Legge til en rullende skjerm i en lerretsapp
Opprett en skjerm der brukerne kan rulle for å vise ulike elementer, i en lerretsapp. Du kan for eksempel opprette en telefonapp som viser data i flere diagrammer, som brukerne kan vise hvis de ruller.
Når du legger til flere kontroller i en inndeling, opprettholder kontrollene sine relative plasseringer i denne inndelingen, uansett om det er en app for telefon eller nettbrett. Skjermstørrelse og -retning kan også påvirke hvordan inndelingene ordnes.
Forutsetninger
- Opprett en tom lerretsapp.
- Finn ut hvordan du legger til og konfigurerer kontroller.
Opprett en skjerm med rulling
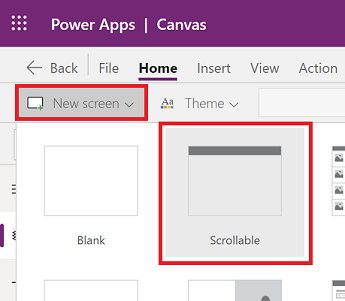
Velg Ny skjerm nedenfor den øverste menyen.
Velg Kan rulles.

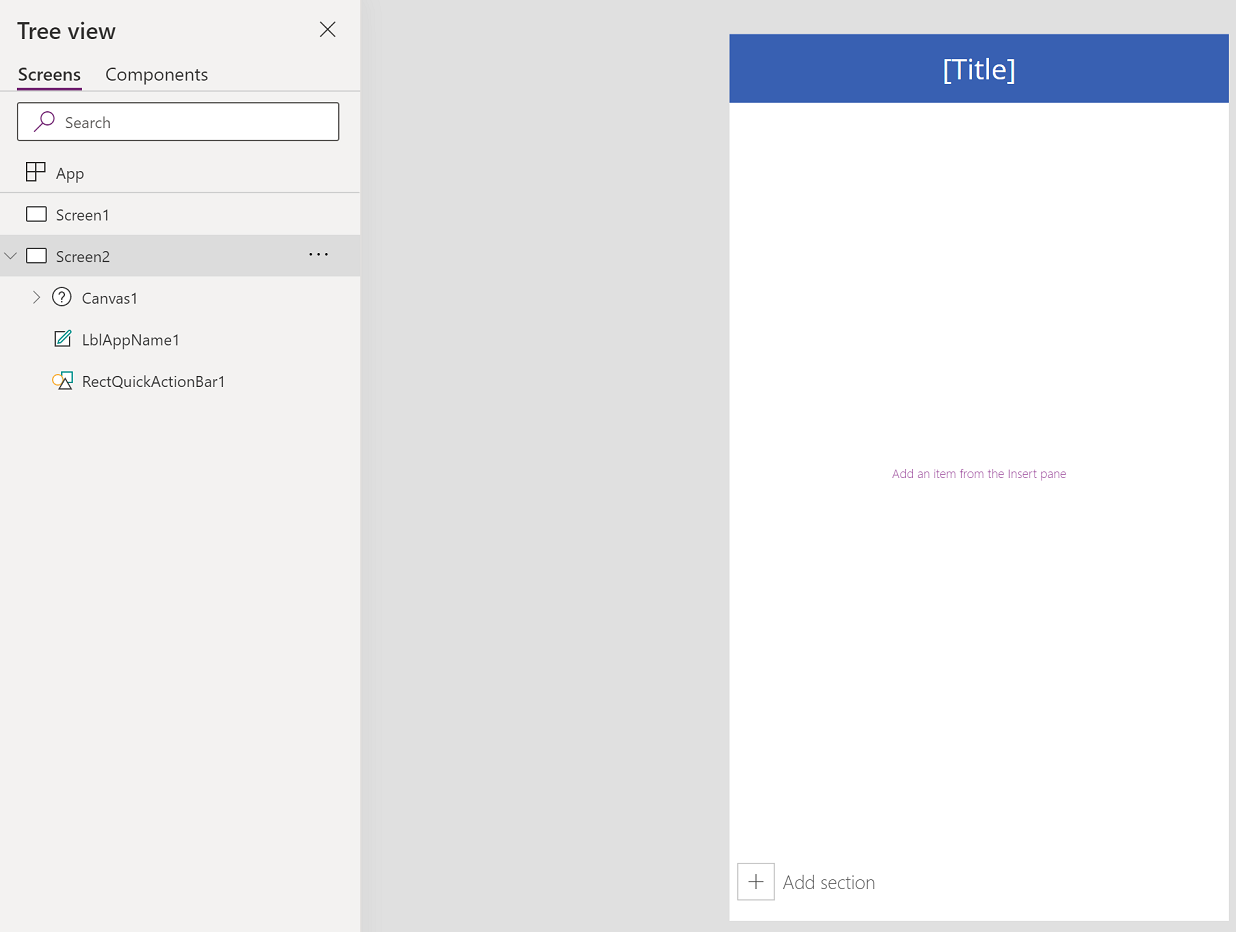
En ny skjerm som kan rulles, legges til i appen.

Legg til kontroller
Skjermen som kan rulles, har et flytende rutenett med ett datakort som standard. Datakort gjør det enklere å skille byggeblokker på skjermen. Hvis du vil at skjermen skal kunne rulles med flere kontroller, legger du til flere datakort. Legg deretter til kontroller på datakort etter behov.
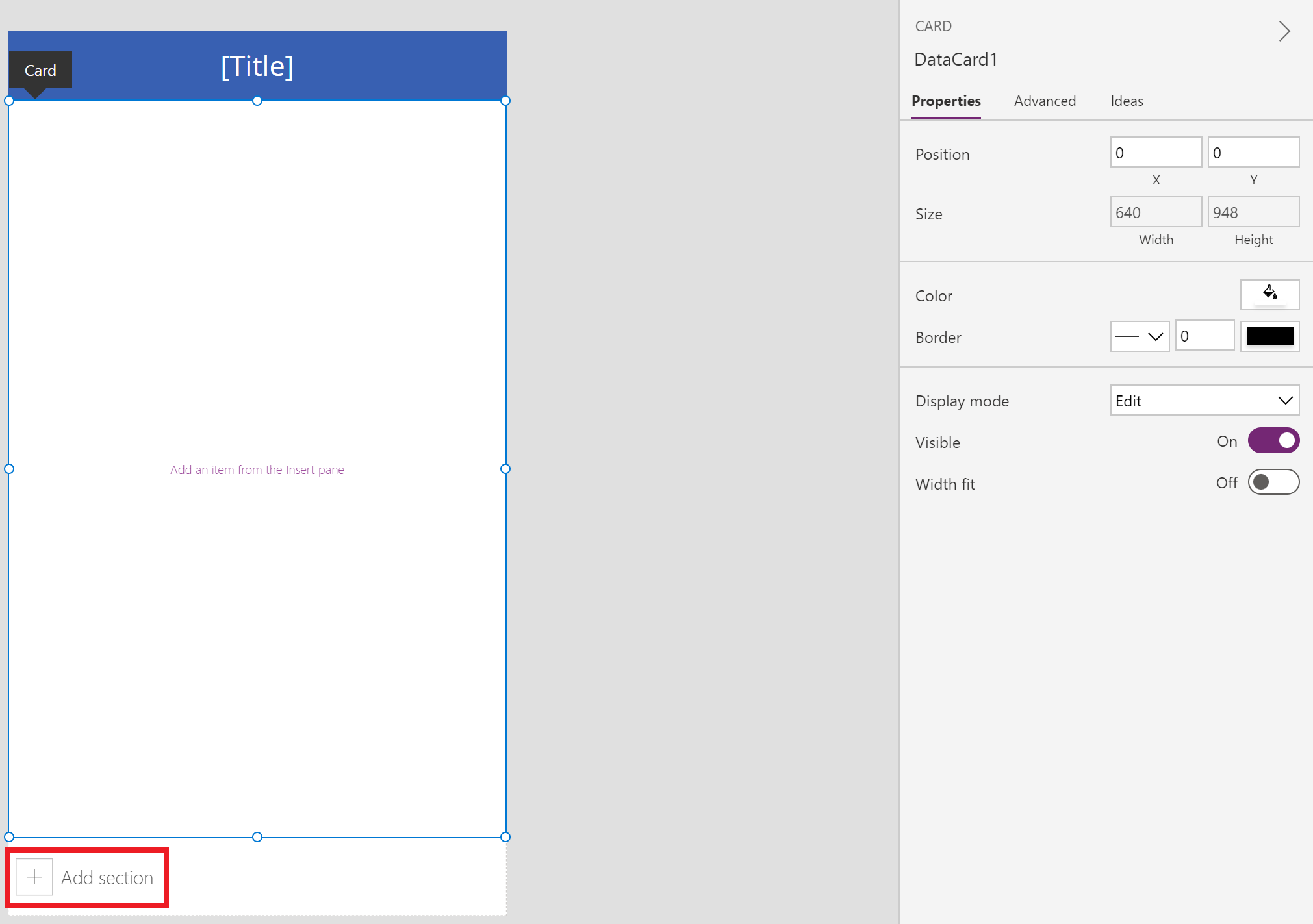
Hvis du vil legge til datakort, kan du velge Legg til inndeling nederst på skjermen som kan rulles.

Vi begynner med å legge til kontroller på datakortet som er tilgjengelig som standard med skjermen som kan rulles, og deretter legger vi til en ny inndeling som legger til et nytt datakort. Når et nytt datakort er tilgjengelig, legger vi deretter til en ny kontroll i det nye datakortet.
Datakortene og kontrollene i datakortene hadde sammen utvidet standardlengden på skjermen, slik at rullefunksjonen må brukes på skjermen.
Tips
Hvis du vil vite mer om datakort, kan du se Forstå datakort.
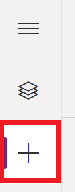
Velg + (Sett inn) i den venstre ruten.

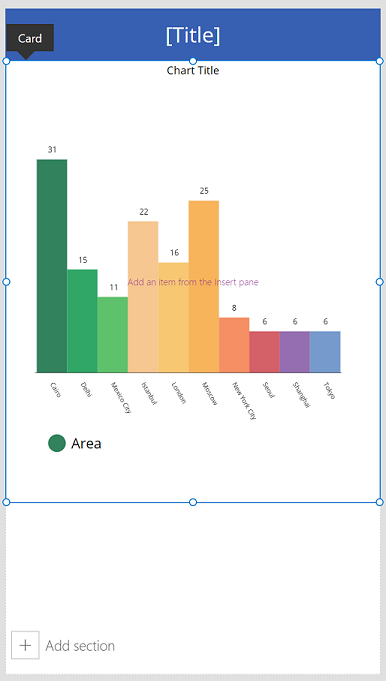
Utvid Diagrammer, og velg deretter Stående stolpediagram.
Endre størrelsen på diagrammet som er lagt til på skjermen, slik at det bruker omtrent to tredjedeler av skjermen.
Reduser størrelsen på datakortet til størrelsen på det tilføyde diagrammet.

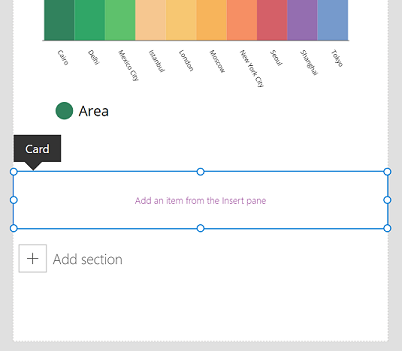
Velg Legg til inndeling på skjermen for å legge til en ny inndeling.

Velg Sett inn > Diagrammer > Linjediagram.
Rull ned på skjermen ved hjelp av rullefeltet til høyre på skjermen, og velg deretter Legg til inndeling for å legge til et tredje datakort.
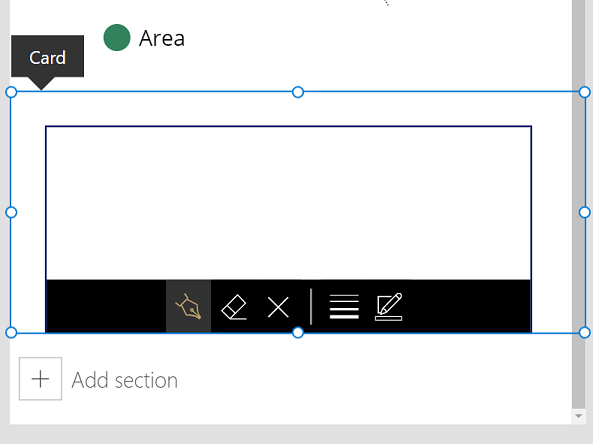
Velg Sett inn > Inndata > Penneinndata.
Endre størrelse på kontrollen for penneinndata ved å øke bredden i datakortet.

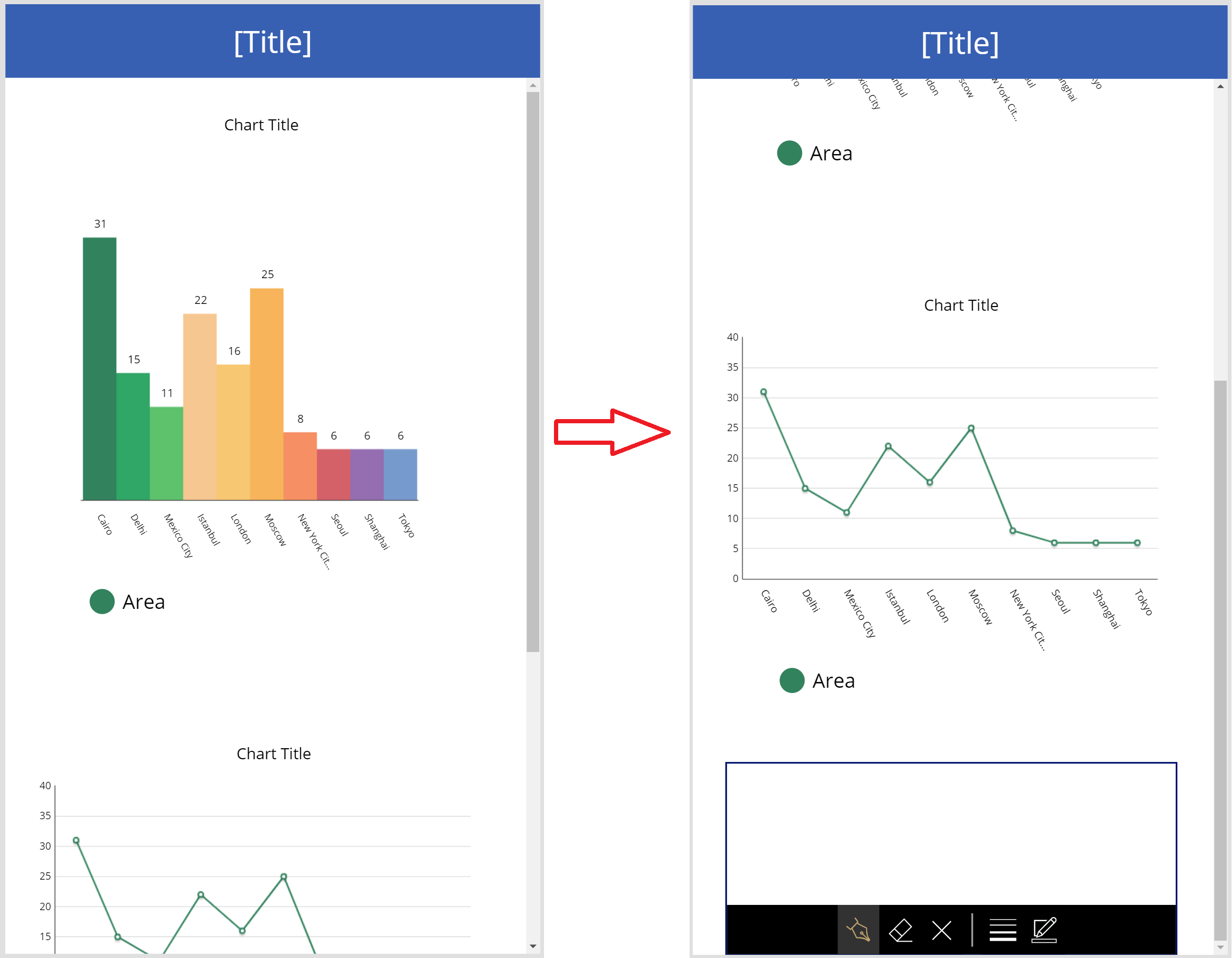
Trykk på F5 på tastaturet for å forhåndsvise appen. Rull ned ved hjelp av rullefeltet til nedre del av skjermen.

Nå som du har vist hvordan du bruker skjermen som kan rulles, tilpasser du appen ytterligere i henhold til forretningsbehovene.
Skjerm med rulling for skjemaer
Siden Power Apps bruker datakort til å opprette inndelinger, kan du ikke sette inn kontrollene Visningsskjema og Redigeringsskjema på dem. Hvis du nester en slik kombinasjon av kontroller sammen, kan ytelsen til appen reduseres. Når du bruker skjemakontroller, bruker du derfor oppsettbeholdere, for eksempel kontrollen Loddrett beholder.
Tips
Hvis du vil vite mer om hvordan du arbeider med skjemaer, kan du se Forstå skjemaer i lerretsapper.
Det finnes flere forskjellige metoder for å konfigurere rulling med skjemaer:
Bruk egenskapen Vertical Overflow
Bruk av egenskapen Vertical Overflow er en grunnleggende metode for bruk av en skjerm med rulling som har et skjema.
Kontroller at du bruker en tom skjerm, og ikke en skjerm som kan rulles.
Velg Sett inn > Oppsett, og velg deretter Loddrett beholder.
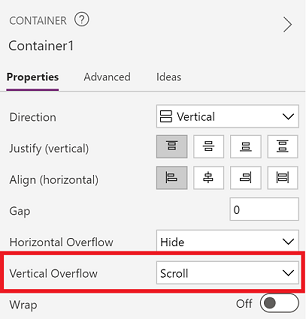
Velg rullegardinlisten for egenskapen Vertical Overflow på høyre side av skjermen i egenskapsruten, og velg Rull.

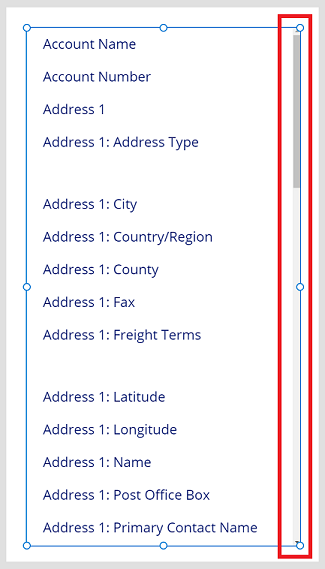
Legg til redigerings- eller visningsskjemaet med de nødvendige feltene. Når listen over felter overskrider størrelsen på beholderen innenfor skjermen, kan du rulle i beholderen ved hjelp av rullefeltet.

Bruk beholdere i Loddrett beholder
For komplekse apper kan du vurdere å legge til beholdere i kontrollen Loddrett beholder. Juster deretter høyden på skjemaet og den indre beholderen, som vist nedenfor.
Kontroller at du bruker en tom skjerm, og ikke en skjerm som kan rulles.
Velg Sett inn > Oppsett, og velg deretter Loddrett beholder.
Velg rullegardinlisten for egenskapen Vertical Overflow på høyre side av skjermen i egenskapsruten, og velg Rull.
Velg Sett inn > Oppsett, og velg deretter Beholder.
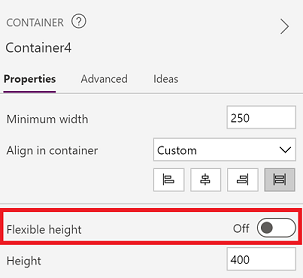
Angi Av for egenskapen Flexible height på den høre siden av skjermen i egenskapsruten.

Legg til redigerings- eller visningsskjemaet med de nødvendige feltene.
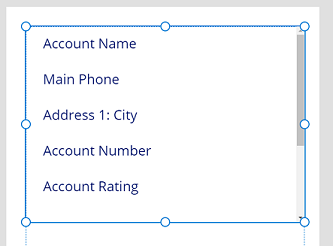
Du kan aktivere rulling innenfor skjermen for skjemaet ved å oppdatere høyden på beholderen du la til i trinn 4, og skjemaet.

Hvis du vil ha mer informasjon om hvordan du arbeider med svartiden til en app, kan du se Bygge responsive lerretsapper og Responsive oppsett
Se også
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).