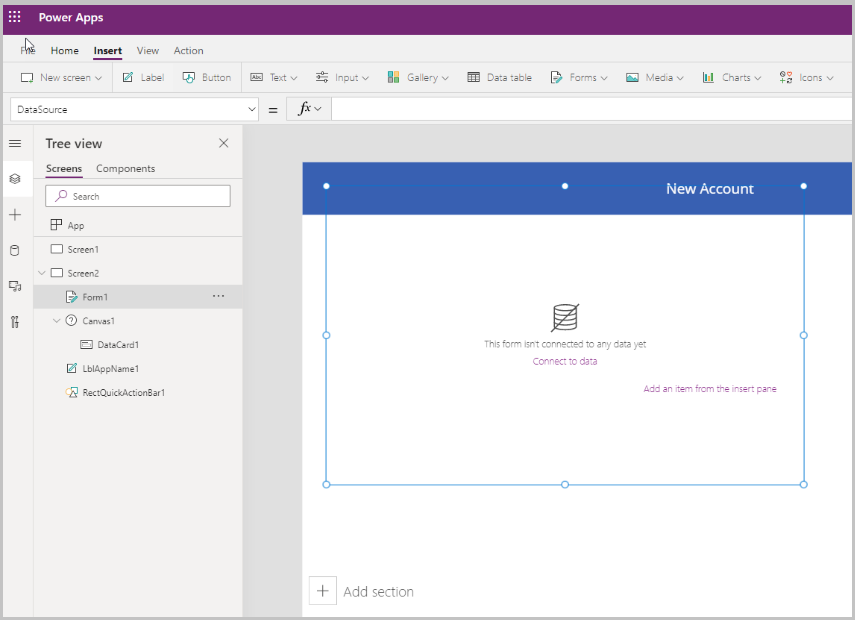
Velg Sett inn > Skjemaer > Rediger for å legge til et skjema på skjermen.

Form-kontrollen blir lagt til

Oppdater følgende egenskaper for skjemaet:
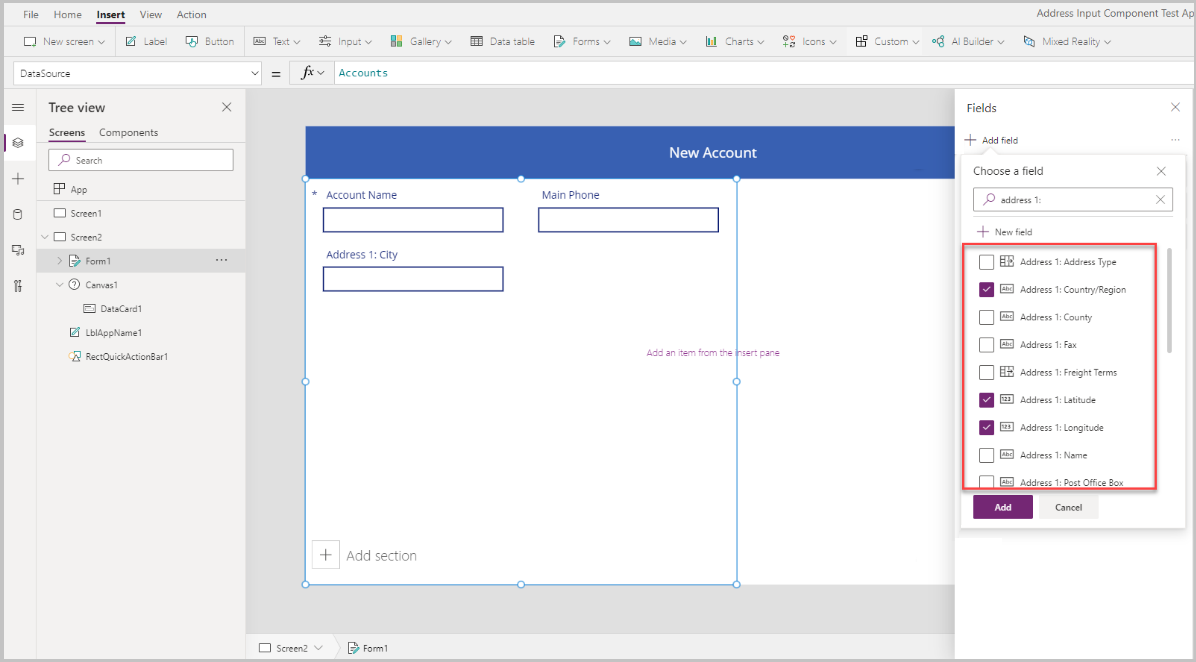
Egenskap Verdi Datakilde Forretningsforbindelser Kolonner 2 DefaultMode FormMode.NewVelg Rediger ved siden av felt for å legge til flere felt i skjemaet, og velg følgende adressefelt:
- Adresse 1: Gate/vei 1
- Adresse 1: Poststed
- Delstat 1: for adresse
- Adresse 1: Postnummer
- Adresse 1: Land/område
- Adresse 1: Breddegrad
- Adresse 1: Lengdegrad

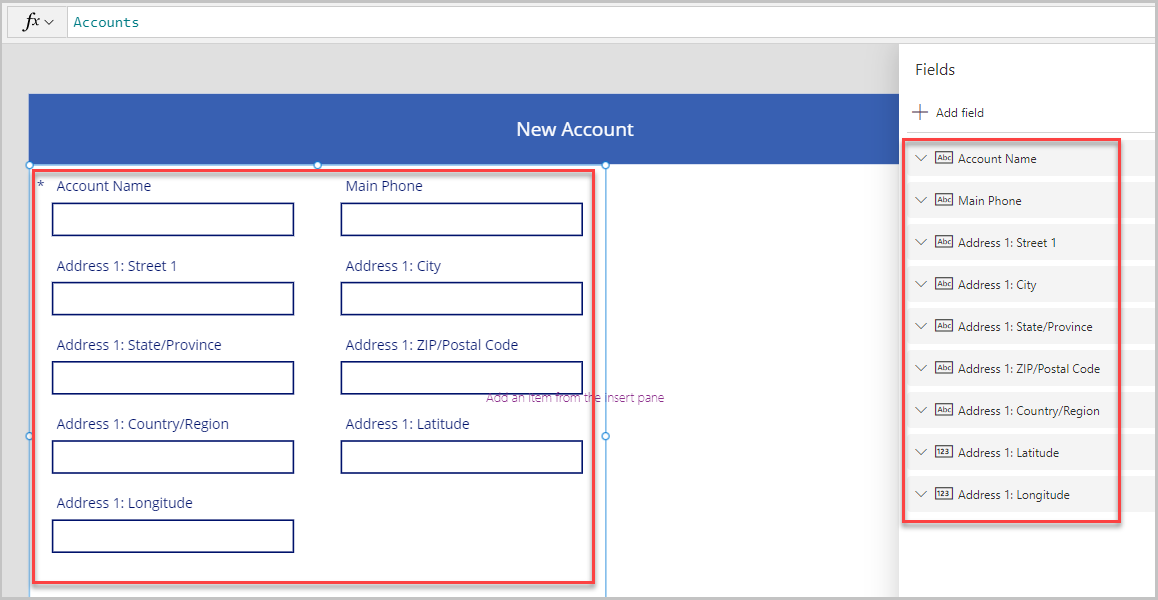
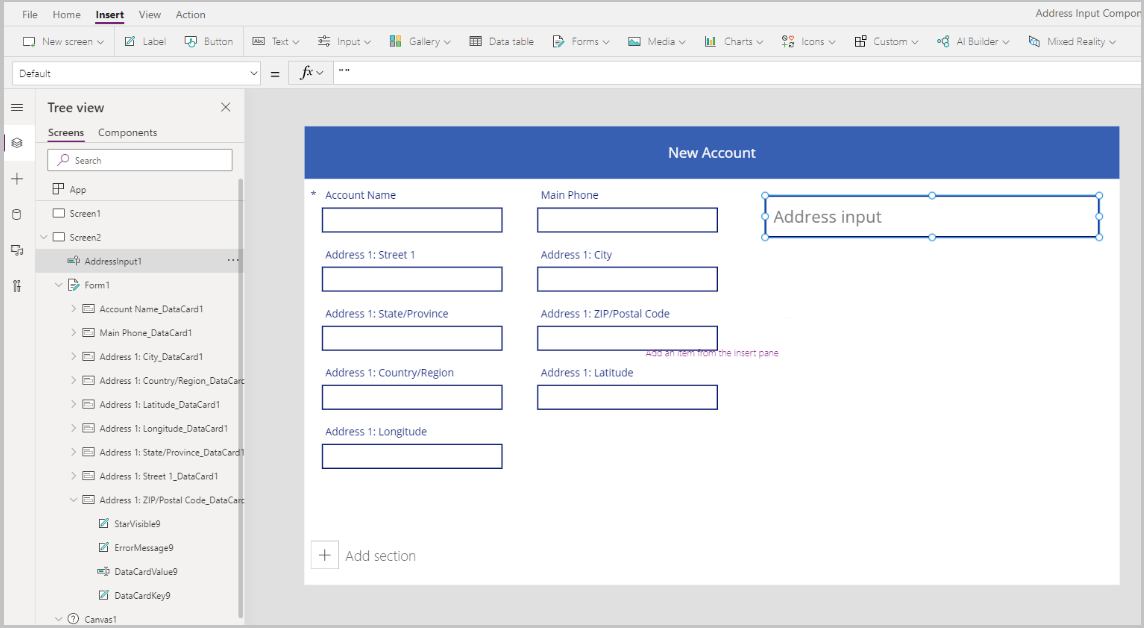
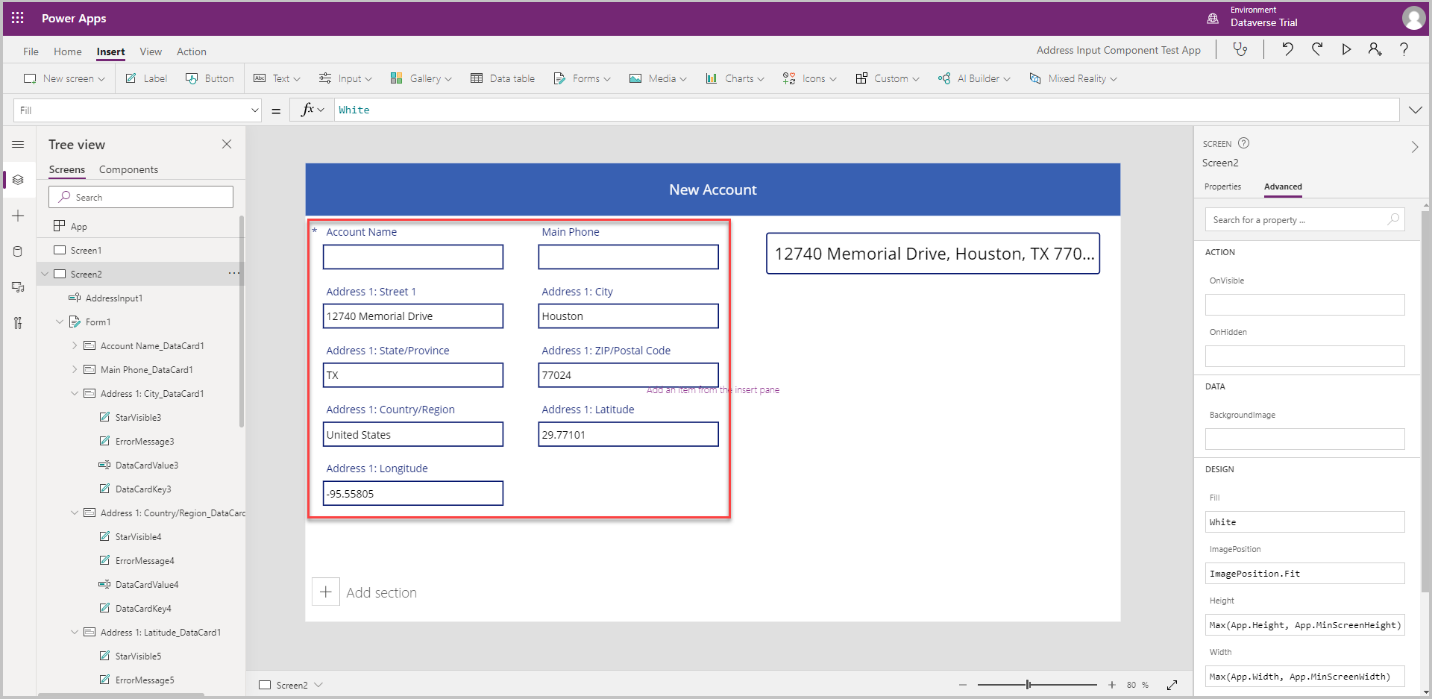
Juster rekkefølgen på feltene, som vist nedenfor.

Adresseinndata-kontroll
I denne delen legger vi til Adresseinndata-kontrollen i appen.
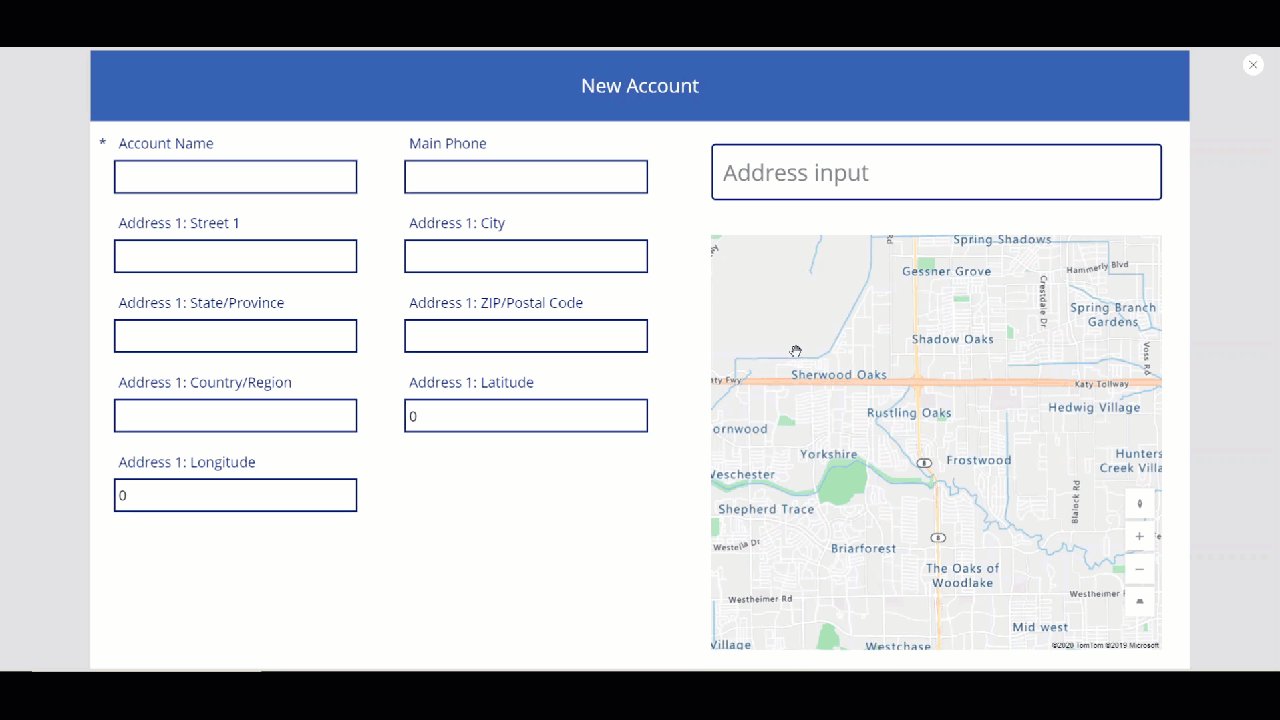
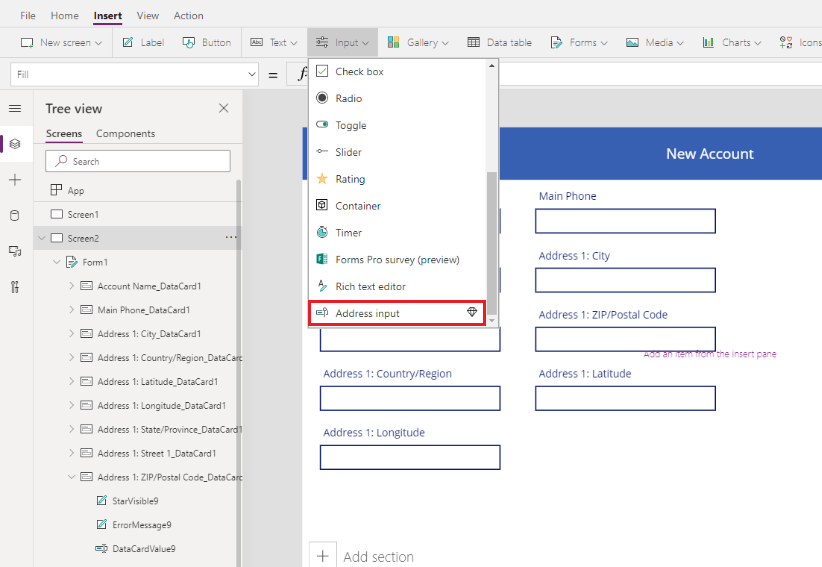
Velg Sett inn > Inndata > Adresseinndata for å legge til kontrollen på skjermen.

Flytt kontrollen øverst på høyre side av skjermen.

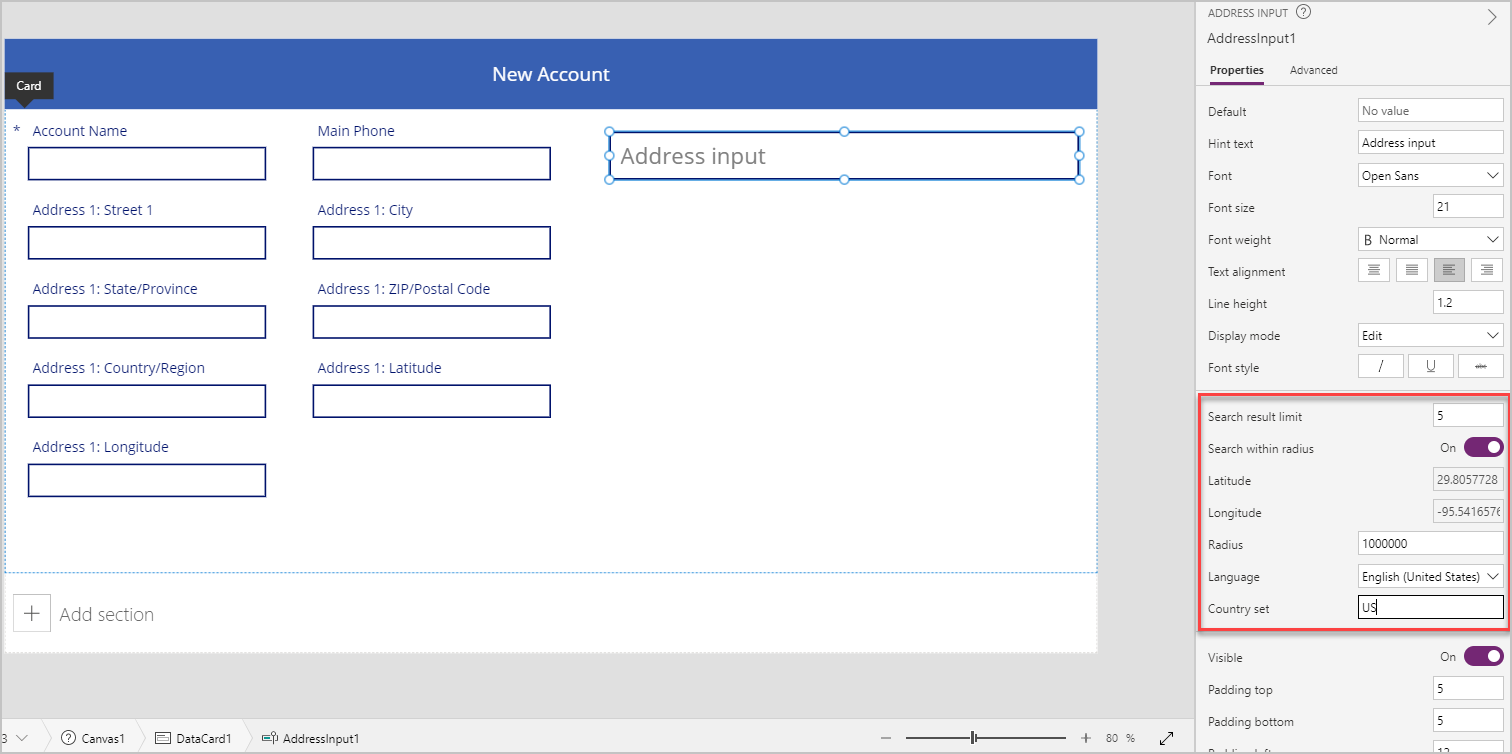
Konfigurere egenskaper for Adresseinndata-kontrollen
I denne delen vil vi se gjennom og om nødvendig angi forskjellige egenskaper for address-kontrollen. Det finnes noen få Adresseinndata-kontrollspesifikke egenskaper.

| Egenskap | Beskrivelse |
|---|---|
| Search result limit | Antall foreslåtte adresser kontrollen viser. Vi har satt det til 5 i dette eksemplet, så det vises ikke flere enn fem adresser i søket. |
| Søk i radius | Hvorvidt kontrollen skal foreslå adresser i den brukerdefinerte radiusen for Breddegrad og Lengdegrad. Vi har satt den til Ja i dette eksemplet. |
| Breddegrad | Breddegraden til senterpunktet som brukes til geografisk vektlegging av adresseforslag. Krever at Søk innen radius er på. Vi har satt den til formelen Location.Latitude i dette eksemplet for å returnere breddegraden til gjeldende plassering. |
| Lengdegrad | Lengdegraden til senterpunktet som brukes til geografisk vektlegging av adresseforslag. Krever at Søk innen radius er på. Vi har satt den til formelen Location.Longitude i dette eksemplet for å returnere breddegraden til gjeldende plassering. |
| Radius | Radiusen i meter rundt Breddegrad og Lengdegrad for å begrense adresseforslagene. Krever at Søk innen radius er På. Vi har satt den til 100 000 i dette eksemplet. |
| Språk | Språket adresseforslagene returneres på. Vi har latt standardinnstillingen være "English (United States)". |
| Landsett | Kommadelt liste over land/områder for å begrense adresseforslagene til ISO 3166 alfa-2-landskoder. Eksempler: "USA", "FR", "KW". Vi har satt den til US i dette eksemplet. |
Konfigurere utdataegenskaper for Adresseinndata-kontrollen
Kontrollen utdata forskjellige egenskaper når en bruker samhandler med den i en app. Du kan bruke disse utdataene i andre kontroller eller til å tilpasse opplevelsen.
Tabellen nedenfor viser de tilgjengelige utdataegenskapene.
| Egenskap | Beskrivelse |
|---|---|
| UserInput | Tekst brukeren har skrevet inn i inndatafeltet. |
| SelectedLatitude | Breddegrad for den brukervalgte adressen i inndatafeltet. |
| SelectedLongitude | Lengdegrad for den brukervalgte adressen i inndatafeltet. |
| SearchResultJson | Søkeresultatet (basert på UserInput-egenskapen) vist som en streng i egenskapen for JSON-format. |
| FreeformAddress | Valgt adresse fra listen over foreslåtte adresser. |
| LocalName | En address-kontroll som representerer navnet på et geografisk område eller en lokalitet som grupperer flere adresserbare objekter for adresseringsformål, uten å være en administrativ enhet. |
| PostalCode | Postnummer. |
| ExtendedPostalCode | Utvidet postnummer. |
| CountryCode | Landskode. |
| Land | Land. |
| CountryCodeISO3 | Landkode i ISO alfa-3-format. |
| CountrySubdivisionName | Underinndeling for navn på land. |
| StreetName | Gatenavn. |
| StreetNumber | Gatenummer. |
| Kommune | Kommune. |
| MunicipalitySubdivision | Underinndeling av kommune. |
| CountryTertiarySubdivision | Tertiær underinndeling for land. |
| CountrySecondarySubdivision | Sekundær underinndeling for land. |
| CountrySubdivision | Underinndeling for land. |
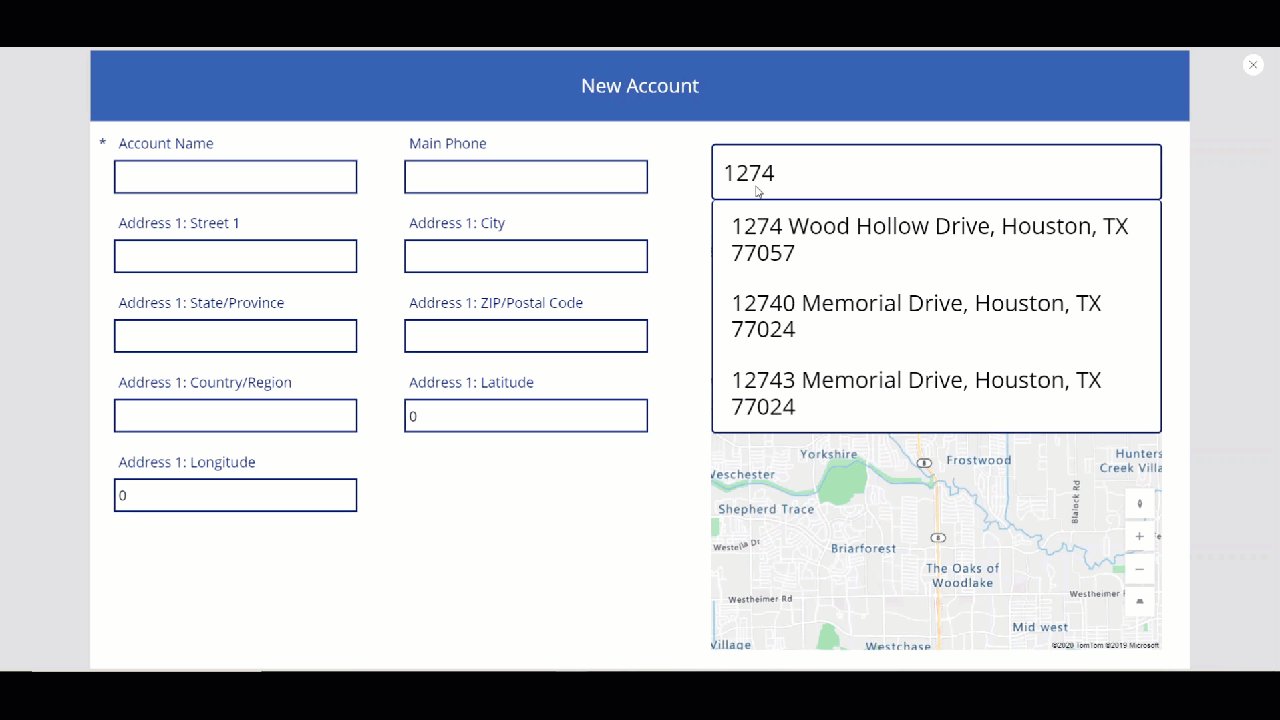
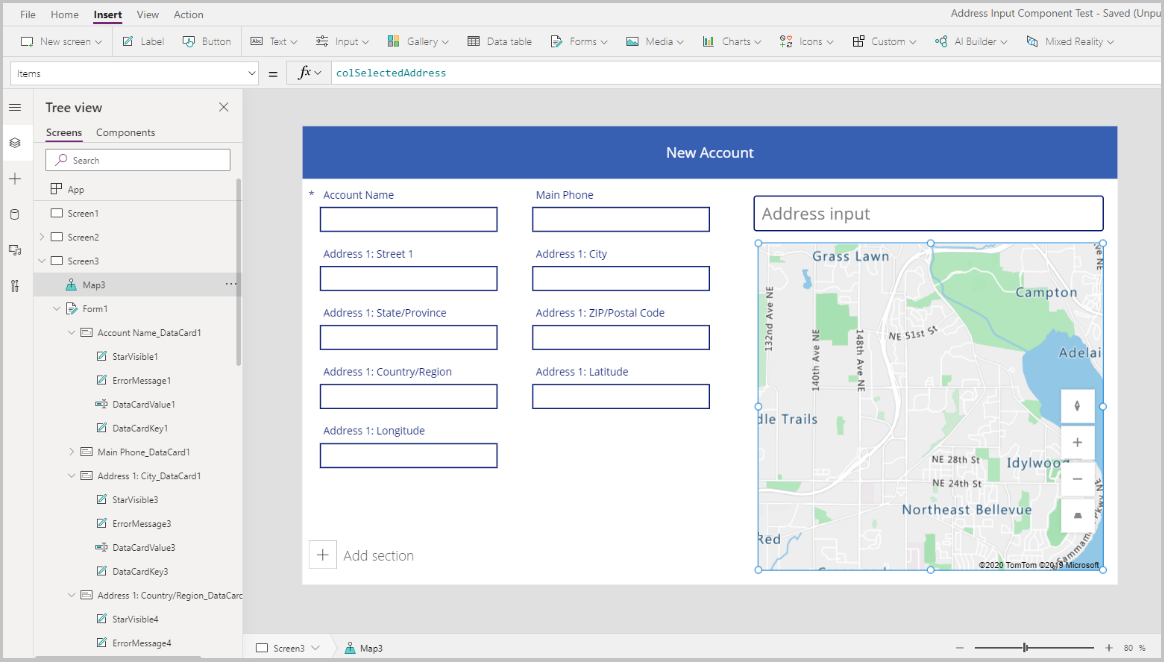
Når du kjører appen og begynner å skrive inn en adresse, vises adressene som samsvarer med den angitte verdien, og de befinner seg bare innenfor 100 000 meter fra gjeldende plassering. Legg også merke til at det ikke vises flere enn fem adresseforslag om gangen når du begynner å skrive inn adressen.

Når du bruker kontrollen over, registrerer vi adressen i adressefeltene i skjemaet for å opprette en ny forretningsforbindelse. Dette trinnet er nyttig for at brukeren ikke skal kunne skrive inn hvert enkelt adresseelement.
Vi angir datakortverdiene til riktig egenskapsverdi fra inndataene for adressen.
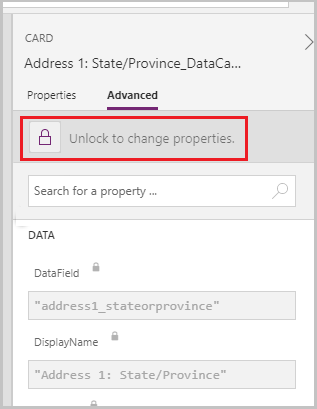
Tips
Standardverdiene for datakortet kan være låst. Hvis du vil låse dem opp, velger du datakortet og går til Avanserte egenskaper, og deretter velger du Lås opp for å endre egenskaper.

| Datakort | Verdi |
|---|---|
| Adresse 1: Gate/vei 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| Adresse 1: Poststed | AddressInput1.Municipality |
| Adresse 1: Delstat/område | AddressInput1.CountrySubdivision |
| Adresse 1: Postnummer | AddressInput1.PostalCode |
| Datakortet Adresse 1: Land/område | AddressInput1.Country |
| Adresse 1: Breddegrad | AddressInput1.SelectedLatitude |
| Adresse 1: Lengdegrad | AddressInput1.SelectedLongitude |
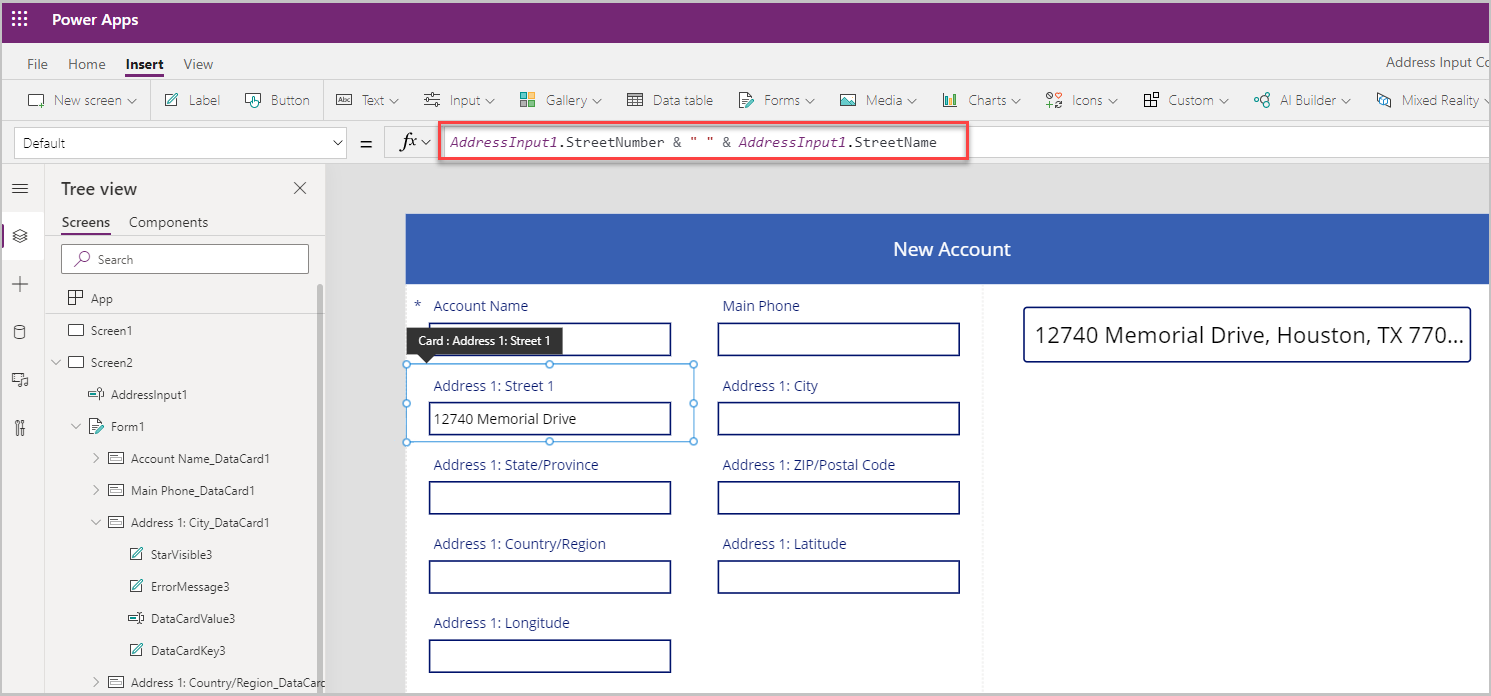
Eksempel på datakortet Adresse 1: Gate/vei 1:

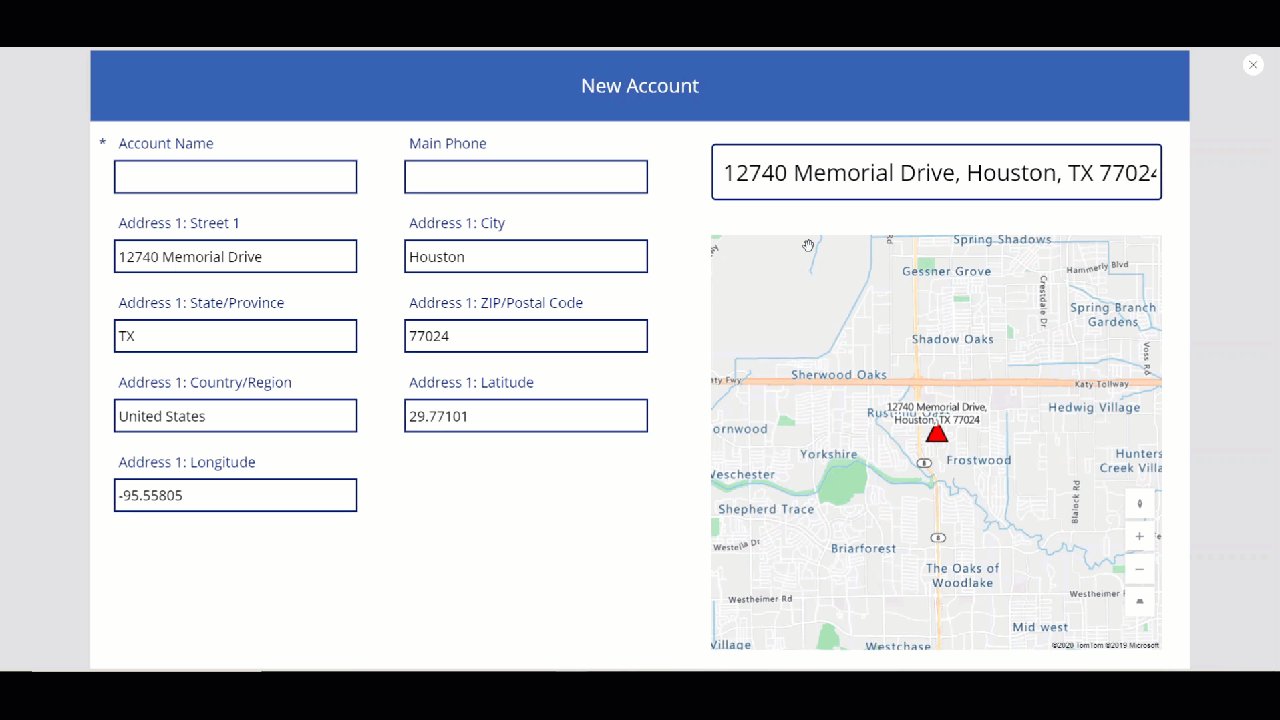
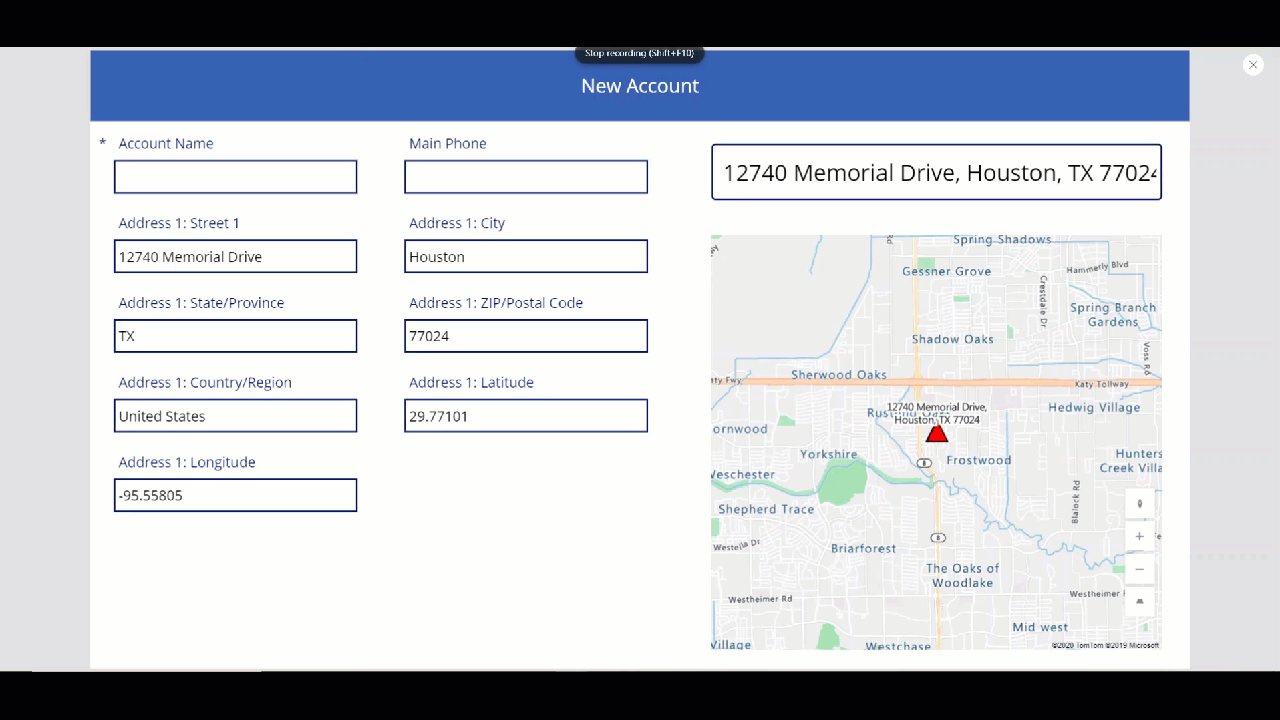
Skjemaet fylles ut med alle adressefeltene når en adresse velges i Adresseinndata-kontrollen.

Kart-kontroll
I denne delen ser vi hvordan du legger til Kart-kontrollen i appen for å vise den valgte posisjonen på kartet.
Før vi legger til Kart-kontrollen, må vi opprette en samling for å registere adressen fra adresseinndataene – denne samlingen kan brukes som datakilden for kartet.
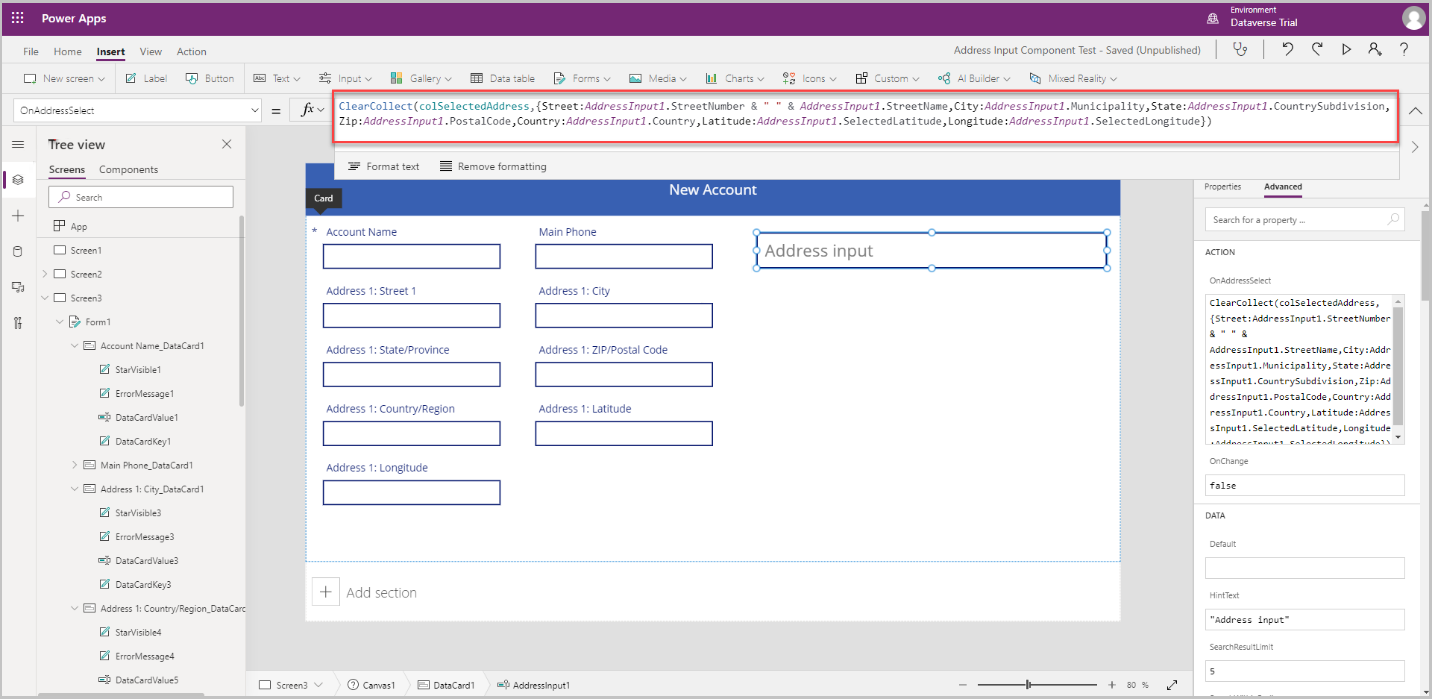
I OnAddressSelect-egenskapen for Adresseinndata-kontrollen angir du følgende formel for å opprette en samling som registrerer adressedataene.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
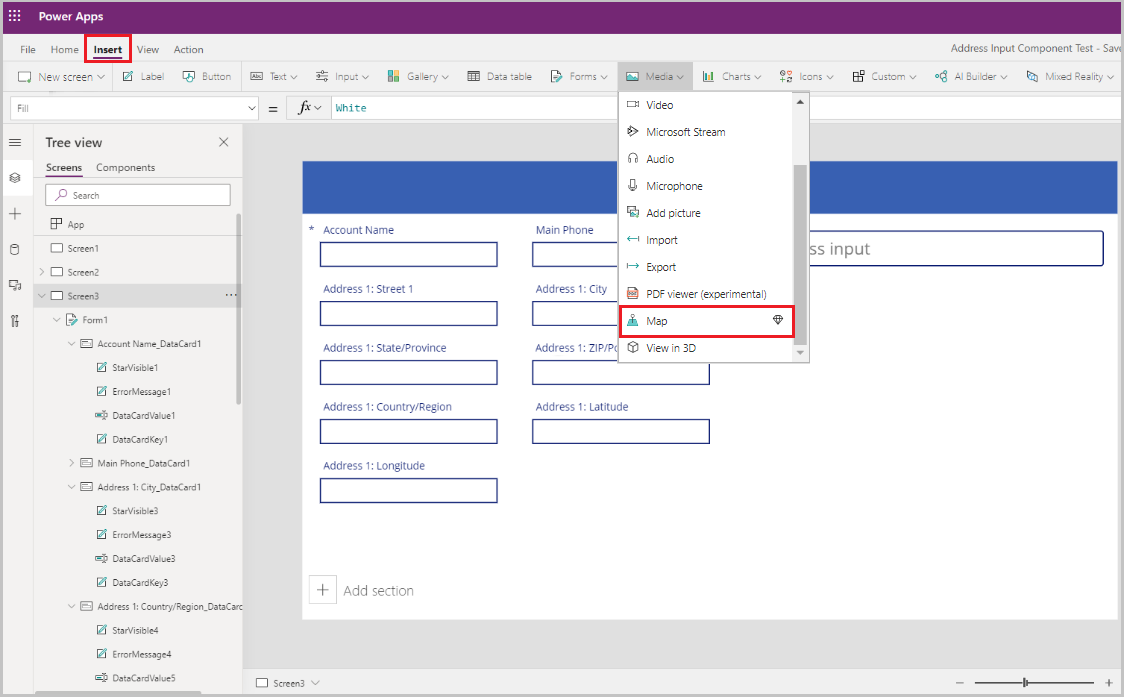
Velg et område utenfor Adresseinndata-kontrollen, og velg Sett inn > Media > Kart for å legge til kart-kontrollen på skjermen.

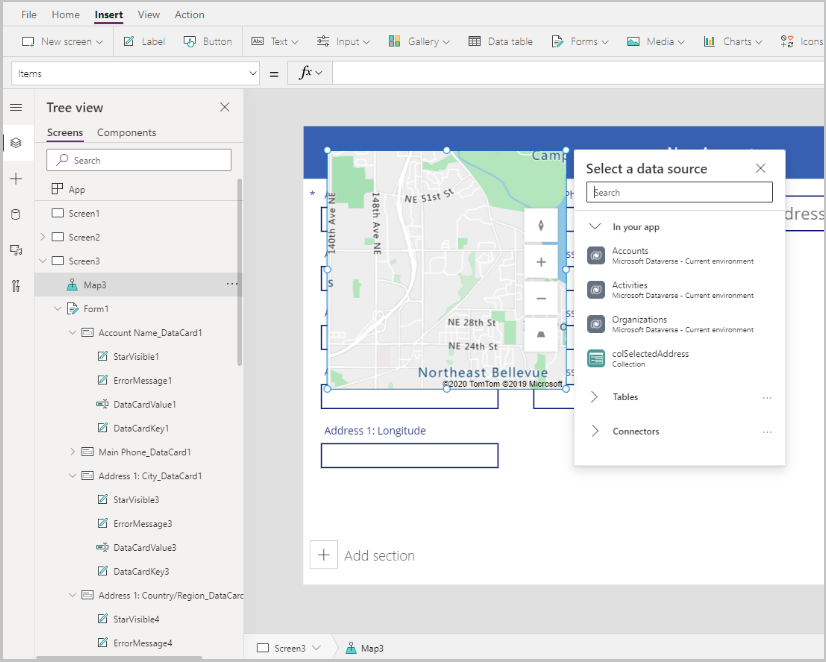
Velg samlingen som datakilde.

Flytt kartet under innskrivingsdelen for adressen.

Konfigurere egenskaper for Kart-kontrollen
I denne delen vil vi se gjennom og om nødvendig angi forskjellige egenskaper for kart-kontrollen.
Tabellen nedenfor viser de tilgjengelige egenskapene.
| Egenskap | Beskrivelse |
|---|---|
| Datakilde (elementer) | Datakilde (tabell) som viser et forhåndsdefinert sett med lengdegrader og breddegrader, som skal vises som en stift på kartet når det lastes inn. Tilordne hver kolonne i dataene ved hjelp av ItemAddresses, ItemLongitudes, ItemLatitudes og ItemLabels. |
| Bruk standardplassering | Angir om kartet skal initialiseres på en standardplassering angitt av brukeren. |
| Default longitude | Lengdegraden kartet går til når det lastes inn, hvis Bruk standardplassering er aktivert. |
| Default latitude | Breddegraden kartet går til når det lastes inn, hvis Bruk standardplassering er aktivert. |
| Default zoom level | Zommenivået kartet angis til når det lastes inn, hvis Bruk standardplassering er aktivert. |
| Show current location | Angir om kartet skal vise gjeldende plassering for brukeren. |
| Gjeldende plasseringsbreddegrad | Breddegraden for gjeldende sted for brukeren hvis Vis gjeldende sted er aktivert. |
| Gjeldende plasseringslengdegrad | Lengdegraden for gjeldende sted for brukeren hvis Vis gjeldende sted er aktivert. |
| Satellittvisning | Angir om stilen for kartet er en satellittvisning eller en veivisning. |
| Klyngeknappenåler | Om kartstiftene er gruppert. |
| Zoomkontroll | Om zoom-kontrollen vises på kartet. |
| Compass control | Om Kompass-kontrollen vises på kartet. |
| Pitch control | Om hellingskontrollen vises på kartet. |
| Farge på knappenål | Fargen på stiftene. |
| ItemsLabels | En kolonne i Elementer med strengene du vil bruke som etiketter for stiftene. |
| ItemsAddresses | En kolonne i Elementer med strengene som representerer plasseringen til stiftene. |
| ItemsLongitudes | Navnet på kolonnen i tabellen i datakilden med flyttall som representerer lengdegradsposisjonen til stiftene. |
| ItemsLatitudes | Navnet på kolonnen i tabellen i datakilden med flyttall som representerer breddegradsposisjonen til stiftene. |
| ItemsColors | Farge på stiftene. |
| ItemsIcons | Ikon for stiftene. |
| Varer | Navnet på tabellen i datakilden som inneholder alle oppføringene du vil plotte på kartet, ved hjelp av stifter. Hver rad må ha en oppføring for etiketten, lengdegraden og breddegraden for hver rad. |
| OnMapClick | Hvordan kartet reagerer når en posisjon velges. |
| OnSelect | Hvordan appen reagerer når en kartstift velges. |
| OnLoad | Hvordan appen reagerer når kartet er ferdig innlastet. |
| OnItemsChange | Hvordan appen reagerer når kartstiftene endres. |
| Vis informasjonskort | Om informasjonskortene vises på stiftene på kartet. |
| Vis figurer | Om figurene i Shapes_Items vises på kartet. |
| Vis figuretiketter | Om etikettene vises på figurene vises på kartet. |
| Enable shape drawing | Om tegneverktøy-kontrollen vises på kartet. |
| Enable shape deleting and label editing | Om figurer kan slettes og etikettene kan redigeres på kartet. |
| Shapes_Items | Navnet på tabellen i datakilden som inneholder alle oppføringene med GeoJSON-objektene du vil vise på kartet som figurer. |
| ShapeGeoJSONObjects | Navnet på kolonnen i tabellen i datakilden med strenger som representerer GeoJSON-objektene til figurene. |
| ShapeLabels | En kolonne i Shapes_Items med strengene du vil bruke som etiketter for figurene. |
| ShapeColors | Farge på figurene. |
| OnShapeSelected | Hvordan appen reagerer når en figur på kartet velges. |
| OnShapeCreated | Hvordan appen reagerer når en figur på kartet opprettes. |
| OnShapeEdited | Hvordan appen reagerer når en figur på kartet redigeres. |
| OnShapeDeleted | Hvordan appen reagerer når en figur på kartet slettes. |
Konfigurere utdataegenskaper for Kart-kontrollen
Kart-kontrollutdataene forskjellige egenskaper når en bruker samhandler med den i en app. Du kan bruke disse utdataene i andre kontroller eller til å tilpasse opplevelsen.
Tabellen nedenfor viser de tilgjengelige utdataegenskapene.
| Egenskap | Beskrivelse |
|---|---|
| CenterLocation | Midtstill posisjon for kartet som enten .Latitude eller .Longitude. Utdataene er et heltall. Kall av Map1.CenterLocation.Latitude vil for eksempel gi et enkelt heltall, for eksempel "47,60357". |
| Valgte | Den valgte stiften på kartet. |
| SelectedItems | De valgte stiftene for den valgte klyngen på kartet. |
| GeocodedItems | De geokodede stedene for stiftene på kartet. |
| ClickedLocation | Sist klikket posisjon på kartet som enten .Latitude eller .Longitude. |
| Shapes_Selected | Oppføringen for den valgte figuren fra Shapes_Items. |
| Shapes_SelectedItems | Oppføringene for de valgte overlappende figurene fra Shapes_Items. |
| SelectedShape | Den valgte figuren på kartet med .Perimeter og .Area. |
| DeletedShape | Den sist slettede figuren på kartet med .Perimeter og .Area. |
| GeoJSON | Listen over figurer på kartet i funksjonssamling GeoJSON-format. |
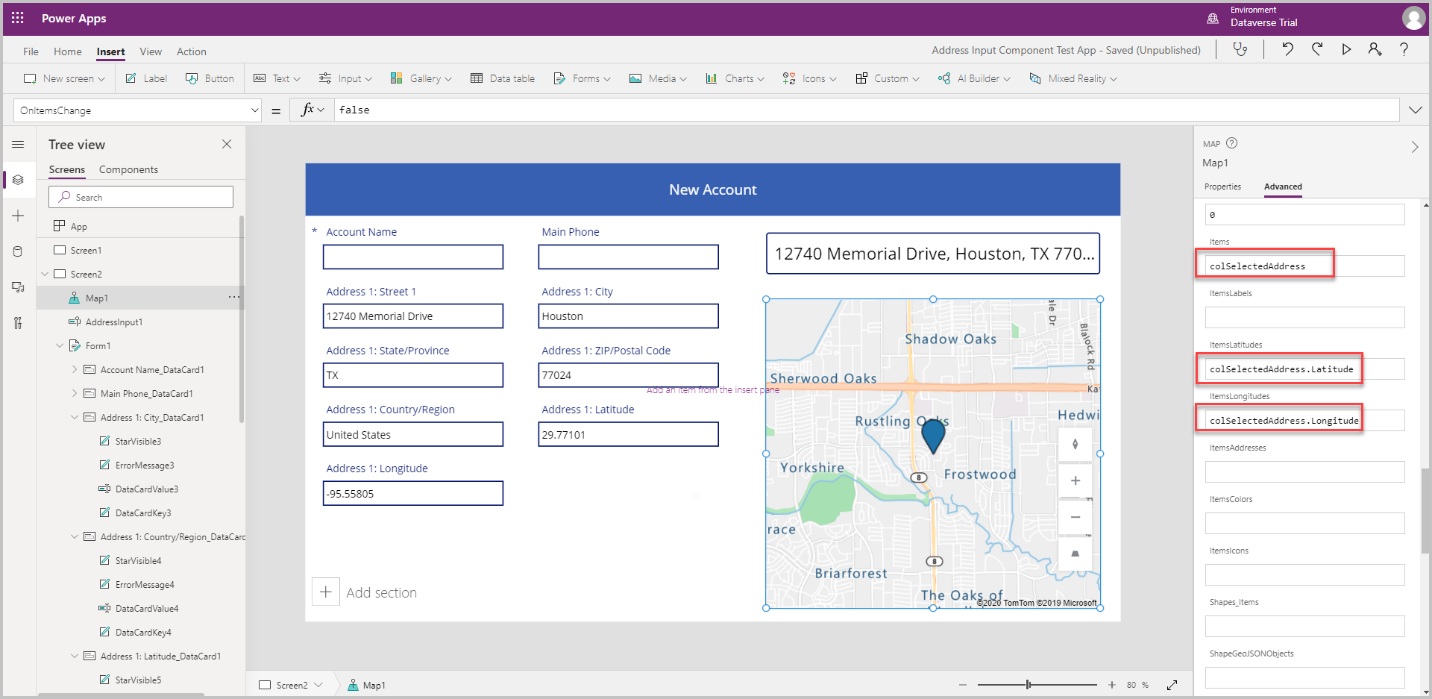
Når vi skal slippe en stift på adressen som er angitt i adresseinndataene, bruker vi samlingen vi opprettet på onAddressSelect-egenskapen, og bruker den i kart-kontrollen.
| Egenskap | Verdi |
|---|---|
| Elementer | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

Noen av egenskapene til stiften kan tilpasses per plasseringsstift, som forklart nedenfor:
ItemsColors - For å oppdatere fargen på stiften til en annen farge for hvert sted, legger du til en kolonne i samlingen Color: Red, og bruker den i dataegenskapen ItemsColors for Kart-kontrollen.
ItemsLabels - For å oppdatere etiketten til stifen til en annen etikett som viser adressen for hver plassering, legger du til kolonnen i samlingen Label:AddressInput1.FreeformAddress, og bruker den i ItemsLabels-dataegenskapen for Kart-kontrollen.
ItemsIcons – Hvis du vil endre ikonet for stiften for hver plassering, legger du til en kolonne i samlingen og bruker den i ItemsIcons-dataegenskapen for Kart-kontrollen. I dette eksemplet skal vi legge til et triangelikon med formelen som
Icon: triangle.Tips
Gå til Liste over bildemaler for å få en fullstendig liste over ikoner.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
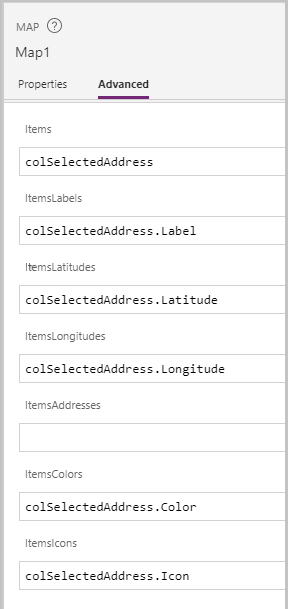
Når du har lagt dem til i samlingen, går du til kategorien Avansert for Kart-kontrollen og oppdaterer egenskapene ItemsColors, ItemsLabels og ItemsIcons.

Kjør appen i forhåndsvisningsmodus for å teste den. Kartet viser stedet som er valgt i adresseinnskrivingen med et triangelikon, og adressen vises som en etikett på kartet.